de.hideout-lastation.com
de.hideout-lastation.com
15 Prime Tools und Plattformen für die Erstellung von Websites in diesem Jahr
Denken Sie bei Webdesign-Projekten zweimal über die Tools nach, mit denen Sie Websites für Ihre Kunden erstellen können? Im Jahr 2015 sieht die Freiheit wie eine große Auswahl aus. Unabhängig von Ihren persönlichen Arbeitsgewohnheiten ist es immer in Ihrem Interesse, die nützlichsten Plattformen und Tools auf dem Markt zu sichern.
Um Ihnen dabei zu helfen, haben wir mehrere Cloud-basierte Website-Builder und Seitenaufbau-Plugins für WordPress zusammengestellt. Schauen Sie sich die Liste unten an und entscheiden Sie, welche davon am ehesten Ihren Bedürfnissen entspricht.
Mehr auf Hongkiat.com:
- 20 WordPress-Themes, um Ihre Site für 2015 neu zu gestalten
- 20 "Coming Soon" WordPress-Themen warten auf sich
- So erstellen Sie Ihre eigenen WordPress Shortcodes
- 12 WordPress-Plugins zur Verwaltung von Front-End-Inhalten
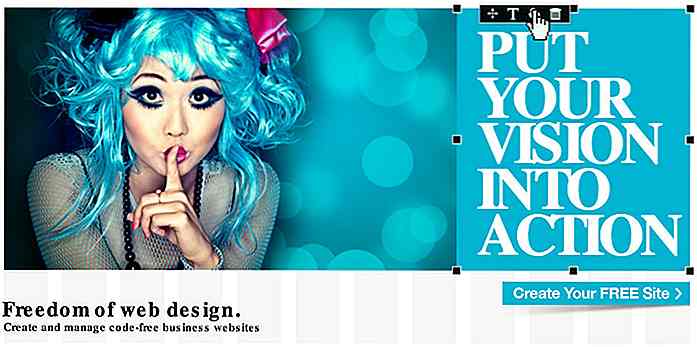
Webdy
Sie möchten Code-freie, pixelgenaue responsive Websites für Ihre Kunden oder für sich selbst erstellen und verwalten? Treten Sie Webydo bei, um mit dem Entwurf im cloudbasierten Studio von Grund auf oder mit einem Vorlagen- oder Preset-Layout zu beginnen. Mit dem Parallax-Scrolling-Animator können Sie den Elementen faszinierende Bewegungspfade hinzufügen, um Ihre Zielgruppe visuell zu faszinieren. Mit Webydo sind Sie Teil einer aktiven Gemeinschaft von 125.000 freiberuflichen Designern, Agenturen und Studios.

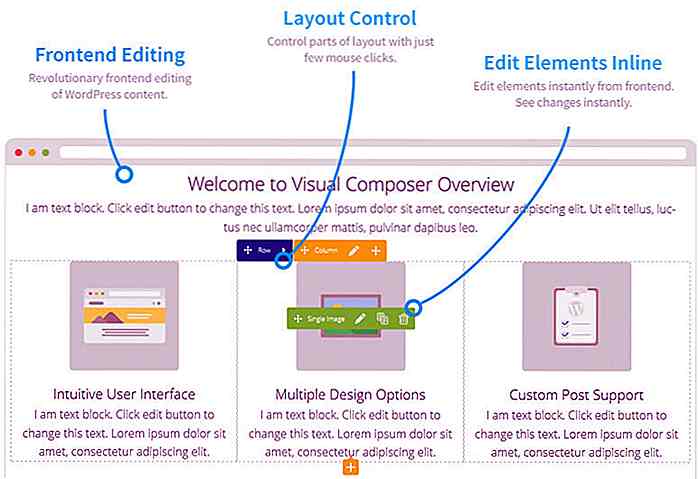
Visueller Komponist
Wenn Sie Visual Composer bei vielen Premium-Designs gefunden haben, liegt es wahrscheinlich daran, dass Visual Composer den WordPress-Editor wirklich revolutionieren kann. Erstellen Sie keine komplizierten Layouts mehr über Shortcodes, sondern ziehen Sie einfach eines der 40 oder mehr Elemente dorthin, wo Sie möchten, dass sie direkt vom Frontend kommen und veröffentlichen Sie Ihre Site.

