de.hideout-lastation.com
de.hideout-lastation.com
Benutzerdefinierte Zeiteingabefelder mit jQuery Timedropper
Einige Web-Formulare erfordern datumsbasierte Eingaben und Datumsauswahl-Plugins können dabei helfen. Aber was ist mit Zeiteingaben ?
Mit dem kostenlosen jQuery-Plugin Timedropper können Sie benutzerdefinierte Zeitauswahlfunktionen hinzufügen, um Termine festzulegen, Telefonanrufe zu planen oder so ziemlich alles, was Sie brauchen.
Es ist unglaublich einfach und Sie brauchen nur die jQuery-Bibliothek, um loszulegen. Sobald Sie diese Bibliothek installiert haben, können Sie die Timedropper JS / CSS-Dateien hinzufügen und ausführen lassen. Das ist es!
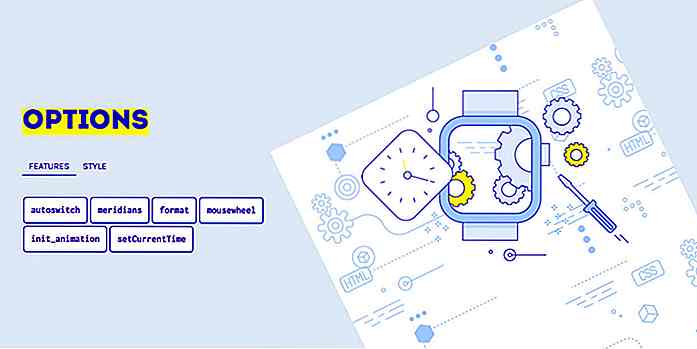
 Jedes Eingabefeld muss von einem jQuery-Selektor angesteuert werden, der dann das Timedropper-Eingabefeld hinzufügt. Dies hat Optionen, die Sie mit zusätzlichen (optionalen) Funktionen hinzufügen können:
Jedes Eingabefeld muss von einem jQuery-Selektor angesteuert werden, der dann das Timedropper-Eingabefeld hinzufügt. Dies hat Optionen, die Sie mit zusätzlichen (optionalen) Funktionen hinzufügen können:- Autoswitch - ändert automatisch die Stunde / Minute beim Aufsetzen
- Meridiane - Stellen Sie eine 12-Stunden-Uhr anstelle einer 24-Stunden-Uhr ein
- Format - legt fest, wie die Stunden und Minuten angezeigt werden (Standardformat ist 1:22 Uhr)
- Mausrad - ermöglicht die Änderung der Zeit basierend auf dem Scrollrad
- Init_animation - Aktiviert die verblassenden Animationseffekte
- setCurrentTime - Fügt dem Feldwert automatisch die aktuelle Uhrzeit hinzu
Wenn Sie noch wagemutiger sind, können Sie den Stil mit ein paar vorgepackten Designs ändern oder sogar Ihr eigenes erstellen.
In einem Meer von jQuery Plugins ist Timedropper die Knie der Biene. Es bietet wirklich eine einzigartige Schnittstelle für jede App, um eine Zeit unabhängig vom Gerät auszuwählen.
Natürlich reagiert es auf Mobilgeräte und funktioniert auch auf Smartphones und Tablets. Ich mag jedoch nicht die fehlende Unterstützung von Nummernfeldern . Das scheint der offensichtliche Weg zu sein, eine Zeit zu betreten, also kann es ohne dieses Merkmal einschränkend wirken.
Dennoch empfehle ich Timedropper für eine einzigartige Schnittstelle und ein einfaches Setup für jeden, der es ausprobieren möchte.
Sie können den gesamten Quellcode auf GitHub kostenlos finden und Sie werden eine unglaublich einfache Demo in diesem Stift finden, die unten eingebettet ist.
Wenn Sie irgendwelche anderen Gedanken oder Vorschläge haben, können Sie gerne mit dem Entwickler auf Twitter @felice_gattuso teilen.

15 inspirierende Startup-Präsentation Videos für Unternehmer
Gefühl der Deflation mit Misserfolgen oder Starts, die sich 2014 nicht entzündet haben? Jeder muss in seinem Leben Versagen erleben, es ist das, was wir daraus machen - oder was wir deswegen werden -, was die Erfolgsgeschichten von anderen unterscheidet. Es gibt keinen besseren Weg, dies zu tun, als sich von denen inspirieren zu lassen, die ihre Schwierigkeiten und Erfolge durchgemacht haben .I

9 Lektionen, die ich vom Aufbau meiner ersten App gelernt habe
Im Sommer 2014 habe ich beschlossen, ein Spiel zu bauen. Ich liebe Geschichte und Wissen, also entschied ich, dass das Spiel eine Kleinigkeit sein sollte. Ich fing an, eine Seite mit PHP und MySQL (die ich gerade für diesen Zweck erlernt hatte) aufzubauen, um Fakten, Fragen und andere Informationen zu speichern.