de.hideout-lastation.com
de.hideout-lastation.com
Organisieren Sie mühelos Browser-Tabs mit dieser Chrome-Erweiterung
Wenn Sie Ihre Chrome-Tabs mit der Maus verschieben, sind sie zwar praktisch, können aber ziemlich knifflig sein, besonders wenn Sie eine ziemlich große Anzahl von Tabs geöffnet haben . Wenn Sie stattdessen lieber mit der Tastatur navigieren möchten, gibt es eine Erweiterung von Chrome, mit der Sie genau das tun können.
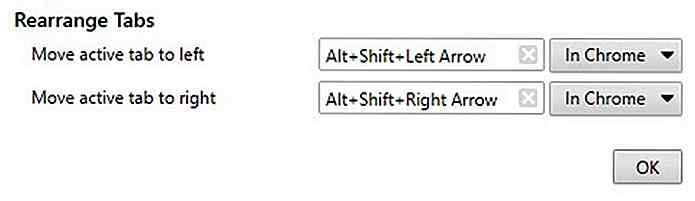
Diese Chrome-Erweiterung, die man als Rearrange Tabs bezeichnet, lässt Sie Ihre Tabs verschieben, ohne die Hände von der Tastatur zu nehmen . Nach der Installation müssen Sie lediglich die gewünschten Tasten gedrückt halten und auf die Richtungstasten tippen, um die aktuell aktive Registerkarte zu verschieben .
- Für MacOS-Benutzer müssen Sie die Strg + Umschalttaste gedrückt halten, während Sie auf die linke oder rechte Taste tippen, um die Registerkarte nach links oder rechts zu verschieben.
- Wenn Sie bei gedrückter linker oder rechter Maustaste die Tastenkombination Umschalt + Alt gedrückt halten, erhalten Sie die gleiche Funktion.
 Wenn Sie die Standardtastenbelegungen als ungünstig empfinden, können Sie sie jederzeit ändern, indem Sie auf das Menü "Tastaturkürzel" unten auf der Seite "Chrome-Erweiterungen " zugreifen .
Wenn Sie die Standardtastenbelegungen als ungünstig empfinden, können Sie sie jederzeit ändern, indem Sie auf das Menü "Tastaturkürzel" unten auf der Seite "Chrome-Erweiterungen " zugreifen .

15 Geschenkideen für den Schriftsteller in Ihrem Leben
Nach der Veröffentlichung von Wunschlisten für Webentwickler, Designer, Geeks und sogar Kaffeeliebhaber ist es ein literarisches Verbrechen, keine Geschenkeliste für unsere Kollegen zu haben. Das sind die Leute, die Seiten nach Seiten mit unterhaltsamen, zum Nachdenken anregenden, manchmal erzieherischen Dingen herausbringen, die uns auf die eine oder andere Weise beeinflussen.Vo

20 schöne UI & UX Designer Portfolios für Inspiration
Eine moderne Welt braucht neue Regeln, und ohne eine persönliche Portfolio-Website kann man kein erfolgreicher Grafikdesigner sein. Selbst wenn es um eine mobile Benutzeroberfläche oder Benutzererfahrung geht, ohne die Fähigkeit, Ihre Fähigkeiten zu präsentieren, werden Sie Schwierigkeiten haben, Kunden zu gewinnen.In d