de.hideout-lastation.com
de.hideout-lastation.com
Brillante Ideen und Trends für prominente Feature Post Widgets
Ein erfolgreiches Online-Magazin zu betreiben erfordert ein solides Publikum und viel hochwertiges Schreiben. Aber auch das Layout des Magazins spielt eine entscheidende Rolle bei der Besucherbindung. Eine Technik besteht darin, ein Widget mit hervorgehobenen Posts oben auf der Startseite zu erstellen. Dies zeigt die zuletzt populären Artikel, um die Leser im Idealfall weiter auf die Seite zu bringen.
In diesem Beitrag möchte ich über Designtechniken berichten, mit denen sich ein gelungenes Post-Widget erstellen lässt. Obwohl dieses Widget oft am besten in einem magazinartigen Layout funktioniert, können Sie es auch auf kleinere Blogs oder dynamische Content-Websites anwenden.
Typografischer Kontrast
Die meisten Beiträge basieren auf Miniaturansichten, um Aufmerksamkeit zu erregen. Dies geschieht oft in Form eines Hintergrundbilds, das an die jeweilige Artikelüberschrift gebunden ist.
Diese Technik sieht fantastisch aus, aber es ist schwer, einen deutlichen Kontrast zwischen Typografie und dynamischen Hintergrundbildern zu schaffen . Indem Sie andere Zeitschriften studieren, können Sie subtile Techniken aufgreifen, um die Lesbarkeit zu verbessern.
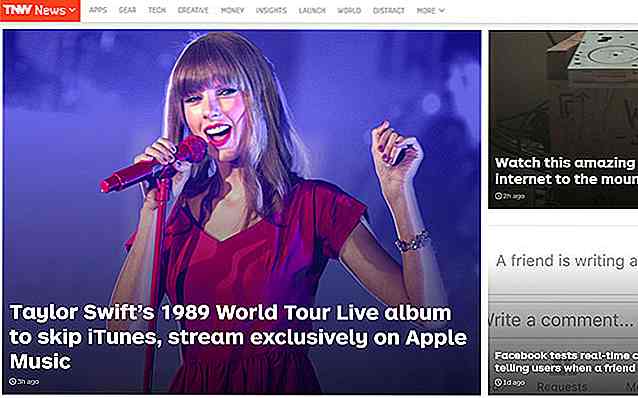
 The Next Web ist ein großes Online-Magazin mit einem prominenten Posts-Widget auf der Homepage. Jedes Miniaturbild variiert in der Größe, aber alle verwenden dunkle Farbverläufe für einen besseren Kontrast .
The Next Web ist ein großes Online-Magazin mit einem prominenten Posts-Widget auf der Homepage. Jedes Miniaturbild variiert in der Größe, aber alle verwenden dunkle Farbverläufe für einen besseren Kontrast .Artikelüberschriften werden am unteren Rand von Miniaturansichten über dunklen Farbverläufen platziert. Der helle Text ist auf einem dunklen Hintergrund leicht zu konsumieren, deckt aber auch nicht das gesamte Bild ab.
Moderne Verbesserungen in CSS3 ermöglichen Entwicklern, diese Effekte mit Leichtigkeit neu zu erstellen. Fixe Farbverläufe sind perfekt, wenn Sie sie natürlich auf jedes Thumbnail fließen lassen und trotzdem genug vom Bild zeigen, um Aufmerksamkeit zu erregen.
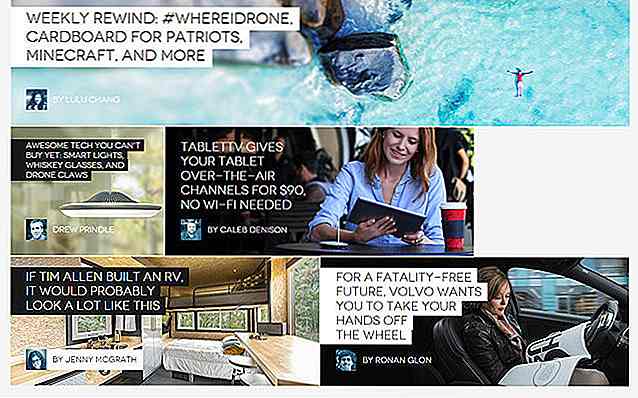
 Eine etwas andere Technik wird auf der Homepage von Digital Trends verwendet. Dieses Post-Widget verwendet kontrastreiche, feste Hintergründe hinter Text, um jede Überschrift knackig und lebendig zu machen.
