de.hideout-lastation.com
de.hideout-lastation.com
Animate.css - CSS3-Bibliothek zum einfachen Erstellen von Animationen
CSS hat sich mit vielen Features verbessert, die die Webentwicklung interessanter und anspruchsvoller machen. Eines dieser Features sind CSS3-Animationseffekte . Bevor Sie CSS3 erstellen, können Sie nur mit Javascript arbeiten. Aber jetzt können Sie es einfach mit CSS3 erstellen.
Wir haben Sie mit einem guten Tutorial zum Erstellen von Bounce Effect mit CSS3 vertraut gemacht und in diesem Beitrag werde ich Ihnen eine großartige Bibliothek vorstellen, die die Erstellung von Animationen mit CSS3 noch einfacher macht: Animate.css .
Animate.css ist eine gebrauchsfertige Bibliothekssammlung von CSS3-Animationseffekten . Diese Bibliothek liefert Ihnen über 50 verschiedene Animationseffekte, die bei den meisten Browsern mit CSS3-Unterstützung konsistent arbeiten.
Sie können dann die Animation auf Ihren Text, Bild, Formular und so weiter anwenden. Es gibt auch viele großartige Seiten, die diese Bibliothek benutzen; Tridiv - der beste CSS 3D-Editor im Web - ist einer davon.
Anfangen
Mit Animate.css müssen Sie nur die entsprechenden Klassen in Ihre Elemente einfügen. Fügen Sie zunächst die Datei animate.css in den Kopf ein . Sie können die vollständige Bibliothek von der Github-Repository-Seite herunterladen.
Animate.css animiert standardmäßig nur einmal beim ersten Laden der Seite . Es bleibt dann statisch. Um die Animation steuern zu können, benötigen wir ein wenig Javascript. In diesem Fall werden wir eine jQuery in das Projekt aufnehmen.
... ...
HTML-Markup
Um die Animation anzuwenden, müssen Sie dem Element, das Sie animieren möchten, eine .animated Klasse hinzufügen, zusammen mit dem Animationsnamen.
Dieser Text wird animiert.
Das ist es! Die Animation wird nur beim Laden der Seite implementiert. Daher müssen Sie möglicherweise auch Javascript verwenden, um die Animation bei einem Ereignisauslöser anzuwenden. Die .option kann auch an Ihre Bedürfnisse angepasst werden.
Zusätzliche CSS-Optionen
Die zuvor definierte Animation wird nur einmal und nach einer vordefinierten Dauer und Verzögerungszeit durchlaufen. Wenn Sie mehr Schleifen oder eine andere Dauer oder Verzögerungszeit benötigen, können Sie dies wie folgt anpassen.
Um die Animation mehrfach oder sogar unendlich durchlaufen zu lassen, können Sie das Attribut animation-iteration-count . Stellen Sie sicher, dass auch die entsprechenden Herstellerpräfixe wie webkit, moz usw. enthalten sind. Um es unendlich zu machen, fügen Sie infinite als Wert hinzu.
Wenn Sie die Schleife nur mehrmals durchlaufen müssen, geben Sie einfach den Wert mit der gewünschten Anzahl von Schleifen ein.
-vendor-animation-iteration-count: unendlich |;
Um die Dauer anzupassen, ist das zu verwendende Attribut animation-duration ; und es ist animation-delay für die Verzögerungssteuerung. Der folgende Code ist ein Beispieloptionscode.
.option {-webkit-animation-duration: 3s; -Webkit-Animation-Verzögerung: 2s; -webkit-animation-iteration-count: 5; } Javascript-Steuerung
Für mehr Kontrolle über den Animationszustand benötigen wir ein wenig Hilfe von Javascript. Nehmen wir an, wir möchten, dass ein Textlink bei einem Klick eine Animation auslöst. Erstens müssen wir einen Verweis in den Link hinzufügen, so.
Dieser Text wird animiert.
Wenn Sie die click möchten, fügen Sie die Link-Referenz in die click Funktion ein.
Mit Javascript können Sie den Animationsnamen definieren. Wir verwenden einen Ansatz, indem wir eine Animationsfunktion erstellen und die Animation zusammen mit der Elementklasse benennen (im obigen Code haben wir das demo Attribut hinzugefügt).
Und der Javascript-Code wird wie folgt aussehen.
Animationseffekt ist in der Tat eine der besten Möglichkeiten, um Ihre Website attraktiver zu machen, aber denken Sie daran, es nicht zu übertreiben.

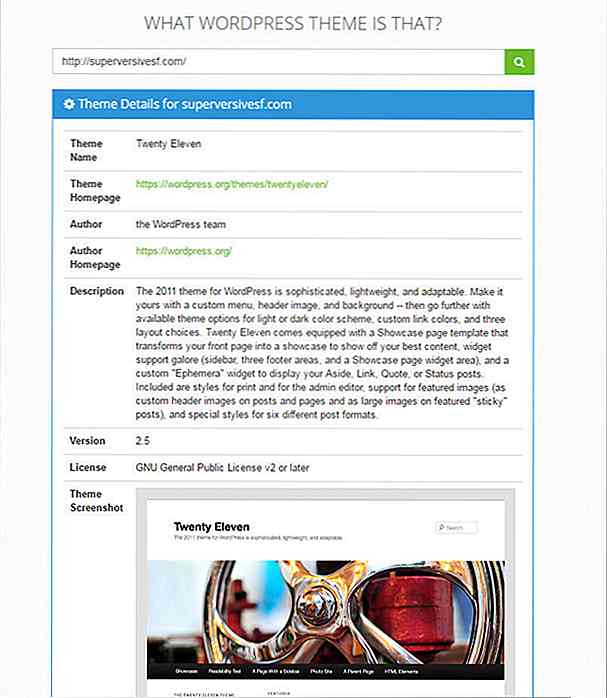
Dieses Tool zeigt, was WordPress Plugins & Tools andere Sites verwenden
Bist du jemals auf einem Blog gelandet und hast gedacht "Ich frage mich, welches WP-Thema sie verwenden"?Nun, Sie können die Antwort schnell mit dem passend benannten What WordPress Theme Is That finden? Tool, das vollständig in Ihrem Browser ausgeführt wird. Es funktioniert, indem Sie alle Daten von der Website ziehen und das Stylesheet durchsuchen . D

20+ Awesome Chalk Schriftarten zum Download
Denken Sie an Kreide und Sie würden es wahrscheinlich nicht als eine Schriftart betrachten, die Sie im Webdesign verwenden würden. Aber Sie könnten überrascht sein, wie liebenswert Kreide sein kann. Einfach nur sehen, bringt es nostalgische Gefühle von Hausaufgaben zurück und muss mathematische Probleme an der Tafel mit all diesen Augen im Hinterkopf lösen. Das w