de.hideout-lastation.com
de.hideout-lastation.com
Dieser Cheatsheet listet alle Tags auf, die du einsetzen kannst Element
Jede Webseite hat eine Kopfzeile und es gibt eine Menge, die dort hineingeht. WordPress-Benutzer verlassen sich oft auf SEO-Plugins, um die komplexen Meta-Tags zu handhaben .
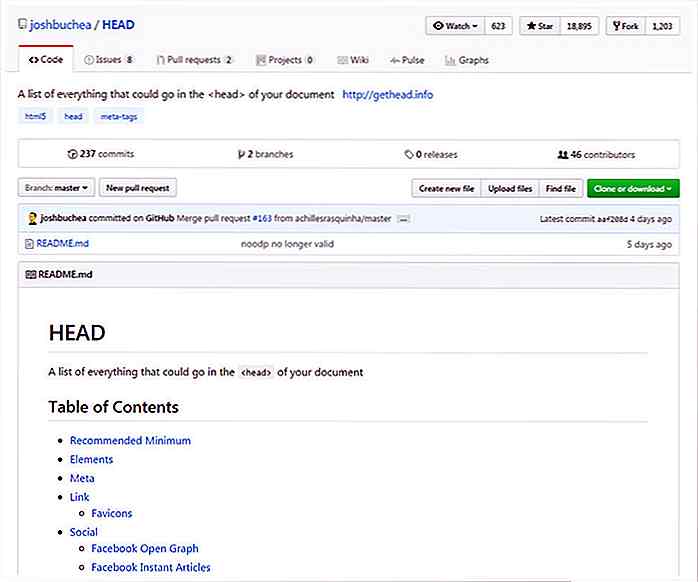
Wenn Sie jedoch ein Thema von Grund auf neu programmieren, möchten Sie vielleicht Ihren Dokumentheader ein wenig erweitern . Es gibt buchstäblich Hunderte von Tags, die Sie verwenden können, jede mit ihren eigenen subtilen Zweck und Get Head Info ist der einzige Cheatsheet, den Sie zu diesem Thema benötigen.
Es listet jedes Tag auf, das anhand eines Inhaltsverzeichnisses organisiert wird, das auf den am häufigsten von Webentwicklern verwendeten Lösungen basiert. Sie können diese Liste auch auf GitHub finden, wo sie als einfaches Repo gestartet wurde.
 Die Hauptseite ist eine separate Einheit, die vom Schöpfer Josh Buchea verwaltet wird. Das GitHub-Repository ist jedoch offen für Pull-Anforderungen, sodass andere Entwickler Tags hinzufügen oder Änderungen empfehlen können.
Die Hauptseite ist eine separate Einheit, die vom Schöpfer Josh Buchea verwaltet wird. Das GitHub-Repository ist jedoch offen für Pull-Anforderungen, sodass andere Entwickler Tags hinzufügen oder Änderungen empfehlen können.Sie können tatsächlich eine Liste der Mitwirkenden auf dem offiziellen GitHub Repo sehen. Dieses Repo ist so groß geworden, dass es in eine Handvoll Sprachen wie Japanisch, Chinesisch und brasilianisches Portugiesisch übersetzt wurde.
Hier ein kurzer Überblick über den Inhalt:
- Minimal erforderliche Header-Tags
- Seitenelemente (Stylesheets, Skripte)
- Meta-Tags
- Link-Tags
- Soziale Tags (Open Graph)
- Spezielle Browser-Tags für die Unterstützung mobiler Apps
- Extra / Verschiedenes
Dieses Ding ist riesig mit buchstäblich hunderten von Tags zu durchlaufen. Jeder hat einen HTML-Kommentar über dem Tag, so dass Sie genau wissen, was es tut und warum Sie es verwenden.
Wenn Sie ein Anfänger sind, der anfängt, Webseiten zu programmieren, dann wird diese Ressource für den Prozess von unschätzbarem Wert sein. Werfen Sie einen Blick auf die Haupt-Website und halten Sie sie für zukünftige Referenz markiert.


So verwenden Sie den neuen automatischen Zitiergenerator von Google für G Suites
Wer mag es, Zitate in Papierarbeiten einzufügen? Der Prozess ist langwierig und ist einfach nicht für das streuende Gehirn. Nun, dies nicht zu tun, kann zu Plagiaten führen, und das wollen wir nicht. Hier sind gute Nachrichten für diejenigen, die Zitate mögen oder hassen .Google hat ein Update für seine G Suite-Anwendungen bereitgestellt, mit dem ein Zitat mit nur einem Klick eingefügt werden kann.Wie ma

Google Panda: 5 Tipps, die Sie kennen sollten
Es ist hier. Es ist unvermeidlich. Es heißt Google Panda, der neueste Google-Suchalgorithmus, der darauf abzielt, die qualitativ hochwertige Inhaltsseite zu promoten, indem er den Rang von minderwertigen Inhaltsseiten verdirbt. Seit seiner Veröffentlichung und Aktualisierung haben sich viele Seiten als schrecklich vom Algorithmus betroffen erwiesen, aber das schlimmste Gerücht ist, dass sie fast nichts tun können, um Rang und Traffic wiederherzustellen.Obw