de.hideout-lastation.com
de.hideout-lastation.com
Anfängerhandbuch zu CSS3
Dieser Artikel ist Teil unserer "HTML5 / CSS3 Tutorials" -Serie - mit dem Ziel, Sie zu einem besseren Designer und / oder Entwickler zu machen. Klicken Sie hier, um mehr Artikel aus derselben Serie zu sehen.
Seit der Ankündigung von 2005 wurde die Entwicklung der Stufe 3 von Cascading Style Sheet oder besser bekannt als CSS3 von vielen Designern und Entwicklern genau beobachtet und überwacht. Wir freuen uns alle darauf, die neuen Funktionen von CSS3 in den Griff zu bekommen - die Textschatten, Ränder mit Bildern, Deckkraft, mehrere Hintergründe usw., um nur einige zu nennen.
Ab heute werden nicht alle Selektoren von CSS3 vollständig unterstützt. Aber das bedeutet nicht, dass wir keine neuen CSS3-Sachen ausprobieren können. Dieser Beitrag richtet sich an alle Designer und Entwickler, die bereits mit CSS 2.1 vertraut sind und sich bei CSS3.0 die Hände schmutzig machen wollen.
Es ist eine Zusammenstellung von nützlichen CSS3-Reads, Beispielcodes, Tipps, Tutorials, Spickzettel und mehr. Fühlen Sie sich frei, sie in Ihren Projekten zu verwenden, stellen Sie einfach sicher, dass sie auf inkompatiblen Browsern korrekt fallen.
Erste Schritte mit CSS3
Einführung in CSS3
Eine (Roadmap) offizielle Einführung in CSS und CSS3. Dieses Dokument gibt Ihnen einen Überblick über die Entwicklung von CSS3.
 CSS3: Design auf die nächste Ebene bringen
CSS3: Design auf die nächste Ebene bringenVorteile von CSS3 mit Erklärungen und Beispielen für CSS3-Eigenschaften und Selektoren.
 Einige Tricks mit CSS3
Einige Tricks mit CSS3Webmonkey führt Sie durch einige grundlegende Tricks in CSS3, einschließlich abgerundete Ränder, Ränder, Schlagschatten, Bildtricks und mehr.
 Interview: Sechs Fragen mit Eric Meyer zu CSS3
Interview: Sechs Fragen mit Eric Meyer zu CSS3Die Leute von Six Revision haben Eric Meyer mit wertvollen Einsichten und Antworten zu CSS3 interviewt.
 CSS3: Progressive Verbesserung
CSS3: Progressive VerbesserungWie können Sie elegante (oder progressive) Verbesserungstechniken verwenden, um CSS3-Funktionen in Browsern zu verwenden, die diese unterstützen, während sichergestellt wird, dass Ihr Code auch in älteren Browsern, die diese Funktionen noch nicht unterstützen, eine zufriedenstellende Benutzererfahrung bietet.
 CSS3: Hintergrund und Grenzen
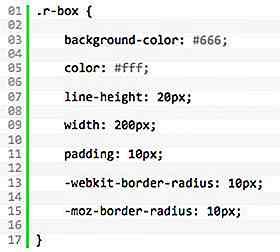
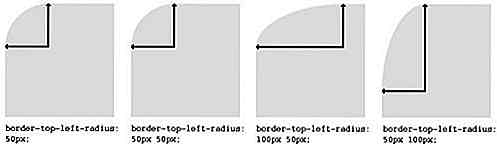
CSS3: Hintergrund und Grenzen Abgerundete Ränder (Border-Radius)
Eine Anleitung zum Erstellen eines abgerundeten Rahmens mit der border-radius -Eigenschaft von CSS3.
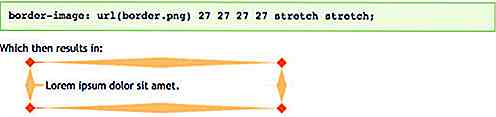
 Abgerundete Ränder mit Bild (Border-Images)
Abgerundete Ränder mit Bild (Border-Images)So verwenden Sie Bilder in Rahmen mit border-image Eigenschaft border-image .
