de.hideout-lastation.com
de.hideout-lastation.com
Lästige Web-Design-Trends, die Sie vermeiden sollten (oder moderieren)
Menschen lieben es, Trends zu folgen . Und daran ist nichts schlechtes. Um "cool" zu sein, muss man Trends folgen. Dies ist sehr wichtig für Webdesigner, um mit der wachsenden Konkurrenz Schritt zu halten. Wenn es jedoch um die Verfolgung von Trends geht, tendieren Webdesigner manchmal dazu, einige der wichtigsten Details zu überdenken oder zu übersehen, insbesondere im Hinblick auf die Benutzerfreundlichkeit.
In diesem Beitrag werden wir versuchen, einige der "nervigeren" Dinge der aktuellen Designtrends aufzuzeigen . Wenn Sie verstehen, was sie nervig macht, können Sie es vermeiden, sie für sich selbst zu tun.
Infinite Scroll mit Fußzeileninhalt
Unendliche Beladung ist cool und in vielen Fällen lieben Menschen die Geschmeidigkeit. Dank Pinterest ist das unendliche Scrolling bis jetzt noch heiß. Das Problem tritt auf, wenn eine Website automatisch scrollt und der Fußzeileninhalt ständig nach unten geschoben wird.
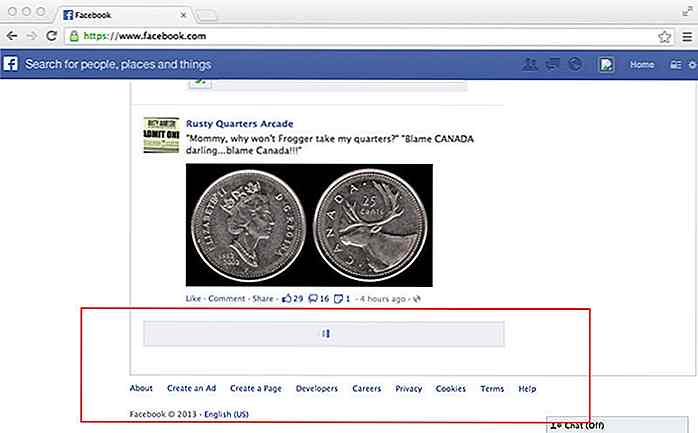
Hier ist das perfekte Beispiel für unendliche Scroll- und Footer-Combos.

DVF.com verwendet unendlich scrolling und sie haben ihre Fußzeile, naja, am unteren Rand. Ich versuchte zu scrollen, um die Fußzeile einzuholen, aber die Seite dehnte sich immer weiter aus .
Das ist nicht nur ärgerlich, das ist ein Usability-Problem, das angegangen werden muss. Etwas, das Facebook sehr leicht lösen konnte. Aber als die unendliche Schriftrolle in die Site eingeführt wurde, hatten sie auch dieses Problem.
 (Bildquelle: Zachstronaut.com)
(Bildquelle: Zachstronaut.com)
Parallax Websites reichlich
Parallax-Websites sind in Ordnung, und bis zu einem gewissen Grad sind sie wirklich angenehm für die Augen. Diese Art von Websites waren früher einmal Edelsteine, denn wie selten und perfekt erschienen sie dem normalen Benutzer. Gerade jetzt, obwohl es überall ist. Die Schönheit in Rarität ist jetzt tot, und sogar Webdesign-Blogs meiden heutzutage Parallax-Tutorials.

Außerdem gibt es ein geringes Missverständnis über Parallax-Websites. Es gibt Leute, die denken, dass eine Seite mit einer Seite, die scrollt, als Parallax-Site betrachtet wird. Das ist falsch. Parallax-Websites zeigen Tiefe, indem sie Ebenen haben, während reguläre Einzelseiten-Websites nicht die Illusion von Tiefe haben.
Jetzt sind Parallax-Websites ideal, um ein Produkt oder einen Dienst einzuführen, etwas, das nicht viel Text benötigt, aber eine schicke Präsentation wäre hilfreich . Das Problem tritt auf, wenn Parallax-Websites verwendet werden, um normale Websites durch viele Inhalte zu ersetzen. Anstatt sie auf verschiedenen Seiten zu trennen, werden sie alle auf einer Seite geladen.
Ein weiteres Problem mit der übermäßigen Nutzung und dem Missbrauch von Parallax-Websites, einschließlich regulärer einseitiger Websites, ist, wenn sie an den Punkt kommen, an dem Sie für einige Sekunden nach unten scrollen müssen, nur um den Boden zu erreichen.
Erstens kann es mit dem Browserverlauf schwierig sein. Zweitens neigen diese Websites dazu, die Dateien zu laden . Welche Benutzer mit langsamer Internet-Verbindung würden definitiv verachten und höchstwahrscheinlich nie wieder besuchen. Aber wenn Parallax richtig gemacht wird, ist es immer noch in der Lage, das Herz der Menschen zu erobern.
Schwimmende Elemente
Es scheint eine große Faszination zu sein, wenn Elemente auf einer Website schweben . Schwebende Menüleisten, die auch dann noch angezeigt werden, wenn die Benutzer zur Fußzeile gescrollt sind, schwebende Social-Media-Symbole, die eindeutig angeklickt werden sollen, und schwebende Sidebar-Anzeigen. Dies geschieht sowohl auf Desktop- als auch auf mobilen Websites.
Hier sind ein paar Gründe, warum das schlecht ist :
- Personen mit kleinen Bildschirmen können den verfügbaren Inhalt nicht vollständig sehen.
- Es ist anstößig.
- Vom Design her sehen sie gar nicht gut aus.

