de.hideout-lastation.com
de.hideout-lastation.com
Frische Ressourcen für Web-Entwickler - März 2017
Mit CLI (Command Line Interface) können wir Web-Entwicklungs-Workflows rationalisieren und automatisieren . Aus diesem Grund haben wir in dieser Ausgabe eine ganze Reihe von großartigen CLIs integriert, die Sie auf Ihrem lokalen Computer installieren oder auf dem Server ausführen können. Darüber hinaus haben wir einige PHP-Tools, Browser-Add-Ons und JavaScript-Bibliotheken hinzugefügt . Lassen Sie uns sie überprüfen.
Klicken Sie auf Weitere RessourcenKlicken Sie auf Weitere Ressourcen
Hier finden Sie unsere gesamte Sammlung empfohlener Ressourcen und die besten verfügbaren Webdesign- und Entwicklungstools.
Guetzli
Ein neuer Encoder von Google, mit dem das Bild bei gleichbleibender Qualität um bis zu 35% gegenüber der ursprünglichen Größe komprimiert werden kann . Es ist ein ziemlicher Durchbruch, da ähnliche Open-Source-Encoder wie JPEGOptim und JPEGTRAN im Durchschnitt nur auf 20% begrenzt sind . Ich sehe, dass es eine Reihe von Apps und Plugins für die CMS-Plattform geben wird, die Guetzli integrieren, um JPEG-Dateien zu optimieren.
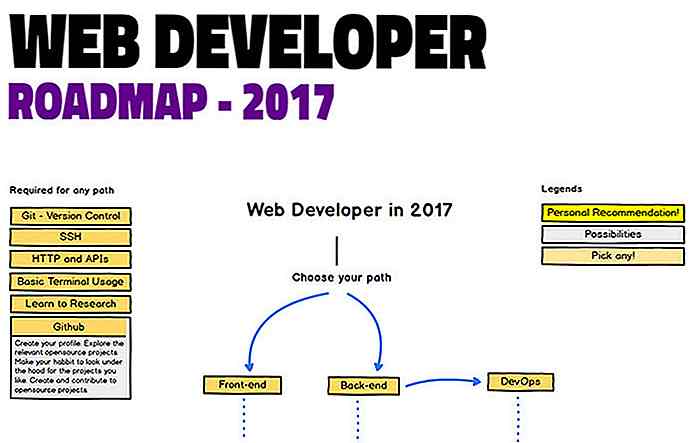
 Entwickler-Roadmap
Entwickler-Roadmap Wie der Name schon sagt, ist die Entwickler-Roadmap eine Infografik über die Entwicklung eines Web-Entwicklers . Es gibt drei Kurse Front-End, Back-End und DevOps. Diese Roadmaps sind wie, na ja, eine Karte; und sind eine gute Referenz, um zu sehen, wo wir gerade sind, was wir vielleicht verpasst haben und wohin wir als nächstes gehen .
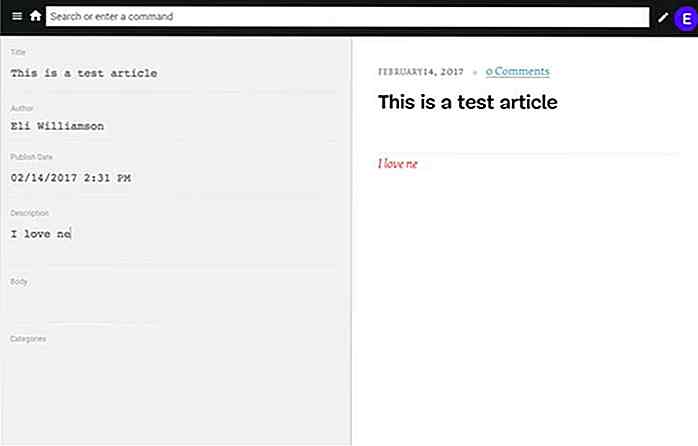
 Netlify CMS
Netlify CMS SmashingMagazine hat kürzlich einen kühnen Schritt gemacht, um WordPress zu streichen und etwas völlig Neues mit einem neuen CMS namens Netlify CMS zu versuchen. Es ist ein neues CMS, das auf React.js aufsetzt und mit jedem statischen Site-Generator wie Jekyll, Hugo und MiddleMan integriert werden kann .
