de.hideout-lastation.com
de.hideout-lastation.com
18 Plugins, um WordPress Kommentare zu überladen
Wenn Sie eine WordPress-Website besitzen, müssen Sie die WordPress-Kommentare kennen oder verwenden, um mit Ihren Lesern zu interagieren. Das Standardkommentarsystem lässt jedoch viel zu wünschen übrig, also ist es eine gute Sache, dass es viele WordPress-Plugins gibt, mit denen Sie den Kommentarbereich mit coolen Upgrades und besserer Kontrolle hacken können .
Im Folgenden finden Sie 18 WordPress-Plugins, mit denen Sie Ihre Leser besser erreichen können, indem Sie Kommentare abonnieren, einen anderen Kommentator namentlich benennen oder erwähnen, den Kommentarbereich für bestimmte Seiten öffnen oder schließen, die Länge von Kommentaren begrenzen oder sogar Ihre Kommentatoren bewerten in einer Rangliste. Sagen Sie uns, welches Plugin Sie in Ihrer WordPress-Site verwenden werden.
Postmatic
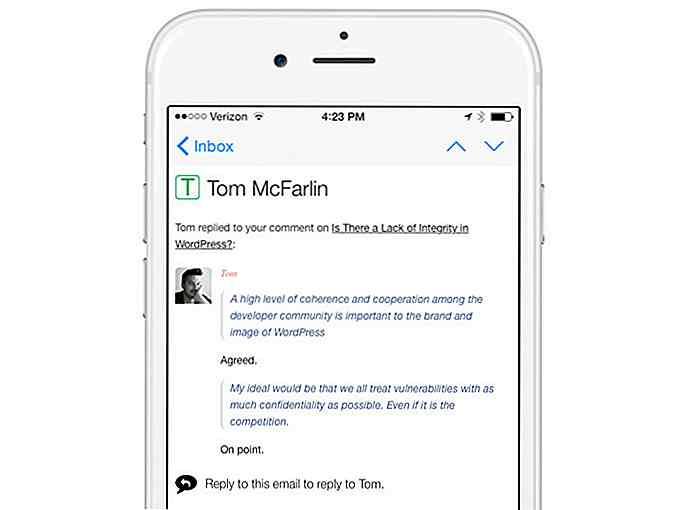
Postmatic ermöglicht es den Lesern, einen Kommentar in Ihrem Blog zu abonnieren, sodass sie Benachrichtigungen erhalten können, wenn Antworten vorhanden sind. Sie können den Kommentar auch direkt per E-Mail beantworten.
 Yoast Kommentar Hacks
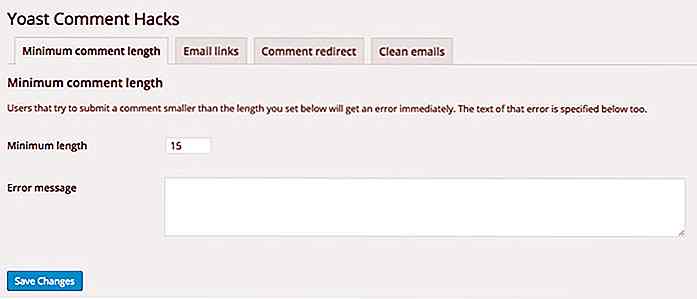
Yoast Kommentar Hacks Mit diesem Plugin von Yoast kannst du das WordPress-Kommentarsystem mit ein paar Upgrades wie E-Mail-Benachrichtigungen hacken, die Mindestanzahl von Wörtern in einem Kommentar begrenzen, Nutzer, die Kommentare hinterlassen haben, zu einer Dankeseite umleiten oder sogar eine Kampagne an alle Kommentatoren senden.
