de.hideout-lastation.com
de.hideout-lastation.com
Designer-Handbuch zu den Grundlagen von Web Accessibility Design
Das Internet sollte ein Ort sein, an dem jeder von überall auf die gleichen Inhalte zugreifen kann. Responsive Techniken haben einen weiten Weg für geräteunabhängige Designs gefunden . Aber was ist mit barrierefreien Designs ?
Web Accessibility gibt es seit Jahren, aber seine Implementierung erfordert neue Fortschritte in der Technologie und Web-Entwicklung. Viele Entwickler möchten helfen, aber es ist schwer zu verstehen, wie man für die Zugänglichkeit designt, weil es so viele bewegliche Teile gibt. Dies umfasst kontrastreichen Text, Audio-Seiten für Blinde, optimierte Medien und Fallbacks für Nicht-JS / CSS-Browser.
In diesem Beitrag werde ich die Grundlagen des Entwurfs der Barrierefreiheit behandeln, was es ist, was es zu lösen beabsichtigt und welche Schritte Sie ergreifen können, um loszulegen. Beachten Sie, dass dies ein unglaublich detailliertes Thema ist und es Monate oder Jahre dauern wird, bis es vollständig verstanden ist. Aber die Vorteile sind es wert, und all Ihre Webprojekte werden jedem Besucher einen bleibenden Eindruck von zugänglichen Inhalten geben.
Einführung in die Barrierefreiheit
Barrierefreiheit ist im Allgemeinen die Idee, Inhalte so zu erstellen, dass sie von jedem konsumiert werden können . Dies kann blinde Menschen einschließen, die nicht lesen können, und sie können Menschen mit körperlichen Behinderungen einschließen, die keine Maus oder Tastatur bedienen können (oder beides).
Es kann aber auch Personen mit leichten Sehschwächen einschließen. Dies könnte Personen mit Dyslexie oder Leseverständnis umfassen . In der Tat umfasst die Idee der "Barrierefreiheit im Web" jede mögliche Beeinträchtigung, die sich darauf auswirken könnte, wie jemand mit einer Website interagiert oder diese konsumiert .
Vielleicht noch wichtiger ist, was Webzugänglichkeit bieten kann, wie hier in einer Wikipedia-Definition beschrieben:
Anne Gibson argumentiert jedoch in ihrem Beitrag List Apart, dass die Definition von Wikipedia zu vage ist und es nicht nur um Menschen mit Behinderungen geht. Es geht wirklich um jeden im Internet aus der ganzen Welt, der keinen optimalen Zugang zum Internet hat .
Viele Entwickler glauben, dass Barrierefreiheit nur für blinde Menschen ist, die nicht lesen können. Aber es gibt tatsächlich vier Hauptkategorien von Web-Zugänglichkeit:
- Visuell - schwach oder schlecht / keine Sehkraft
- Auditiv - hörgeschädigt oder taub
- Kognitiv - Schwierigkeiten, Informationen zu verstehen oder zu konsumieren
- Probleme mit der motorischen physischen Zugänglichkeit, die spezielle Eingabegeräte wie Tastaturen oder Sprachbefehlsprogramme erfordern können
Diese Kategorien haben jeweils umfangreiche Techniken, die sich ebenso schnell ändern wie Webstandards . Aber es gibt ein Gefühl der Stabilität mit diesen Standards in der WCAG (Web Content Accessibility Guidelines) ratifiziert.
Einige Websites, wie staatliche Einrichtungen, sind gesetzlich dazu verpflichtet, diese Richtlinien zu befolgen . Sie gelten international über das W3C.
Werfen wir einen Blick auf die Bürokratie hinter der Web-Barrierefreiheit und tauchen Sie dann in einige anwendbare Design-Tipps ein.
Das W3C & Barrierefreies Design
Es gibt einige Akronyme, die mit der Barrierefreiheit im Web zu tun haben . Das kann kompliziert sein, wenn Sie das Thema neu kennen, aber wenn es einmal vereinfacht ist, hoffe ich, dass es mehr Sinn ergibt.
