de.hideout-lastation.com
de.hideout-lastation.com
Facebook stellt einen AI-Assistenten in seine Messenger-App vor
Im Jahr 2015 hat Facebook die Welt mit M, einem digitalen Assistenten, der für die Messenger-App gemacht wurde, geneckt . Jetzt, zwei Jahre nach der ersten Veröffentlichung, ist M jetzt in der neuesten Version der Messenger App zu finden .
Momentan für Messenger-Benutzer in den Vereinigten Staaten verfügbar, mit einer weltweiten Veröffentlichung, die kurz danach folgt, ist M ein AI-unterstützter digitaler Assistent, der seinen Benutzern helfen kann, bestimmte Aufgaben zu erledigen . Da M auch maschinelles Lernen nutzt, würde der Assistent im Laufe der Zeit noch besser werden.
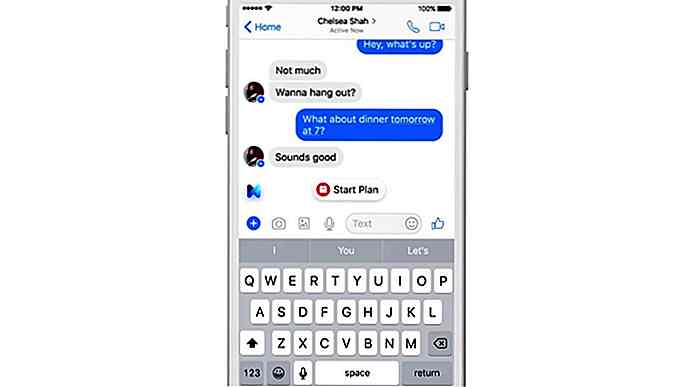
Da sich M noch in einem frühen Stadium befindet, kann das Feature derzeit nur Vorschläge zur Konvertierung bereitstellen. Wenn ein Benutzer beispielsweise jemanden begrüßen möchte, kann M eine Auswahl an Aufklebern anzeigen, die die Unterhaltung begleiten können. Wenn jemand in der Unterhaltung fragt "wo bist du?", M kann Ihnen die Möglichkeit geben, Ihren Standort zu teilen .
 In seiner derzeitigen Form umfasst einige der Funktionen, die M tun kann:
In seiner derzeitigen Form umfasst einige der Funktionen, die M tun kann:- Sticker vorschlagen.
- Standorte teilen
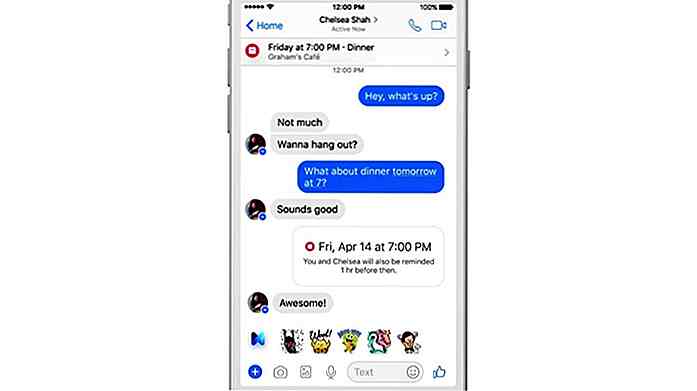
- Pläne schmieden.
- Umfragen durchführen.
- Eine Fahrt durch Mitfahr-Apps wie Lyft oder Uber.
- Durchführung von Zahlungen über die Telefon-zu-Telefon-Funktion von Messenger.
 Während M sich momentan etwas rudimentär fühlen mag, hat Facebook erwähnt, dass es sich weiter entwickeln will, bis es ein voll funktionsfähiger digitaler Assistent wird . Diejenigen unter Ihnen, die nicht wollen, dass ein Assistent Sie mit Vorschlägen nervt, seien Sie versichert, dass Sie M ganz abschalten können .
Während M sich momentan etwas rudimentär fühlen mag, hat Facebook erwähnt, dass es sich weiter entwickeln will, bis es ein voll funktionsfähiger digitaler Assistent wird . Diejenigen unter Ihnen, die nicht wollen, dass ein Assistent Sie mit Vorschlägen nervt, seien Sie versichert, dass Sie M ganz abschalten können .

40+ Nützliche Tooltips Skripte mit CSS, JavaScript und jQuery
Ein interessantes UI-Element, Tooltips (auch Infotips genannt), lässt ein kleines Kästchen erscheinen, wenn der Mauszeiger über einem bestimmten Text oder Bild mit Informationen über das Element, über dem man schwebt, schwebt. Im Hinblick auf die Benutzerfreundlichkeit bieten QuickInfos den Benutzern die schnellste und einfachste Informationsquelle, ohne auf etwas klicken zu müssen .Die e

5 Möglichkeiten, produktiv zu sein (auch wenn Sie keine freie Arbeit mehr haben)
Die typische freiberufliche Karriere, illustriert, würde wahrscheinlich wie eine Welle aussehen. Es hat "Gipfel", wo Sie mehr als genug Arbeit haben, um Sie in Gang zu halten, und "Tröge", wo Sie wenig, wenn überhaupt, auf Ihrem Teller arbeiten.Während der "Trough" -Zeiten - oder "Hungerperioden", wenn Sie so wollen - müssen Sie besonders vorsichtig sein, da Sie am verletzlichsten sind, wenn Sie verärgert, verzweifelt und bereit sind, einen Job anzunehmen, egal wie entwürdigend Arbeit und / oder Bezahlung, solange du durchkommen kannst. Aber