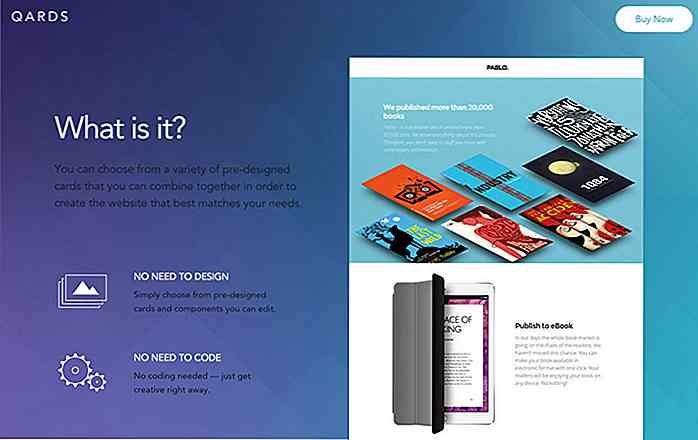
Qards
Ihre Seite ist fertig, aber Ihr Kunde ist nicht glücklich und juckt für ein Redesign. Wenn Sie darüber nachdenken, Ihr aktuelles Thema zu verlassen, halten Sie Ihre Pferde. Schon mal von Fliesen- oder Kartendesign gehört? Designmodo hat ein Seitenaufbau-Plugin, das auf dem Konzept basiert, dass Sie Karten einfach an Ort und Stelle schieben, Ihren Inhalt mit einem einfachen Inline-Editor optimieren und Ihr Design weiter rocken. Das Beste von allem, es funktioniert für Sie, auch wenn Sie kein Fan von Codes sind.

Pikock
Möchten Sie bei der Erstellung Ihrer Websites aus über 100 umschaltbaren Themen auswählen? Als eine Last-Minute-Lösung könnten Sie startfähige Vorlagen sehr attraktiv finden. Verwenden Sie Pikock, und auch hier müssen Sie keine einzelne Codezeile mehr berühren. Sie können sogar eine Website für weniger als 2 US-Dollar erstellen. Es ist nicht schaden, die 30-Tage-Testversion vor der Anmeldung zu versuchen.

Voog
Kennst du dieses Schuldgefühl, wenn du nach großartigen Vorlagen suchst, um deinen kreativen Prozess zu starten? Wir waren alle dort, obwohl nicht jeder es zugeben möchte. Voog, oder früher bekannt als Edicy, hat alle Inspiration, die Sie brauchen. Und Sie können bis zu 28% sparen, wenn Sie die Zahlung im Voraus bezahlen.

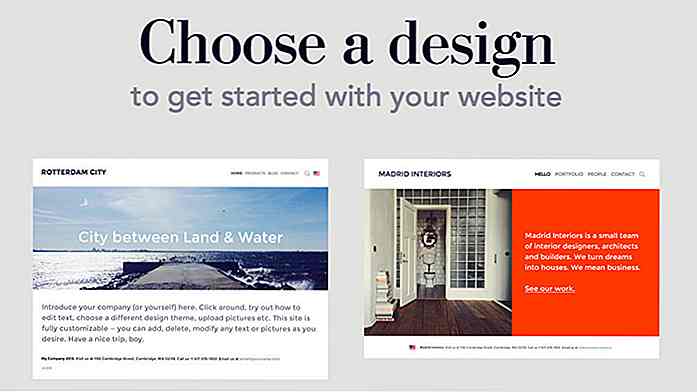
IM-Ersteller
Während wir uns mit atemberaubenden Templates und einer unglaublichen Benutzerfreundlichkeit beschäftigen, ist IM Creator einer unserer beliebtesten Website-Builder. Es hat einen Vorrat an gut aussehenden Vorlagen, die nach Kategorien geordnet sind. Dies bedeutet nicht, dass Sie nicht auf einer leeren Arbeitsfläche arbeiten können, wenn Sie bereits eine klare Vorstellung davon haben, was Sie erreichen möchten. Das browserbasierte Studio ist sehr einfach. Sie können es sogar testen, ohne sich vorher anzumelden.

