de.hideout-lastation.com
de.hideout-lastation.com
20 beste Werbegeschenke für angehende UX Motion Designer
Interface-Designer interessieren sich zunehmend für UX-Design mit animierten Modellen, die Benutzeraktionen emulieren. Diese UX-Modelle basieren auf Bewegungen mit animierten Effekten, um zu definieren, wie eine Schnittstelle auf Benutzereingaben reagieren soll .
Die meisten UX-Designer lernen, Software zum Erstellen dieser Animationen zu verwenden. Die beiden beliebtesten Optionen sind Adobe After Effects und Principle (nur OS X). Sie können Schnittstellenmodelle in einem Programm wie Photoshop entwerfen und die Benutzeroberflächen in diese Programme für die Animation verschieben .
Wenn Sie daran interessiert sind, UX-Animation zu lernen, dann sind Werbegeschenke ein enormer Vorteil. Sie können die Arbeit anderer studieren und mit ihren Entwürfen spielen, um zu sehen, wie alles funktioniert.
Unten finden Sie die besten Werbegeschenke für Principle und AE-Benutzer, die gerade in UX motion design kommen . Sie werden Ihnen sicherlich helfen zu verstehen, wie UX-Animation funktioniert und wie Sie Ihre eigenen erstellen können.
1. Löschen Sie die Aktion
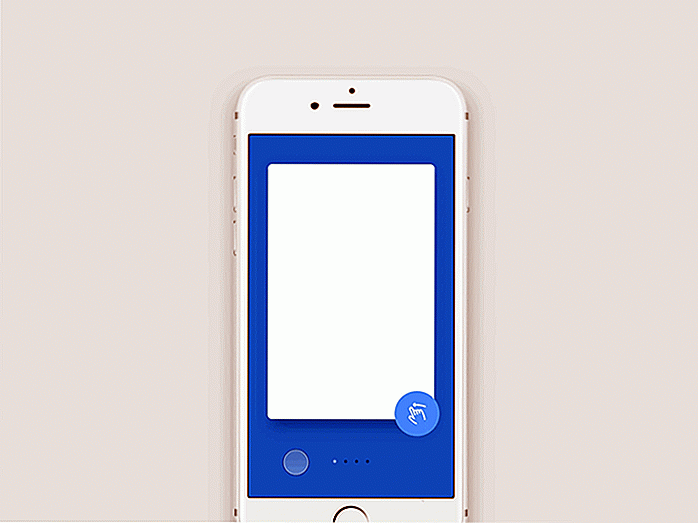
Swiping ist eine sehr häufige Aktion in mobilen Apps für verschiedene Zwecke. Die standardmäßige iOS-Swipe-Aktion wird verwendet, um alternative Optionen zum Bearbeiten / Löschen von Objekten anzuzeigen, und genau das bekommst du in diesem von Ramil Derogongun erstellten Freebie.
 Sie können die kostenlose AEP-Datei für After Effects herunterladen und selbst ausprobieren. Die Benutzeroberfläche folgt einem sehr einfachen Drahtgitterschema, bei dem die Benutzereingabe als blauer Punkt angezeigt wird. Diese Arten von Benutzerverhalten sind die besten, die durch die Animation angezeigt werden, da Entwickler dadurch sehen können, wie die Benutzeroberfläche funktionieren soll .
