de.hideout-lastation.com
de.hideout-lastation.com
Wie man benutzerdefinierte WordPress-Felder erstellt Der einfache Weg
WordPress stellt die wesentlichen Felder zur Verfügung, mit denen wir Posts und Seiten veröffentlichen können. Einige dieser Felder umfassen den Inhalts-Editor, Kategorieoptionen, Tags und das ausgewählte Bild .
Diese Felder reichen jedoch nicht aus, um bestimmte Fälle zu berücksichtigen. Angenommen, Sie erstellen eine Website mit Bucheinträgen, auf der der Buchautor, die ISBN-Nummer und der Herausgeber angezeigt werden. Sie benötigen einige zusätzliche Felder, um die zusätzlichen Informationen einzugeben .
Zum Glück ist WordPress jetzt ziemlich umfangreich, es gibt Entwicklern die Möglichkeit , benutzerdefinierte Felder zu erstellen, die den Anforderungen jeder Website gerecht werden . Diese benutzerdefinierten Felder können eine allgemeine Texteingabe, eine Textfläche, eine Dropdown-Option, eine Farbauswahl, ein Kalender und sogar ein Bild-Uploader sein. In diesem Tutorial zeigen wir Ihnen, wie Sie benutzerdefinierte WordPress-Felder einfach erstellen können . Lass uns anfangen.
Erweiterte benutzerdefinierte Felder
Um Ihnen ein echtes Beispiel zu geben, lassen Sie uns versuchen, ein Buch mit einer Website zu erstellen. Um unsere benutzerdefinierten Felder einfach zu erstellen, verwenden wir ein Plugin namens Advanced Custom Fields von Elliot Condon. Damit müssen wir den Code nicht zu sehr bearbeiten, um die benutzerdefinierten Felder zu erstellen. Um die Daten anzuzeigen, die wir in die Felder eingegeben haben, ist jedoch eine Bearbeitung auf Codeebene in den Designdateien erforderlich.
Sobald wir es installiert haben, fügt es ein neues Side-Menü namens Benutzerdefinierte Felder hinzu . Gehen Sie zu diesem Menü, klicken Sie auf die Schaltfläche Neu hinzufügen und benennen Sie die Gruppe Felder. Zum Beispiel "Benutzerdefinierte Einstellungen" (siehe Aufnahme).

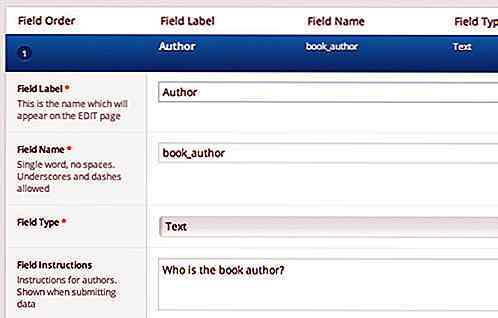
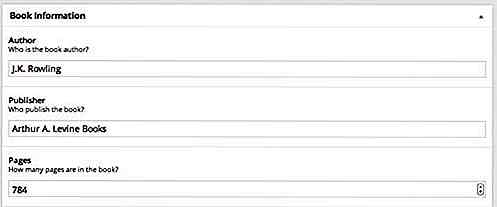
Klicken Sie auf das Feld + Hinzufügen, um ein neues benutzerdefiniertes Feld zu erstellen, und benennen Sie die Feldbezeichnung als Autor . Darunter legen Sie den book_author einfach als book_author, mit dem wir die Daten von Book Author aufrufen oder anzeigen. Sie können auch die Feldanweisung und den Platzhaltertext festlegen, diese sind jedoch optional.

Dann können wir eine Reihe von anderen Feldern wie Seitenlänge, Verleger und Buchsprache so erstellen.

Als nächstes müssen wir die Feldgruppe zuweisen, um sie in einem bestimmten Post-Typ anzuzeigen. Sie können es mit Post, Page, Page Template, Attachment zuweisen oder Regeln definieren, die mehrere Post-Typen umfassen. Im folgenden Beispiel möchte ich die Felder zum Buchposttyp anzeigen, die Sie ganz einfach mit diesem praktischen Tool GenerateWP erstellen können.

Dann gehen wir zu unserem Bearbeitungsbildschirm für den Buchposttyp und füllen ihn aus.