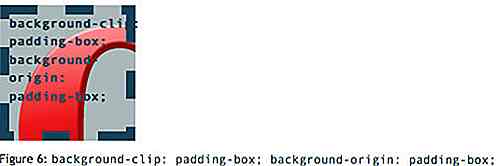
 CSS3 Rahmen, Hintergründe und Boxen
CSS3 Rahmen, Hintergründe und BoxenDetailerläuterung mit Beispielen neuer CSS3-Eigenschaften wie: background-clip, background-origin, background-attachment, box-shadow, box-decoration-break, Rahmen border-radius und Rahmen border-image .
 CSS3: Text
CSS3: Text Buchdruck-Effekt
Erstellen Sie einen einfachen Buchdruck-Effekt mit CSS3.
 Sechs Texteffekte mit Textschatten
Sechs Texteffekte mit TextschattenTexteffekte umfassen: Vintage / Retro, Neon, Inset, Anaglyphen, Feuer und Brettspiel.
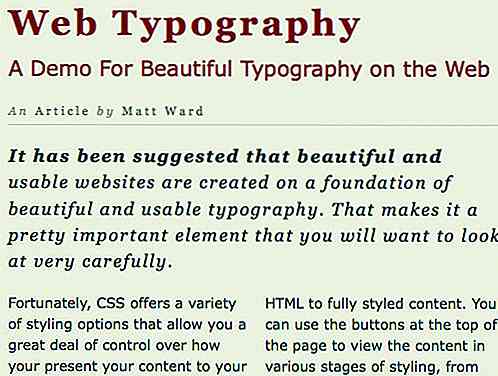
 Schöne Typografie
Schöne TypografieWie man grundlegendes Markup nimmt und es in ein attraktives und schönes typografisches Design durch reines CSS3 umwandelt.
 Textumdrehung
TextumdrehungVerwendet ein Bild Sprite und eine Prise CSS, um Dinge richtig positioniert zu bekommen.
 Gliederungstext
GliederungstextSo fügen Sie Ihrem Text mithilfe der CSS3 text-stroke Eigenschaft text-stroke eine Gliederung oder einen Strich hinzu.
 Text-Maskierungseffekt
Text-MaskierungseffektInteraktiver Textmaskierungseffekt unter Verwendung der text-shadow CSS-Eigenschaft.
 Link Nudging (Animation) mit CSS3
Link Nudging (Animation) mit CSS3Ditch Javascript und erstellen Sie Nudge-Effekt vollständig mit CSS3.
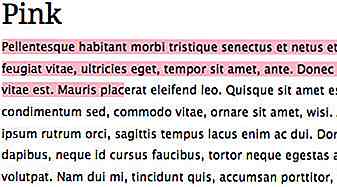
 CSS Auswahl Styling
CSS Auswahl StylingÄndern Sie den Textauswahlstil mit CSS3.
 CSS3: Menü
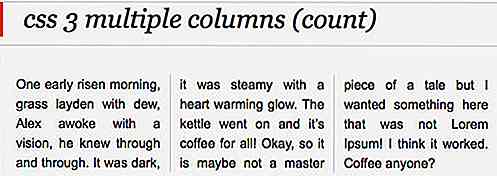
CSS3: Menü Mehrspaltiger Inhalt
Verwenden Sie CSS3, um eine Reihe von Spalten auf Ihrer Website zu erstellen, ohne einzelne Ebenen und (oder) Absätze für jede Spalte zuweisen zu müssen.
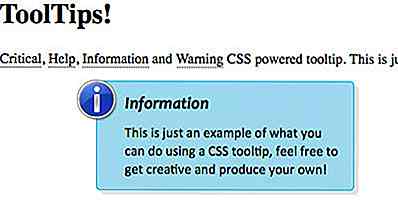
 Sexy Tooltips mit einfachem CSS
Sexy Tooltips mit einfachem CSSDie Verwendung des sich entwickelnden CSS-Standards kann einige schöne Tooltips für den Browser verbessern.
 Weitere Tooltipps:
Weitere Tooltipps:- Reiner CSS3 Tooltip
- Tooltips mit CSS3.
