de.hideout-lastation.com
de.hideout-lastation.com
Wie Anpassen von Visual Studio-Code
Visual Studio Code, der neue Open-Source-Code-Editor von Microsoft, bietet Entwicklern viele großartige Funktionen, die die Bearbeitung von Quellcode erheblich erleichtern . Außerdem sorgt Visual Studio Code dafür, dass Benutzer bei der Arbeit nicht gelangweilt sind, da sie verschiedene Teile des Aussehens anpassen können, z. B. Farben, Schriftarten, Abstände und Textformatierungen als Linting- und Validaton-Regeln .
In diesem Beitrag werden wir uns zuerst anschauen, wie man das Erscheinungsbild des Visual Studio Code-Arbeitsbereichs ändern kann. Anschließend zeige ich Ihnen, wie Sie die Standardeinstellungen mithilfe von zwei JSON formatierten Konfigurationsdateien anpassen können.
So legen Sie ein Farbschema für VS-Code fest
Mit Visual Studio Code können Sie ein benutzerdefiniertes Farbschema für Ihren Editor festlegen .
Um ein vorgefertigtes Thema zu verwenden, klicken Sie in der oberen Menüleiste auf das Menü File > Preferences > Color Theme . Wenn Sie auf "Enter" klicken, erscheint die Befehlspalette und zeigt eine Dropdown-Liste der Themen an, aus denen Sie auswählen können.
Sie können denselben Effekt erzielen, wenn Sie F1 drücken, um die Befehlspalette zu öffnen, und den Befehl Voreinstellungen Preferences: Color Theme in das Eingabefeld eingeben.
Wenn Sie die Optionen in der Dropdown-Liste durchblättern, ändert sich das Erscheinungsbild des Arbeitsbereichs in Echtzeit, sodass Sie schnell erkennen können, welches Thema am besten zu Ihren Anforderungen passt.
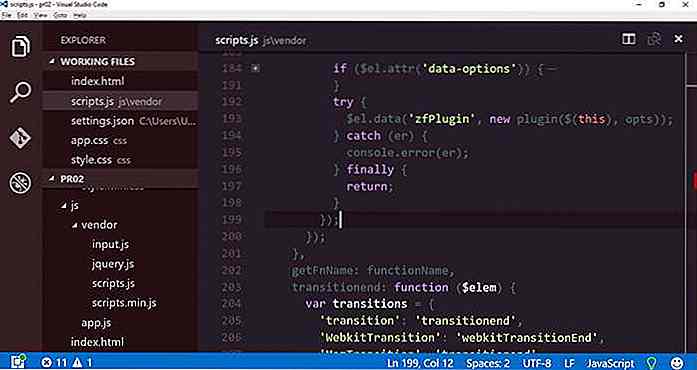
Ich wähle das "High Contrast" -Farbthema, da meine Augen nicht die besten sind. So sieht meine Ansicht aus.
 So installieren Sie ein Theme von VS Code Marketplace
So installieren Sie ein Theme von VS Code Marketplace Wenn Ihnen eines der standardmäßig von VS Code angebotenen Farbdesigns nicht gefällt, können Sie viele andere aus dem VS Code Marketplace herunterladen.
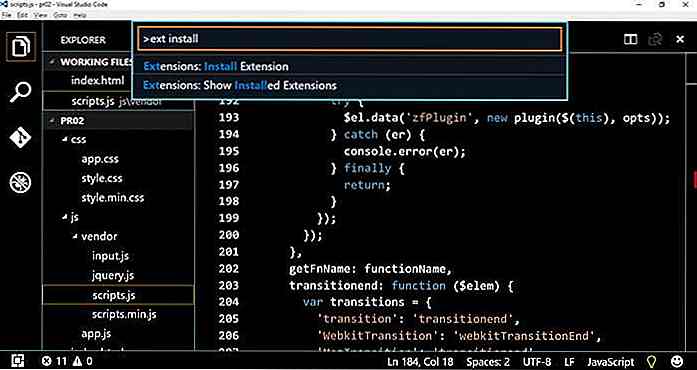
Hier können Sie sich die Themen anschauen, die der Marktplatz aktuell hat. Wenn Sie ein Theme vom Marktplatz installieren möchten, drücken Sie F1 direkt in Ihrem VS-Code-Editor, um die Befehlspalette zu öffnen, geben Sie den ext install Befehl in das Eingabefeld ein und wählen Sie schließlich die Option Extensions: Install Extension aus der Liste aufpoppen.
