de.hideout-lastation.com
de.hideout-lastation.com
Von Kanten und scharfen Ecken - 20 coole geometrische Kunststücke
Geometrische Formen werden heutzutage im Grafikdesign häufig verwendet. Sie können sie auf Gegenstände wie T-Shirts zu Untersetzer finden. Es ist einer der großen Trends, der schwer zu definieren ist und komplexe und großformatige Muster sowie einfache Formen umfasst .
Ein gewöhnliches Dreieck oder ein Kreis kann ein Foto oder eine Illustration völlig verändern und ihm neues Geheimnis, Tiefe und Bedeutung geben .
Hier haben wir 20 clevere Kunststücke zusammengestellt, die zeigen, wie Kreise, Quadrate, Rechtecke und Dreiecke atemberaubende Alternativen zu dem schaffen, was wir in der Kunst normalerweise nicht sehen. In der Liste finden Sie kreative Visitenkarten, Illustrationen, Poster und redaktionelle Beiträge mit geometrischen Formen.
Stöbere durch diese kreativen Kreationen und wer weiß, vielleicht wird es dich dazu ermutigen, ein paar fantastische geometrisch geneigte Designs zu kreieren.
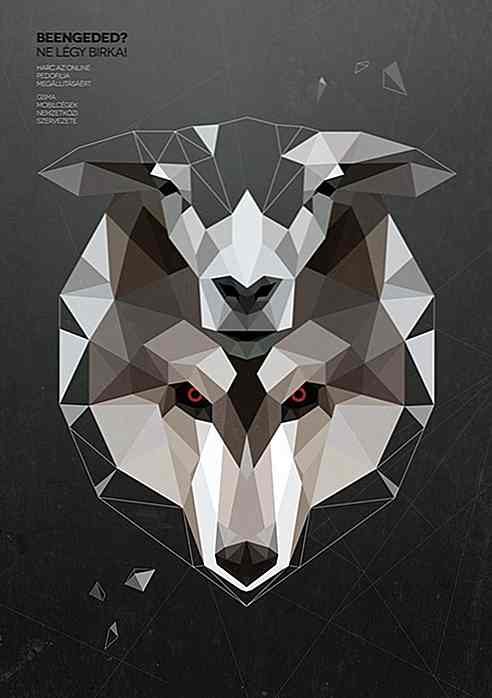
Wolf in Schafsfell von Kevin Harald Campean
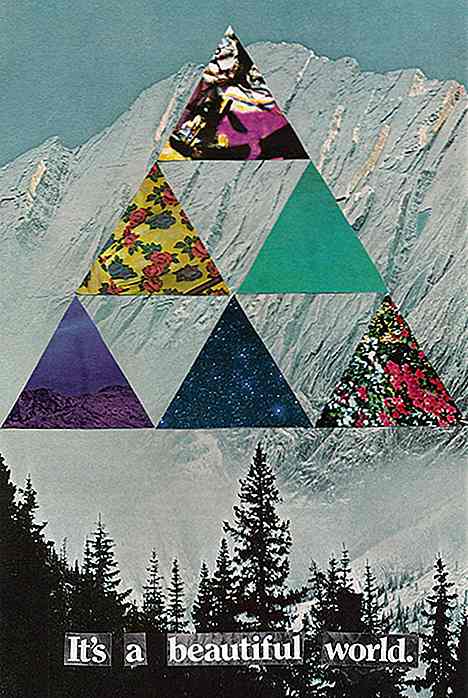
 Mixed Media von Sarah Eisenlohr
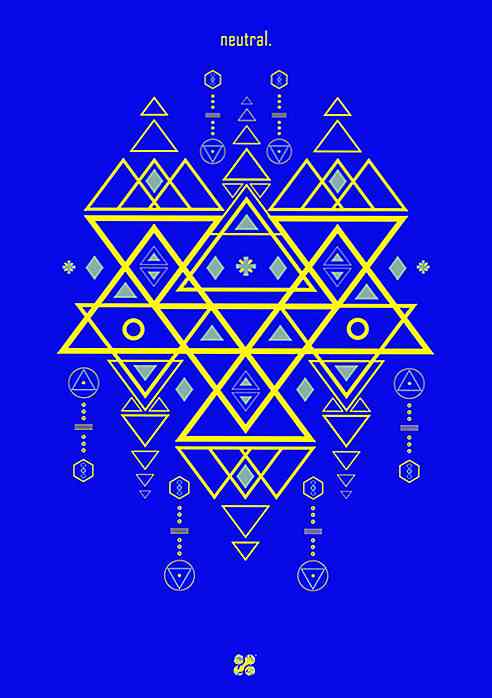
Mixed Media von Sarah Eisenlohr neutral. von LyKy Dragos
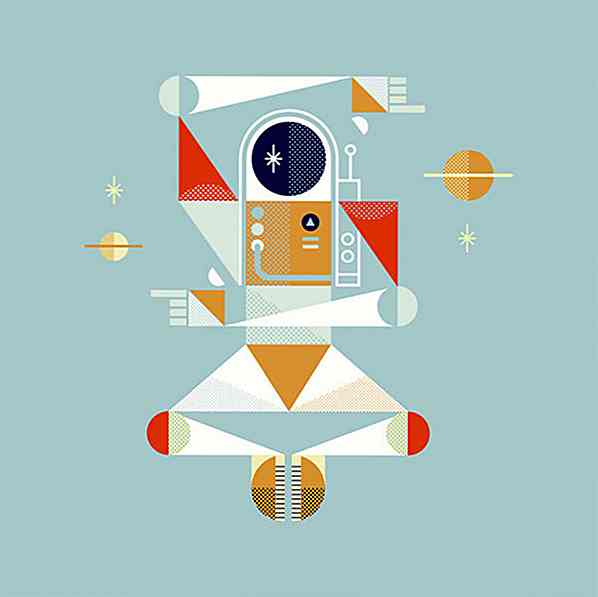
neutral. von LyKy Dragos Space Out von Ross Bruggink
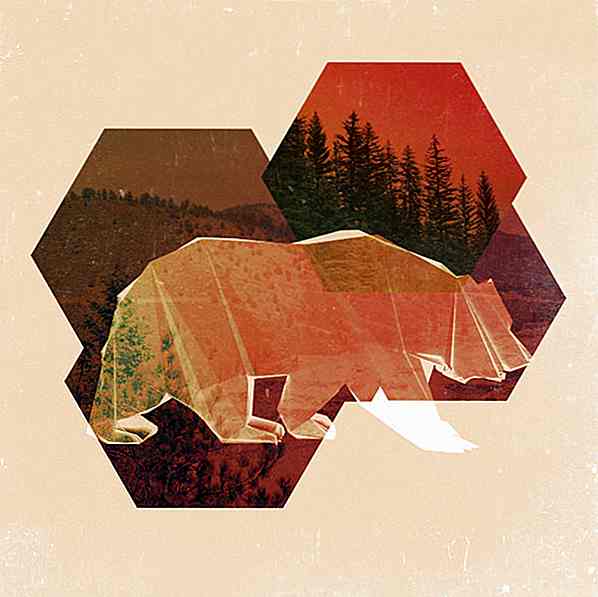
Space Out von Ross Bruggink Polyanimal-Projekt von Matt Rudinski
Polyanimal-Projekt von Matt Rudinski Lumi - Killscreen Magazin von Nicola Felasquez Felaco
Lumi - Killscreen Magazin von Nicola Felasquez Felaco Alice no País das Maravilhas von oraviva! Designer
