de.hideout-lastation.com
de.hideout-lastation.com
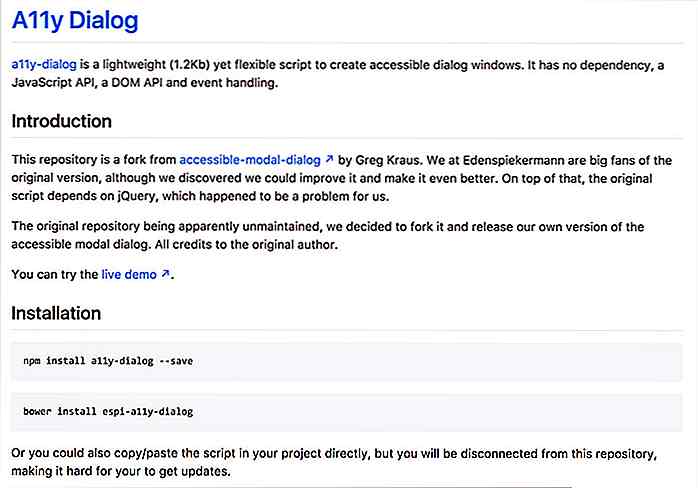
Build Accessible Modal Windows mit A11y Dialog
Modale werden in modernen Browsern häufig unterstützt. Sie können als Benachrichtigungs-Popups, als Opt-In-Felder oder sogar für Foto-Diashows verwendet werden .
Sie können diese Fenster mit reinem CSS erstellen, aber dies ist nicht die am besten zugängliche Lösung. Schauen Sie sich stattdessen A11y Dialog an, ein voll funktionsfähiges modales Fenster, das den Fokus auf Barrierefreiheit legt.
Es läuft auf JavaScript mit einer eigenen benutzerdefinierten API und unterstützt alle modernen Browser auf allen Geräten. Sie können diese Demo anschauen, um zu sehen, wie sie in Aktion aussieht.
 Es ähnelt einem typischen modalen Fenster. Dieses Skript verwendet jedoch ARIA-Tags, um die moderne Barrierefreiheit für alle Benutzer zu unterstützen.
Es ähnelt einem typischen modalen Fenster. Dieses Skript verwendet jedoch ARIA-Tags, um die moderne Barrierefreiheit für alle Benutzer zu unterstützen.Standardmäßig unterstützt A11y Dialog auch Touchscreens, so dass das Tippen den gleichen Effekt wie das Klicken hat. Sie können auf eine Stelle außerhalb des Fensters klicken oder tippen, um sie zu schließen, oder auf einem Computer die ESC-Taste drücken.
Irgendwie ist diese Bibliothek ziemlich klein, nur 1.2kb, einschließlich aller CSS und JS-Code. Dies macht es leicht und voll zugänglich.
Sie können mehr erfahren, indem Sie das GitHub Repo durchlesen und A11y Dialog hat auch eine eigene Dokumentationsseite . Dies beinhaltet einen Abschnitt zur Installation & Einrichtung für komplette Anfänger. Es gibt auch einen längeren Abschnitt über die DOM-API zum Hinzufügen von Schaltflächen zu Ihrer Seite, die das modale Fenster öffnen (oder schließen) können.
Wenn Sie versuchen , barrierefreiere Websites zu erstellen, sollten Sie A11y Dialog in Ihren Projekten ausführen. Sie können den Quellcode von GitHub erhalten oder von einem Paketmanager wie npm oder Bower herunterladen.
 Sehen Sie sich die Hauptseite an, um mehr über die Einrichtung und die grundlegenden JavaScript-Funktionen zu erfahren. Diese Bibliothek enthält viel mehr als nur ARIA-Zugänglichkeit . Es lohnt sich also, sie zu testen, wenn Sie die Funktionen Ihrer modalen Fenster erweitern möchten.
Sehen Sie sich die Hauptseite an, um mehr über die Einrichtung und die grundlegenden JavaScript-Funktionen zu erfahren. Diese Bibliothek enthält viel mehr als nur ARIA-Zugänglichkeit . Es lohnt sich also, sie zu testen, wenn Sie die Funktionen Ihrer modalen Fenster erweitern möchten.

Android App Data & Cache - Wie man sie verwaltet
Hat Ihnen jemals jemand geraten, die Daten Ihrer App zu bereinigen und auf Ihrem Android-Smartphone zwischenzuspeichern, um Probleme zu beheben, Speicherplatz zu gewinnen oder die Leistung Ihres Telefons zu erhöhen? Haben Sie sich jemals gefragt, was diese beiden Arten von Daten sind, oder welche Konsequenzen können sich daraus ergeben, dass diese Daten gelöscht oder aufbewahrt werden ?Nu

Creators Update - Das nächste große Update für Windows 10
Mit dem Jubiläumsupdate ist Microsoft nun damit beschäftigt, sein nächstes großes Update für Windows 10 vorzubereiten. Das Creators Update wurde aufgerufen. Bei diesem groß angelegten Windows 10 Patch-Update wird das Betriebssystem eine Menge neuer Funktionen erhalten, die den YouTubern zur Verfügung gestellt werden der Name).Das Cr