de.hideout-lastation.com
de.hideout-lastation.com
Anfängerleitfaden zu Node.js (serverseitiges JavaScript)
Node.js - in einfachen Worten - ist serverseitiges JavaScript . Es hat eine Menge Summen in diesen Tagen bekommen. Wenn Sie davon gehört haben oder daran interessiert sind, es zu lernen und in die Hand zu nehmen - dieser Beitrag ist für Sie.
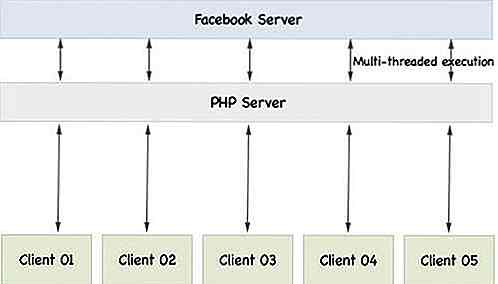
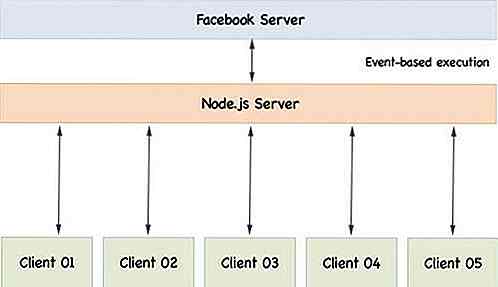
Was genau benötigt JavaScript im Server? Um das Konzept von Node.js klar zu machen, möchte ich es mit den üblichen serverseitigen Sprachen wie PHP vergleichen. Node.js verwendet eine ereignisbasierte Serverausführungsprozedur anstelle der Multithread-Ausführung in PHP.
Um es weiter zu erklären, sprechen wir über die Idee, was Node.js zusammen mit einigen Hosting-Provider-Vorschlägen und Installationstipps ist . Fortgeschrittene Kenntnisse von JavaScript, jQuery und Ajax sind erforderlich, aber wir werden Ihnen auch Beispiele geben, damit Sie das Ganze leichter verstehen und sogar daran arbeiten können. Lernen Sie mehr über Node.js!
Lassen Sie uns einen Fall betrachten:
Betrachten Sie eine Website, auf der Sie Inhalte dynamisch von einem anderen langsamen Webserver laden müssen. In PHP können Sie es auf zwei Arten tun - indem Sie es in einer einfachen Datei codieren und es als ein anderes Skript kodieren und es dann in einem Multithread-Ansatz ausführen .

In der ersten Methode, obwohl der Code einfach ist, pausiert die Ausführung für eine Weile an dem Punkt, an dem auf den langsamen Webserver zugegriffen wird. Die zweite Methode ist im Fall der Leistung besser optimiert, aber sie ist schwer zu programmieren und hat einen Mehraufwand für die Verwaltung von Multi-Threads. Der Fall ist ähnlich für die meisten anderen Web-Programmiersprachen als das serverseitige JavaScript, also Node.js.
Was ist der Unterschied in Node.js? Um Node.js zu verstehen, müssen Sie die ereignisbasierte Programmierung von JavaScript im Browser berücksichtigen. Wir nutzen die gleiche Technologie hier. Anstatt einen separaten Thread zu verwenden, wird eine Funktion an das Ende-Ereignis des "langsamen Web-Server-Zugriffs" angehängt, so dass Sie die volle Funktionalität in der oben erwähnten optimierten zweiten Option ohne Multithread-Overhead erhalten.
Erste Schritte mit Node.js
Node.js ist JavaScript . Warum können wir die ereignisbasierte Funktionalität von JavaScript im Client nicht auf einem Server nutzen? Dieser Gedanke könnte zur Entwicklung von Node.js geführt haben.

Das ist das Haupthighlight von Node.js - es handelt sich um ereignisbasierte asynchrone Funktionen . Es verwendet eine Ereignisschleife, anstatt auf E / A-Vorgänge zu warten (Zugriff auf einen externen Webdienst, Zugriff auf die Hardware).