- W3C (World Wide Web Consortium) - Eine internationale Gruppe definiert Webstandards für Protokolle, Sprachen und Vorschriften. Alle offiziellen Zugänglichkeitsrichtlinien fallen unter diese Organisation.
- WAI (Web Accessibility Initiative) - Ein offizielles Programm, das alles über Barrierefreiheit abdeckt. Dieser Überbegriff enthält alle Regeln, Richtlinien und Techniken für die moderne Barrierefreiheit.
- WCAG (Web Content Accessibility Guidelines) - Eine Gruppe von Standards und Regeln, die Designern helfen, ihre Websites basierend auf dem Grad der Barrierefreiheit zu bewerten.
- ARIA (Accessible Rich Internet Applications) - Ein spezifischer Standard, der definiert, wie barrierefreie Rich-Applikationen erstellt werden, die auf JavaScript / Ajax und ähnlichen Technologien basieren. Lesen Sie mehr dazu in diesem Beitrag von Anna Monus.
Andere Richtlinien existieren unter dem WAI-Dach, einschließlich UAAG für Benutzeragenten und ATAG für Web-Authoring-Tools . Im Moment sollten Sie am meisten an den Vorschlägen der WAI und den Richtlinien interessiert sein, die durch den Regelsatz der WAI unter dem Namen WCAG formuliert werden.
Eine großartige Quelle, um mehr zu erfahren, ist dieser Beitrag von W3C über Behinderungen, der Geschichten darüber teilt, wie behinderte Menschen Zugang zum Internet haben. Es kann schwierig sein, all die komplizierten Probleme zu verstehen, geschweige denn zu verstehen, wie man sie löst. Aber die beste Quelle stammt von Menschen, die täglich mit diesen Problemen konfrontiert sind .
Ein weiteres wichtiges Thema, das Sie verstehen sollten, ist die WCAG-Konformität. Dies bezieht sich auf den Grad der Zugänglichkeit einer Website, der eine Vielzahl von Faktoren abdeckt. Die Stufen basieren auf der Übereinstimmung mit einem Bewertungssystem von A, AA und AAA . Sie können dies mit einem Web Accessibility Checker Tool überprüfen. Das beste Ergebnis ist AAA.
Weitere Informationen zu diesen Richtlinien finden Sie im Artikel Einführung in WCAG 2.0 in W3C. Sehen Sie sich auch diese verwandten Links für weitere Details an:
- WCAG 2.0 vereinfacht
- Abschnitt 508 WCAG-Leistung
Schritte zu zugänglichem Design
Ich empfehle sehr, die A11Y-Projektwebseite für praktische Zugänglichkeitstipps zu besuchen. A11Y (welches auch ein Numeronym ist) ist ein kostenloses Open-Source-Projekt, das auf GitHub gehostet wird und Techniken für zugängliches Webdesign anbietet .
Sie können ihre Checkliste der Accessibility-Elemente durchsuchen, oder sogar eine Reihe von Design-Mustern für Elemente wie Dropdown-Menüs, Registerkarten, Akkordeons, Schaltflächen und modale Fenster (neben anderen Elementen).
 Es ist schwierig, all diese Dinge zu lernen und gleichzeitig zu implementieren. Mach es Schritt für Schritt und sei bereit, mehr zu recherchieren, wenn du verwirrt wirst.
Es ist schwierig, all diese Dinge zu lernen und gleichzeitig zu implementieren. Mach es Schritt für Schritt und sei bereit, mehr zu recherchieren, wenn du verwirrt wirst.Sehen Sie sich die Anleitungen und schnellen Tipps des A11Y für den Einstieg an. Sie stoßen auf spezifische Vorschläge wie Links zum Thema Inhalt und kontrastreiche Farbschemata. Diese Techniken haben jeweils ihren eigenen Detaillierungsgrad, so dass es bei der Implementierung hauptsächlich darum geht, zu testen, was funktioniert.
Berücksichtigen Sie blinde Benutzer, die möglicherweise einen automatischen Inhaltsleser verwenden. Sie können auch einen Audio-Übersetzer oder sogar eine spezielle Tastatur für die Navigation im Internet mit Tasten anstelle einer Maus haben. Dies ist der Grund, warum korrektes semantisches HTML (siehe diesen Artikel) so wichtig ist mit Eigenschaften wie tabindex und accesskey .