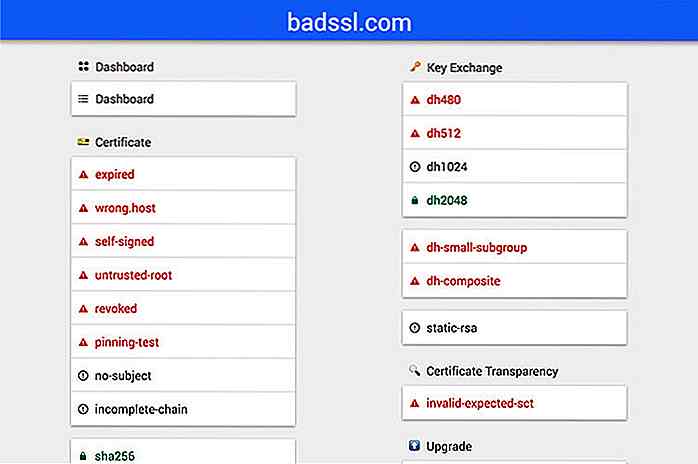
 BadSSL
BadSSL Es ist eine Website, um Ihre SSL-Konfiguration zu überprüfen . BadSSL ist ein praktisches Tool, um Debugging und Fehler über SSL auf Ihrer Site zu installieren.
 Alix
Alix Alix ist eine Chrome-Erweiterung, mit der Sie die Zugänglichkeit Ihrer Website überprüfen können . Sobald das Plugin installiert und aktiviert ist, fügt es eine Überlagerungsbox über eine Anzahl von Elementen auf der Seite hinzu, die Warnungen oder Fehler enthalten .
 AR.js
AR.js AR.js ist JavaScript-Bibliotheken im Gegensatz zu den anderen . Diese Bibliothek ermöglicht es uns, Augmented Reality mithilfe von Web-Technologie zu erstellen und läuft erstaunlich schnell auf Mobiltelefonen .
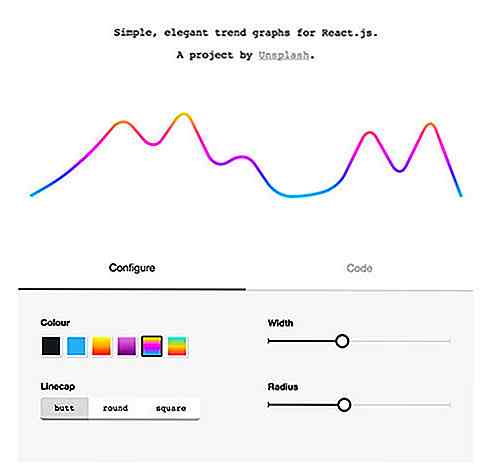
 Trend reagieren
Trend reagieren Es ist eine Reaktionskomponente von Unsplash, um ein reizendes Liniendiagramm zu erstellen, das normalerweise Trends anzeigt . Die Komponente ist konfigurierbar; Sie können Linienstärke, Farbe, Farbverläufe und Kurvenglätte einstellen. Sie können einfach die GUI verwenden, um den Komponentencode bequem zu generieren .
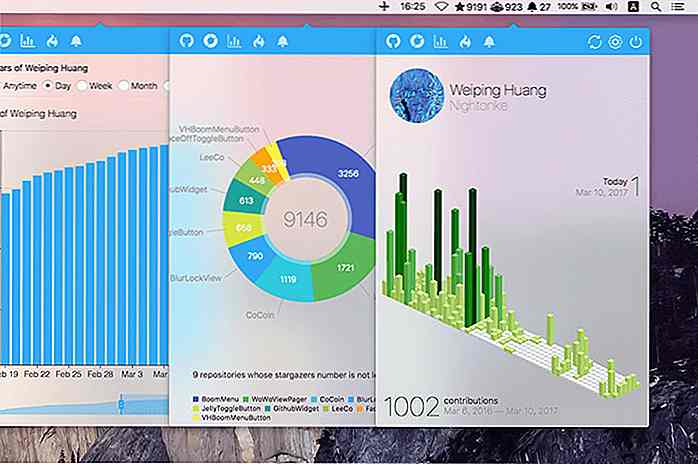
 Gîtee
Gîtee Als eine macOS-Anwendung zur Überwachung Ihrer Github-Aktivitäten direkt auf Ihrem Desktop fügt Gitee in der Statusleiste ein neues Element hinzu, das die Anzahl der Sterne, Follower und Benachrichtigungen anzeigt. Darüber hinaus können Sie Diagramme Ihrer Push- und Commit-Vorgänge in einem Repository sowie das Trending-Repository für den aktuellen Monat und die aktuelle Woche anzeigen . Es ist Github auf dem Desktop in Kürze.