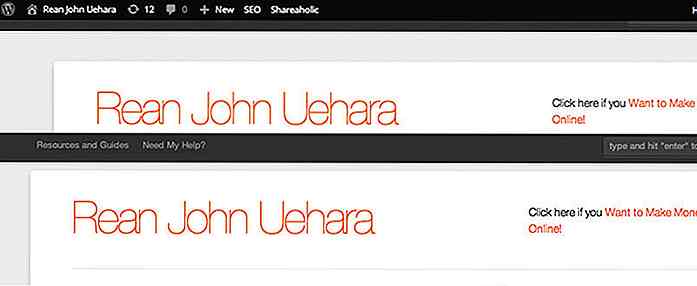
Sehen Sie sich den obigen Screenshot an. Es ist meine Website und ich hasse 2 Dinge darüber. Erstens, wenn ich mich auf meinem Dashboard anmelde und die Startseite betrachte, ist die Admin-Leiste immer da, um die Links und die Suchleiste abzudecken. Zweitens ist die Menüleiste selbst, die mit der Seite scrollt. Sie können wahrscheinlich meine Frustration damit verstehen.
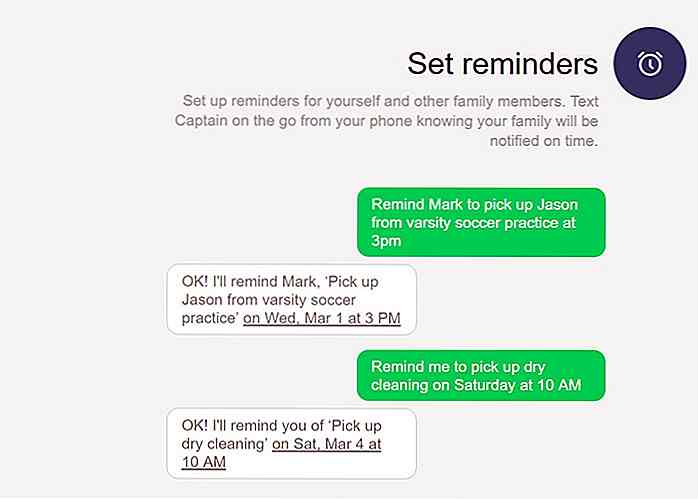
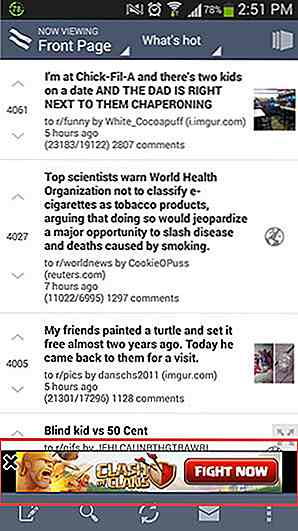
Hier ist ein Beispiel für mobile Anwendungen . Es schwebt und wenn es geschlossen ist, erscheint es nach ein paar Sekunden (nicht Minuten).