Eine etwas andere Technik wird auf der Homepage von Digital Trends verwendet. Dieses Post-Widget verwendet kontrastreiche, feste Hintergründe hinter Text, um jede Überschrift knackig und lebendig zu machen.Der Unterschied hier ist, dass jede Hintergrundfarbe 100% fest ist. Sie können nicht das gesamte Thumbnail-Foto sehen, so dass kleine Teile nicht sichtbar sind. Aber der Text ist deutlich lesbar, was für Besucher, die auf der Startseite von Digital Trends landen, genauso attraktiv sein kann.
Den richtigen Kontrast zu finden, ist schwierig. Einige Websites wie TechCrunch versuchen, Text neben dem Thumbnail zu platzieren, um dieses Problem vollständig zu entfernen.
Aber wenn Sie den Design-Stil des Überschriftstextes über einem Thumbnail mögen, sollten Sie überlegen, wie der Kontrast in die Gleichung eingeht .
Sporadische Bildgrößen
Der Wert eines hervorgehobenen Post-Widgets besteht darin, Inhalte oben auf der Seite anzuzeigen. Asymmetrie ist eine großartige Möglichkeit, Aufmerksamkeit auf etwas zu lenken, und in diesem Fall funktionieren asymmetrische Miniaturansichten sehr gut.
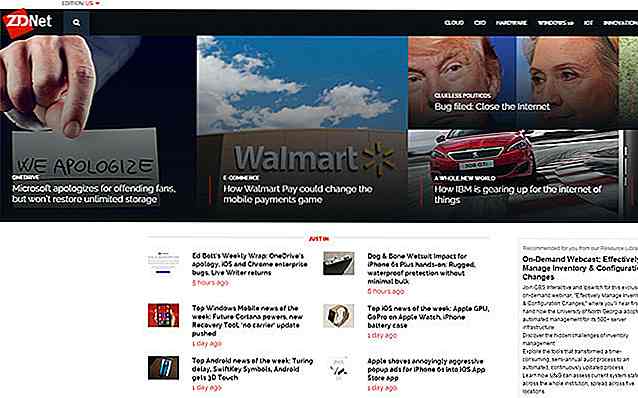
Nehmen Sie zum Beispiel die Homepage von ZDNet. Der größte Artikel auf der linken Seite verwendet in seinem Widget das breiteste Thumbnail-Bild, um mehr Platz zu schaffen und hoffentlich mehr Aufmerksamkeit zu erregen. Andere Miniaturansichten fallen in kleinere Größen mit kleineren Überschriften.
 Beachten Sie, wie diese Gitterstruktur Ihr Auge natürlich um die Seite führt. Der Blick jedes Besuchers tendiert dazu, in einen bestimmten Bereich zu fallen, und bewegt sich dann zwischen den einzelnen Vorschaubildern, bis etwas herausspringt.
Beachten Sie, wie diese Gitterstruktur Ihr Auge natürlich um die Seite führt. Der Blick jedes Besuchers tendiert dazu, in einen bestimmten Bereich zu fallen, und bewegt sich dann zwischen den einzelnen Vorschaubildern, bis etwas herausspringt.Außerdem platziert ZDNet auf jedem Miniaturbild einen dunklen Farbverlauf, um einen typografischen Kontrast für lesbareren Text zu erstellen . Grundsätzlich ist es eines der besten Post Widget Designs, die ich je gesehen habe.