Alice no País das Maravilhas von oraviva! Designer Geomas Typ von Josip Kelava
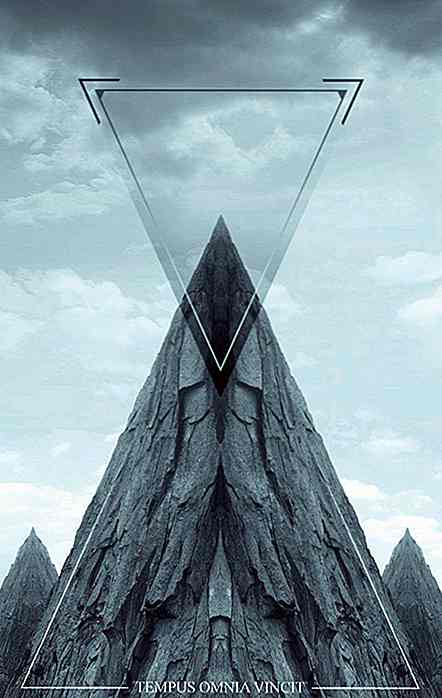
Geomas Typ von Josip Kelava Geometrische Träume von Bob Sparks
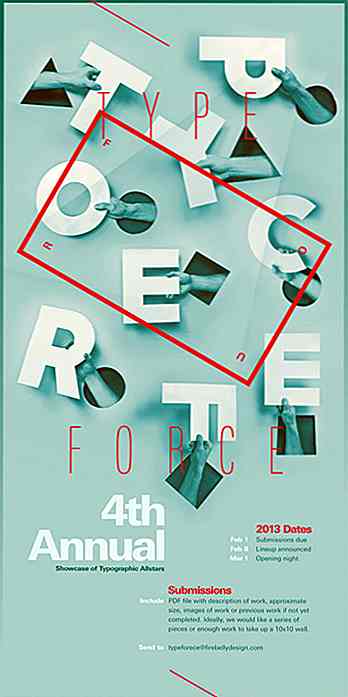
Geometrische Träume von Bob Sparks TypeForce 4-Einreichungsankündigung von Will Miller
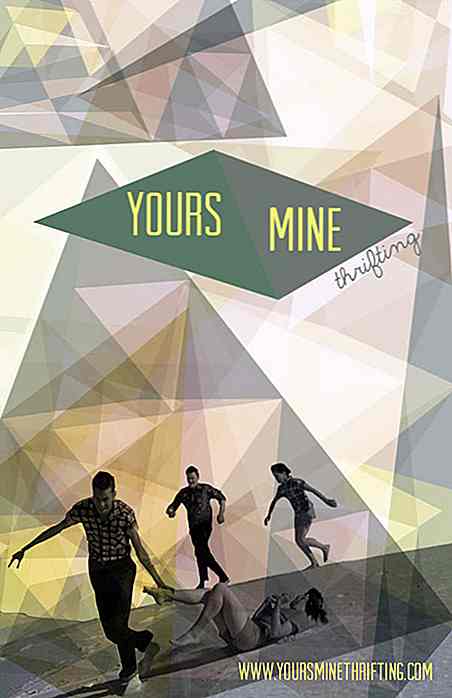
TypeForce 4-Einreichungsankündigung von Will Miller Thrift Store Branding und Sicherheiten von Ally Simmons
Thrift Store Branding und Sicherheiten von Ally Simmons ANIMAL SLANG von Marc Vila
ANIMAL SLANG von Marc Vila Einfach durch Design-Etikette arbeiten
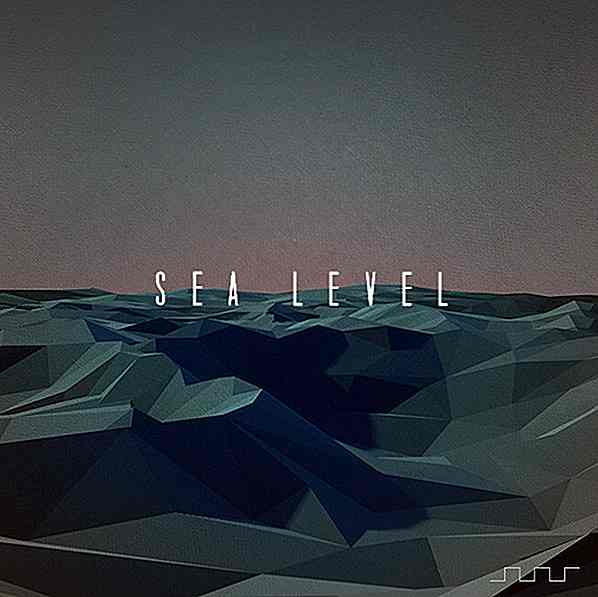
Einfach durch Design-Etikette arbeiten Sea Level Album Kunst von Jeremiah Shaw
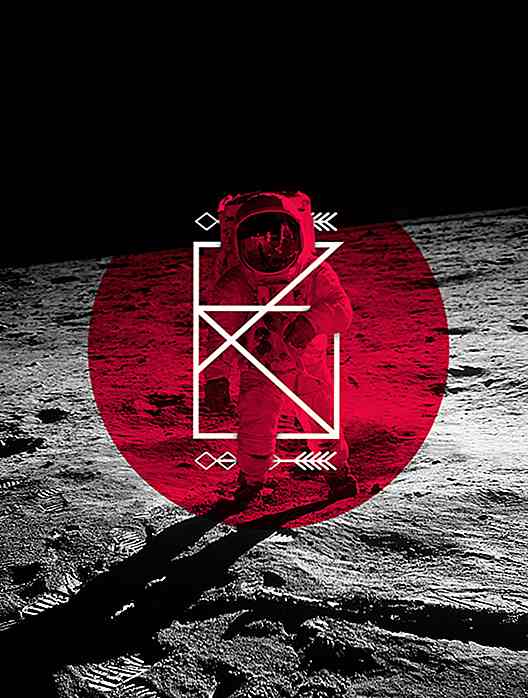
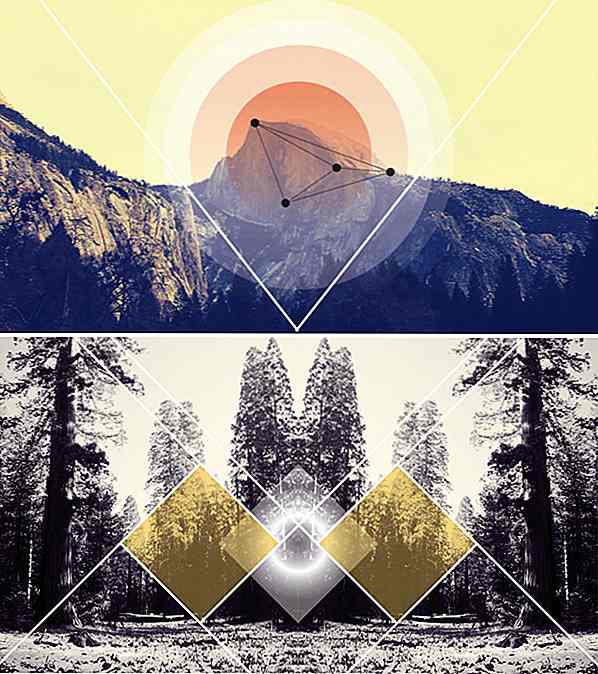