Node.js könnte weiterhin seine Verarbeitungsleistung nutzen, wenn der Server auf eine andere Operation wartet. Dadurch ist Node.js für Millionen von gleichzeitigen Verbindungen skalierbar .
Wie läuft JavaScript auf einem Server?
Node.js funktioniert in einer v8-Umgebung - es ist eine virtuelle Maschine oder eine JavaScript-Engine, die den JavaScript-Code ausführt, sodass Sie zum Hosten die normalen Web-Hosts nicht verwenden können. Sie benötigen diejenigen mit der v8-Umgebung .
Hier sind einige Vorschläge für Provider für Node.js Hosting:
- Wolkengießerei
- Cloudnode
- DotCloud
- Duostack
Installieren von Node.js
Node funktioniert perfekt auf Linux-, Macintosh- und Solaris-Betriebssystemen . Unter Windows können Sie es mit der Cygwin-Emulationsebene installieren. Keines der Builds in Windows ist zufriedenstellend, aber es ist immer noch möglich, etwas zum Laufen zu bringen.
Option 1: Knoten aus der Quelle erstellen.
Verwenden Sie make, um node.js zu erstellen und zu installieren (führen Sie Folgendes in der Befehlszeile aus). Git ist erforderlich .
git clone --depth 1 git: //github.com/joyent/node.git cd Knoten git checkout v0.4.11 Export JOBS = 2 mkdir ~ / local ./configure --prefix = $ HOME / local / node make make install echo 'export PATH = $ HOME / lokal / node / bin: $ PATH' >> ~ / .profile echo 'export NODE_PATH = $ HOME / lokal / node: $ HOME / local / node / lib / node_module' >> ~ / .Profilquelle ~ / .profile
Option 2: Installieren von Node.js aus dem Paket
Für Mac-Benutzer können Sie Node.js als Paket unter https://sites.google.com/site/nodejsmacosx/ installieren, was ziemlich selbsterklärend ist.
Testen der Knoteninstallation
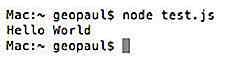
Um Ihre erfolgreiche Node-Installation zu überprüfen, können wir ein sehr einfaches Konsolenprogramm "Hello World" ausprobieren. Erstellen Sie eine Datei mit dem Namen " test.js " und schreiben Sie den folgenden Code hinein.
var sys = require ("sys"); sys.puts ("Hallo Welt"); Code Erklärung:
Es lädt die sys Klasse in eine Variable sys . Anschließend verwendet es das sys Objekt, um die Konsolentasks auszuführen. Der Befehl sys.puts ist ein Befehl, der dem Befehl sys.puts in C ++ ähnelt. Um das obige Skript auszuführen, gehen Sie zur Eingabeaufforderung und führen Sie sie sys.puts folgt aus:
Knoten test.js
Wenn Ihre Installation erfolgreich ist, erhalten Sie eine Hallo-Welt-Ausgabe auf dem Bildschirm.

Erstellen eines HTTP-Servers
Jetzt ist es an der Zeit, eine "Hello World" über den Webserver mit Node.js zu erstellen. Hier ist, was wir tun werden - wir erstellen einen Server, der eine "Hallo Welt" an den localhost auf dem Port 8080 ausgibt, egal was die URL ist, und gibt Ihnen eine Idee, welches Ereignis ist.