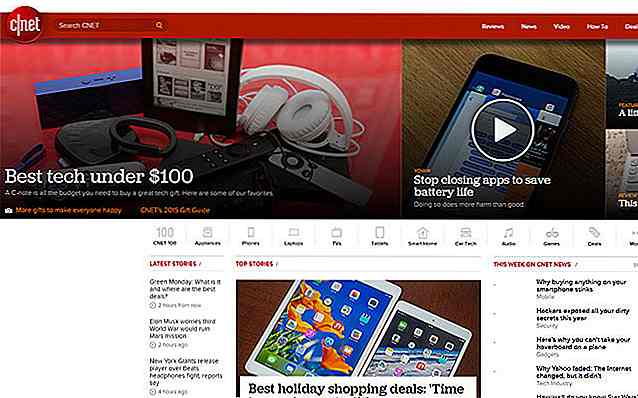
Ein sehr ähnlicher Design-Stil kann auf der Homepage von CNET gefunden werden. Das größte Thumbnail befindet sich auf der linken Seite, da die meisten Besucher von links nach rechts lesen.
 Wenn Sie Ihr eigenes Featured Post Widget entwickeln, fühlen Sie sich nicht verpflichtet derselben Technik zu folgen. Sie können mit jeder Thumbnail-Größe arbeiten, solange sie kohäsiv zusammenpassen und ein einheitliches Rasterlayout bilden.
Wenn Sie Ihr eigenes Featured Post Widget entwickeln, fühlen Sie sich nicht verpflichtet derselben Technik zu folgen. Sie können mit jeder Thumbnail-Größe arbeiten, solange sie kohäsiv zusammenpassen und ein einheitliches Rasterlayout bilden.Benutzerdefinierte Thumbnail-Stile
Design-Entscheidungen variieren stark von Layout zu Layout, so dass es keine perfekte Lösung gibt. Featured Post Widgets sind definitiv komplexer zu entwerfen, so dass sie Studium und Geduld benötigen, um in ein benutzerdefiniertes Layout zu passen.
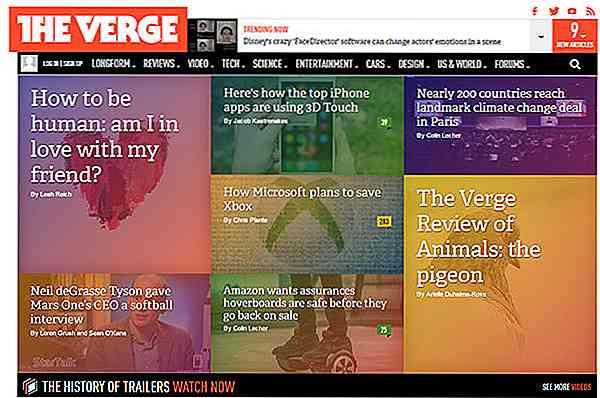
Der Stil jedes Miniaturbildes beeinflusst, wie das gesamte Widget für Ihre Zielgruppe aussieht. Nehmen Sie zum Beispiel den Widget-Stil, der auf The Verge gefunden wurde.
 Jedes Miniaturbild weist oben auf dem Foto einen bunten Farbverlauf auf. Dies erhöht den Kontrast und verbessert die Lesbarkeit, verleiht der Website aber auch ein gewisses Flair.
Jedes Miniaturbild weist oben auf dem Foto einen bunten Farbverlauf auf. Dies erhöht den Kontrast und verbessert die Lesbarkeit, verleiht der Website aber auch ein gewisses Flair.Manche Leute mögen diesen Stil nicht, weil sie ihn grell oder unattraktiv finden. Aber es ist auch sehr beliebt bei Verge Lesern und andere Designer imitieren diesen Stil.
Aber nicht nur Farben und ausgefallene Techniken müssen berücksichtigt werden. Grids und Thumbnail-Größen müssen ebenfalls sorgfältig ausgewählt werden, da sie dabei helfen, den Widgetstil für den Widget-Stil zu definieren.
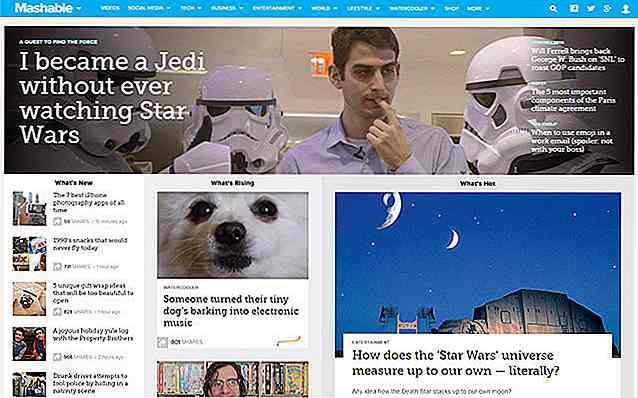
Eines der besten Beispiele ist das Design von Mashable, das im Laufe der Jahre viele Phasen durchlaufen hat. Mashable, das heute als Mainstream-Quelle für Nachrichten gilt, arbeitet daran, eine große Anzahl von Posts auf der Homepage zu stöbern, um das Browsen zu erleichtern.