 Wenn Sie auf diese Option klicken, wird eine neue Instanz der Befehlspalette angezeigt. Geben Sie den Befehl
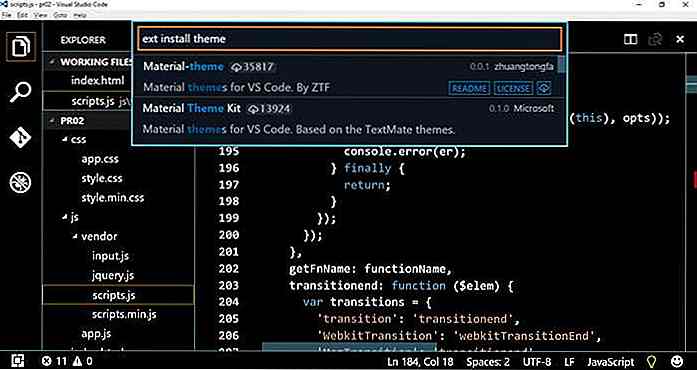
Wenn Sie auf diese Option klicken, wird eine neue Instanz der Befehlspalette angezeigt. Geben Sie den Befehl "ext install theme" in das neue Eingabefeld ein und Sie erhalten eine Liste aller Themen, die im VS Code Marketplace verfügbar sind. Ich wähle das Thema "Material Theme Kit" und installiere es, indem ich darauf klicke. Um das neue Design in der Liste "Farbdesign" zu erhalten, müssen Sie an der gleichen Stelle wie die anderen Standarddesigns den VS-Code neu starten . Nach dem Neustart wird das neue Design in der Designliste angezeigt und Sie können es über die Befehlspalette festlegen.
Ich wähle das Thema "Material Theme Kit" und installiere es, indem ich darauf klicke. Um das neue Design in der Liste "Farbdesign" zu erhalten, müssen Sie an der gleichen Stelle wie die anderen Standarddesigns den VS-Code neu starten . Nach dem Neustart wird das neue Design in der Designliste angezeigt und Sie können es über die Befehlspalette festlegen.Mit dem neuen Material Theme sieht mein Editor jetzt so aus:
 Sie können zum vorherigen Thema zurückkehren (wie ich es getan habe, weil ich das Thema immer noch bevorzuge) oder Sie können mit anderen Themen herumspielen, um zu sehen, welches für Sie am besten geeignet ist.
Sie können zum vorherigen Thema zurückkehren (wie ich es getan habe, weil ich das Thema immer noch bevorzuge) oder Sie können mit anderen Themen herumspielen, um zu sehen, welches für Sie am besten geeignet ist.Wenn Sie möchten, können Sie auch ein benutzerdefiniertes Design erstellen und es mithilfe des Tools vsce extension manager auf VS Code Marketplace veröffentlichen.
Ändern Sie Benutzer- und Arbeitsbereicheinstellungen
Mit VS Code können Sie nicht nur ein benutzerdefiniertes Design festlegen, sondern auch viele andere Einstellungen konfigurieren, z. B. Formatierungsregeln, Verwendung verschiedener Funktionen, Absturzberichte, HTTP-Einstellungen, Dateizuordnungen, Linting-Regeln und mehr.
Sie können dies tun, indem Sie zwei Konfigurationsdateien im JSON-Format bearbeiten. Keine Sorge, Sie müssen kein Profi sein, denn VS Code bietet eine einfache und intuitive Möglichkeit, Ihre Anpassungen schnell hinzuzufügen.