 Inline-Kommentar
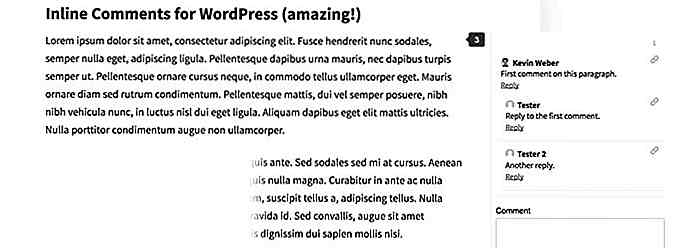
Inline-Kommentar Inline-Kommentare fügt ein Kommentarblasen-Symbol neben einem Absatz oder Abschnitt hinzu, in dem Leser ihre Kommentare hinzufügen können, indem sie darauf klicken. Die Kommentare werden an den nativen WordPress-Kommentarbereich (am Ende des Artikels) mit einem Verweis zu dem Absatz gesendet, an dem der Kommentar hinzugefügt wurde. Sie werden auch eine Zahl im Blasensymbol bemerken, die die Anzahl der Kommentare im Absatz angibt.
 WP Ajaxify Kommentare
WP Ajaxify Kommentare Wenn ein Leser beim Ausfüllen eines Kommentarformulars einen Fehler macht (z. B. wenn ein Feld fehlt), zeigt WordPress standardmäßig eine Fehlermeldung auf einer neuen Seite an, die den Benutzer dazu zwingt, eine Seite zurückzugehen, um den Fehler zu korrigieren. WP Ajaxify Comments fügt die AJAX-Funktionalität hinzu, die verhindert, dass der Browser beim Bestätigen oder Hinzufügen neuer Kommentare eine neue Seite neu lädt. Fehlermeldungen werden auf derselben Seite angezeigt.
 wpDiscuz
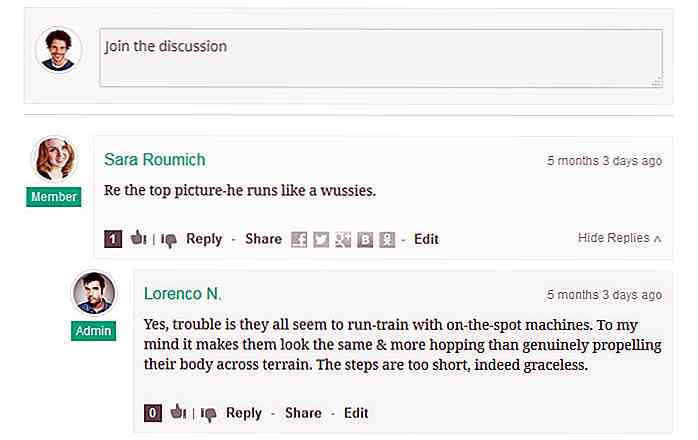
wpDiscuz Mit wpDiscuz können Leser diskutieren, abstimmen und einen Kommentar abgeben. Es gibt auch einen Live-Update-Modus, der neue Kommentare aktualisiert, sobald sie eintreffen. Die Benutzeroberfläche ist auch innerhalb der Plugin-Optionen im Dashboard anpassbar.
 Kommentare deaktivieren
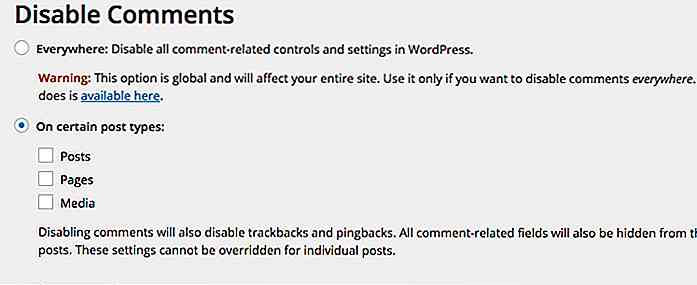
Kommentare deaktivieren Wenn Sie auf Ihrer Website überhaupt keine Kommentare wünschen, können Sie dies über die gesamte Website oder für einen bestimmten Beitragstyp deaktivieren. Das bedeutet, dass Trackbacks und Pingbacks ebenfalls deaktiviert sind und auch Kommentare in den Editier- oder Schnellbearbeitungsbildschirmen ausblenden.