Sie können die kostenlose AEP-Datei für After Effects herunterladen und selbst ausprobieren. Die Benutzeroberfläche folgt einem sehr einfachen Drahtgitterschema, bei dem die Benutzereingabe als blauer Punkt angezeigt wird. Diese Arten von Benutzerverhalten sind die besten, die durch die Animation angezeigt werden, da Entwickler dadurch sehen können, wie die Benutzeroberfläche funktionieren soll .2. Widget Swipe
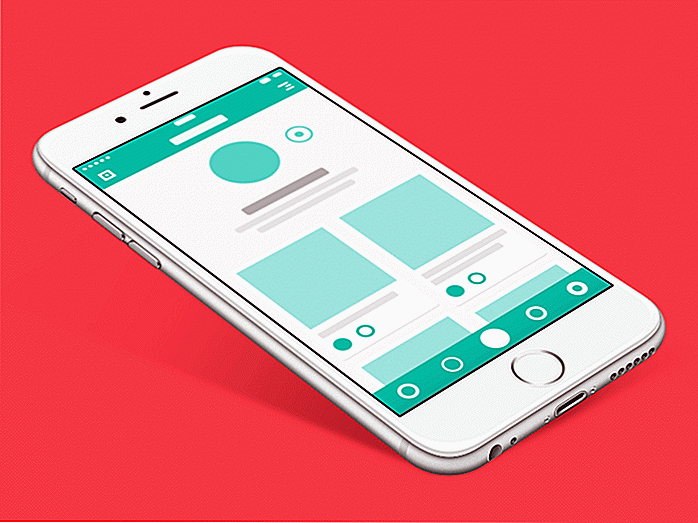
Hier ist ein weiteres animiertes Wipe-Mockup, das sich auf Cart-Objekte in einer Diashow konzentriert . Diese kostenlose Wischanimation wurde von Leon Wu entworfen und enthält eine PRD-Datei, die für Principle erstellt wurde.
 Die Animation ist sehr einfach und zeigt, wie sich Gegenstände auf dem Bildschirm bewegen sollten, wenn Druck ausgeübt wird . Sie erhalten auch ein Gefühl für den Lockerungseffekt, wenn die Wischaktion losgelassen wird.
Die Animation ist sehr einfach und zeigt, wie sich Gegenstände auf dem Bildschirm bewegen sollten, wenn Druck ausgeübt wird . Sie erhalten auch ein Gefühl für den Lockerungseffekt, wenn die Wischaktion losgelassen wird.3. Dualshock-Benutzeroberfläche
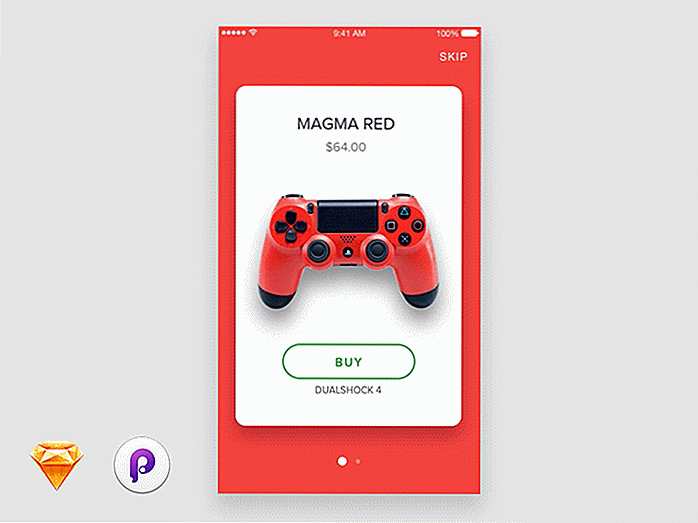
Hier ist ein unglaublich dynamischer UX-Animationseffekt, den Alexander Boychenko teilt. Dieses Modell basiert auf dem PlayStation Controller für eine Benutzeroberfläche für mobile Apps. Es enthält eine Skizze und Prinzip-Datei, die Sie kostenlos herunterladen können.
 Dieses Freebie zeigt, wie Sie Übergänge erstellen, die zwischen den Bildschirmen wischen . Sie sehen aber auch, wie Seitenelemente in verschiedenen Richtungen um den Bildschirm herum animiert werden.
Dieses Freebie zeigt, wie Sie Übergänge erstellen, die zwischen den Bildschirmen wischen . Sie sehen aber auch, wie Seitenelemente in verschiedenen Richtungen um den Bildschirm herum animiert werden.4. Hamburger Menüanimation
Hamburger Icons sind immer noch der letzte Schrei in mobilen Schnittstellen. Dieses Menü-Symbol Freebie zeigt, wie das Drei-Balken-Symbol in ein "X" -Symbol zu animieren.
 Es ist eine sich wiederholende Animation, also animiert das "X" auch wieder zu einem Hamburgermenü-Icon. Dies ist ein großes Freebie, um über Vektormanipulation für UI-Elemente zu lernen.