Betrachten wir zunächst, was der Unterschied zwischen den beiden Konfigurationsdateien ist. VS Code hat zwei Bereiche ( global und lokal ) für Einstellungen, daher die zwei separaten Dateien:
- die globale
settings.json, in der die Konfigurationsregeln für jeden Arbeitsbereich gültig sind - die
.vscode/settings.json-bezogene.vscode/settings.json, die sich nur auf einen einzelnen Arbeitsbereich bezieht
Die globale Datei settings.json befindet sich in dem Ordner, in dem Ihr Betriebssystem alle anderen appbezogenen Konfigurationsdateien speichert:
- Unter Windows:
%APPDATA%\Code\User\settings.json - Unter Linux:
$HOME/.config/Code/User/settings.json - auf dem Mac:
$HOME/Library/Application Support/Code/User/settings.json
Die workspacebezogene Datei settings.json wird im Ordner Ihres aktuellen Projekts gespeichert. Diese Datei ist standardmäßig nicht vorhanden, aber sobald Sie eine benutzerdefinierte Workspace-Einstellung hinzufügen, erstellt VS Code gleichzeitig eine .vscode/settings.json Datei und legt benutzerdefinierte workspace-spezifische Konfigurationen darin ab.
Wann benutzt du die settings.json Dateien?
Wenn VS Code Ihre benutzerdefinierten Konfigurationsregeln in allen Ihren Projekten verwenden soll, fügen Sie sie in die globale Datei settings.json .
Wenn Sie möchten, dass Ihre Einstellungen nur in Ihrem aktuellen Projekt gültig sind, platzieren Sie sie in der workspacebezogenen Datei settings.json .
Arbeitsbereichseinstellungen überschreiben die globalen Einstellungen . Seien Sie also vorsichtig.
Globale Einstellungen werden im VS-Code als "Benutzereinstellungen" bezeichnet. Öffnen Sie sie, indem Sie entweder auf das Menü File > Preferences > User Settings klicken oder indem Sie den Ausdruck "Benutzereinstellungen" in die Befehlspalette eingeben (öffnen Sie sie mit F1).
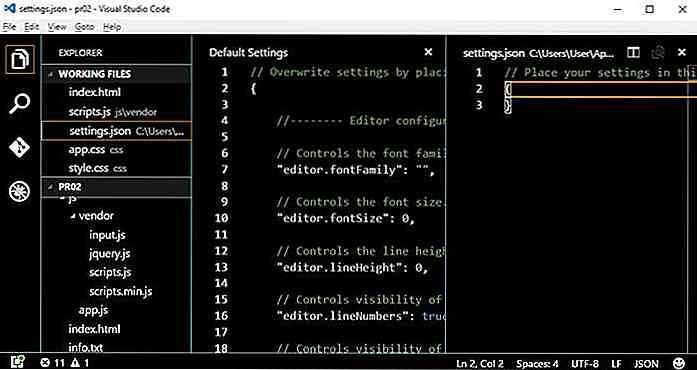
VS-Code öffnet zwei Fenster nebeneinander: das linke enthält alle Optionen, die konfiguriert werden können, und das rechte zeigt die globale Datei settings.json . Sie müssen Ihre benutzerdefinierten Konfigurationsregeln in diese Datei einfügen.
 Wie Sie sehen, müssen Sie nichts anderes tun, kopieren Sie einfach die Einstellungen, die Sie ändern möchten, von links nach rechts, und fügen Sie die geänderten Werte hinzu.
Wie Sie sehen, müssen Sie nichts anderes tun, kopieren Sie einfach die Einstellungen, die Sie ändern möchten, von links nach rechts, und fügen Sie die geänderten Werte hinzu.Schauen wir uns ein kurzes Beispiel an (Sie können aber auch andere Änderungen vornehmen, die Ihren individuellen Bedürfnissen entsprechen). Ich werde die Schriftfamilie ändern, die Länge eines tab von den vier Standardbereichen auf zwei reduzieren, die maximale Anzahl der Arbeitsdateien von neun auf fünf reduzieren und eine der CSS-Linting-Regeln für Duplikatstile von "ignore" auf "warning" "ignore" ändern. "warning" .