Die Codes:
var sys = require ("sys"), my_http = require ("http"); my_http.createServer (Funktion (request, response) {sys.puts ("Ich wurde gekickt"); response.writeHeader (200, {"Content-Type": "text / plain"}); response.write ("Hallo Welt "); response.end ();}). listen (8080); sys.puts ("Server läuft auf 8080"); Code Erklärung:
Der interessanteste Teil in Node.js ist seine ereignisbasierte Programmierung. Um einen HTTP-Server zu erstellen, benötigen wir die HTTP-Bibliothek, also gehen wir vorwärts und fügen sie mit my_http . Wir erstellen Server nach der Funktion:
my_http.createServer (Funktion (Anfrage, Antwort) {}). listen (8080); Die als erstes Argument angegebene Funktion wird jedes Mal ausgeführt, wenn ein Ereignis in Port 8080 ausgelöst wird. Daher schlägt die Funktion selbst vor, dass der Knoten in Port 8080 auf ein Ereignis wartet . Um dies zu erkennen, habe ich eine Meldung " Ich habe getreten " hinzugefügt, die immer dann auf dem Konsolenbildschirm angezeigt wird, wenn eine Anfrage eingeht.
Das Anfrageobjekt enthält alle Informationen über die Anfrage, die an den Server gestellt wurde . Zum Beispiel enthält es die URL-Zeichenfolge. Das response ist das Objekt, das die Antwort vom Server verarbeitet . Zuerst setzen wir den Header der Antwort als text/plain Inhalt, geben dann " Hello World " aus und beenden dann den Ausgabestream. 200 ist die Statusantwort.
Nun, der obige ist ein sehr einfaches Beispiel, aber wir können sehen, dass wir, egal welche URL wir im Browser für den gleichen Server geben, die gleiche Ausgabe wie "Hello World" erhalten.
Erstellen eines einfachen statischen Dateiservers
Lassen Sie uns im nächsten Tutorial einen einfachen statischen Dateiserver erstellen.
Die Codes:
var sys = require ("sys"), mein_http = require ("http"), path = require ("Pfad"), url = require ("url"), filesys = require ("fs"); my_http.createServer (Funktion (request, response)) {var my_path = url.parse (request.url) .Pfadname; var full_path = Pfad.join (process.cwd (), mein_Pfad); path.exists (vollständiger_Pfad, Funktion (existiert) ) {if (! exists) {response.writeHeader (404, {"Inhaltstyp": "text / plain"}); response.write ("404 nicht gefunden \ n"); response.end ();} else {filesys.readFile (vollständiger_Pfad, "binär", Funktion (Fehler, Datei)) {if (err) {Antwort.WriteHeader (500, {"Inhaltstyp": "text / plain"}); response.write (err + "\ n"); response.end ();} else {Antwort.writeHeader (200); response.write (Datei, "binary"); response.end ();}});}});}). höre zu (8080); sys.puts ("Server läuft auf 8080"); Codes Erklärung:
Der obige Code ist ziemlich einfach, wir werden es als Blöcke diskutieren.
var sys = require ("sys"), mein_http = require ("http"), path = require ("Pfad"), url = require ("url"), filesys = require ("fs"); Alle diese Bibliotheken werden für das Programm benötigt. Seine Verwendung wird im folgenden Code klar sein.
var my_path = url.parse (request.url) .Pfadname; var full_path = Pfad.join (process.cwd (), mein_Pfad);
Das request enthält die Anforderungsdetails, die wir bereits erläutert haben. Wir verwenden die parse Funktion der URL-Klasse, die wir enthalten haben, um den pathname der Anfrage-URL zu erhalten. Nachdem wir den Pfadnamen erhalten haben, verketten wir ihn mit dem Pfad des aktuellen Arbeitsverzeichnisses, um den vollständigen Pfad der Datei zu erhalten.
Zum join URLs haben wir eine Funktion namens join in der Pfadbibliothek.
path.exists (vollständiger_Pfad, Funktion (existiert) { Nachdem wir den vollständigen Pfad erhalten haben, prüfen wir, ob der Pfad existiert, wenn die Funktion exists . Nach der Überprüfung wird die Callback-Funktion aufgerufen und als zweites Argument übergeben.
if (! existiert) {response.writeHeader (404, {"Content-Type": "text / plain"}); response.write ("404 nicht gefunden \ n"); antwort.end (); } else {filesys.readFile (vollständiger_Pfad, "binär", Funktion (Fehler, Datei)) {if (err) {response.writeHeader (500, {"Inhaltstyp": "text / plain"}); response.write ( err + "\ n"); response.end ();} else {Antwort.writeHeader (200); response.write (Datei, "binary"); response.end ();}}); } Jetzt, in der Callback-Funktion, wenn die Datei nicht existiert, senden wir einen " 404 Page Not Found " -Fehler.