Anzeigen der Daten
Bevor wir single-book.php, da wir die Felder dem benutzerdefinierten Post-Typ zugewiesen haben, müssen wir eine neue Datei erstellen, um den Inhalt namens single-book.php (schauen Sie sich diese Seite als Referenz an). Wir werden unsere Codes auch in diese Datei einfügen.
Sobald alle benutzerdefinierten Felder the_field() sind, werden sie im Frontend the_field() indem the_field() Funktion " the_field() gefolgt vom Feldnamen verwenden. Dieser Code zeigt beispielsweise die Daten aus dem oben erstellten Feld " Autorenbuch" an .
the_field ('Buchautor') Es ist wirklich so einfach. Wenn Sie sicherstellen möchten, dass es nur angezeigt wird, wenn die Daten vorhanden sind, können Sie den Code mit einer bedingten Anweisung umbrechen. Beispielsweise:
if (! leer (the_field ('book_author'))): the_field ('book_author'); endif; Und unten finden Sie alle Codes, die wir in single-book.php, um unser Buch anzuzeigen.
'; the_post_thumbnail ('book-thumbnail'); } Echo ' '; ?>Buchdetails
- Autor:
- Herausgeber:
- Länge:
- Sprache:
- ISBN / ASIN:
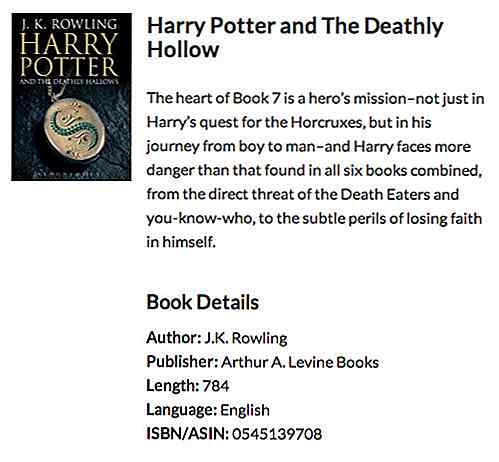
Mit ein wenig Styling mit CSS können wir das folgende saubere und subtile Ergebnis erzielen.

Letzter Gedanke
In diesem Lernprogramm haben wir Ihnen das sehr grundlegende Beispiel für die Verwendung des erweiterten benutzerdefinierten Felder-Plugins gezeigt, mit dem Sie eigene neue Textfelder erstellen und sie einem benutzerdefinierten Beitragstyp zuweisen können.
Abgesehen davon bietet dieses Plugin eine Reihe von benutzerdefinierten Feldern zur Verbesserung unserer Website einschließlich WYSIWYG Editor, TextArea, Dropdown, Benutzerliste Optionen, Google Maps und vieles mehr. Sie können das Plugin weiter erkunden und sehen, welche coolen Dinge Sie sich vorstellen können.
10 Bluetooth-Tracking-Geräte, um Ihre Sachen sicher zu halten
Der Unterschied zwischen falschem Telefon und Schlüssel / Brieftaschen / Fernbedienung besteht darin, dass Sie nur Ihr Telefon anrufen und dem Klingelton folgen können. Es gibt auch Apps, mit denen Sie Ihr Gerät finden können, wenn es an einem öffentlichen Ort verloren geht.Für die anderen Gegenstände müssten Sie jedoch wahrscheinlich Ihr Zimmer oder Ihr Zuhause reinigen, um sie zu finden, oder einen bestimmten Platz für Ihre wichtigsten Dinge vorbereiten, so dass Sie diese leicht finden können, bevor Sie das Haus verlassen. Alternat
![Wie führe ich eine Kohortenanalyse mit Google Analytics durch [Guide]](http://hideout-lastation.com/img/tech-design-tips/169/how-perform-cohort-analysis-with-google-analytics.jpg)
Wie führe ich eine Kohortenanalyse mit Google Analytics durch [Guide]
Sie können nicht kontrollieren und verwalten, was Sie nicht messen können . Glücklicherweise sind die Google Analytics-Berichte Ihr perfekter Wissensmechanismus zum Messen, Planen und Verwalten von Webkampagnen . Lange Zeit konnten Sie eine Kohortenanalyse in Google Analytics nur über die Segmentierungsfunktion durchführen, die nichts anderes als ein veröffentlichter Web-Hack war.Mit d