de.hideout-lastation.com
de.hideout-lastation.com
Fügen Sie Ihre eigene Seitenlade-Fortschrittsleiste mit Pace.js hinzu
Für manche Benutzer kann eine Fortschrittsanzeige sehr nützlich sein. Es informiert sie darüber, wie viel näher sie Aufgaben erledigen. Normalerweise wird dies verwendet, um eine benutzerfreundlichere Erfahrung zu ermöglichen. Wenn Sie eine Webseite in Ihrem bevorzugten Browser öffnen, gibt es bereits eine Standardfortschrittsleiste in der Browser-Registerkarte, um zu sehen, ob die Seite vollständig geladen ist.
Mit Pace.js können Sie jetzt die Fortschrittsanzeige für den Seitenladevorgang in Ihre eigene Seite integrieren.
Pace.js ist eine Javascript-Bibliothek , um eine schöne Seitenlade-Fortschrittsleiste in einer Website zu erstellen . Der Fortschritt wird automatisch ermittelt, indem Ajax-Anforderungen, Dokumentbereitschaftsstatus, Ereignisschleife (zeigt, dass JavaScript ausgeführt wird) und das Vorhandensein bestimmter Elemente auf einer Seite untersucht werden.
Wenn eine Ajax-Navigation oder ein pushState Ereignis stattfindet, wird die Fortschrittsanzeige ebenfalls neu gestartet.
Anfangen
Pace.js ist sehr einfach zu implementieren. Es kann auch ohne jQuery-Bibliothek in Ihrer Website verwendet werden. Sie müssen pace.js und ein CSS-Thema Ihrer Wahl so früh wie möglich in Ihr Dokument einfügen :
Das ist es! Du bist fertig und deine Seite hat jetzt einen schönen Seitenlade-Fortschrittsbalken.

Aufbau
Im Grunde genommen ist keine zusätzliche Konfiguration erforderlich, da Pace.js vollständig automatisiert ist. Wenn die Standardeinstellung jedoch nicht Ihren Anforderungen entspricht, können Sie auch Ihre eigene Konfiguration verwenden.
Um sie weiter anzupassen, gibt es zwei einfache Methoden, die Sie auswählen können. Erstens, indem Sie die Konfiguration in window.paceOption wie folgt window.paceOption .
Bei einer zweiten Methode können Sie einfach data-pace-options innerhalb eines Skript-Tags hinzufügen, dann die Konfiguration definieren und die Ressource pace.js wie folgt aufrufen.
Sie finden die vollständige Liste der verfügbaren Konfigurationen, die Sie auf der Quellseite verwenden können.
Letzter Gedanke
Dieses Plugin enthält eine Reihe von gebrauchsfertigen Designs . Um die vollständige Liste und die Demo der Themen zu sehen, können Sie auf die Plugin-Seite gehen. Wenn diese Themen nicht zu Ihnen passen, können Sie ganz einfach Ihre eigenen erstellen. Mit Hilfe eines Plugins wie Pace.js müssen Sie sich jetzt keine Gedanken mehr über die Schwierigkeiten machen, einen Lade-Seiten-Fortschrittsbalken in Ihre Site zu implementieren.

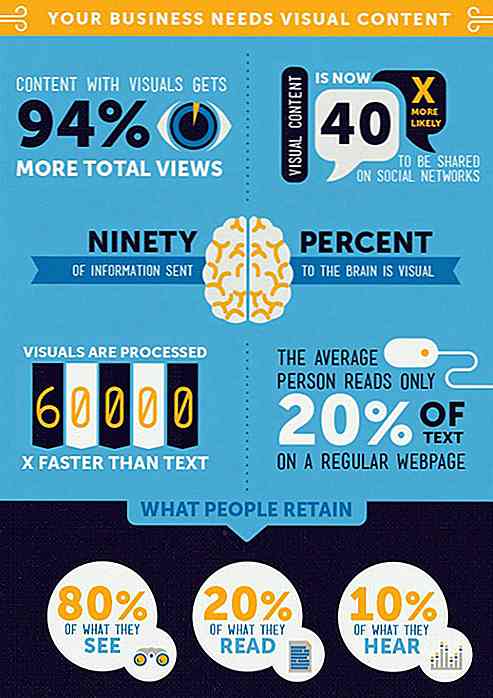
50 Cheatsheets & Infografiken für Social Media Marketer
Als Social Media-Vermarkter müssen Sie ständig mit den neuen Trends und Technologien auf dem Laufenden gehalten werden. Obwohl es viele Möglichkeiten gibt, um sich in diesem Bereich zu aktualisieren, wie Workshops, Online-Kurse und E-Books für Social-Media-Vermarkter usw. Das schnellste und interessanteste dieser Tools sind jedoch Infografiken .Ob

Fügen Sie Ihre eigene Seitenlade-Fortschrittsleiste mit Pace.js hinzu
Für manche Benutzer kann eine Fortschrittsanzeige sehr nützlich sein. Es informiert sie darüber, wie viel näher sie Aufgaben erledigen. Normalerweise wird dies verwendet, um eine benutzerfreundlichere Erfahrung zu ermöglichen. Wenn Sie eine Webseite in Ihrem bevorzugten Browser öffnen, gibt es bereits eine Standardfortschrittsleiste in der Browser-Registerkarte, um zu sehen, ob die Seite vollständig geladen ist.Mit Pa