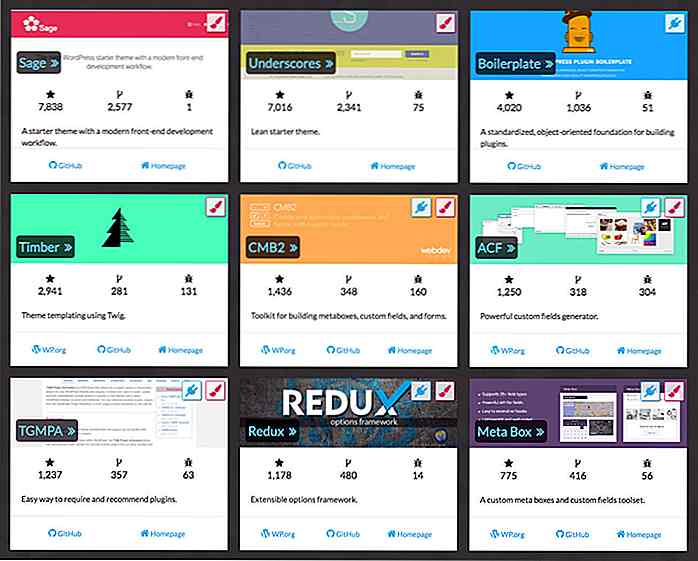
Wenn Sie tauchen möchten, sollten Sie ein barrierefreies Theme aufnehmen. Sie können die Architektur studieren und das Design an Ihr Projekt anpassen.
Zugänglichkeitstests
Wenn Sie beginnen möchten, wählen Sie einfach einen Bereich der Zugänglichkeit aus und probieren Sie es aus. Dann können Sie mit Test-Tools Ihren Erfolg messen.
 Es ist erwähnenswert, dass dieser Prozess frustrierend sein kann . Es gibt so viel zu beachten, und die WCAG-Richtlinien sind so schwer zu verstehen, dass Sie möglicherweise mit Informationsüberflutung enden.
Es ist erwähnenswert, dass dieser Prozess frustrierend sein kann . Es gibt so viel zu beachten, und die WCAG-Richtlinien sind so schwer zu verstehen, dass Sie möglicherweise mit Informationsüberflutung enden.Das Wichtigste ist, einfach in Bewegung zu bleiben. Wählen Sie einen Bereich der Barrierefreiheit aus und konzentrieren Sie sich darauf. Dann nutze diese Tools, um deine Arbeit zu optimieren und zu verbessern.
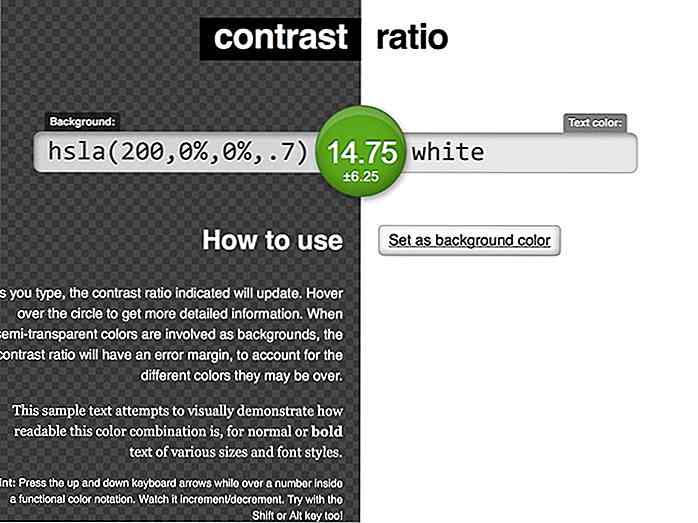
Zum Beispiel könnten Sie versuchen, mit den Kontrast-Spezifikationen der WCAG zu arbeiten, um die Lesbarkeit zu verbessern . Sobald Sie Ihre Farben ausgewählt haben, verwenden Sie einfach diesen kostenlosen Kontrast-Checker, um zu sehen, ob sie zusammen funktionieren.