Es ist eine sich wiederholende Animation, also animiert das "X" auch wieder zu einem Hamburgermenü-Icon. Dies ist ein großes Freebie, um über Vektormanipulation für UI-Elemente zu lernen.5. Schnapper
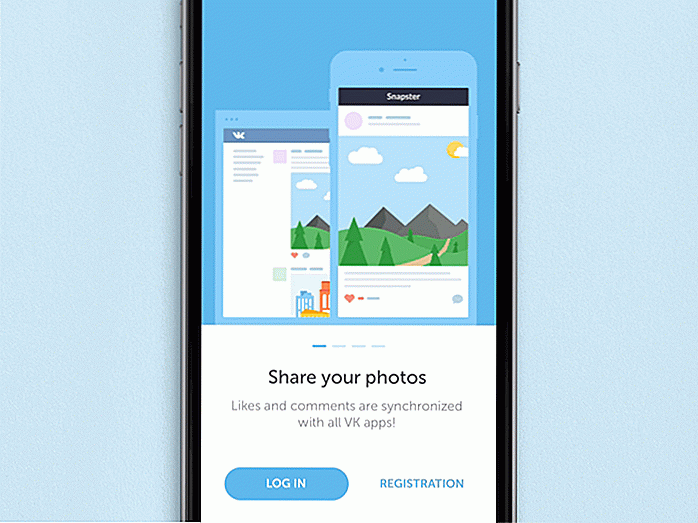
Dieses kostenlose Modell ist für eine mobile App namens Snapster. Es konzentriert sich auf den Willkommens- / Onboarding-Bildschirm, auf dem Nutzer Demos der App sehen und erfahren können, wie sie funktioniert.
 Es handelt sich um eine PRD-Datei, die leider nicht gut mit After Effects funktioniert, sodass nur Principle-Nutzer von dieser profitieren können.
Es handelt sich um eine PRD-Datei, die leider nicht gut mit After Effects funktioniert, sodass nur Principle-Nutzer von dieser profitieren können.6. Laden Spinner
Hier ist ein AEP After Effects Freebie für mobile Loading Spinner . Diese Arten von animierten GIFs wurden sehr populär, als Ajax seinen Weg in die Mainstream-Webentwicklung fand.
 Jetzt sind diese mobilen Ladegeräte ein Dutzend, und sie können sogar stark angepasst werden, um bestimmte Schnittstellen zu passen. Dieses kostenlose Tool wird mit einer AEP-Datei und einer Sketch-Datei geliefert, um die Vektoren zu bearbeiten, wenn Sie sie ändern möchten.
Jetzt sind diese mobilen Ladegeräte ein Dutzend, und sie können sogar stark angepasst werden, um bestimmte Schnittstellen zu passen. Dieses kostenlose Tool wird mit einer AEP-Datei und einer Sketch-Datei geliefert, um die Vektoren zu bearbeiten, wenn Sie sie ändern möchten.7. Wiedergabe / Pause Übergang
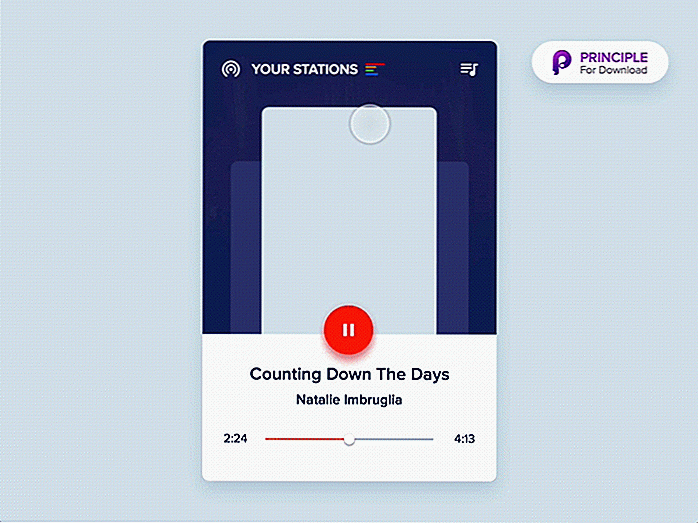
Übergangseffekte wirken oft sehr einfach, erfordern aber viel Arbeit. Diese von Alex Pronsky erstellte Wiedergabe / Pause-Animation ist ein großartiges Beispiel.