Popups und Splash-Seiten
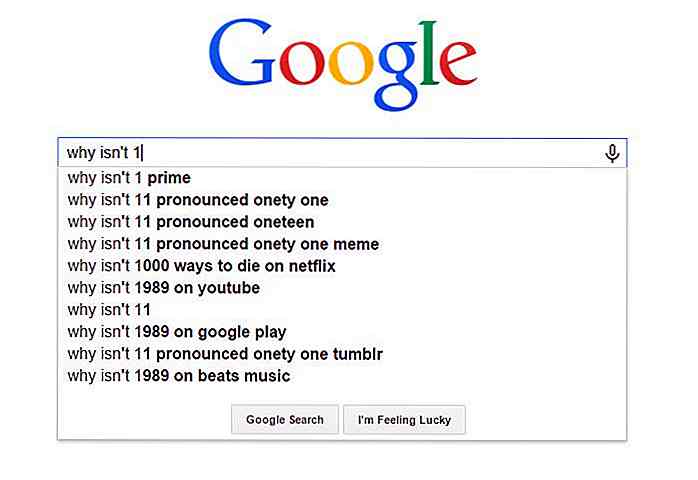
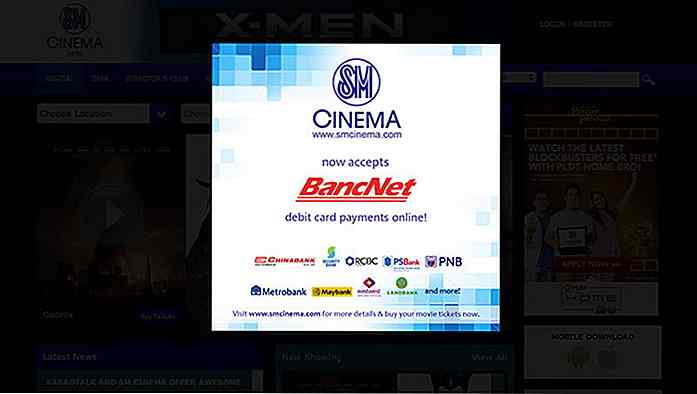
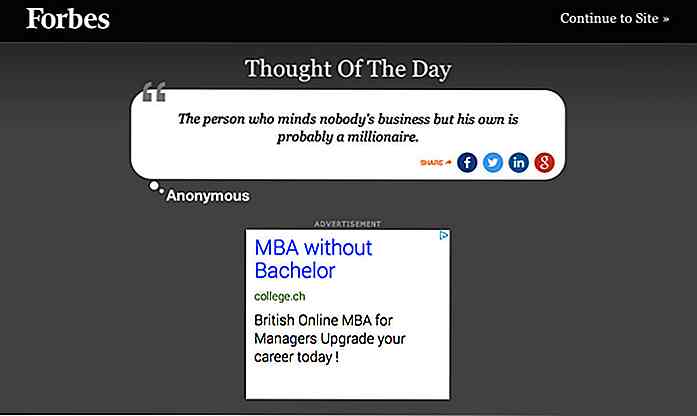
Splash-Seiten sind uralt. Popups sind böse. Aber diejenigen, die keinen Wert liefern, sind im Grunde die Vorboten der Dunkelheit (siehe Screenshot unten). Und wenn ich keinen Wert sage, meine ich Pop-ups oder Splash-Seiten, die nur dazu da sind, eine Drittanbieter-Werbung anzuzeigen oder um nach Facebook-Likes und Twitter-Followern zu fragen.

Splash-Seiten gehören der Vergangenheit an und sollten nicht verwendet werden. Ich bin mir nicht einmal sicher, warum Forbes sich immer noch an so eine grobe Übung klammert.

Popups sind ein notwendiges Übel. Und sie funktionieren gut. Aber die Leute hassen sie. Also, warum fallen die Leute für diese Popups weiter? Ganz einfach: Weil sie Wert bieten . Ein kostenloses E-Book, ein Rabatt-Coupon, tolle Informationen, die sie erhalten, wenn sie sich für einen Newsletter anmelden, und ähnliche Dinge.
Mein Punkt hier ist so viel wie möglich, versuchen Sie Popups zu vermeiden . Wenn Sie jedoch Popups nicht vermeiden können, weil Sie ein Produkt zu bewerben haben, haben Sie zumindest den Anstand , etwas für die Zeit (oder E-Mail-Adresse) der Leute anzubieten .
Ablenkender Hintergrund
In jeder Kunstform lieben Anfänger und Experten es jedem zu sagen, dass es immer einfach, dumm bleibt ! Zu Recht, wenn der Zweck der von Ihnen entworfenen Website die Bereitstellung von Informationen ist, sollte der Schwerpunkt auf dem Inhalt und nicht auf dem Hintergrund liegen.
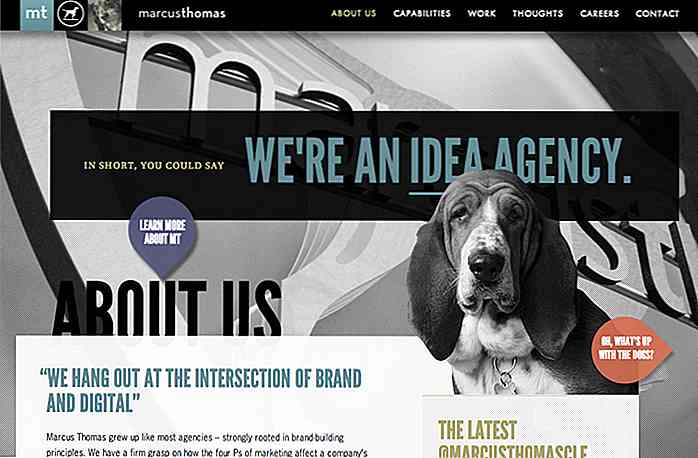
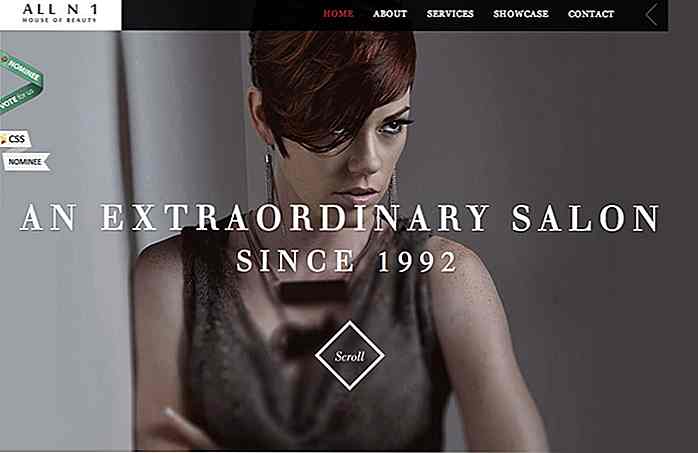
Hier ist ein Beispiel für eine Website mit einem großartigen Vollbildhintergrund.

