de.hideout-lastation.com
de.hideout-lastation.com
Formatieren Sie Eingabefelder automatisch mit Cleave.js
Denken Sie an all die verschiedenen Eingabefelder, die eine formatierte Struktur benötigen . Telefonnummern, Kreditkarten, Geburtsdaten, Straßenadressen ... alle haben ihre eigenen einzigartigen Muster .
Es ist einfach genug, diese Felder in Ruhe zu lassen und dem Benutzer zu vertrauen. Aber es könnte besser sein, Cleave.js, ein kostenloses JavaScript-Plugin zu verwenden, um Eingabefelder automatisch zu formatieren .
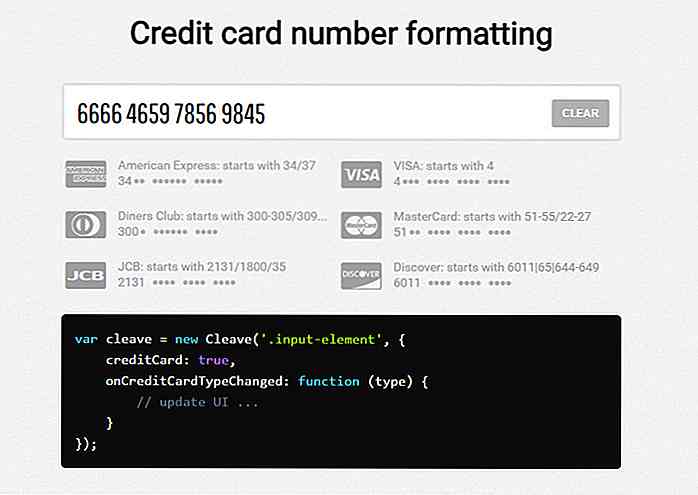
 HTML5 verfügt über eigene Eingaben für Datenmuster wie Telefonnummern. Mit Cleave können Sie dies auf die nächste Ebene bringen, mit benutzerdefinierten Eingaben, die den Text automatisch formatieren, während er eingegeben wird.
HTML5 verfügt über eigene Eingaben für Datenmuster wie Telefonnummern. Mit Cleave können Sie dies auf die nächste Ebene bringen, mit benutzerdefinierten Eingaben, die den Text automatisch formatieren, während er eingegeben wird.Standardmäßig unterstützt das Plugin fünf grundlegende Textmuster :
- Kreditkartennummern
- Telefonnummern
- Termine
- Numerisches Styling (mit Kommas)
- Benutzerdefinierte Eingabefelder
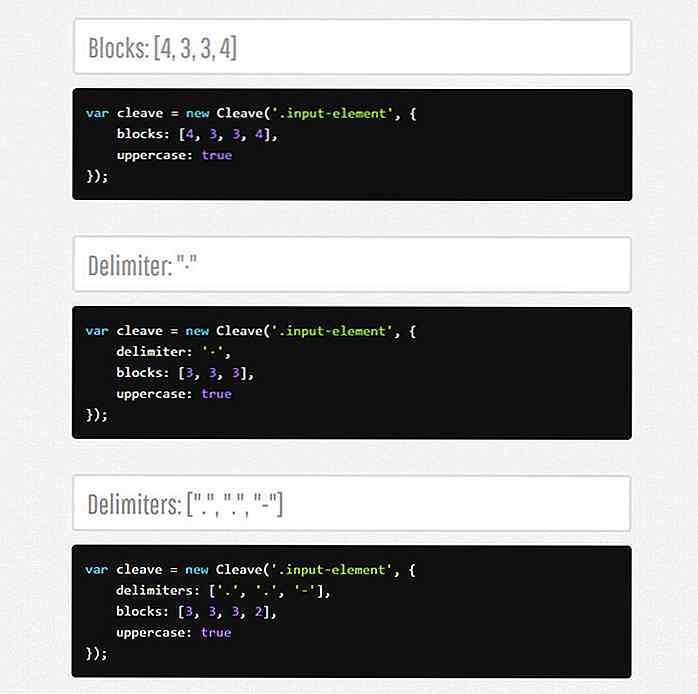
Diese letzte Wahl ist die coolste, weil Sie Ihre eigenen Datenmuster von Grund auf neu erstellen können . Cleave zwingt Sie nicht, einer strengen Methode zu folgen.
Stattdessen bietet es Ihnen die Tools zum Erstellen eigener Eingaben mit optionaler Unterstützung für React- und Angular-Komponenten . Es unterstützt auch alle gängigen Browser und sollte die Unterstützung für ältere Browser zusammen mit jQuery unterstützen .
 Beachten Sie, dass dies kein schwer zu konfigurierendes Plugin ist. Sie zielen auf jede ID oder Klasse, die Sie in Ihrem Eingabefeld haben, und übergeben diese an eine neue Cleave-Instanz . Hier ist ein Beispielausschnitt:
Beachten Sie, dass dies kein schwer zu konfigurierendes Plugin ist. Sie zielen auf jede ID oder Klasse, die Sie in Ihrem Eingabefeld haben, und übergeben diese an eine neue Cleave-Instanz . Hier ist ein Beispielausschnitt: var cleave = new Spalten ('. input-phone', {phone: true, phoneRegionCode: '{country}'}); Wie auch immer, während Cleave leicht einzurichten ist, hat es viele benutzerdefinierte Funktionen, mit denen Sie spielen können.
Die gesamte Dokumentation wird im Repo gehostet. Sie müssen daher auf der GitHub-Seite nach den verschiedenen Methoden und Optionen suchen . Insbesondere hat die Optionsseite viel zu durchlaufen und es kann eine Weile dauern, bis Sie die gewünschten Informationen gefunden haben.
Zum Glück hat Cleave viele Live-Beispiele, die Sie studieren und replizieren können. Diese Beispiele können Sie auch kostenlos aus dem GitHub Repo herunterladen . Wenn Sie mehr Live-Beispiele sehen möchten, besuchen Sie die Cleave.js-Homepage oder schauen Sie sich diese mit Demos vollgestopfte Geige an .

5 Marken Engagement Tipps für Pinterest
Wenn Sie denken, dass Pinterest nicht ideal für Unternehmen ist, denken Sie noch einmal darüber nach. Ein paar Webseiten sagen voraus, dass Pinterest Google bei Suchanfragen mit seinen neuen Funktionen wie Geführte Suche und Rich Pins Konkurrenz machen kann . Eine Studie ergab jedoch, dass Marken auf der Bildseite nur langsam auf den Markt kommen und dass 70% des Markenengagements von den Nutzern selbst generiert werden.Da

Erweitern Sie Ihre Chrome-Lesezeichen mit Dewey
Internet-Browser haben seit den Tagen von Netscape Navigator einen langen Weg zurückgelegt, aber die Art, wie wir unsere Lesezeichen durchsuchen und verwalten, hat sich über die Jahre nicht wirklich verändert . Mit der klassischen Ordneransicht ist nichts wirklich in Ordnung, aber was wäre, wenn es eine bessere Möglichkeit zum Verwalten von Lesezeichen gäbe , einschließlich intelligenter Suchfunktionen und Unterstützung für das Tagging? Nun, da

![Wie werde ich ein Gmail Power User? [Infografik]](http://hideout-lastation.com/img/tech-design-tips/714/how-be-gmail-power-user.jpg)