de.hideout-lastation.com
de.hideout-lastation.com
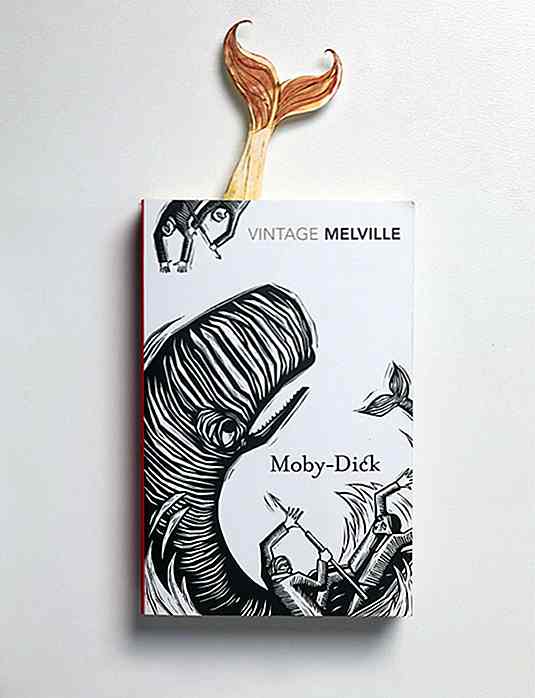
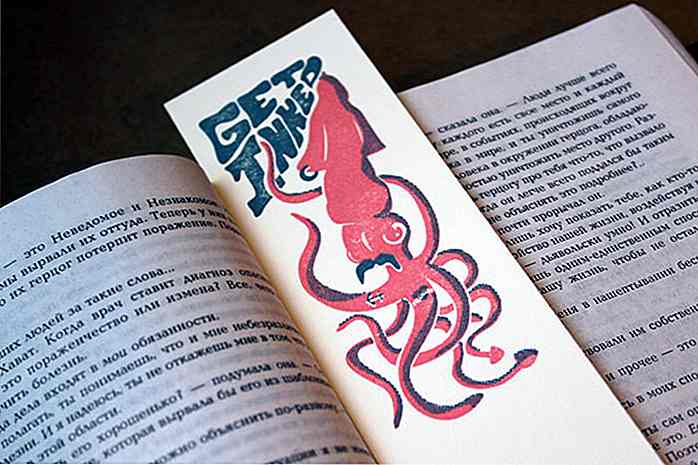
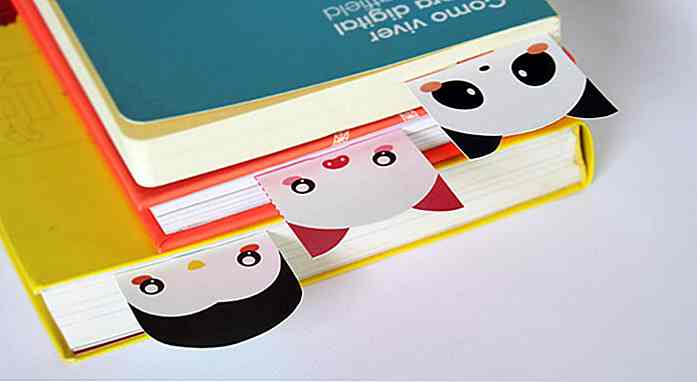
20 clevere und kreative Lesezeichen für Bibliophile
Ebooks haben viele Vorteile gegenüber gedruckten Büchern: Bequemlichkeit, 24/7 Verfügbarkeit, Sie können den Inhalt fast sofort und direkt von zu Hause oder im Büro erhalten. Und dennoch fällt es uns immer noch schwer, den Druck aufzugeben.
Vielleicht ist es der Geruch von Papier oder der Klang eines knusprigen Blattes oder die warme Textur der Zellulose im Papier. Es könnte auch wegen des Gefühls eines guten Buches in Ihrer Hand, der starken harten Abdeckung oder des schwachen aber immer zuverlässigen Bookmarks sein .
Mit diesem letzten Teil haben wir nach 20 kreativen Lesezeichen-Designs gesucht, die gut aussehen würden, wenn man aus der Mitte eines guten Buches stochert . Schauen Sie sich die Sammlung unten an und geben Sie Ihren Favoriten in den Kommentaren an.










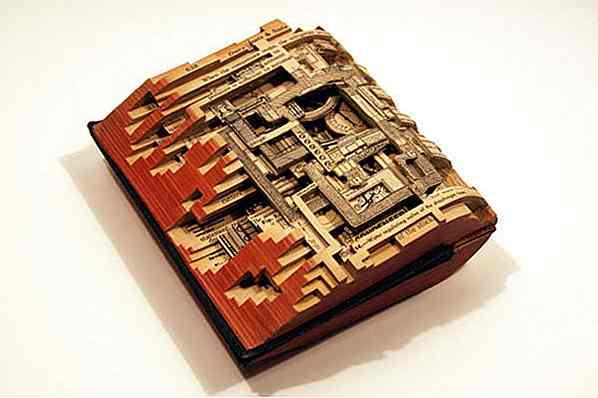
Jetzt lesen: 40+ inspirierende Buch & Paper Sculptures


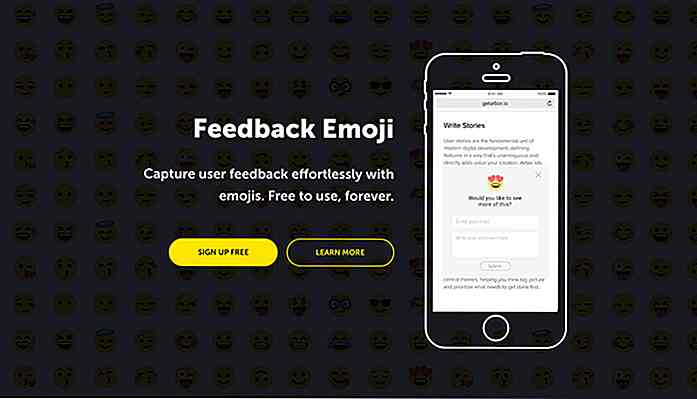
5 Marken Engagement Tipps für Pinterest
Wenn Sie denken, dass Pinterest nicht ideal für Unternehmen ist, denken Sie noch einmal darüber nach. Ein paar Webseiten sagen voraus, dass Pinterest Google bei Suchanfragen mit seinen neuen Funktionen wie Geführte Suche und Rich Pins Konkurrenz machen kann . Eine Studie ergab jedoch, dass Marken auf der Bildseite nur langsam auf den Markt kommen und dass 70% des Markenengagements von den Nutzern selbst generiert werden.Da
![Google Drive-Dateien direkt von der Google App aus suchen [Android]](http://hideout-lastation.com/img/tech-design-tips/209/search-google-drive-files-directly-from-google-app.jpg)
Google Drive-Dateien direkt von der Google App aus suchen [Android]
Wenn Sie Ihren Google Drive-Ordner durchsuchen, werden Sie feststellen, dass eine bestimmte Datei nicht mehr so schmerzhaft ist wie derzeit für Besitzer von Android-Geräten. Warum fragst du? Da Google ein Update für die Google-App für Android bereitstellt, mit dem Sie direkt aus der App nach Google Drive-Dateien suchen können.Sobald d