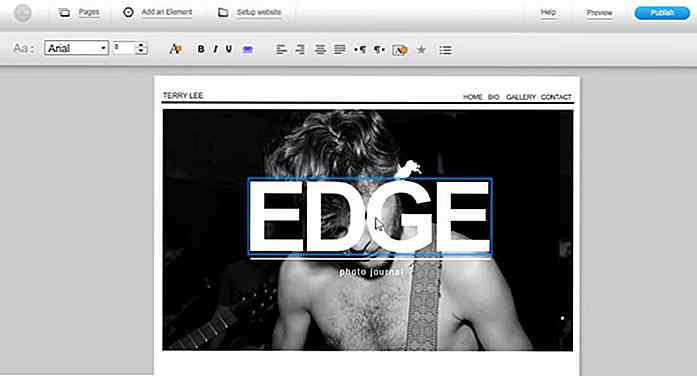
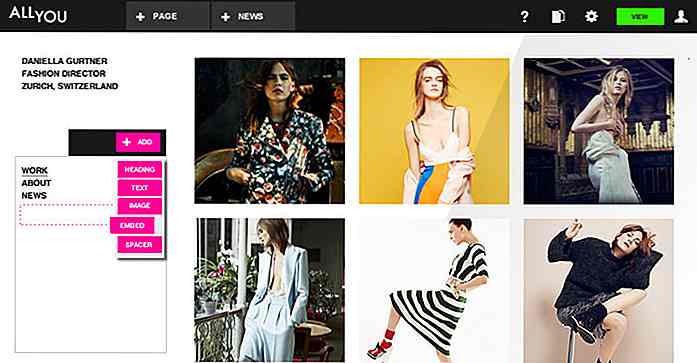
Alles Sie
2015 könnte das Jahr sein, in dem Sie ein erstaunliches Design-Portfolio für sich selbst erstellen. Ich sage nicht, dass Ihre Berufserfahrung nicht schon eindrucksvoll ist, aber dieses Jahr sollten Sie sie mit einem markenorientierten Builder für Kreative präsentieren. Suchen Sie die Plattform All You, die mehr als 1000 optimierte Webfonts für Ihre Bequemlichkeit abrundet. Sie werden in kürzester Zeit eine ansprechende und geräteübergreifende Portfolio-Website erhalten.

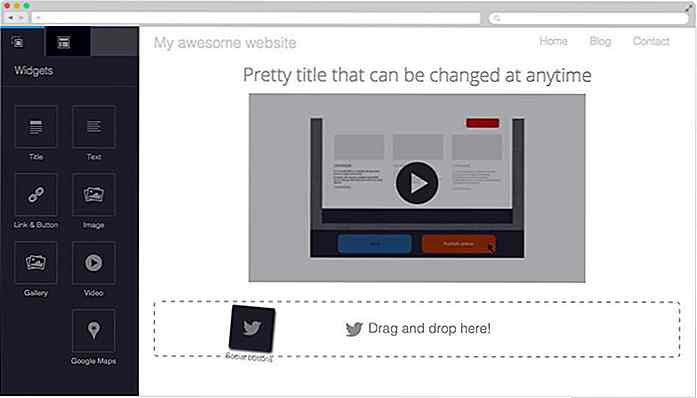
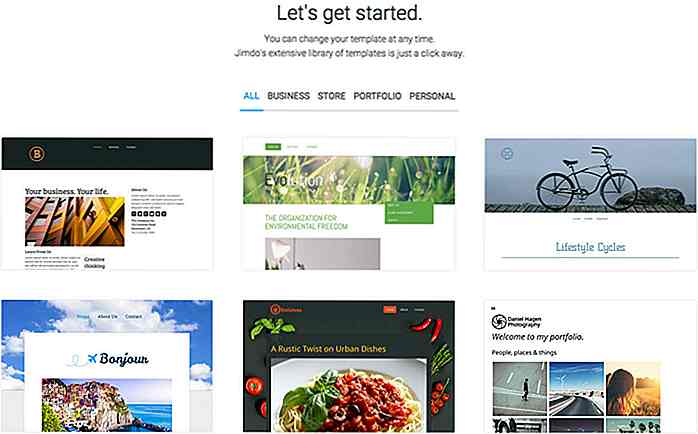
Jimdo
Wenn Sie jemals nach einem sehr ansprechbaren Website-Builder suchen, wird die diesjährige Liste mit Jimdo fortgesetzt. Was uns an Jimdo am besten gefällt, ist die Tatsache, dass Benutzer unterwegs Webseiten bearbeiten können. Denn kostenlose Apps für iOS und Android sind Teil des Pakets. Fügen Sie Fotos, Text, Galerien hinzu und verfolgen Sie sogar Website-Statistiken über die mobilen Apps.

