 de.hideout-lastation.com
de.hideout-lastation.com
10 Cool Photoshop Tutorials zum Erstellen eines eigenen Cinemagraph
Cinemagraphs wurden ursprünglich von den amerikanischen Fotografen Kevin Burg und Jamie Beck von Ann Street Studio geprägt, die diesen Trick 2011 für ihre Nachrichten- und Modefotos verwendet haben. Es ist eine Art Hybrid zwischen einem Standbild und einem Video . Das ganze Bild bleibt still, bis auf eine bestimmte Bewegung, die sich immer wieder in nur einem Abschnitt wiederholt. Diese werden normalerweise in einem GIF-Format gespeichert.
Sie können einen Cinemagraph mit einer Bearbeitungssoftware erstellen, die die Fotos oder die Videoframes zu einer nahtlosen Schleife sequenzieller Bilder zusammensetzt. Es kann ein bisschen dauern, aber ich glaube Cinemagraph ist eine Kunstform, die es wert ist, eine Chance zu geben. Um Ihnen mit dem Lernprozess zu helfen, möchte ich Ihnen 10 ultra-coole Cinemagraph Photoshop-Tutorials zur Verfügung stellen, die Sie bei der Erstellung Ihres eigenen Cinemagraphs unterstützen. Zögern Sie nicht, Ihre Cinemagramme im Kommentarfeld zu teilen.
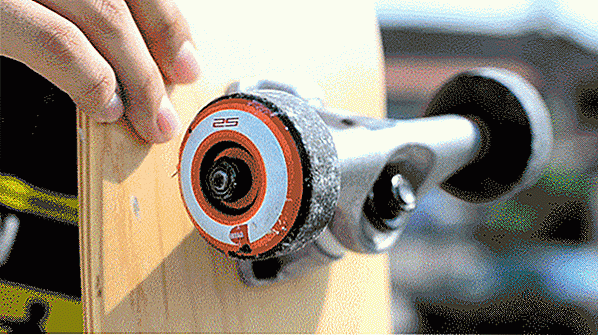
Erstellen Sie leicht Cinemagramme mit Cliplets. Dieses tolle Bild, das ein bewegtes Skateboardrad zeigt, kann mit diesem Tutorial in kürzester Zeit nachgeahmt werden. Es verwendet Cliples, um Ihnen zu helfen, dieses cinemagraph herzustellen.

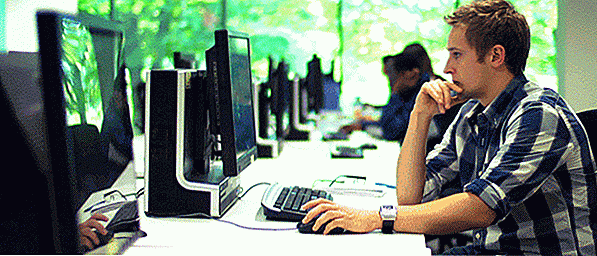
Wie man ein cooles Cinemagraph Bild in Photoshop macht. In diesem Tutorial lernen Sie, wie Sie mit Photoshop-Action-Tools experimentieren können, so dass Sie Ihr eigenes, niedliches Shopping-Cinemagraph-Bild wie die Shopping-Montage der 90er Jahre haben können.

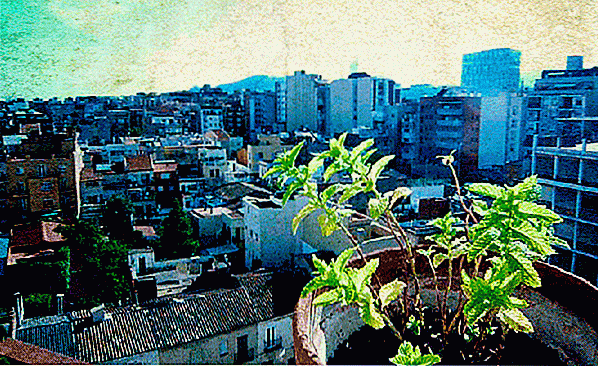
Wie man einen Cinemagraph für Photoshop-Neulinge macht. Alles, was Sie für dieses spezielle Tutorial benötigen, sind grundlegende Photoshop-Fähigkeiten, ein Stativ, eine Videokamera, Photoshop (natürlich) und Quicktime-Player. Wenn Sie damit bewaffnet sind, sollten Sie gehen.