Einige Posts verwenden kleine quadratische Thumbnails, während ihre Haupt-Rangliste ein großes Thumbnail-Banner in voller Größe an den Artikel bindet. Dies muss vom Editor zusätzliche Arbeit erfordern, um sicherzustellen, dass alle Beiträge ihre richtigen Fotos in den richtigen Größen haben.
Aber direkt nach der Landung auf der Website werden Sie bemerken, dass es ein Gefühl der Glaubwürdigkeit gibt . Dieser Stil fühlt sich sehr Mainstream an und kann von fast jeder Art von Online-Magazin verwendet werden, um Vertrauen mit der Leserbasis aufzubauen. Das einzige Problem ist, genug Inhalt zu schreiben, um die Seite zu füllen!
Multi-Post-Widgets
Einige Feature-Widgets zeigen Artikel in einem statischen Raster an . Dies ist oft die beliebteste Wahl, weil es reaktionsfähig gemacht werden kann und sich gut in jedes Layout einfügt.
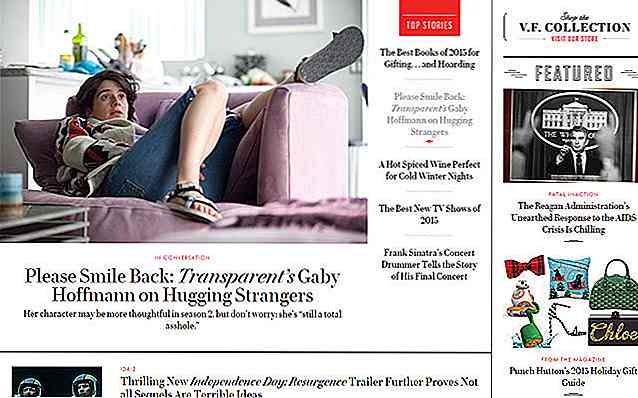
Andere Widgets basieren auf dynamischen Interaktionen wie eine Diashow. Nehmen Sie zum Beispiel die Homepage von Vanity Fair mit ihrem Post-Block am oberen Rand der Seite. Es wird jeweils nur ein Beitrag angezeigt, aber neue Artikel werden angezeigt, wenn Sie über einer bestimmten Überschrift verweilen.
 Sowohl die Miniaturansicht als auch der Titel werden automatisch mit einer einfachen Hover-Interaktion aktualisiert. Eine Sache zu beachten ist, dass dies für Internetnutzer, die mit dieser dynamischen Hover-Technik nicht vertraut sind, sehr verwirrend sein kann.
Sowohl die Miniaturansicht als auch der Titel werden automatisch mit einer einfachen Hover-Interaktion aktualisiert. Eine Sache zu beachten ist, dass dies für Internetnutzer, die mit dieser dynamischen Hover-Technik nicht vertraut sind, sehr verwirrend sein kann.Aber auf der positiven Seite spart diese Technik Platz auf der Seite, indem sie überschüssigen Inhalt versteckt.
Versuchen Sie, die Widgets nicht als schwarz-weiß darzustellen. Sie sind nur Seitenabschnitte, um die interessantesten oder beliebtesten Artikel zu verwenden. Die Technik (en), mit denen Sie diese Aufgabe erfüllen, können immer offen für Diskussionen sein.