Wenn Sie die Website selbst besuchen, werden Sie sehen, dass sie mehrere große Bilder als Hintergrund verwendet. Und es ist fantastisch angewendet! Der Grund? Die hier verwendeten Bilder sind nicht als bloßer Hintergrund platziert, sondern als ein Mittel, um die Aufmerksamkeit der Menschen zu lenken, um visuelle Hinweise darauf zu geben, was wirklich wichtig ist.

Was denken Sie über die oben gezeigte Website? Denkst du, es lenkt ab?
Fazit
Es ist entweder aus Notwendigkeit oder Leidenschaft, dass die Dinge oben geboren werden, und daran ist absolut nichts falsch. Es wird nur dann "falsch", wenn es übermäßig oder ohne Nachdenken für die Nutzer verwendet wird.
Denken Sie daran, dass es bei der Gestaltung darum geht, Menschen zu befähigen und ihnen zu helfen, Ihre Website mit großer Leichtigkeit zu benutzen, um sie nicht frustriert zu machen.

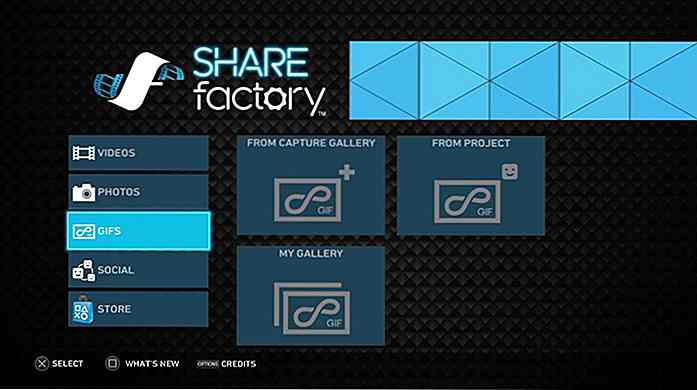
Wie man GIF Gameplay mit PlayStation 4 ShareFactory erstellt
Sony hat heute das 2.0-Update für den ShareFactory-Video-Editor der PlayStation 4 herausgebracht und verschiedene neue Funktionen mitgebracht. Eines dieser Features ist ein neuer GIF-Creator, mit dem Nutzer 10-Sekunden-GIFs aus gespeicherten Gameplay-Videos erstellen können.Hier finden Sie eine Anleitung, wie Sie Ihre eigenen GIFs in ShareFactory erstellen können. S

Newsletter Anmeldung Formulare, die rocken - Inspirationen, Vorlagen und Tools
Ein stark gestaltetes Newsletter-Anmeldeformular kann Ihnen dabei helfen, Ihre Abonnentenliste drastisch zu erweitern und dadurch Ihren Umsatz zu steigern. Der E-Mail-Newsletter ist ein leistungsstarkes Werkzeug, mit dem Sie mit Ihren Besuchern und Kunden kommunizieren können. Also, unter Berücksichtigung der Konkurrenz, wie können Sie Ihre Besucher ermutigen, sich für Ihren E-Mail-Newsletter zu registrieren?Mit