Erstellen Sie einen fantastischen Cinemagraph in Photoshop. In dieser Lektion lernen Sie, wie Sie Photoshop-Frames zum Verarbeiten von Filmmaterial verwenden und wie Sie Ihre Sequenz optimieren, um den idealen Loop für den Export zu finden.

Erstellen eines Cinemagraph in Photoshop. Dieser coole Videoguide führt Sie durch den Prozess der Erstellung eines Cinemagraphs in Photoshop und zeigt Ihnen alle Feinheiten der Verwendung dieser Methode einschließlich der Speicherung der Datei im richtigen Format.

Cinemagraph Tutorial. In nur 6 einfachen Schritten kann Ihnen dieses Tutorial zeigen, wie Sie in Photoshop einen wunderbaren Cinemagraph erstellen.

Erstellen Sie einen Cinemagraph (oder Cinegraph) mit Photoshop CS6. Verwenden Sie die neueste Photoshop-Version CS6, um einen Cinemagraph zu erstellen, der alle anderen vor Neid erblassen lässt!

Erstellen eines Cinemagraph mit Adobe Photoshop CS5. Haare flattern im Wind oder blinzelnde Augen sind die perfekten Teile des Fotos zu animieren, wie sie subtil sind. Sehen Sie sich dieses kurze Video an, um zu lernen, wie Sie es selbst tun können.

Tutorial: Como in einem Cinemagraph mit Photoshop. Für alle, die mit der spanischen Sprache vertraut sind, gibt es hier ein praktisches Cinemagraph-Tutorial in Spanisch.

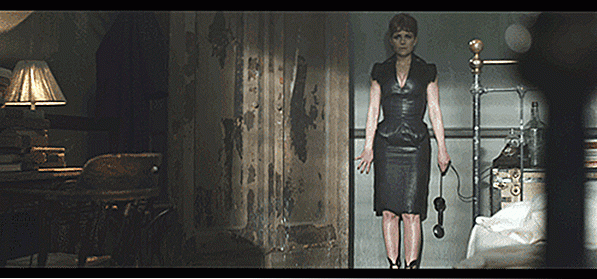
Cinemagraph: Wie zu. Warum bringst du deine Lieblingsfilmszenen nicht auf andere Weise zum Leben? In diesem Handbuch erfahren Sie, wie Sie aus einem Vimeo-Video einen Cinemagraph erstellen, ohne Bilder machen zu müssen.

Klicken Sie hier, um mehr coole Cinemagraphs zu sehen »


5 Schritte zu mehr genaue und effiziente Google-Suche
Überhaupt gewundert, wie viele Websites gibt es derzeit in der Welt? Laut Pingdom sind es im Dezember 2010 255 Millionen ! Insgesamt wurden im vergangenen Jahr 21, 4 Millionen Websites erstellt. Logischerweise sollte unsere Suche nach Webseiten mit den Jahren exponentiell mühsam und schwierig werden, besonders in einer Zeit, in der der Zugang zu Informationen wertvoller denn je ist.Ü

CSS-Grid-Layout: So verwenden Sie minmax ()
Das CSS-Grid-Layout-Modul bringt reaktionsfähiges Design auf die nächste Ebene, indem es eine neue Art von Flexibilität einführt, die noch nie zuvor gesehen wurde. Jetzt können wir nicht nur mit reinem CSS blitzschnell benutzerdefinierte Raster definieren, sondern das CSS Grid enthält auch viele verborgene Schätze, mit denen wir das Raster weiter optimieren und komplizierte Layouts erstellen können.Die Fun



![10 besten Hörbuch Apps für Bibliophile [Android]](http://hideout-lastation.com/img/tech-design-tips/376/10-best-audiobook-apps.jpg)