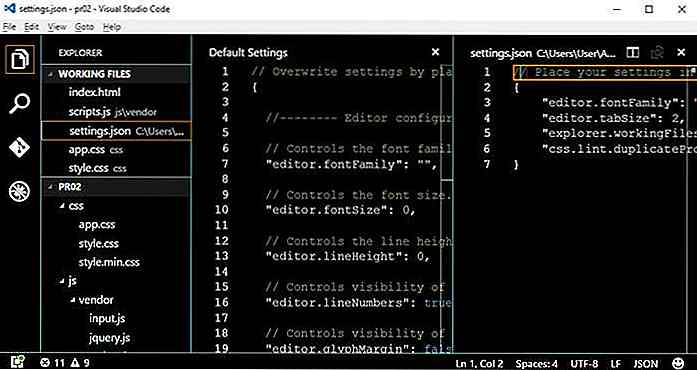
Nach dem Kopieren und Einfügen sieht meine globale settings.json Datei wie folgt aus:
// Setze deine Einstellungen in diese Datei, um die Standardeinstellungen zu überschreiben {"editor.fontFamily": "Courier New", "editor.tabSize": 2, "explorer.workingFiles.maxVisible": 5, "css.lint.duplicateProperties" : "Warnung" } Nach dem Speichern der geänderten settings.json Datei ändert sich das Aussehen meines Editors sofort (auf dem folgenden Screenshot ist nur die Änderung der Schriftfamilie sichtbar):
 Sie können die Arbeitsbereichseinstellungen ähnlich ändern. Jetzt müssen Sie auf die
Sie können die Arbeitsbereichseinstellungen ähnlich ändern. Jetzt müssen Sie auf die File > Preferences > Workspace Settings in der oberen Menüleiste klicken, um auf die .vscode/settings.json -bezogene Datei .vscode/settings.json .Workspace-Einstellungen haben genau die gleichen Konfigurationsoptionen wie die Benutzereinstellungen. Sie können dieselbe Copy-Paste-Technik verwenden. Es gibt nur zwei Unterschiede: den Bereich (lokal statt global) und die Datei settings.json, in der Ihre benutzerdefinierten Konfigurationen gespeichert werden.

5 besten WordPress Testimonials Plugins
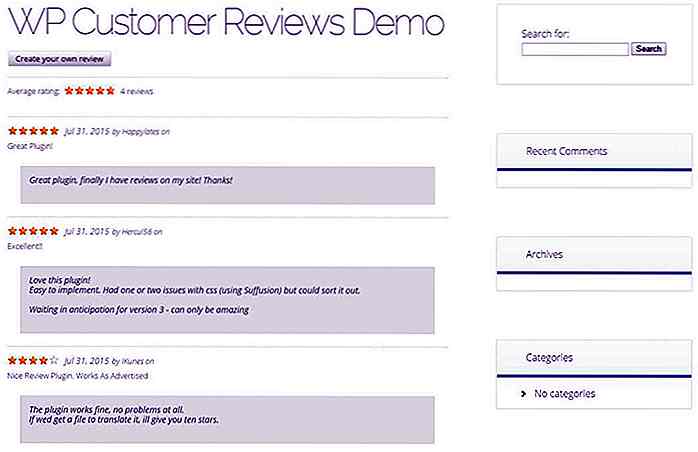
Testimonials sind eine großartige Möglichkeit, potenziellen Kunden zu vermitteln, dass die Leute Ihr Produkt bereits gekauft haben und gute Erfahrungen damit gemacht haben. Es ermutigt die Käufer, auf Ihr Produkt oder Ihre Dienstleistungen zu vertrauen und verleiht Ihrer Marke Authentizität.Die Verwendung von WordPress-Plugins zum Sammeln, Anzeigen und Verwalten Ihrer Erfahrungsberichte ist eine großartige Lösung. Hier

33 Gründe Arbeit von zu Hause Eltern sind härter als Sie denken
Ich arbeite von zu Hause zusammen mit meinem Ehemann. Er ist Programmierer und ich, ein Organic Web Editor. Wir praktizieren mit unseren zwei Kindern, einem 6-jährigen und einem 7-monatigen, praktische Elternschaft. Da mein Job es mir ermöglicht, remote zu arbeiten, muss ich nicht von einem Büro aus arbeiten. I
![Sichern Sie Ihren Mac durch Einstellen eines Firmware-Passworts [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/432/secure-your-mac-setting-firmware-password.jpg)