 Erwähnen Sie die Autoren des Kommentars
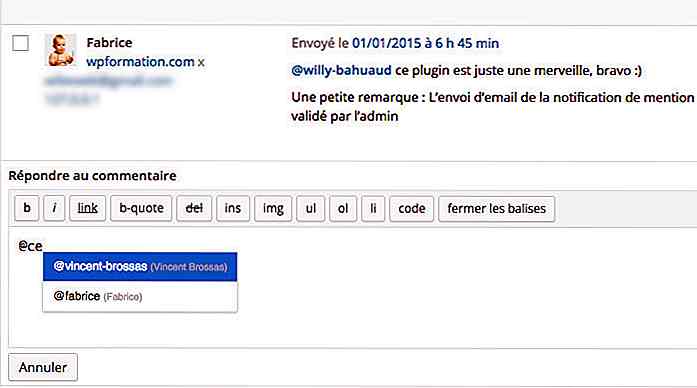
Erwähnen Sie die Autoren des Kommentars Dieses Plugin lässt den Leser direkt andere Kommentatoren erwähnen, wenn Sie einen Kommentar auf Ihrer Seite hinterlassen. Wenn @ bei der Eingabe von Kommentaren eingegeben wird, wird eine Liste mit weiteren Vervollständigern angezeigt. Bei der Einreichung wird der Name des Kommentators im Kommentar zu einem Verweis auf die Person.
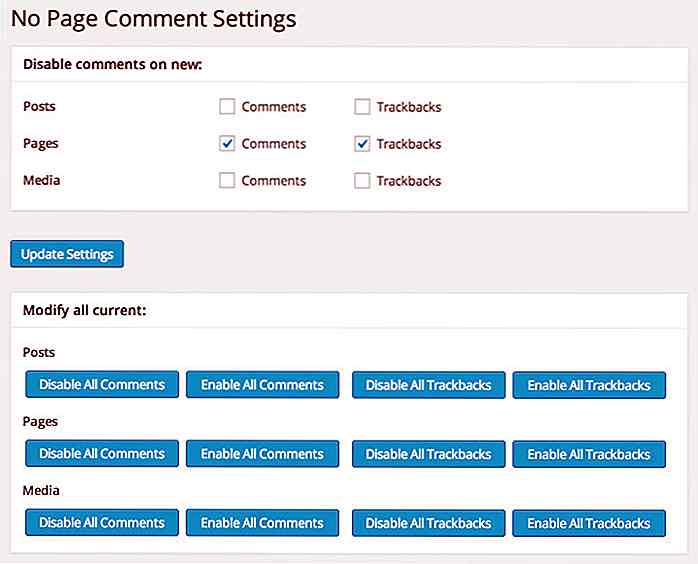
 Kein Seitenkommentar
Kein Seitenkommentar Während die Standard-WordPress-Einstellungen Ihnen ermöglichen, Kommentare auf allen Seiten und Posts zu deaktivieren oder zu aktivieren, gibt Ihnen dieses Plugin mehr Flexibilität, um Kommentare standardmäßig für alle neuen Posts, Seiten und auch für benutzerdefinierte Post-Typen zu aktivieren oder zu deaktivieren. Außerdem können Sie einzelne Posts oder Seiten aktivieren oder deaktivieren.
