 de.hideout-lastation.com
de.hideout-lastation.com
Formatieren von Zahlen mit Accounting.js
Während wir im Internet Nummern verwenden, um ungelesene Nachrichten, Kommentare, Likes, Tweets und eine Menge anderer Artikel anzuzeigen, müssen bei der Formatierung von Nummern für die Verwendung in einer Bank oder einem Finanzinstitut bei der Anzeige einer Nummer einige Umgehungslösungen erforderlich sein.
Wenn Sie Zahlen im Währungsformat anzeigen oder mit Kommas oder Dezimalstellen teilen möchten, verwenden Sie Accounting.js, eine JavaScript-Bibliothek für die Formatierung von Money und Currency.
In diesem Artikel zeigen wir Ihnen einige seiner grundlegenden Funktionalitäten, dann werden wir es in einem konkreten Beispiel verwenden, um zu zeigen, wie es funktioniert. Lass uns anfangen.
Anfangen
Accounting.js ist eine JavaScript-Bibliothek ohne Abhängigkeiten. Sie brauchen jQuery nicht, um es zu verwenden. es kann eigenständig laufen. Laden Sie den Quellcode aus dem Github-Repository herunter, legen Sie ihn in ein entsprechendes Verzeichnis und verknüpfen Sie die Datei im HTML-Dokument.
Grundlegende Formatierung
Accounting.js bietet einige Methoden zum Formatieren von Zahlen. Und das erste, das wir uns ansehen werden, ist formatMoney() . Diese Methode ist die grundlegende Funktion, um Zahlen in Währung umzuwandeln. Um sie zu verwenden, wird jede Methode durch accounting und dann durch den Namen der Methode initialisiert. Beispielsweise:
accounting.formatMoney (2000000);
In den Standardeinstellungen zeigt Accounting.js das obige Beispiel mit dem Dollarsymbol an, trennen Sie jede drei Ziffern mit einem Komma und verwenden Sie einen Dezimalpunkt, um Dollar von Cent zu trennen.
$ 2.000.000, 00
Einige Länder verwenden unterschiedliche Trennzeichen für alle drei Ziffern (Tausender) und Dezimalstellen. Accounting.js ist vollständig lokalisierbar. Wenn die Standardausgabe nicht Ihrer lokalen Währung entspricht, können Sie Änderungen mit Optionen vornehmen.
Im Folgenden nehmen wir Deutsch als Beispiel, das Punkttrennzeichen für Tausender und Komma für Dezimaltrennzeichen verwendet:
accounting.formatMoney (2000000, {symbol: "€", tausend: ".", dezimal: ", ", }); Dies wird ausgeben:
€ 2.000.000, 00
Wenn Sie die Zahl ohne Währungssymbol formatieren möchten, können Sie die formatNumber() -Methode verwenden.
Rundungsnummer
Währungen können Dezimalstellen haben. Aber wir runden sie normalerweise auf den nächsthöheren Wert ab, damit die Zahl einfacher zu merken oder zu erraten ist. In Accounting.js können wir dazu .toFixed() verwenden. Dieses Beispiel zeigt, wie wir die Dezimalziffern entfernen und auf das nächste Zehntel runden:
accounting.toFixed (102.58, 0);
Die Ausgabe ist:
103
Einen einfachen Währungsrechner erstellen
In diesem Abschnitt werden wir die oben genannten Funktionen verwenden , um einen Währungsumrechner zu erstellen . Wir werden keinen umfangreichen Konverter erstellen, nur einen einfachen, um zu illustrieren, was Accounting.js tun kann.
In der Übung werden wir den USD in 2 Währungen umrechnen, nämlich KRW (koreanischer Won) und JPY (japanischer Yen).
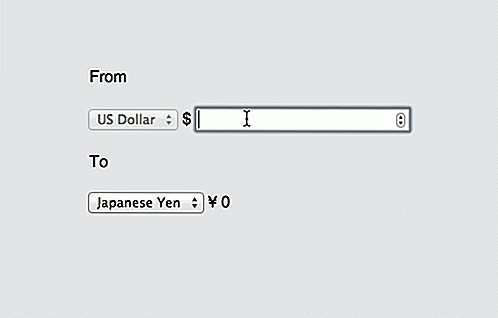
Lassen Sie uns die Dokumentstruktur folgendermaßen gestalten:
Von
$Zu
₩ 0
Wie wir oben sehen können, haben wir zwei Reihen div . Die erste Zeile enthält eine Dropdown- Option, die auf USD gesetzt und deaktiviert ist, so dass der Benutzer die andere Option nicht auswählen kann. Diese Zeile enthält auch ein Zahlenfeld, in das wir den zu konvertierenden Betrag eingeben.
In der zweiten Reihe haben wir auch eine Dropdown-Option, die zwei Währungsoptionen enthält: Koreanischer Won und Japanischer Yen. Jede Option hat ein Wertattribut und ein Datensymbolattribut zum Speichern des Währungssymbols. Wir verwenden ein span Element, um das konvertierte Ergebnis auszugeben.
Tauschrate
Zum Zeitpunkt dieses Schreibens entspricht 1 USD KRW 1077, 80 und JPY 102, 24. Wir können diese Wechselkurswerte in Echtzeit aus dem offenen Wechselkurs abrufen. Aber für den .toFixed() wir einfach den Wert in eine Variable mit .toFixed() -Methode ein, um die Zahl zu runden:
var jpy = accounting.toFixed (102.24, 0), krw = accounting.toFixed (1077.80, 0),
Hol dir die Option
Als Nächstes erstellen wir eine neue Funktion, um den Wert aus dem Attribut value und Datensymbol aus der Dropdown-Option abzurufen. Die Werte werden dann in einem Array gespeichert.
var getCurrency = Funktion (elem) {var $ curAbbr = elem.find (': ausgewählt'). val (), $ curSign = elem.find (': ausgewählt'). data ('symbol'); return {'Symbol': $ curSign, 'Wert': $ curAbbr, }; }; Die Konvertierungsfunktion
Wir möchten, dass die Konvertierung in Echtzeit stattfindet . Dies bedeutet, dass es passieren wird, wenn der Benutzer innerhalb des Eingabefeldes tippt oder zwischen den Währungen wechselt.
Um diese Idee zu verwirklichen, werden wir #output-currency sowie #input-number mit drei JavaScript-Events, nämlich change, keyup und keydown, auf keydown Weise keydown :
$ ('# output-currency, # input-number'). on ('keyup keydown' ändern, function () {// das Zeug} Dann rufen wir den Wert aus der Dropdown-Option #output-currency, indem wir die getCurrency Funktion verwenden, die wir oben erstellt haben. Die Werte sind in zwei verschiedenen Variablen, nämlich $symbol und $val, wie folgt getrennt.
var $ currency = getCurrency ($ ('# output-currency')), $ symbol = $ currency ['symbol'], $ val = $ currency ['value']; Wir müssen auch die Zahl aus dem Eingabefeld und den aktuellen Wechselkurswert, den wir in jpy und krw, erhalten; Mit der bedingten Funktion können wir entscheiden, welcher Wechselkurs (krw oder jpy) verwendet werden soll.
// get Nummer var mulitplyNum = ($ val == 'jpy')? jpy: krw; var $ getInput = $ ('# Eingabe-Nummer'). val (); Mit dieser Nummer können wir das Ergebnis berechnen.
var $ getTotal = ($ getInput * multiplyNum);
Aber bevor wir die Zahl ausgeben, wickeln wir sie mit der Methode .formatMoney() in ein geeignetes Format:
var number = accounting.formatMoney ($ getTotal, {symbol: $ symbol, präzision: 0, tausend: ', '}); Und schließlich geben wir die endgültige formatierte Nummer aus.
$ ('# output-number'). text (Nummer); Und wir sind fertig. Sie können die Demo in Aktion unten sehen.