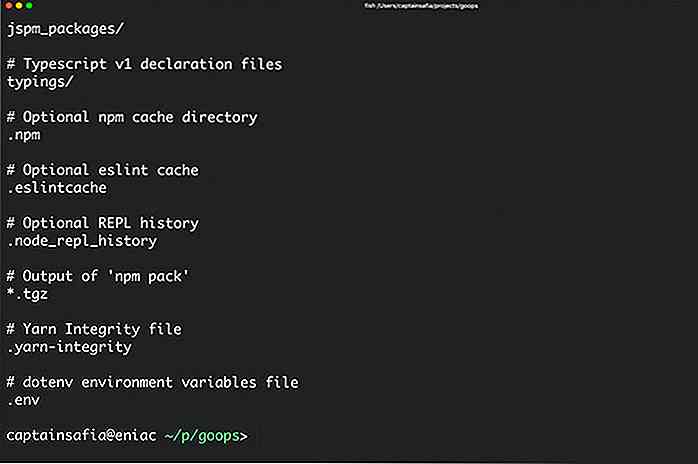
 Goops
Goops Goops ist eine praktische CLI, die Ihr Projektverzeichnis analysiert und die Verzeichnisse und Dateien ermittelt, die Sie dem .gitignore hinzufügen .gitignore . Die CLI kann über NPM installiert werden. goops Installation goops und fertig.
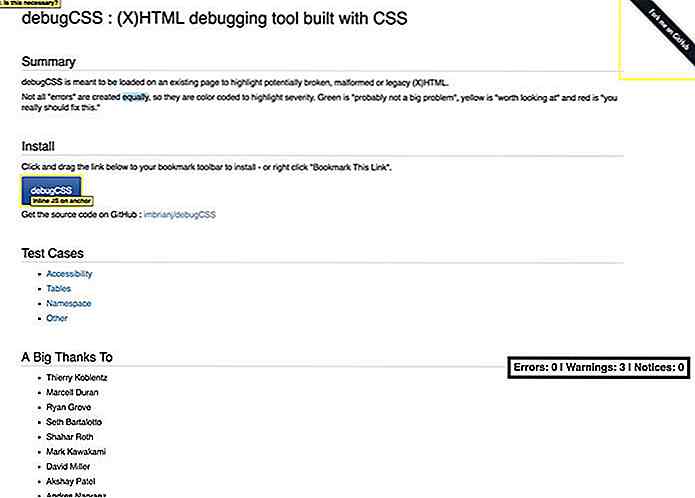
 Debuggen Sie CSS
Debuggen Sie CSS DebugCSS ist ein CSS-Drop-In-Dienstprogramm, mit dem Sie Ihre CSS-Ausgabe im Browser analysieren und validieren können . Es funktioniert ähnlich wie Alix. Wenn Sie das debugCSS-Stylesheet laden oder das Bookmarklet verwenden, werden die Elemente auf der Seite hervorgehoben, die Fehler oder Warnungen enthalten .
 AdlerJS
AdlerJS EagleJS ist eine JavaScript-Bibliothek zur Erstellung einer Präsentation ähnlich wie RevealJS. EagleJS unterscheidet sich in einigen Punkten; Es wird mit Vue.js, einem JavaScript-MVC-Framework, erstellt und verwendet Pug als Vorlagensystem zum Erstellen der Folie .
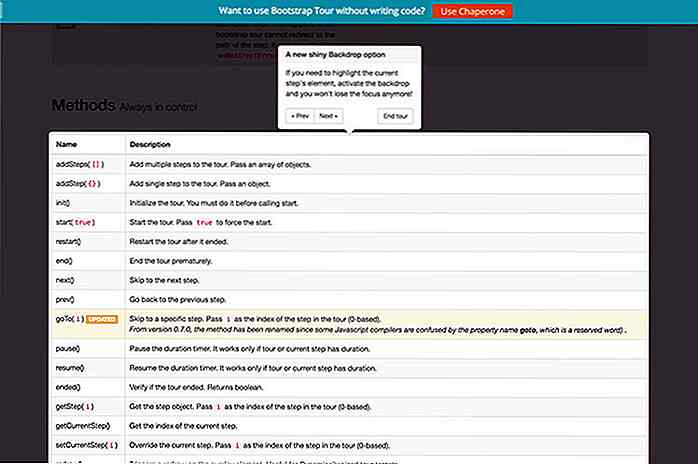
 BootstrapTour
BootstrapTour Eine JavaScript-Bibliothek zum Erstellen von Popup-Hilfslinien mithilfe einer Bootstrap-Komponente . Die Popup-Hilfslinien erscheinen normalerweise für neue Benutzer, um sie durch die Anwendungsschnittstelle zu führen, neue Funktionen zu verwenden und Tipps anzuzeigen. Es ist eine perfekte Bibliothek, wenn Ihre Website auch mit Bootstrap erstellt wird .