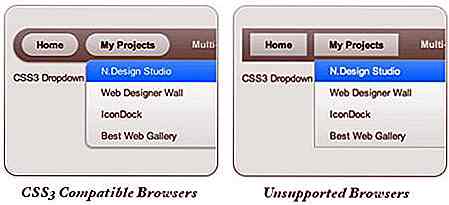
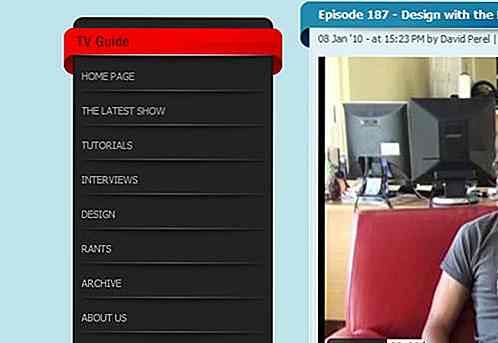
Dropdown-Menü
Erstellen eines Apple.com-ähnlichen Dropdown-Menüs mit mehreren Ebenen unter Verwendung von border-radius, box-shadow und text-shadow .
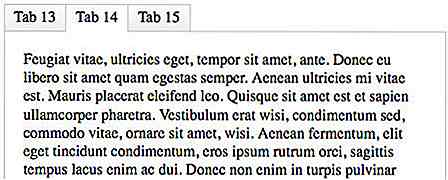
 Nur CSS3-Tabbed-Bereich
Nur CSS3-Tabbed-BereichKlicken Sie auf einen Tab, blenden Sie alle Panels aus, zeigen Sie den Tab an, der gerade angeklickt wurde - alles mit CSS.
 3D-Bänder mit CSS3
3D-Bänder mit CSS3Erstellen Sie schön aussehende 3D-Bänder mit nur CSS3.
 CSS3: Schlagschatten
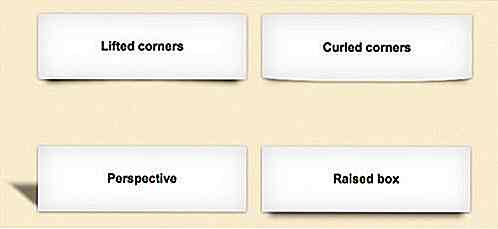
CSS3: Schlagschatten Schlagschatten im Bild
Präsentieren Sie mehrere Techniken und einige der möglichen Erscheinungen zum Löschen von Schatten ohne Verwendung von Bildern.
 Leuchttabellen mit Box Shadow
Leuchttabellen mit Box ShadowSo erstellen Sie intuitive und schöne Tabs in CSS3 ohne Bild.
 CSS3: Schaltflächen
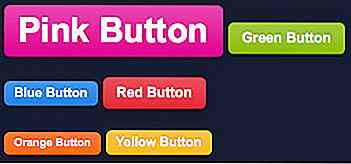
CSS3: Schaltflächen Tutorial: Hübsche Knöpfe
So erstellen Sie schöne browserübergreifende CSS3-Schaltflächen, die sich leicht abwerten lassen.
 Sprechblasen
SprechblasenVerschiedene Formen des Sprechblaseneffekts, erstellt mit CSS 2.1 und verbessert mit CSS3.
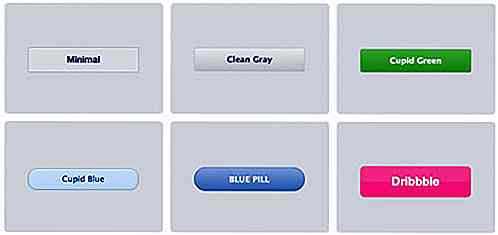
 Github ähnliche Tasten
Github ähnliche TastenSammlung von Schaltflächen, die zeigen, was mit CSS3 möglich ist, während gleichzeitig die einfachste Möglichkeit für das Markup beibehalten wird.
 Spinning, Fading Icons mit CSS3 und MooTools
Spinning, Fading Icons mit CSS3 und MooToolsWie man mit CSS3 und MooTools dynamische, rotierende Elemente erzeugt.
 Bildüberlagerung
BildüberlagerungPraktische Anwendung der CSS3-Eigenschaft border-image.