Sie können es auch selbst auf unserer Demo-Seite ausprobieren.
- Demo anzeigen
- Quelle herunterladen
Letzter Gedanke
Die Formatierung einer einfachen Zahl in eine Währung ist nicht so schwierig, wie Sie vielleicht gedacht haben. Mit Accounting.js wird dieses Ding sehr einfach. Und wir haben Ihnen auch gezeigt, wie Sie die Funktionen implementieren, um einen einfach funktionierenden Währungsumrechner zu erstellen. Probieren Sie es aus.

14 Mobile Apps zum Verfolgen und Vergleichen von Preisen für Shopper
In der Welt des Online-Shoppings ist das manuelle Nachverfolgen von Preisen, Angeboten und Rabatten eine tägliche Routine für Hardcore-Käufer. Die gute Nachricht ist die Technologie zur Automatisierung dieses Prozesses ist bereits hier. Es gibt viele Preisvergleichs- und Preisnachverfolgungs-Apps, die Ihnen helfen können, die besten Preise für Ihre Lieblingsartikel zu finden.Dies

Pokémon Go startet sein erstes globales In-Game-Event für Halloween
Mit Halloween gleich um die Ecke wird Pokémon Go diesen Anlass mit einem globalen In-Game-Event feiern, das erhöhte Pokémon-Begegnungsraten und eine Bootsladung Süßigkeiten mit sich bringt.Vom 26. Oktober bis zum 1. November wird Niantic die Begegnungsrate von "gruseligen" Pokémon steigern. Währ



![5 Gründe, warum ein College-Abschluss in Web-Entwicklung nutzlos ist [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/272/5-reasons-why-college-degree-web-development-is-useless.jpg)