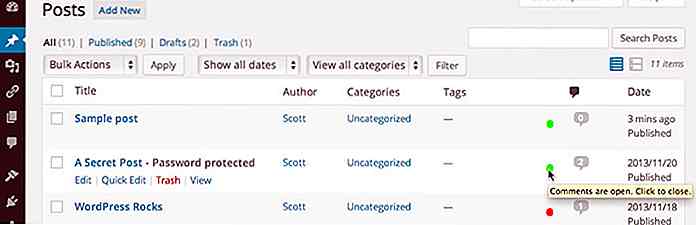
 Ein Klick Schließen Kommentare
Ein Klick Schließen Kommentare Auf Ihrem Dashboard fügt dieses Plugin allen Posts einen Farbindikator hinzu, der anzeigt, ob der Kommentarstatus des Posts oder der Seite offen (grün) oder geschlossen (rot) ist. Um den Status zu ändern, schalten Sie den Indikator um, indem Sie darauf klicken.
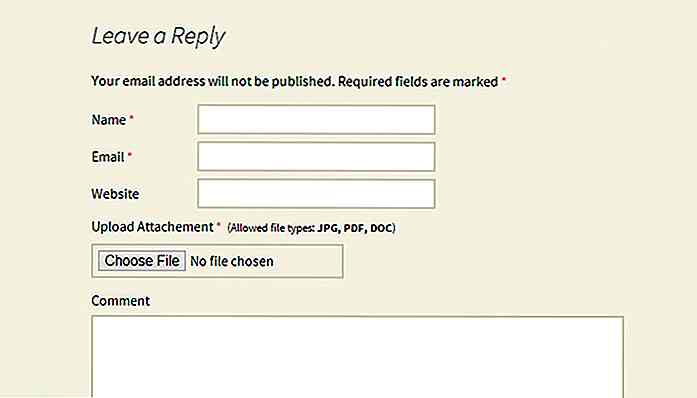
 Kommentar Anhang
Kommentar Anhang Wenn Ihre Webbesucher diesmal nur mit dem Text kommentieren können, können Sie mit diesem Plugin ein Bild oder Dokument in die Kommentare einfügen. Sie können festlegen, welche Dateitypen angehängt werden dürfen, die Eingabefeldposition festlegen, erforderliche Felder markieren, die Dateigröße einschränken und andere Optionen festlegen.
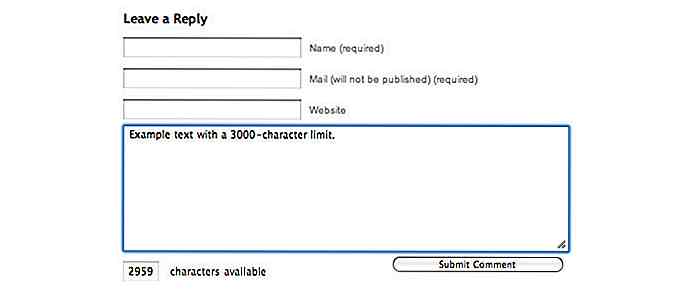
 Kommentar Länge Limiter
Kommentar Länge Limiter Mit diesem Plugin können Sie die maximale Anzahl von Zeichen begrenzen, die von Lesern in das Kommentarfeld eingefügt werden können. Dieses Plugin zeigt auch die verbleibenden Zeichen an und die Nummer wird aktualisiert, wenn der Leser tippt.
 Gästebuch
Gästebuch Kommentar Gästebuch ermöglicht das Hinzufügen einer Gästebuchseite, die das Standard-WordPress-Kommentarsystem verwendet. Um dieses Plugin zu aktivieren, fügen Sie einfach den [comment-guestbook] shortcode zu Ihrer Seite hinzu. Sie können das Gästebuch dann auf der Seite "Optionen" anpassen, z. B. die Position des Formulars, den Text ändern, Elemente ausblenden oder Kommentare sortieren und vieles mehr.