 Mit diesem Freebie können Sie untersuchen, wie Sie verschiedene dünne Liniensymbole in Formen und Symbole animieren können. Sobald Sie das Programm lernen, wird es viel einfacher, diese Art von Sachen zu tun, so dass es kostenlos zur Verfügung steht für Forschung.
Mit diesem Freebie können Sie untersuchen, wie Sie verschiedene dünne Liniensymbole in Formen und Symbole animieren können. Sobald Sie das Programm lernen, wird es viel einfacher, diese Art von Sachen zu tun, so dass es kostenlos zur Verfügung steht für Forschung.8. iPhone Mockup
Während dieses Freebie nicht direkt Animationen enthält, soll es für die Produktion von iPhone-Anwendungen verwendet werden . Es ist eine kostenlose iPhone 5S AEP-Datei für die Verwendung in After Effects als iPhone-Vorlage.
 Importieren Sie einfach Ihr Interface-Modell und erstellen Sie die Animationen in After Effects. Dann können Sie es in dieses iPhone-Modell einstecken, um es mit Ihrem Team zu teilen.
Importieren Sie einfach Ihr Interface-Modell und erstellen Sie die Animationen in After Effects. Dann können Sie es in dieses iPhone-Modell einstecken, um es mit Ihrem Team zu teilen.9. iPhone Vorlage
Dies ist eine weitere benutzerdefinierte After Effects-Vorlage mit einem moderneren iPhone-Design . Das Freebie ist auf dieser Seite bei UX in Motion verfügbar.
 Alles in der Vorlage ist super einfach anzupassen . Auf der Download-Seite finden Sie auch einen Abschnitt mit der Bezeichnung "Video Instructions", in dem Sie erfahren können, wie Sie die App animieren können.
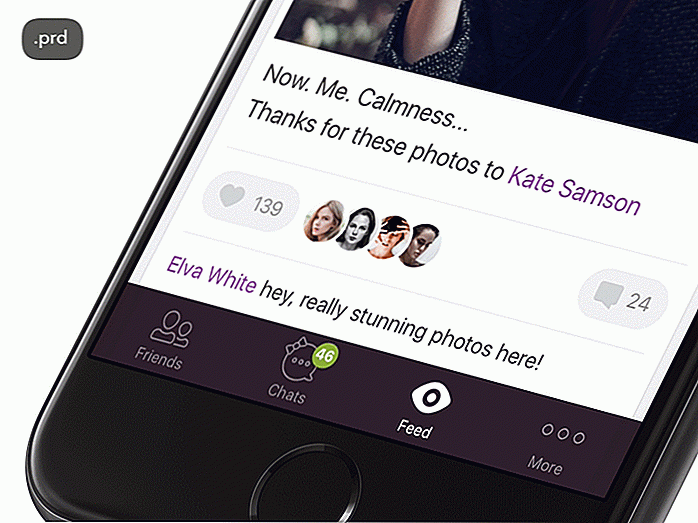
Alles in der Vorlage ist super einfach anzupassen . Auf der Download-Seite finden Sie auch einen Abschnitt mit der Bezeichnung "Video Instructions", in dem Sie erfahren können, wie Sie die App animieren können.10. Mikroanimation
Selbst die kleinsten App-Animationen können einen großen Einfluss auf die Benutzererfahrung haben. Dieses Freebie zeigt eine "Gefällt mir " -Mikro- Animation an, wenn ein Benutzer einen Beitrag "mag".