 Leider sind die WCAG 2.0-Richtlinien so verwirrend, dass Sie möglicherweise Schwierigkeiten haben, die Anforderungen zu verstehen. Aber je mehr du probierst, desto mehr lernst du und desto mehr wirst du verstehen.
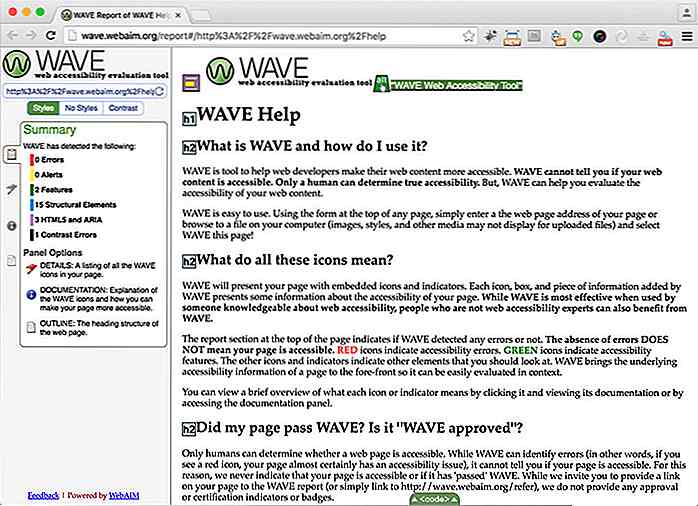
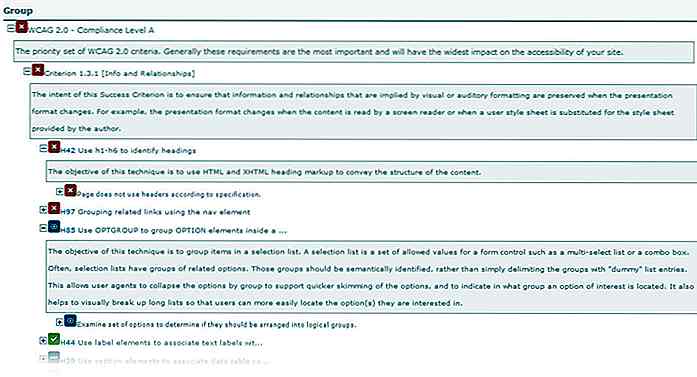
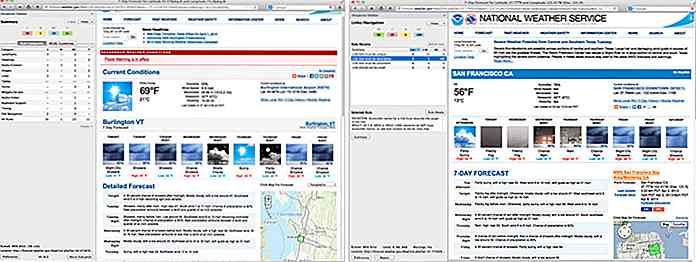
Leider sind die WCAG 2.0-Richtlinien so verwirrend, dass Sie möglicherweise Schwierigkeiten haben, die Anforderungen zu verstehen. Aber je mehr du probierst, desto mehr lernst du und desto mehr wirst du verstehen.Zum Testen einer Website, die bereits online ist, besuchen Sie WAVE. Es ist ein kostenloser visueller Checker, der Fehler, Warnungen, Kontrastprobleme und andere Besonderheiten einer Website anzeigt. Sie erhalten eine visuelle Ansicht und eine Liste der Probleme in der Seitenleiste.
 Es gibt eine weitere kostenlose App auf der Cynthia Says-Website, die Websites auf WCAG-Erfolgsbewertungen von A, AA, AAA und Abschnitt 508 auf Einhaltung der Regierung überprüfen kann.
