de.hideout-lastation.com
de.hideout-lastation.com
Ein Blick in: Handlebars.js
In diesem Beitrag werden wir uns mit Handlebars beschäftigen, einer auf Moustache basierenden JavaScript-Template-Engine. Es teilt die gleichen Funktionen wie Moustache, bietet aber eine Reihe neuer Funktionen. Lenker ist ein handliches Vorlagenwerkzeug, insbesondere zum Anzeigen einer Datenserie in einer Form von JSON, das heutzutage ein allgemeines Datenformatierungsformular ist, das in einer Webanwendungs-API verwendet wird. Schaut euch diesen einleitenden Beitrag an, der JSON sehr gut erklärt.
In diesem Artikel werden wir Sie durch die grundlegenden Funktionalitäten von Handlebars führen und am Ende dieses Artikels ein reales Beispiel erarbeiten. Wenn das etwas ist, das du kennenlernen willst, dann lass uns anfangen.
Anfangen
Beginnen wir mit der Handlebars-Website und laden Sie die Quellcode-Datei "lenker.js" herunter. Legen Sie die Datei in einen geeigneten Ordner Ihres Projekts. Verknüpfen Sie die Datei mit den HTML-Dokumenten. Sie können entweder den Link innerhalb des Kopf-Tags oder vor dem einfügen
.Alternativ können Sie auch über ein CDN mit der Handle-Quelle verlinken.
Wenn das erledigt ist, können wir mit dem Erstellen einer Vorlage beginnen.
Grundlegende Vorlage
Fügen wir unsere Daten hinzu: Name, Alter und woher die Person kommt.
var dataSource = {"name": "Joe Bloggs", "Alter": "19", "von": "Vereinigtes Königreich"} Diese Daten dienen als Beispiel. Wie bereits erwähnt, können Sie ähnliche Arten von Daten aus den meisten Webanwendungen abrufen, die eine offene API wie Twitter, Instagram, Flickr und Dribbble bereitstellen. Sie erhalten jedoch größere Datenzeilen als die oben gezeigten. Alternativ können Sie versuchen, JSON Generator einige zufällige Daten zu generieren.
Die Vorlage
Sobald wir die Daten in unseren Händen haben, können wir die Vorlage erstellen, um diese Daten zu platzieren. Werfen wir einen Blick auf den folgenden Code.
Lenker Vorlage ist innerhalb eines Skript-Tags mit einem speziellen Typ: text/x-handlebars-template, und vorzugsweise auch mit einer ID, weil die Auswahl eines Elements mit ID in JavaScript ist technisch einfacher und schneller als mit einer Klasse .
Während alle Daten in doppelten geschweiften Klammern deklariert sind, {{...}} ; Dies ist auch bekannt als Lenker Ausdruck .
Bevor wir jedoch das Ergebnis im Browser sehen können, müssen wir diese Codes kompilieren und die Daten in die Vorlage einfügen.
Kompilieren
Lassen Sie uns die Vorlage in einer JavaScript-Variablen speichern.
var template = $ ('# template') .html (); Wir Handlebars.compile() dann die template Variable in Handlebars.compile(), um die Vorlage zu kompilieren.
var compile = Handlebars.compile (Vorlage);
Das Wichtigste aus dem obigen Code ist der Name der Variablen compile . Wir werden es zusammen mit unseren Daten verwenden, um das Endergebnis wie folgt zu generieren:
var result = kompilieren (dataSource);
Zuletzt haben wir es in #content mit der Methode jQuery .html() diese Weise .html() .
$ ('# content') .html (Ergebnis); Dies wird uns in den Browsern folgendes Ergebnis liefern.

HTML Escapen
Manchmal können unsere Daten HTML-Tags enthalten, zum Beispiel:
var dataSource = {"name": " Joe Bloggs ", "Alter": "19", "von": "Vereinigtes Königreich"} Standardmäßig werden Lenker diese Tags umgehen. Sie werden das Tag in ihre Entity umwandeln, < wird zu < while > wird zu > . Daher werden wir in den Browsern ein unerwartetes Ergebnis erhalten, wie unten gezeigt.

Um zu verhindern, dass Lenker die HTML-Tags in ihren Entity-Charakter konvertiert und sie einfach so behandelt, wie sie sind, verwenden wir dreifache geschweifte Klammern {{{...}}}, um die Daten wie {{{...}}} zu deklarieren:
Hallo, mein Name ist {{{name}}}. ... Da gehst du hin! Das Überschrift-Tag wird jetzt korrekt gerendert. Der Name wird kursiv angezeigt.

Bedingungshelfer
Lenker unterstützt bedingten Helfer (oder auch als bedingte Funktion bekannt). Diese Funktion ist eine exklusive Ergänzung für Lenker, die in Moustache nicht verfügbar ist. Conditional Helper ist nützlich, um das Rendern von Daten zu verhindern, wenn der Datenwert leer ist. Nehmen wir als Beispiel den Wert aus unseren age .
var dataSource = {"Name": "Joe Bloggs", "Alter": "", "von": "Vereinigtes Königreich"} Wir verwenden den bedingten Helfer auf diese Weise. Da der Alterswert nicht vorhanden ist, werden wir nicht die Zeile anzeigen, die besagt, dass I'm {{age}},
{{#if age}} Ich bin {{age}}, {{/ if}} In den Browsern wird die obige Zeile gerendert.