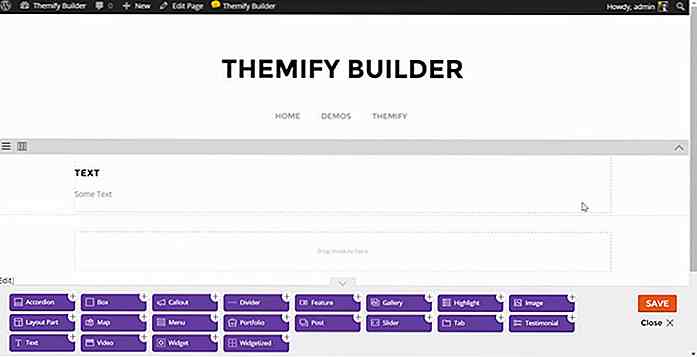
Verbessere den Builder
Lassen Sie uns für einen Moment zurück zum beliebtesten CMS der Welt gehen. Wenn Sie Websites auf WordPress basieren, möchten Sie auf jeden Fall einen komfortablen Seitengenerator verwenden. Ein solcher Builder ist in allen Themify-Themes enthalten und steht auch als eigenständiges Plugin zum Verkauf: Themify Builder. Verwenden Sie es mit Zuversicht, wenn Sie das Modulsystem für das Zusammenfügen eines Webs oder das einfache Ändern einer Seite bevorzugen.

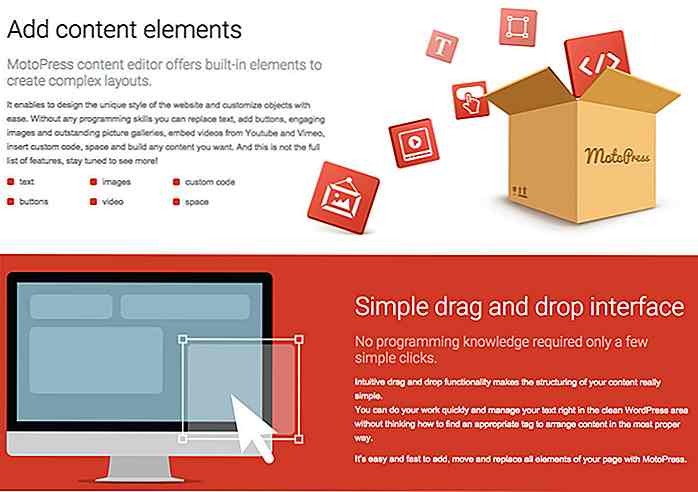
MotoPress-Editor
Auf der Suche nach Live-Vorschau bearbeiten? Es ist keine Überraschung, dass dieses Feature jetzt ein Industriestandard ist. Mit MotoPress erhalten Sie während des Bearbeitungsprozesses eine vollständige Übersicht über Ihre Arbeit, lange bevor die Website von Ihren Endbenutzern aufgerufen wird. Mit diesem Plugin können Sie Ihre Shortcodes frei in den Mix einwerfen. Es ist auch ein Kinderspiel, Videos und parallax scrollende Hintergründe mit MotoPress Editor hinzuzufügen.