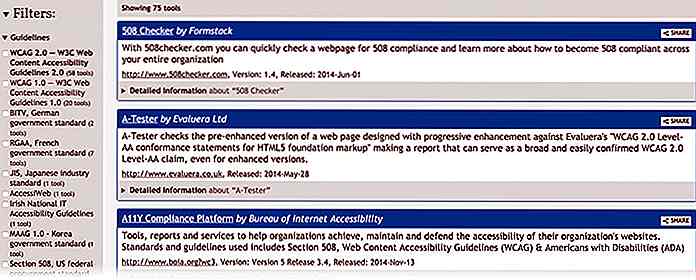
Es gibt eine weitere kostenlose App auf der Cynthia Says-Website, die Websites auf WCAG-Erfolgsbewertungen von A, AA, AAA und Abschnitt 508 auf Einhaltung der Regierung überprüfen kann. Und wenn Sie sich für Open Source interessieren, werfen Sie einen Blick auf diese kostenlosen Accessibility-Test-Tools auf GitHub .
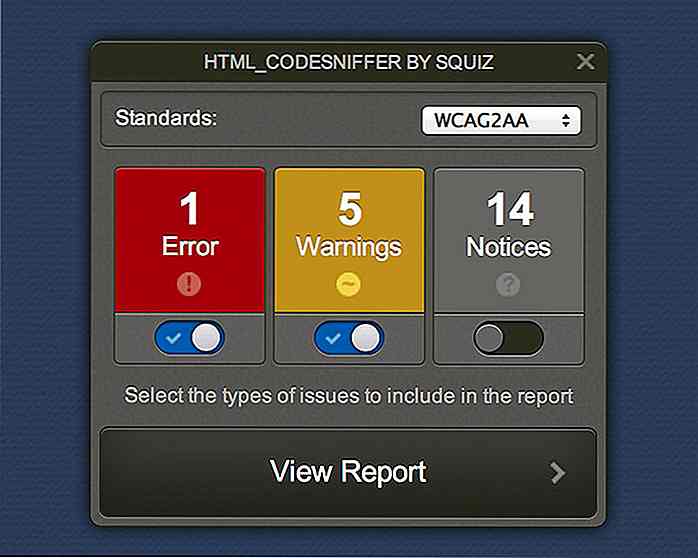
Und wenn Sie sich für Open Source interessieren, werfen Sie einen Blick auf diese kostenlosen Accessibility-Test-Tools auf GitHub .- HTML CodeSniffer
- Automatisches Accessibility-Test-Tool
- WCAG-Prüfer
 Browser-Add-Ons
Browser-Add-Ons Browser-Add-Ons bieten wahrscheinlich die schnellste und einfachste Methode zum Testen der Barrierefreiheit. Sie können diese von jedem Computer auf jeder Website ausführen, um wirklich nützliche Ergebnisse zu erhalten.
AIspector für Firefox gilt als ein Muss für die Barrierefreiheit. Dies überprüft alles und es ist viel gründlicher als der WAVE-Tester.
 Mozilla-Benutzer mögen vielleicht auch den WCAG Contrast Checker, der auch ein kostenloses Add-on ist.
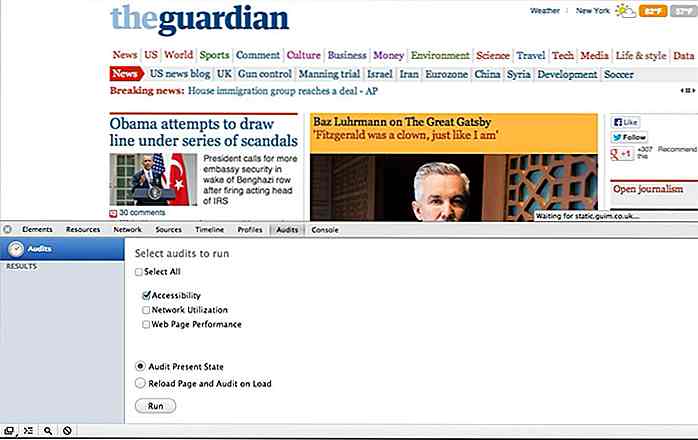
Mozilla-Benutzer mögen vielleicht auch den WCAG Contrast Checker, der auch ein kostenloses Add-on ist.Chrome-Nutzer haben keinen AIspector, aber sie haben die von Google offiziell erstellten Accessibility Developer Tools. Dies fügt zusätzliche Werkzeuge in das Inspektorfenster ein, um die Richtlinien zur Barrierefreiheit zu überprüfen.