 Backstein
Backstein Brick ist eine JavaScript-Bibliothek, die entwickelt wurde, um eine Webanwendungsoberfläche zu erstellen . Unter den gebündelten Komponenten finden Sie einige gebräuchliche wie Kalender, Menü und Formular. Außerdem ist eine "storage-indexeddb" -Komponente enthalten, mit der Sie Daten auf der Clientseite mithilfe von IndexedDB speichern können .
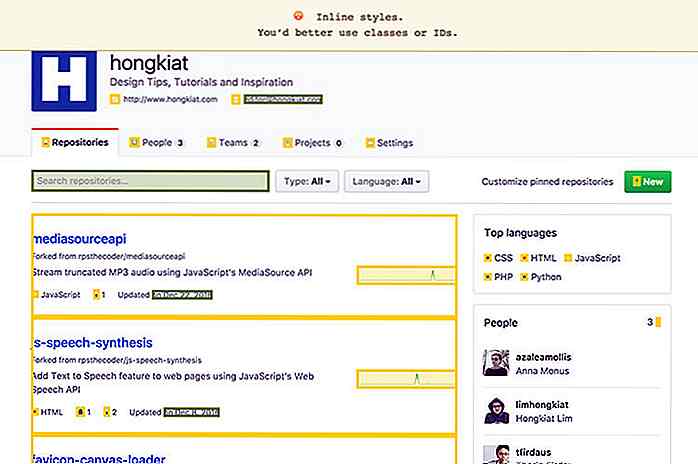
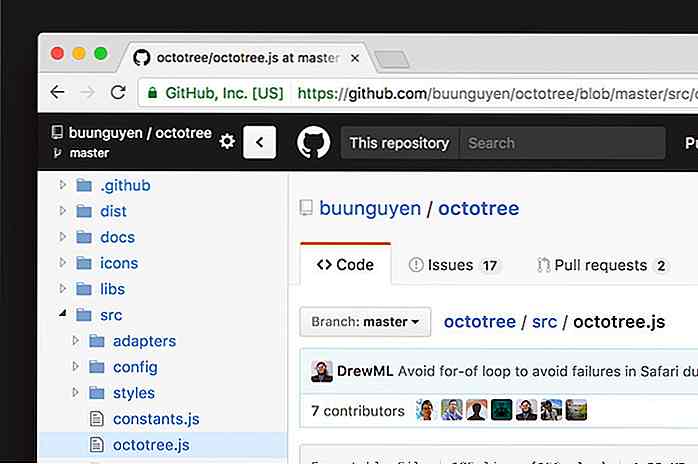
 OctoTree
OctoTree OctoTree ist ein nettes Dienstprogramm, das es ermöglicht, Quellcodes und Dateien auf Github mit Tree-Struktur wie in IDEs oder Code-Editoren zu durchsuchen. Es ist ein Add-on für Chrome, Safari, Firefox und Opera und in seinem offiziellen Add-on-Repository verfügbar. Octotree unterstützt das Private und Enterprise Github Repository.
 Github-Benachrichtigung
Github-Benachrichtigung Eine weitere nützliche Github-Erweiterung für Chrome. Einmal installiert, können Sie Benachrichtigungen erhalten, auch wenn Sie gerade nicht auf Github-Seiten sind. Ein großartiges Plugin, wenn Sie mit Ihren Repositories in der Schleife bleiben wollen.
 Deployer
Deployer Deployer ist ein Tool zum Bereitstellen Ihrer PHP-Sites. Es funktioniert mit einer Reihe von gängigen Frameworks und Plattformen wie WordPress, Drupal, Magento, Laravel und CodeIgniter. Mit diesem Tool können Sie Ihre eigenen Rezepte erstellen, ein Befehl, der während der Bereitstellung ausgeführt wird. Es kommt mit Rollback- Funktion, mit der Sie im Falle eines Fehlers zur vorherigen Version zurückkehren können.