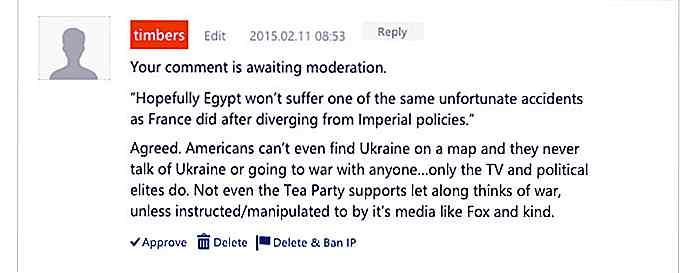
 FV nachdenklich Kommentare
FV nachdenklich Kommentare FV Thoughtful Comments bringt die Kommentarmoderationsschnittstelle zum Frontend. Jetzt kann ein angemeldeter Benutzer mit Berechtigung alle Kommentare im Frontend sehen, dann die Moderation der Kommentare aktivieren, einschließlich Genehmigen oder Löschen, und das Sperren nach IP, E-Mail-Adresse oder Domäne.
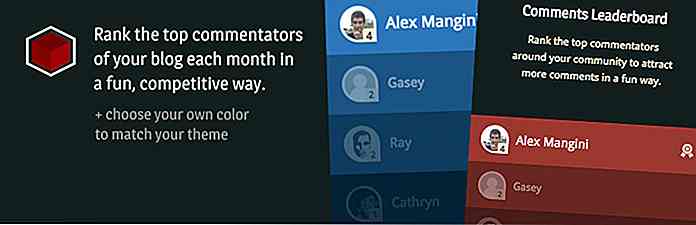
 Kommentare Bestenliste
Kommentare Bestenliste Das Comments Leaderboard Plugin listet und rankt die 5 aktivsten Kommentatoren für jeden Monat. Dies kann Ihre Leser dazu bringen, stärker in Diskussionen involviert zu sein, positive Kommentare zu hinterlassen (kein Spam) und Ihre Seite lebendiger zu machen.
 User Agent Kommentare
User Agent Kommentare Möchten Sie einzigartige Dinge auf den Kommentaren Ihrer Website anzeigen? Probier diese. User Agent Comments erkennt, welcher Browser oder welches Betriebssystem von Benutzern verwendet wird und zeigt dann das Browsersymbol neben dem Namen des Kommentators an.
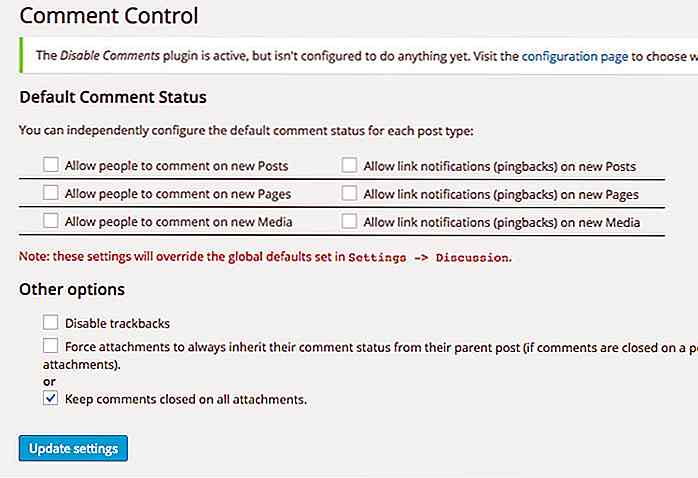
 Kommentarsteuerung
Kommentarsteuerung Mit der Kommentarfunktion können Sie Kommentare zulassen oder sie für eingehende neue Posts oder Seiten verbieten sowie Pingback zulassen oder nicht zulassen. Mit diesem Tool können Sie auch alle Kommentarstatus auf ganzen Posts / Seiten, die Sie haben, ein- und ausschalten.