 Chrome-Benutzer verfügen außerdem über Helligkeitsüberprüfer für Farbkontraste und einige andere kostenlose Erweiterungen.
Chrome-Benutzer verfügen außerdem über Helligkeitsüberprüfer für Farbkontraste und einige andere kostenlose Erweiterungen.Leider konnte ich nicht viel für Safari-Benutzer finden, aber ich habe eine Erweiterung für Opera gefunden, die die WCAG 2.0-Kompatibilität überprüft. Wenn Sie bereit sind, Google intensiv genug zu durchsuchen, finden Sie möglicherweise mehr Tools.
Weiterführende Literatur
Wenn Sie es vorziehen, die Barrierefreiheit im Internet zu erlernen, dann sollten Sie sich auf einen langen Weg vorbereiten. Es ist nicht einfach, aber es ist sehr erfüllend.
Jetzt sollten Sie mehr über die tatsächliche Definition von Barrierefreiheit im Web, warum es existiert und kleinere Details dessen, was von Entwicklern erwartet wird, um ihre Webseiten zu verbessern, verstehen. Der nächste Schritt ist weitere Forschung und Praxis, um diese Prinzipien in Ihren Workflow zu integrieren.
Weitere Informationen finden Sie in den folgenden Posts. Beachten Sie auch die WCAG-Richtlinien, wenn Sie Wissen direkt von der Quelle benötigen.
- Wie HTML Accessibility mit Markup verbessert werden kann
- Zugängliches Design für Benutzer mit Behinderungen
- 6 Tipps zur Verbesserung der Barrierefreiheit der Website
- Stellen Sie sicher, dass Ihre Site für Personen mit Sehbehinderungen zugänglich ist

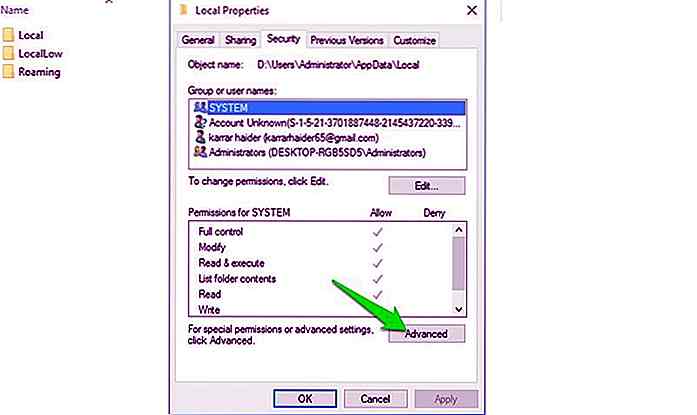
So greifen Sie auf eingeschränkte Ordner in Windows zu
Wenn Sie in einer Situation stecken bleiben, in der Windows Sie daran hindert, auf Ihre eigenen Daten zuzugreifen, kann ich Ihnen vielleicht helfen, das Blatt zu wenden.Es kann mehrere Gründe geben, warum beim Versuch, auf einen Ordner zuzugreifen oder ihn zu ändern, der Fehler "Zugriff verweigert" angezeigt wird .

10 Tipps, um eine Überschreitung Ihres mobilen Datenkontingents zu vermeiden
Eine zunehmende Mehrheit der Menschen surft im Internet mit ihren Mobiltelefonen mit der Verwendung von Wi-Fi oder mobilen / mobilen Daten von unterwegs. Während die Übertragungsgeschwindigkeit schneller wird, begrenzen Telcos die Anzahl der Bytes, die Sie erhalten, auf ein monatliches Kontingent. Wenn Sie Ihr Kontingent überschreiten, wird das nachfolgende Surfen im Internet stark verlangsamt, was von Ihrem ISP gedrosselt wird. A