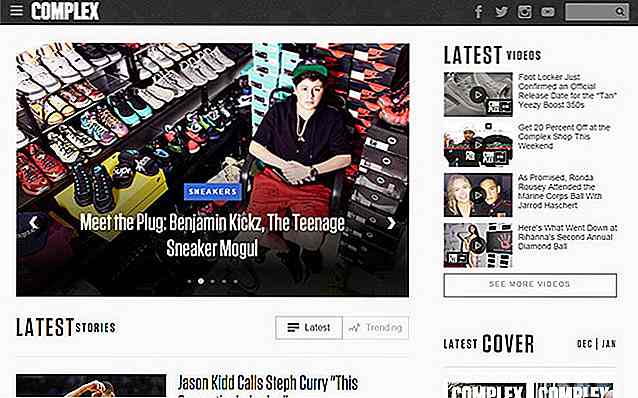
 Complex Magazine verwendet eine vollständige Diashow-Anzeige für ihr Widget. Jeder Post hat eine Miniaturansicht und den unteren Farbverlauf für den typografischen Kontrast.
Complex Magazine verwendet eine vollständige Diashow-Anzeige für ihr Widget. Jeder Post hat eine Miniaturansicht und den unteren Farbverlauf für den typografischen Kontrast.Statt jedoch jedes Thumbnail nebeneinander zu platzieren, strömen die Artikel dynamisch durch eine Diashow-Box. Die Navigation kann automatisch eingestellt oder über Pfeiltasten gesteuert werden. Dieser Entwurf spart viel Platz und hält den Benutzer eher bereit, mit der Seite zu interagieren.
Einpacken
Es gibt kein richtiges oder falsches Design, wenn es um spezielle Post-Displays geht. Sie alle teilen viele ähnliche Eigenschaften, aber jedes Magazin verwendet einen eigenen Stil für die Organisation von Inhalten.
Ich hoffe, dieser Beitrag bietet praktische Tipps, die Sie beim Entwerfen eines eigenen Widgets mit hervorgehobenen Posts verwenden können. Wenn Sie sich jemals gestört fühlen, schauen Sie sich einfach andere Zeitschriften an. Finden Sie Merkmale, die Ihnen gefallen, und finden Sie heraus, wie Sie sie replizieren können, um sie in Ihr eigenes Magazindesign zu integrieren.

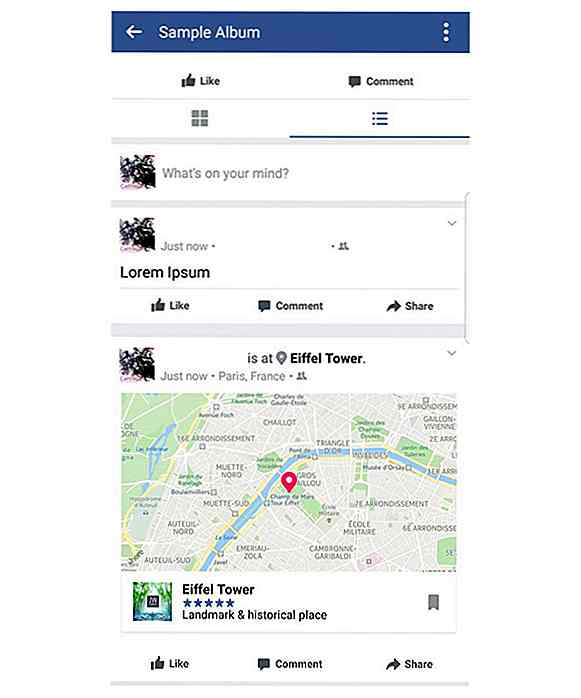
Mit Facebook kannst du deine Alben jetzt gemeinsam mit Freunden bearbeiten
Sind Sie die Art von Person, die ihre Aktivitäten im Verlauf einer Reise verfolgen möchte? Wenn dies der Fall ist, wird Facebooks neueste Aktualisierung seiner Alben-Funktion es so viel einfacher machen, ein Protokoll über Ihre Touren oder Reisen zu führen, da Sie jetzt Fotos, Beiträge und mehr darin speichern können . Füge

60 Schöne Ubuntu Desktop-Hintergründe
Trotz der wachsenden Popularität von Mainstream-Betriebssystemen wie Windows und MacOS, sind immer noch viele Menschen Ubuntu und seine Funktionen gewidmet.Wenn Sie einer dieser Ubuntu-Fans sind, gibt es viele interessante Hintergrundbilder speziell für Ubuntu-Nutzer . In diesem Post zeige ich einige der erstaunlichsten Ubuntu-Hintergrundbilder.