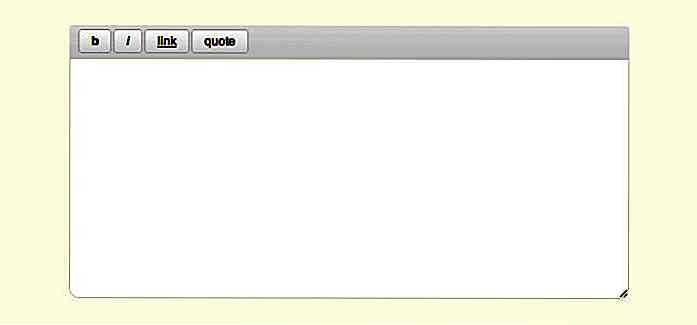
 Grundlegende Kommentar-Quicktags
Grundlegende Kommentar-Quicktags Leser möchten vielleicht etwas sagen, das betont werden muss, aber in WordPress können sie standardmäßig Kommentare nur in "flachem" Text schreiben. Dieses Plugin wird eine Schaltfläche über dem Kommentarformular anzeigen, die Formatierung wie fett und kursiv erlaubt, Links hinzufügt und Text zitiert.
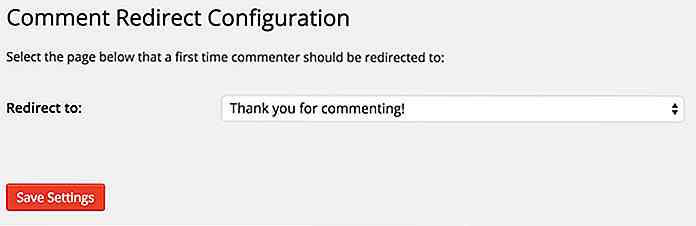
 Kommentarumleitung
Kommentarumleitung Mit Kommentarumleitung können Sie eine Dankeseite festlegen, auf die Besucher weitergeleitet werden. Sie können die Leser auch bitten, nach dem Veröffentlichen eines Kommentars Ihre Website zu abonnieren oder sie bitten, Ihre Facebook-Seite zu mögen oder Ihnen auf Twitter zu folgen.
 Jetzt lesen: 7 Techniken, um Kommentare zu Ihrem Blog zu ermutigen
Jetzt lesen: 7 Techniken, um Kommentare zu Ihrem Blog zu ermutigen 

15 kostenlose Ebooks für mobile App-Entwickler
Die Entwicklung von mobilen Apps für Smartphones und tragbare Geräte kann eine sehr lohnende Beschäftigung sein, aber angesichts der Tatsache, dass es im Android- und iOS-Markt derzeit so viele Apps gibt, ist es wirklich nicht ratsam, einfach blind zu gehen und ohne solide Kenntnisse anzufangen der Grundlagen. E

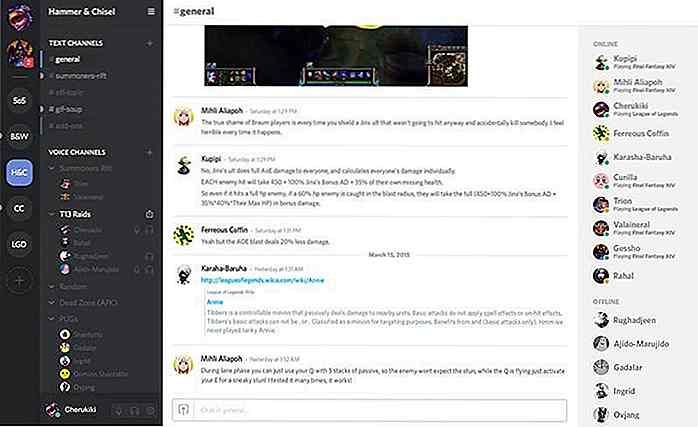
Discord Review: Chat & Social App für Hardcore-Spieler
Obwohl Discord in der Gaming-Community sehr beliebt ist, hast du vielleicht noch nie davon gehört, falls du neu in der Gaming-Welt bist. Da es speziell für Gamer optimiert ist, ist Discord viel mehr als normale Chat-Plattformen wie Facebook Messenger und Microsoft Skype.Als Gelegenheitsspieler kannte ich Diskord nicht, bis ich von einigen meiner Spielerfreunde davon hörte. U