Wenn die Seite gefunden wird, lesen wir die Datei mit der Funktion readFile im Dateisystem. Wir können auch die Callback-Funktion für die readFile definierte Funktion readFile . Wenn beim Lesen der Datei kein Fehler auftritt, wird sie angezeigt. Wenn ein Fehler vorliegt, wird ein Status 500 mit dem Fehlertext zurückgegeben.
Ich empfehle auch, Codes des vorherigen Tutorials in eine Funktion einzufügen, so dass Sie sie im nächsten Tutorial oder zur späteren Verwendung verwenden können.
var sys = require ("sys"), mein_http = require ("http"), path = require ("Pfad"), url = require ("url"), filesys = require ("fs"); my_http.createServer (Funktion (request, response)) {var my_path = url.parse (request.url) .Pfadname; var full_path = Pfad.join (process.cwd (), mein_Pfad); path.exists (vollständiger_Pfad, Funktion (existiert) ) {if (! exists) {response.writeHeader (404, {"Inhaltstyp": "text / plain"}); response.write ("404 nicht gefunden \ n"); response.end ();} else {filesys.readFile (vollständiger_Pfad, "binär", Funktion (Fehler, Datei)) {if (err) {Antwort.WriteHeader (500, {"Inhaltstyp": "text / plain"}); response.write (err + "\ n"); response.end ();} else {Antwort.writeHeader (200); response.write (Datei, "binary"); response.end ();}});}});} my_http. createServer (Funktion (Anfrage, Antwort) {var mein_Pfad = URL.parse (request.url) .Pfadname; Lade_Datei (mein_Pfad, Antwort);}). listen (8080); sys.puts ("Server läuft auf 8080"); Bleib dran !
Das ist alles. Hoffe, das gibt dir eine gute Vorstellung von Node.js. Im nächsten Artikel zeige ich Ihnen, wie Sie die Anzahl der Facebook Likes mit Node.js laden und anzeigen können . Bleib dran!
Anmerkung der Redaktion: Dieser Beitrag wurde von Geo Paul für Hongkiat.com geschrieben. Geo ist ein unabhängiger Web / iPhone-Entwickler, der gerne mit PHP, Codeigniter, WordPress, jQuery und Ajax arbeitet. Er hat 4 Jahre Erfahrung in PHP und 2 Jahre Erfahrung iniPhone Application Development.

Frische Ressourcen für Web-Entwickler - September 2017
Es gibt eine Reihe von Open-Source-Unternehmen, die sich zusammengeschlossen haben, um nützliche Webressourcen und Tools bereitzustellen, die jeder kostenlos nutzen kann . Dies ist es, was die Web-Community dazu bringt, zu gedeihen, zu innovieren und mehr nützliche Ressourcen zu produzieren.In dieser Ausgabe der Fresh Resources-Serie habe ich eine Reihe neuer Ressourcen aus verschiedenen Kategorien zusammengestellt, darunter eine App, mit der Sie Sketch-Plugins auf verschiedenen Computern verwalten können, eine Sammlung von ikonischen Schriften für Ihre Nerd-Seele, ein paar Desktop-Apps und ein

So lesen Sie gelöschte Reddit-Kommentare
Beim Durchsuchen von Reddit müssen Sie gelöschte oder entfernte Kommentare gesehen haben, die Ihre Neugier geweckt haben könnten. Aber wissen Sie, dass Sie die meisten dieser gelöschten Kommentare mit Hilfe von Drittanbieter-Tools wiederherstellen können?Im heutigen Beitrag zeige ich Ihnen vier Tools, mit denen Sie gelöschte Reddit-Kommentare auf die eine oder andere Weise sehen können . Diese