Sea Level Album Kunst von Jeremiah Shaw Yosemite X Eason Lee von Eason Lee
Yosemite X Eason Lee von Eason Lee Basement Jaxx Single Cover von Sam Aylard
Basement Jaxx Single Cover von Sam Aylard Begegnung Mara von K & i Design Studio
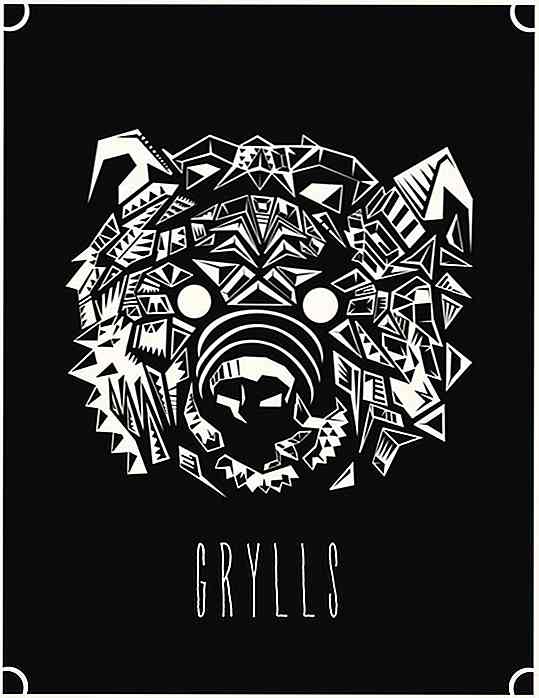
Begegnung Mara von K & i Design Studio Tanagram Furs von Patrick Sluiter
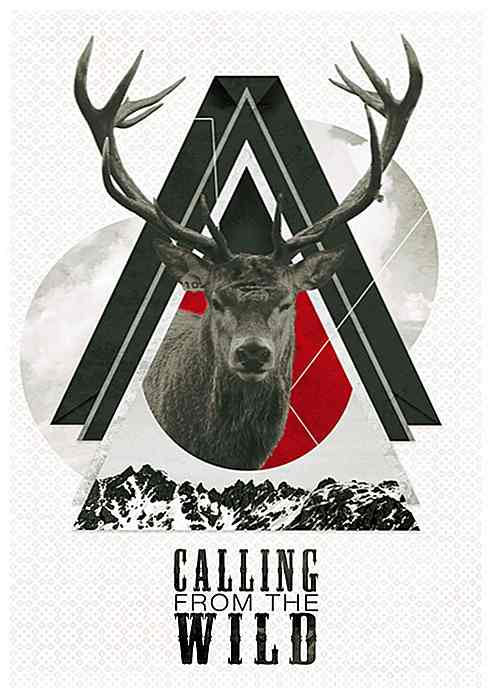
Tanagram Furs von Patrick Sluiter Wir rufen aus der Wildnis von Adam WE
Wir rufen aus der Wildnis von Adam WE Hipster Illustrationen von Kristýna Konečná
Hipster Illustrationen von Kristýna Konečná

10 Emulatoren, um Ihren Computer in eine Retro-Konsole zu verwandeln
Die meisten von uns sind mit dem einen oder anderen Videospiel aufgewachsen. Super Mario, Tetris, Pacman - was auch immer dein Boot schwimmt - sind Teil unserer