 Das Herzsymbol verfügt über eine eigene Animation mit dem Profilfoto des Benutzers, das dem Stapel von Likes hinzugefügt wurde. Dieses Freebie ist nur für Principle und Sie haben auch eine
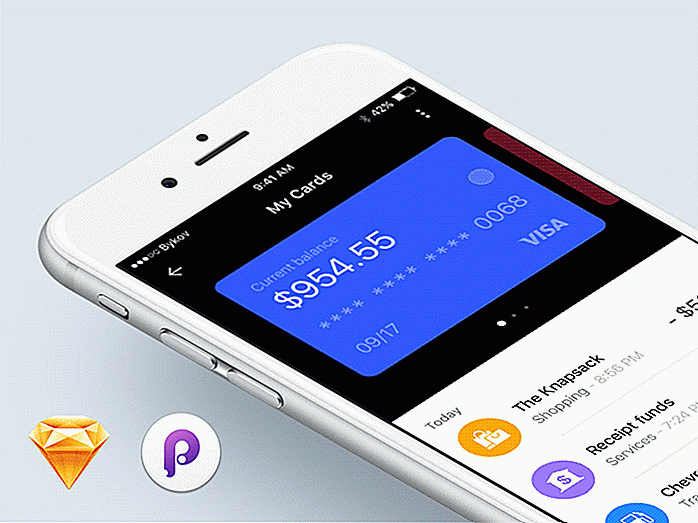
Das Herzsymbol verfügt über eine eigene Animation mit dem Profilfoto des Benutzers, das dem Stapel von Likes hinzugefügt wurde. Dieses Freebie ist nur für Principle und Sie haben auch eine .mov Datei zum Download, wenn Sie es wünschen.11. Wallet-App
Digitale Geldbörsen werden immer beliebter und dieses Freebie macht es einfacher, eines zu gestalten. Sie erhalten eine Sketch-Datei mit allen rohen Vektorelementen sowie eine kostenlose PRD-Datei für die Prinzipal-Animation.
 Dieses Freebie wurde von Sergey Bykov als ein lustiges kleines Nebenprojekt entworfen. Aber es kann sehr lehrreich sein, wenn Sie es auseinander nehmen und Schritt für Schritt mit der Animation arbeiten.
Dieses Freebie wurde von Sergey Bykov als ein lustiges kleines Nebenprojekt entworfen. Aber es kann sehr lehrreich sein, wenn Sie es auseinander nehmen und Schritt für Schritt mit der Animation arbeiten.12. iOS-Schalter
Mit Apples iOS 7 hat die Welt einen neuen Schalter für On / Off-Etiketten bekommen. Dies führte zu vielen verschiedenen Effekten einschließlich einer freien Animation, die den nativen Ein / Aus-Schalter nachahmt .
 In dieser Datei erhalten Sie einen sehr einfachen Animationseffekt mit einer grundlegenden Erleichterung. Der Schalter bewegt sich um, und der Hintergrund wird grün und kehrt dann zurück, wenn der Schalter ausgeschaltet wird.
In dieser Datei erhalten Sie einen sehr einfachen Animationseffekt mit einer grundlegenden Erleichterung. Der Schalter bewegt sich um, und der Hintergrund wird grün und kehrt dann zurück, wenn der Schalter ausgeschaltet wird.13. Ritter App
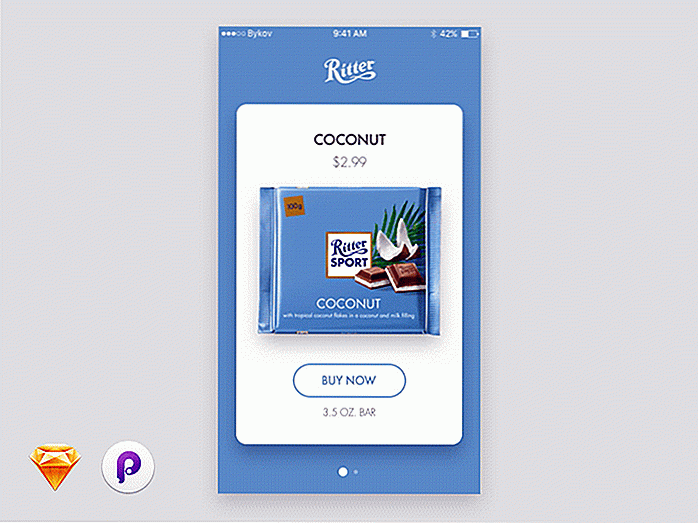
Hier ist ein weiteres tolles Freebie von Sergey Bykov für das, was er die Ritter App nennt. Dazu gehört eine kostenlose Sketch-Datei für die Vektorschnittstelle sowie eine kostenlose PRD-Datei für die Prinzipanimation.