Darüber hinaus gewährt Lenker die Daten auch als leer, wenn der Wert explizit mit: undefined oder false .
Schleife
Lenker unterstützt auch Loop. Wie in der anderen Programmiersprache wird es verwendet, um eine Reihe von Objekten zu iterieren. An dieser Stelle haben wir nur ein Objekt mit drei Datenzeilen. Lassen Sie uns unser Beispiel um zwei weitere Objekte erweitern.
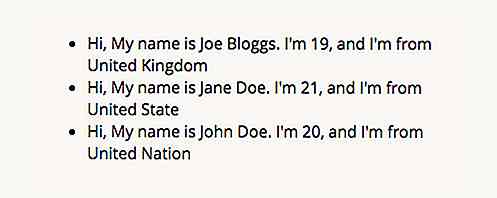
var data = [{"name": "Joe Bloggs", "Alter": "19", "von": "Vereinigtes Königreich"}, {"name": "Jane Doe", "Alter": "21", "von": "United State"}, {"Name": "John Doe", "Alter": "20", "von": "United Nation"}]; Da wir jetzt mehr als ein Objekt haben. Unsere aktuelle Vorlage funktioniert nicht mehr, um diese Daten in die Vorlage zu übertragen. In diesem Fall müssen wir die Loop-Schleife verwenden und die Vorlage innerhalb von {{#each}} ... {{/each}} . Wir können die Vorlage bei Bedarf auch ändern.
In diesem Beispiel zeigen wir diese Daten in einer Liste an.
Hier ist das Ergebnis, das wir in den Browsern sehen werden.

Beispiel
Lassen Sie uns das nun in einem realen Beispiel implementieren. Diesmal wollen wir ein Profil von Forrst, einem Knotenpunkt für Designer und Entwickler, zeigen. Forrst bietet eine einfache Methode zum Abrufen ihrer Daten. In unserem Fall können wir https://forrst.com/api/v2/users/info?username={username}, um ein Benutzerprofil abzurufen. Wir werden etwas ähnliches zu diesen Daten unten erhalten.
Hinweis: Die tatsächlichen Daten sind sehr lang. Also muss ich einige von ihnen entfernen, um sie kürzer zu machen.
var forrstProfile = {"id": 24606, "Benutzername": "jimmyliu", "Name": "Jimmy Liu", "URL": "http: \ / \ / forrst.com \ / people \ / jimmyliu", " likes ":" 11 ", " follower ":" 10 ", " following ":" 2 ", " fotos ": {" medium_url ":" https: \ / \ / secure.gravatar.com \ / avatar \ / 3151a9294608c3143551aa265f00bf71 .jpg? s = 75 & d = https: \ / \ / forrst.com \ / Vermögenswerte \ / images \ /default_75.jpg ", " small_url ":" https: \ / \ / secure.gravatar.com \ / avatar \ / Https: \ / \ secure.gravatar.com \ / avatar /3151a9294608c3143551aa265f00bf71.jpg?s=25&d=https:\/\/forrst.com/\assets\/images\/default_25.jpg "}, " bio ":" Ein Grafik- und Webdesigner mit Sitz in Cupertino, Kalifornien. Folge mir auf Twitter <\ / a> @jimmyliu <\ / a> <\ / p> \ n ", " is_a ":" Entwickler & Designer ", };
Wir werden diese Daten in diese Vorlage einfügen.
Lassen Sie uns sie zusammen zusammenstellen, so.
var template = $ ('# forst-profile-template') .html (); var compile = Handlebars.compile (Vorlage); var result = Kompilieren (forrstProfile); $ ('# forrst') .html (Ergebnis); Mit ein paar Zeilen CSS können wir ein schöneres Ergebnis erzielen.
Sie können die Quelle herunterladen und die Demo von diesen Links sehen.
- Demo anzeigen
- Quelle herunterladen
Letzter Gedanke
Ich habe früher jQuery für Templating verwendet. Ich glaube, ich habe es falsch gemacht, da meine Codes wie ein Durcheinander aussehen. Wenn wir einen großen Datenblock haben, ist es viel besser und besser, Lenker zum Schablonieren und Anzeigen zu verwenden. Ich hoffe, dass dies eine gute Referenz für Sie sein kann, um mit Lenker zu beginnen.

10 VR Android Apps für Virtual Reality - Best Of
Virtuelle Realität ist eine Erfahrung für sich, wenn virtuell real wird. Mit VR können Sie beispielsweise Filme erleben, anstatt sie nur anzusehen. Mit der wachsenden Popularität der virtuellen Realität haben verschiedene Hersteller VR-Headsets auf den Markt gebracht, die jeweils eigene Besonderheiten aufweisen.Aber

5 Tricks, die Sie als Google-Nutzer kennen müssen
Viele von uns verwenden Google-Produkte, von denen die Suchmaschine und Google Mail die beliebtesten sind. Wir haben bereits veröffentlicht, wie Sie die Google-Suche besser nutzen können, und erhalten Tipps und Tricks, wie Sie mehr aus Google Drive herausholen können.Im Folgenden finden Sie einige bereits veröffentlichte Beiträge dazu, wie Sie Google-Produkte besser nutzen können:So melden Sie sich kostenlos bei Google Apps an [Quicktip]So machen Sie Ihren eigenen Proxy mit Google App EngineAnfängerhandbuch zum Einrichten von Google Apps Email8 Tipps und Tricks, um das Beste aus Google herauszu