Mehr
- CSS3 + Mootools. Ein Beispiel für Experimente in Mootools. Dies fügt CSS3-Eigenschaften in die Kern-MooTools-Rahmenarbeit ein.
- Explodierendes Logo mit CSS3 und MooTools oder jQuery. Nimm statisches Bild und mache es zu einem animierten, explodierenden Effekt auf Mouse Over.
- Die Macht von HTML 5 & CSS 3. HTML 5 und CSS 3 werden schnell populärer, Perishable Press ist hier, um zu erklären, wie und warum.
- Spinning Rays mit CSS3 Animationen & JavaScript Beispiel. Einfacher und subtiler Ray-Spinning-Effekt auf der Rückseite eines Bildes.
- CSS3 Polaroid-Fotogalerie. Wie man einen coolen Stapel von Polaroid-Fotos mit reinem CSS-Styling erstellt.
- HTML 5 und CSS 3: Die Techniken, die Sie bald verwenden werden. Eine Anleitung zum Aufbau eines Blogs von Grund auf mit HTML5 und CSS3.
Cheatsheets & Referenzen
CSS3 Spickzettel (PDF)
Printable Cheatsheet mit vollständiger Liste aller Eigenschaften, Selektortypen und erlaubt Werte in der aktuellen CSS3-Spezifikation aus dem W3C.
CSS-Unterstützung in Opera 9.5
Komplette Liste der unterstützten CSS-Selektoren in Opera 0.5.
 Schriftarten Verfügbar für @ font-face Embedding
Schriftarten Verfügbar für @ font-face EmbeddingUmfangreiche Liste von Schriftarten, die derzeit für die @font-face Einbettung lizenziert sind.
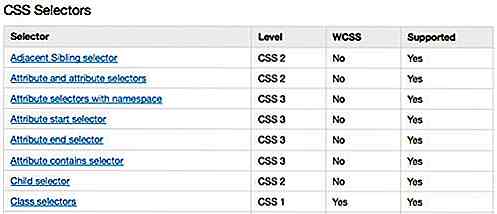
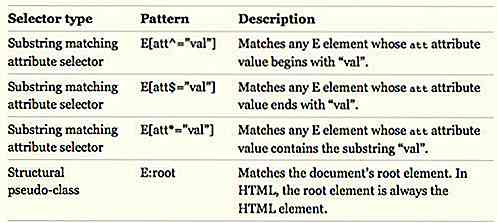
 CSS 3 Selektoren - erklärt
CSS 3 Selektoren - erklärtEin Leitfaden und Verweis auf CSS3-Selektoren und ihre Muster.
 Browserübergreifender CSS3-Regelgenerator
Browserübergreifender CSS3-RegelgeneratorCSS3-Regeln, die Sie kopieren und in Ihr eigenes Stylesheet einfügen können.
CSS3 Klicken Sie auf Diagramm
Erhalten Sie CSS3-Stile wie Boxgröße, Rahmenradius, Textschatten und mehr mit einem Klick.
 CSS-Inhalt und Browserkompatibilität
CSS-Inhalt und BrowserkompatibilitätKomplette Liste der Selektortabellen von CSS und CSS3 mit Deklaration für die Browserkompatibilitätsprüfung.


20 außergewöhnliche Möbel Designs für Ihre Inspiration
Moderne Möbeldesigner tendieren dazu, lebendige, multifunktionale und platzsparende Möbelstücke zu schaffen , die sich auch leicht in etwas anderes verwandeln lassen. Zum Beispiel ein Bett, das je nach Bedarf in ein Sofa, einen Stuhl oder einen Hocker verwandelt werden kann.Wir sind eine Generation, die es liebt, Zeit und Raum zu maximieren. W

28 neue Photoshop-Texteffekt-Tutorials
Dank der Großzügigkeit von Grafikdesignern haben wir in der Vergangenheit mehr als 150 Photoshop-Tutorials mit Text-Effekten vorgestellt, damit Sie die coole Typografie zum Spaß oder für die Karriere genießen können. Wie auch immer, wir sind sehr schockiert darüber, dass in diesen Monaten mehr und mehr qualitativ hochwertige Texteffekt-Tutorials auftauchten. Daher