 de.hideout-lastation.com
de.hideout-lastation.com
Anime.js - Eine leichte JavaScript-Animationsbibliothek
Die Webanimation hat einen langen Weg zurückgelegt. Entwickler können nicht nur mit einer Kombination aus CSS / SVG / JS Animationen erstellen, sondern es gibt Dutzende von freien Bibliotheken, um Zeit zu sparen.
Einer meiner Favoriten ist Anime.js, eine komplett kostenlose Open-Source- JavaScript-Animationsbibliothek .
Diese Bibliothek kann alles tun . Es basiert auf JavaScript, ist aber auch stark von CSS-Animationen abhängig . Sie können einzelne Seitenelemente über das DOM ausrichten oder sogar benutzerdefinierte SVGs als Ziel verwenden .
Die gesamte Dokumentation wird auf GitHub selbst gehostet. Daher müssen Sie möglicherweise scrollen, um genau das zu finden, wonach Sie suchen. Jedes Animationsfeature enthält jedoch einige Parameter wie Verzögerung, Dauer und Beschleunigung.
Beachten Sie, dass diese Bibliothek nicht mit vielen Standardanimationsstilen ausgestattet ist. Anime.js ist für Entwickler gedacht, die ihre Animationen anpassen möchten, ohne ausführlichen Code schreiben zu müssen .
Für ein Live-Beispiel, schau dir den Codepen-Stift unten an. Der Code ist äußerst einfach, aber Sie erhalten eine glaubwürdige Animation mit Squash & Stretch plus Antizipation, beide Grundlagen der Animation.
Eine faire Warnung: Die Bibliothek von Anime.js ist dicht . Es ist nicht so schwierig, eine benutzerdefinierte Animation zu erstellen, aber Sie müssen einige Grundlagen wie Beschleunigung und allgemeine JavaScript-Syntax für die Rückrufe und Optionen verstehen .
Aber alle Informationen, die Sie benötigen, finden Sie auf der Reposeite, einschließlich zahlreicher Codebeispiele und detaillierter Dokumentationstabellen . Und Sie können in offenen Fehlerberichten blättern oder die Browser-Unterstützung prüfen, die derzeit alle gängigen Browser und IE 10+ umfasst .
Dies ist eine der besten Animationsbibliotheken für Webentwickler und sollte Ihre Lösung für komplexe Webanimationen sein .
Sehen Sie sich diese Sammlung von Anime.js-Demos an, die auf CodePen gehostet werden, um eine Reihe von Live-Beispielen zu sehen. Unten habe ich meinen Favoriten eingebettet, der das gesamte Logo von Grund auf mit echter Lebendigkeit animiert .

So erstellen Sie benutzerdefinierte Slash-Befehle in Slack
Slack ist ein Team-Produktivitätstool, das mit vielen Konfigurationen und Diensten für die Anpassung geliefert wird . Eine der besten anpassbaren Funktionen sind Slash-Befehle . Slash-Befehle sind im Wesentlichen Schlüsselwörter, die eine bestimmte Aktion ausführen, wenn Sie sie als Nachrichten mit einem vorangestellten Schrägstrichsymbol (/) in Slack eingeben.Integ

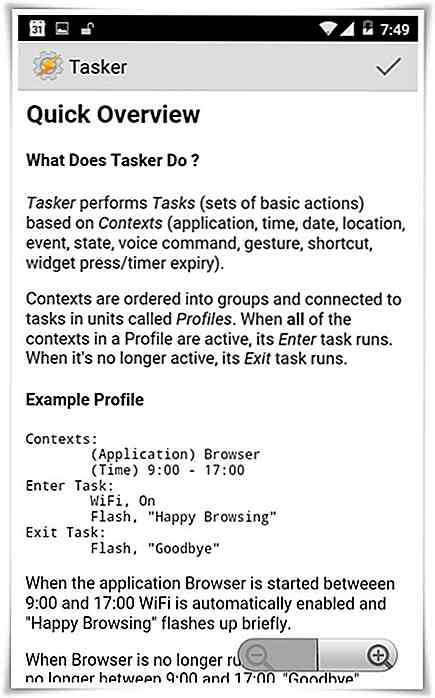
20 iOS 8 Neue Funktionen und Tipps, die Sie kennen müssen
Wenn Sie ein iOS-Benutzer sind und kürzlich auf das neueste iOS 8 aktualisiert haben, sind Sie möglicherweise verwirrt, was eigentlich neu ist . Du bist nicht allein. Wie die meisten früheren Updates von Apple auf seinen Betriebssystemen, sei es für das Desktop- oder das mobile Betriebssystem, hat das neueste iOS 8 in Bezug auf seine Benutzeroberfläche nicht wirklich eine Generalüberholung erfahren.Es gi

![20 schöne Bordkarte Designs [Showcase]](http://hideout-lastation.com/img/tech-design-tips/711/20-beautiful-boarding-pass-designs.jpg)

