de.hideout-lastation.com
de.hideout-lastation.com
App-Entwicklung: 10 beste Bug- und User-Tracking-Tools
Obwohl Bug-Tracking eine der wichtigsten Aufgaben ist, wenn sich Ihre App noch in der Entwicklungsphase befindet, können Probleme in der Produktionsphase auftreten, nachdem Ihre App online gegangen ist. Beim "Sammeln von Bugs" kann es auch nützlich sein, Ihren Benutzern zu ermöglichen , Ihnen sofort Feedback zu geben oder ihnen zu erlauben, Fragen zu stellen, falls sie nicht verstehen, wie Ihre App funktioniert.
2. Türklingel
Mit der Türklingel können Sie In-App-Nutzerfeedback für Websites, iOS- und Android-Apps kostenlos sammeln. Alle erhaltenen Rückmeldungen werden automatisch durch die Stimmungsanalyse markiert und als positiv oder negativ klassifiziert. Sie können auch eigene Tags zum Gruppieren von Nachrichten erstellen und Textsuchen für alle Ihre Nachrichten durchführen.
3. Usersnap
Usersnap stellt jedem, der an einem Webprojekt arbeitet, einen praktischen visuellen Bug Tracker zur Verfügung . Usersnap kann sogar Ihr zentraler Ort sein, um Feedback zu sammeln und Fehlerberichte zu sammeln . Es gibt Ihren Benutzern die Möglichkeit, Bugs mit Point-and-Click-Annotations-Tools zu melden, ohne dass sie zu einer Bug-Reporting-App oder einem Formular wechseln müssen.
4. Kassettenrekorder
Taperecorder ist ein SDK (Software Development Kit), mit dem Sie Videos darüber aufnehmen können, was Nutzer in Ihrer App tun. Sie werden in der Lage sein, die zahlreichen Verwendungsmöglichkeiten Ihres Produkts nachzuverfolgen, zu analysieren und zu verbessern. Taperecorder sammelt automatisch Ereignisse, die Sie mit Ihren Analysen verfolgen, und zeigt sie neben dem Video an.
5. Jira
Jira ist ein beliebtes Entwicklungstool für agile Teams, um großartige Produkte zu planen und zu bauen, indem die Probleme und der gesamte Entwicklungsprozess genau verfolgt werden. Jira ist eine komplexe Software mit Funktionen wie flexibler Planung, genauen Schätzungen, wertorientierter Priorisierung, transparenter Ausführung, umsetzbarem Ergebnis und skalierbarer Entwicklung. Jira kann verwendet werden, um Probleme zu organisieren, Arbeit zuzuweisen, Teamaktivitäten zu verfolgen und viele andere.
6. Überrollbügel
Rollbar hilft Ihnen, Fehler in Ihrer Web-App schnell zu finden, und Sie können sie beheben, bevor sie passieren. Die App zeigt die Fehler schnell an, indem sie eine Vielzahl von Kontextdaten sammelt, darunter detaillierte Stack-Traces, Anfrageparameter, URLs, Umgebungen, betroffene Benutzer und mehr. Die Fehler werden nach Grundursachen gruppiert, sodass Sie leicht sehen können, was wirklich in Ihrer App passiert.
7. Fehlerclipper
Bugclipper ist ein In-App-Tool zur Fehlerberichterstattung, das das Melden eines Fehlers so einfach macht wie das Senden einer Textnachricht. Benutzer können zwischen 3 Methoden wählen, um Fehler zu melden: Screenshots, Bildschirmaufnahmen oder Crash-Videos . Mit dem Bugclipper können Sie einfach aufzeichnen, was genau auf dem Bildschirm passiert. Die Benutzer müssen nur tippen, um den Bildschirm zu erfassen, das Problem zu beschreiben, und sie sind fertig.
8. Aptüchtig
Apteligent ist ein leistungsstarkes Entwicklungsmanagement-Tool für mobile Teams in Unternehmen, das Benutzereinblicke mit verwertbarer Feldintelligenz verbindet. Sie erhalten Echtzeit-Transparenz in jeder Phase des Entwicklungsprozesses für mobile Apps. So können Sie Probleme priorisieren und zusammenfassen und Probleme erkennen, bevor sie sich auf Benutzer auswirken, indem Sie Warnungen festlegen. Mit der einzigartigen Release-Konsole von Apteligent können Sie auch die Akzeptanz und Stabilität Ihrer neuesten Version überwachen.
9. Promoter.io
Mithilfe des Promoters können Sie Kundenfeedback erfassen und ihre Antworten mithilfe der Net Promoter Campaigns- Funktion analysieren. Mit der webbasierten plaform können Sie einfach Feedback-Kampagnen mit benutzerdefinierten E-Mails erstellen und verwalten, detaillierte Analysen zu Kunden-Feedback durchführen und Kundenkontakte verwalten.
10. Leuchtturm
Lighthouse ist ein einfaches Tool zur Fehlerverfolgung, das Ihnen hilft, die Projektentwicklung im Auge zu behalten. Lighthouse wird die Teamzusammenarbeit erleichtern und Sie auf Ihre wichtigen Aufgaben konzentrieren. Lighthouse vereinfacht das Erstellen und Kennzeichnen von Problemen und kategorisiert diese automatisch hinter den Kulissen. Es ist in den Tender- Kundendienst integriert, der es Ihren Mitarbeitern ermöglicht, direkt neue Lighthouse-Tickets zu erstellen .

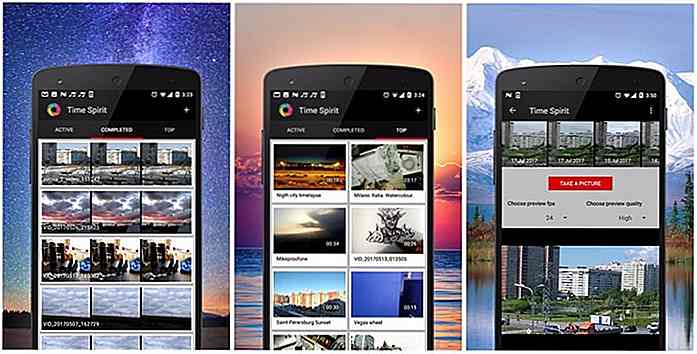
Beste Zeitraffer-Apps für Ihr Smartphone
Das Aufnehmen von Zeitraffervideos ist der beste Weg, um die hypnotisierende Schönheit der sich langsam bewegenden Dinge um uns zu erfassen, mit denen unsere Augen (oder Geduld) nicht Schritt halten können. Dank niedriger Bildrate und hoher Video-Geschwindigkeit können Sie epische Videos von blühenden Blumen, Sonnenuntergang, sich bewegenden Wolken und vielen anderen schönen Szenen machen.Inte

Wie 10 globale Startups Weltprobleme lösen
Wir sind es gewohnt, neue Start-ups zu sehen, die unser Leben einfacher machen, indem wir unsere Einkäufe erledigen oder perfekte Kleidung für uns finden. Aber was ist mit Startups, die versuchen, größere, drängendere Offline-Probleme zu lösen: Entwaldung, Mangel an grünen Stromquellen oder sogar schlechte Qualität von Straßenoberflächen?Ich habe