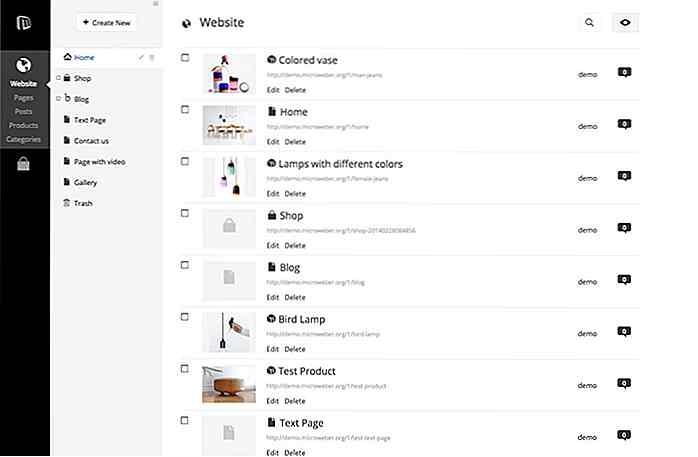
Microweber
Vielleicht möchten Sie Websites mit einem anderen CMS als WordPress erstellen. Während es viele Alternativen gibt, sollten Sie auch in Microweber schauen. Es macht Spaß zu arbeiten und besonders geeignet für E-Commerce-Sites. Außerdem können Sie Microweber verwenden, um im Handumdrehen schöne Blog-Sites einzurichten.

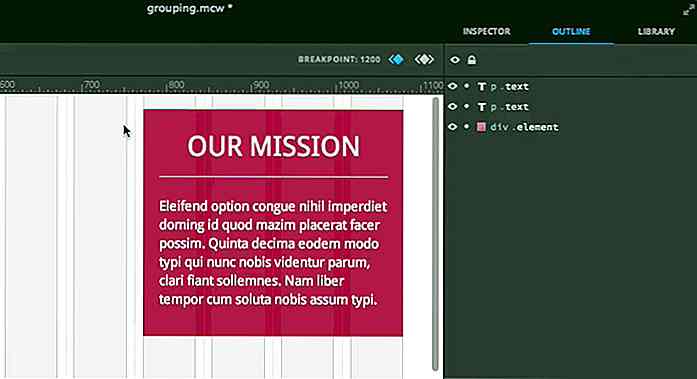
Ara
Die Zukunft gehört Websites, die die gleichen Funktionen wie unser beliebtester Bildbearbeitungsprogramm Photoshop übernehmen. Ara ist auf dieser Prämisse verfügbar. Es liefert immer sauberen Code zur Unterstützung Ihrer Website-Designs. Außerdem können Sie Elemente in Ihrer Bibliothek speichern und sie auf jeder Seite wiederverwenden.

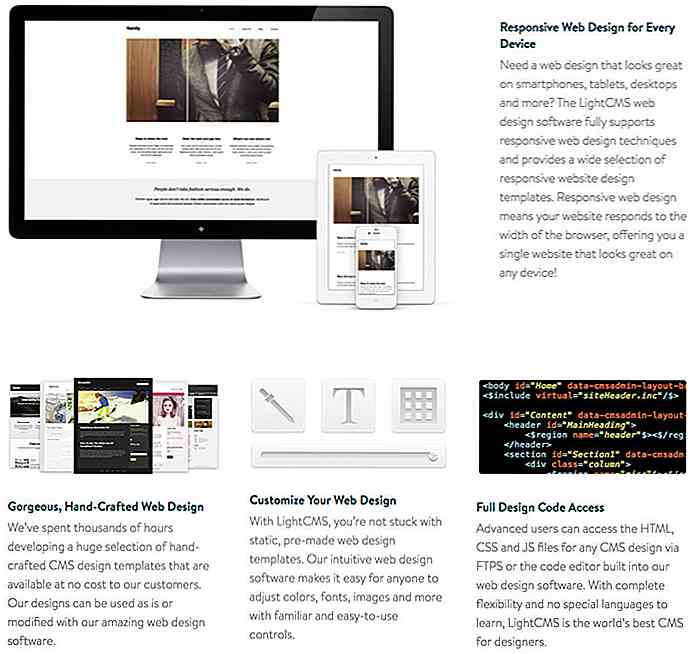
LightCMS
Apropos Alternativen zu WordPress, möchtest du nicht auf das Dashboard verzichten und deinen Webseiteninhalt direkt verwalten? Wenn Ihre Antwort Ja lautet, fahren Sie mit LightCMS fort. Sie würden eine Stimme in der Menge von 275.000 Benutzern sein. Wiederverkäufer erhalten außerdem 80% Rabatt auf den Unlimited Plan.