 Sie werden viele verschiedene Animationen in diesem Freebie bekommen, also denke ich, dass es für einen fortgeschrittenen Designer von mehr Nutzen wäre. Anfänger können auch viel daraus lernen, haben aber möglicherweise eine steile Lernkurve.
Sie werden viele verschiedene Animationen in diesem Freebie bekommen, also denke ich, dass es für einen fortgeschrittenen Designer von mehr Nutzen wäre. Anfänger können auch viel daraus lernen, haben aber möglicherweise eine steile Lernkurve.14. Lade Freunde ein
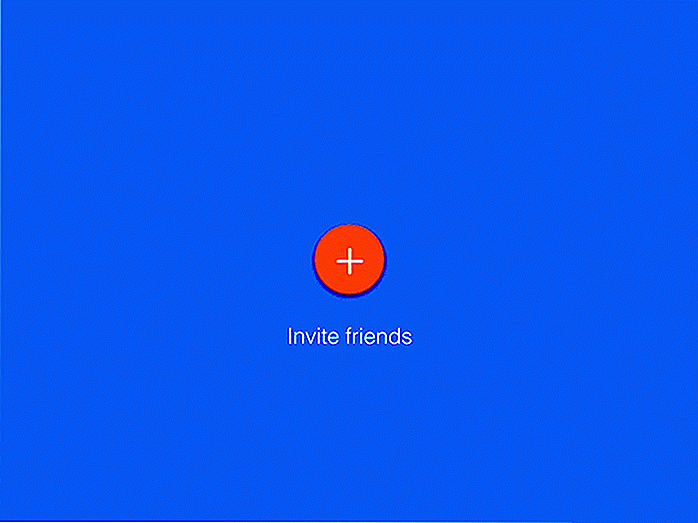
Wir alle kennen und lieben das Plus-Icon-Flyout-Menü von Google. Nun, Jardson Almeida hat ein "Freunde einladen" -Menü basierend auf einem einfachen Material Design-Konzept erstellt.
 Alles wurde in Sketch entworfen und nach Principle für die Animation importiert. Sie erhalten beide Dateien als Freebies zum herunterladen und herumspielen.
Alles wurde in Sketch entworfen und nach Principle für die Animation importiert. Sie erhalten beide Dateien als Freebies zum herunterladen und herumspielen.15. Kartenwischen
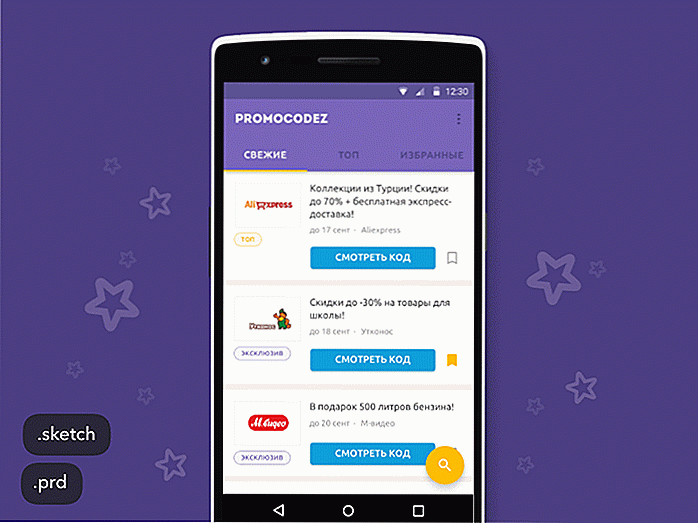
Hier ist ein weiteres allgemeines Wisch-Freebie, das nur für Principle-Benutzer erstellt wurde. Dies ist eine Kartenwischschnittstelle, die für allgemeine Diashows oder native App-UIs erstellt wurde.
 Ich denke, das ist das perfekte Freebie für einen Anfänger, der gerade in Principle kommt. Es ist nicht so kompliziert, dass du dich verloren fühlst, aber es ist nicht so einfach, dass du dich verharmlost fühlst.