Kindheit und manchmal wollen wir diese Kindheit wieder aufleben lassen, aber ach, diese Spiele sind schwer zu bekommen.Eine Alternative ist, diese goldenen Spiele mit einem Emulator direkt auf Ihrem PC zu spielen

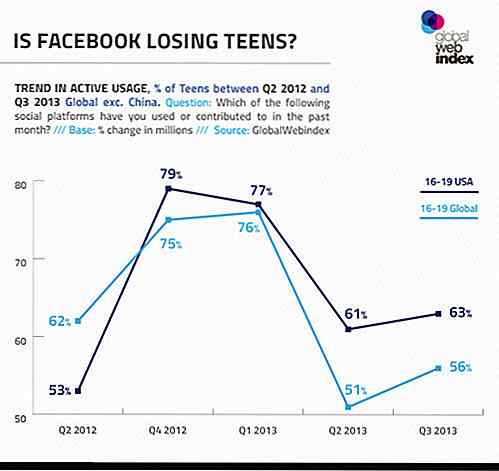
Teens, Facebook und die Zukunft von Social Media
"Teens verlassen Facebook" ist seit einiger Zeit ein Lieblingsthema der Tech-Medien . Tatsächlich hat Mashable 2010 einen Artikel über Teenager und "Facebook Müdigkeit" veröffentlicht und das Thema ist seitdem nicht weit von den Lippen der Tech-Medien entfernt. In jüngerer Zeit kehrte das Thema in der zweiten Hälfte des Jahres 2013 in den Vordergrund, wobei Nachrichten über diesen vermeintlichen Teenager-Exodus von Facebook auf Business Insider, The Guardian, ABC News und fast überall dazwischen erschienen.Der Hau