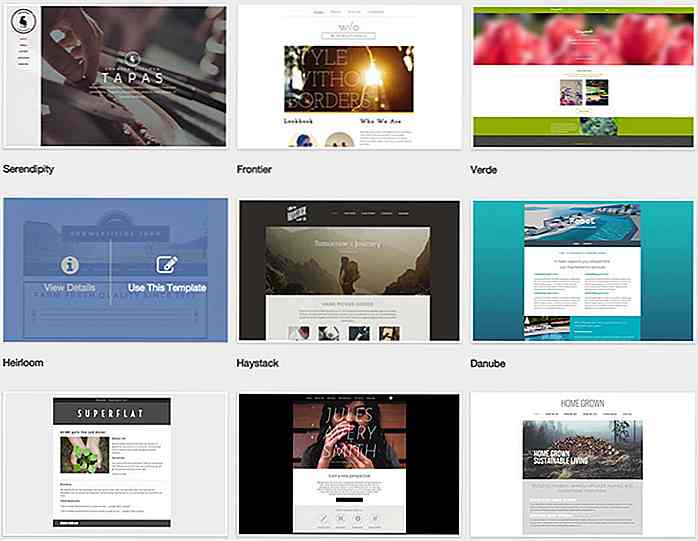
Yola
Heutzutage werden die meisten Anzeigen von Endbenutzern ignoriert. Wir sind alle daran gewöhnt, Anzeigen zu blitzen und sie automatisch zu verwerfen. Der Name für diesen durchdringenden Effekt ist "Bannerblindheit". Im Gegensatz zu anderen Website-Entwicklern hilft Yola Ihnen beim Erstellen von Kundenwebsites, die keine Werbung von Drittanbietern erhalten. Aus Gründen der Benutzerfreundlichkeit ist diese Funktion möglicherweise genau das, wonach Sie suchen.

ZOOM-Generator
Hier ist ein praktischer Layout-Builder für WordPress-Websites. Der ZOOM-Builder ist im Wesentlichen so verdrahtet, dass er mit jedem vorhandenen Thema funktioniert. Sie werden vielleicht auch die Kompatibilität mit nativen WordPress-Widgets sowie themenspezifischen Widgets und Plugins zu schätzen wissen. Erstellen Sie ein Seitenlayout von Grund auf oder wählen Sie aus 10 voreingestellten Optionen.

Anmerkung der Redaktion: Dieser Beitrag wurde von Kate Dagli geschrieben für Hongkiat.com. Kate mag es, Razzien für Web-Dev- und Technologie-Websites zu schreiben. Sie ist derzeit ein Mitarbeiter von the-webdesigner.co .

5 Designer Secrets, um Ihre Karriere richtig zu starten
Freelancing ist eine Reise für jeden von uns und wir lernen und wachsen von den Fehlern und Fehlern, die wir bei der Arbeit machen. Aus Fehlern lernen ist ein entscheidender Schritt auf dem Weg zum Erfolg.Nehmen Sie meine Erfahrung zum Beispiel. Ich arbeite freiberuflich nebenbei und suche nur nach Projekten, wenn ich etwas Geld brauche.

10 Instagram-Tools für Unternehmen
Selfies und Essens-Pornos mögen Instagram dominieren, aber das ist nicht alles, worauf sich die Photo-Sharing-App beschränkt. Einige Unternehmen nutzen die App als Website, um ihre Produkte zu hosten. Andere Unternehmen denken über den Tellerrand hinaus, Instagram als Erweiterung des Marktes zu nutzen und ihre Kunden zu erreichen.In