Ich denke, das ist das perfekte Freebie für einen Anfänger, der gerade in Principle kommt. Es ist nicht so kompliziert, dass du dich verloren fühlst, aber es ist nicht so einfach, dass du dich verharmlost fühlst.16. Chatten Sie auf der Karte
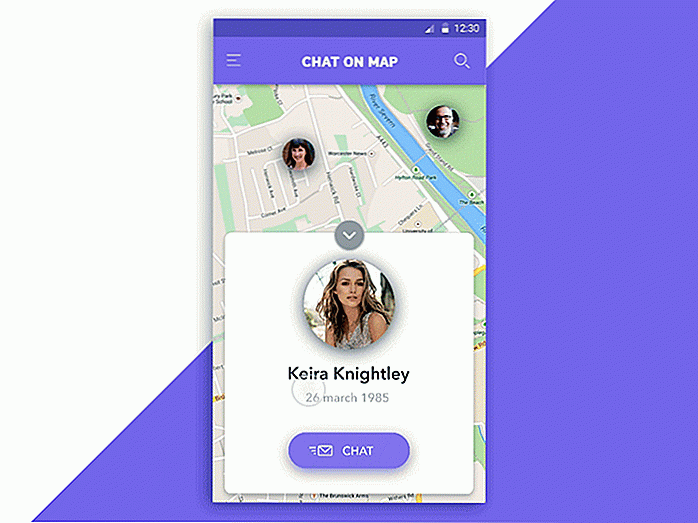
Viele Designer verwenden immer noch Photoshop für Schnittstellen, und das gilt auch für dieses Map-Chat-Freebie. Sie können eine PSD-Datei für die Schnittstelle und eine PRD-Datei für die Principle-Animation herunterladen.
 Es ist eine überraschend zahme Animation für den Stil, aber es sieht immer noch gut aus und funktioniert genau so, wie man es von einer einfachen Karten- / Geolocation-App erwartet.
Es ist eine überraschend zahme Animation für den Stil, aber es sieht immer noch gut aus und funktioniert genau so, wie man es von einer einfachen Karten- / Geolocation-App erwartet.17. Laden der App
Mobile Apps verwenden häufig Ladebildschirme, um Besuchern mitzuteilen, dass im Backend etwas passiert. Eine meiner Lieblings-Freebies in dieser Sammlung ist diese Lade-Animation von Roman Wagner.
 Nach dem Ladebildschirm werden einzelne Elemente nacheinander geladen. Diese Animation ist sehr glatt und im Bereich des Designs von mobilen Apps absolut glaubwürdig.
Nach dem Ladebildschirm werden einzelne Elemente nacheinander geladen. Diese Animation ist sehr glatt und im Bereich des Designs von mobilen Apps absolut glaubwürdig.18. Onboarding Karten
User Onboarding ist ein entscheidender Schritt für jede neue mobile Anwendung. Es ist immer schön, einige Animationen in diesem Stadium zu integrieren, deshalb können diese Onboarding-Kartenanimationen für App-Designer sehr hilfreich sein.
 Dies wurde von Austin Baird erstellt und kostenlos für jedes UI / UX-Projekt freigegeben.
Dies wurde von Austin Baird erstellt und kostenlos für jedes UI / UX-Projekt freigegeben.19. Prinzip Demos
Wenn Sie sich näher mit Principle beschäftigen, werden Sie eine Menge fortgeschrittener Workflow-Techniken lernen. Eine der besten Werbegeschenke, um weiter zu gehen, ist diese für das Kreativteam von Yalantis.
 Dies ist eine kostenlose Ressource für Principle-Benutzer zum Herunterladen und Spielen. Es enthält ein paar Tricks, die zeigen, wie man ein Pro bei der Animation von Principle wird.