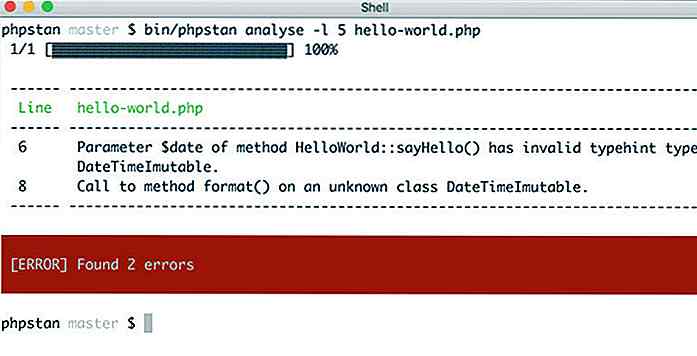
 PHPStan
PHPStan Eine CLI, die PHP-Dateien scannt, um Fehler zu finden, ohne die Laufzeitumgebung auszuführen. Dies bedeutet, dass Sie keine PHP-Umgebung mit vollem Stack benötigen, um die PHP-Dateien in Ihrem Projekt zu debuggen.
 NGINX Kesselplatte
NGINX Kesselplatte Eine Sammlung gängiger Nginx-Konfigurationen, zu denen Backend-Caching, Verbindungs- und Anforderungsratenbegrenzung und einige andere bewährte Methoden gehören, um die Geschwindigkeit Ihrer Website zu steigern und sie für Traffic-Rush-Ups zu optimieren.
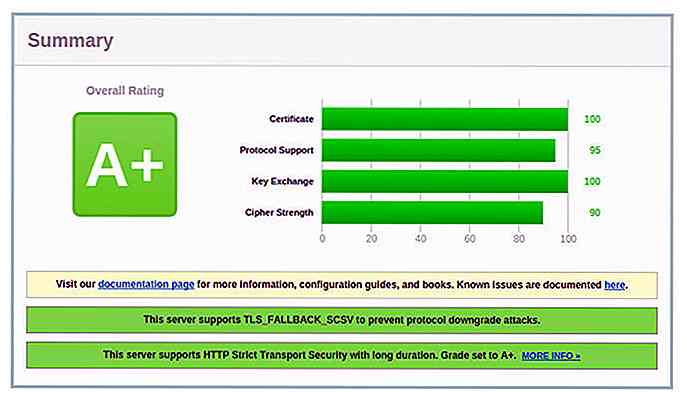
 Sprudelnd
Sprudelnd Bubbly ist eine großartige Befehlszeile, die Sie auf Ihrem Server installieren können, um ein Zertifikat mit Let's Encrypt zu generieren, zu verwalten und zu erneuern. Doping von SSL wird jetzt viel einfacher.
 Waffelgitter
Waffelgitter Ein anderes CSS-Grid-Framework, das mit Flexbox erstellt wurde, auf das Sie nachdenken sollten.


Frische Ressourcen für Web-Entwickler - September 2017
Es gibt eine Reihe von Open-Source-Unternehmen, die sich zusammengeschlossen haben, um nützliche Webressourcen und Tools bereitzustellen, die jeder kostenlos nutzen kann . Dies ist es, was die Web-Community dazu bringt, zu gedeihen, zu innovieren und mehr nützliche Ressourcen zu produzieren.In dieser Ausgabe der Fresh Resources-Serie habe ich eine Reihe neuer Ressourcen aus verschiedenen Kategorien zusammengestellt, darunter eine App, mit der Sie Sketch-Plugins auf verschiedenen Computern verwalten können, eine Sammlung von ikonischen Schriften für Ihre Nerd-Seele, ein paar Desktop-Apps und ein
Wie man schwarzen Ordnersymbol-Hintergrund in Windows 10 entfernt
Es scheint einen Fehler in Windows 10 zu geben, der den Ordnern einen schwarzen Hintergrund hinzufügt . Es wirkt sich nicht auf die darin enthaltenen Daten aus. es lässt den Ordner einfach aussehen, naja ... hässlich. Es kann aufgrund beschädigter Dateien, eines Problems mit dem Ordner-Miniaturbild-Cache oder des Windows-Abbilds auftreten .Ich