Dies ist eine kostenlose Ressource für Principle-Benutzer zum Herunterladen und Spielen. Es enthält ein paar Tricks, die zeigen, wie man ein Pro bei der Animation von Principle wird.20. Dropdown-Menüs
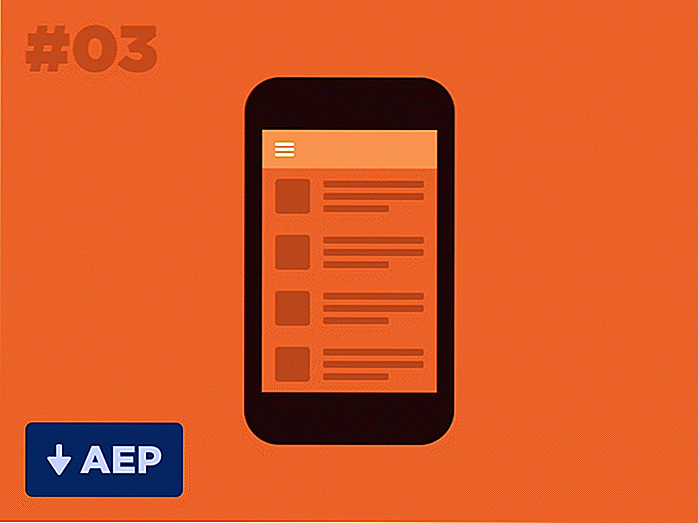
Menü-Dropdowns verwenden oft verrückte Animationen, um unsere Aufmerksamkeit zu erregen. Dieses After Effects-Freebie verwendet eine Dropdown-Treppenanimation im Menü für einzelne Elemente, um sie wie Treppen fallen zu lassen.
 Dies ist möglicherweise nicht für jeden nützlich, aber es ist sicherlich eine gute Möglichkeit, sich über After Effects-Oberflächenanimationen zu informieren.
Dies ist möglicherweise nicht für jeden nützlich, aber es ist sicherlich eine gute Möglichkeit, sich über After Effects-Oberflächenanimationen zu informieren.Letzte Worte
All diese Ressourcen können Sie kostenlos herunterladen und in Ihren eigenen Projekten verwenden. Wenn du neu bei UX Animation bist, garantiere ich, dass du viel lernst, wenn du diese Freebies studierst. Wenn Sie weitere großartige Ressourcen kennen, können Sie Links in die Kommentare einfügen.

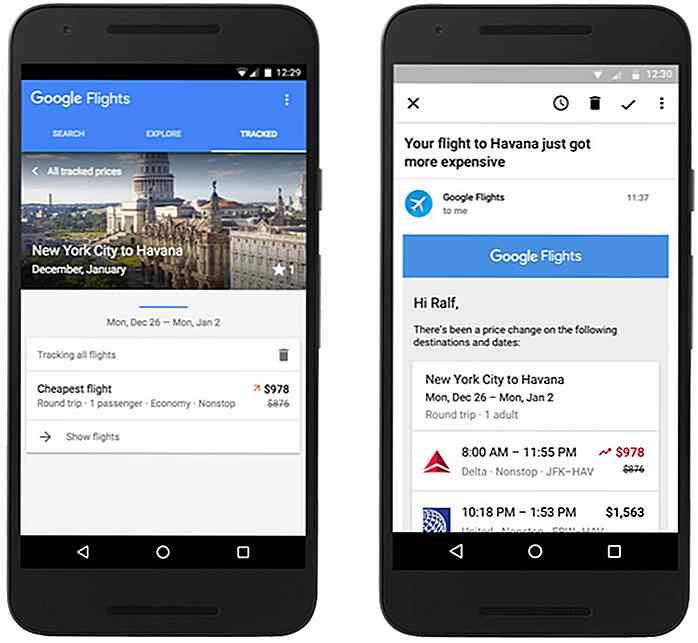
Mit den aktualisierten Reisediensten von Google können Nutzer günstige Flüge und Hotelzimmer buchen
Mit dem Jahresende Ferien sind gleich um die Ecke, viele haben begonnen, ihre Ferien online zu planen. Für diejenigen, die die besten Angebote für Flüge und Hotelbuchungen erhalten möchten, hat Google seine Reisedienstleistungen aktualisiert, die Sie über mögliche oder tatsächliche Preisänderungen informieren .Google

9 WordPress-Plugins mit künstlicher Intelligenz
Im letzten Jahr begannen die größten Köpfe der Welt wie Elon Musk, Stephen Hawking und Bill Gates sich öffentlich Sorgen über künstliche Intelligenz (KI) zu machen, die langsam in unseren Alltag eindringt. Andere Technologieführer wie Googles Eric Schmidt behaupten, dass KI nichts ist, vor dem wir uns unbedingt fürchten müssen.Künstlic