de.hideout-lastation.com
de.hideout-lastation.com
CSS-Grid-Layout: So verwenden Sie minmax ()
Das CSS-Grid-Layout-Modul bringt reaktionsfähiges Design auf die nächste Ebene, indem es eine neue Art von Flexibilität einführt, die noch nie zuvor gesehen wurde. Jetzt können wir nicht nur mit reinem CSS blitzschnell benutzerdefinierte Raster definieren, sondern das CSS Grid enthält auch viele verborgene Schätze, mit denen wir das Raster weiter optimieren und komplizierte Layouts erstellen können.
Die Funktion minmax() ist eine dieser weniger bekannten Funktionen. Es ermöglicht, die Größe einer Gitterspur als minimale bis maximale Entfernung zu definieren, so dass sich das Gitter auf die bestmögliche Weise an das Ansichtsfenster jedes Benutzers anpassen kann.
Syntax
Die Syntax der Funktion minmax() ist relativ einfach, sie benötigt zwei Argumente : einen minimalen und einen maximalen Wert:
Minmax (min, max)
Der min Wert muss kleiner als der max Wert sein, ansonsten wird max vom Browser ignoriert.
Wir können die Funktion minmax() als Wert für die Eigenschaft grid-template-columns oder grid-template-rows (oder beide) verwenden . In unserem Beispiel verwenden wir erstere, da dies ein viel häufigerer Anwendungsfall ist.
.container {Anzeige: Gitter; Gitter-Template-Spalten: minmax (100px, 200px) 1fr 1fr; Raster-Vorlagen-Zeilen: 100px 100px 100px; Grid-Lücke: 10px; } In der folgenden Codepen-Demo finden Sie den HTML- und CSS-Code, den wir im gesamten Artikel verwenden.
Wir können innerhalb der Funktion minmax() verschiedene Arten von Werten verwenden, alles hängt davon ab, welche Art von benutzerdefiniertem Raster wir erstellen möchten.
Statische Längenwerte
Es gibt zwei grundlegende Möglichkeiten, wie wir die Funktion minmax() mit statischen minmax() können .
Erstens können wir minmax() nur für eine minmax() und die Breite der anderen Spalten als einfache statische Werte definieren (hier Pixel).
Gitter-Template-Spalten: minmax (100px, 200px) 200px 200px;
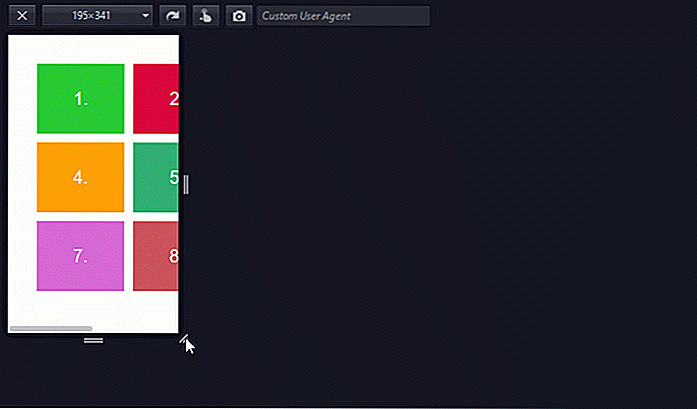
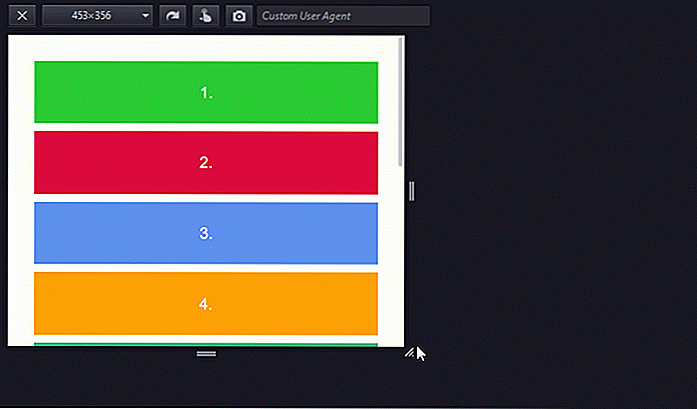
In der folgenden gif-Demo können Sie sehen, dass dieses Layout nicht reaktionsfähig ist, die erste Spalte ist jedoch flexibel . Die zweite und die dritte Spalte behalten ihre feste Breite (200px) bei, während die erste Spalte basierend auf dem verfügbaren Platz von 100px bis 200px reicht.
 Zweitens können wir die Breite von mehr als einer Gitterspalte mit
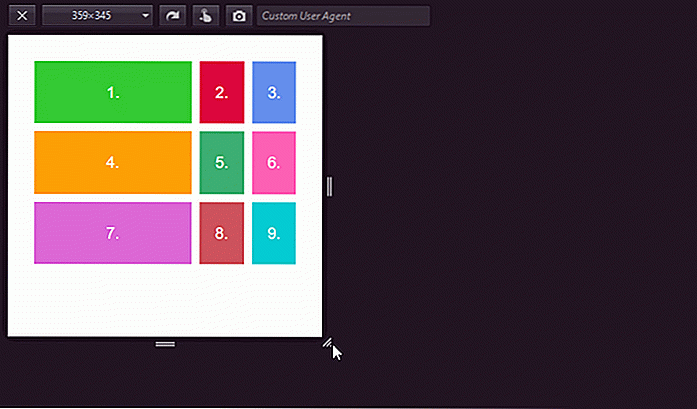
Zweitens können wir die Breite von mehr als einer Gitterspalte mit minmax() . Die Min- und Max-Werte sind beide statisch. Daher reagiert das Raster standardmäßig nicht . Die Spalten selbst sind jedoch flexibel, aber nur zwischen 100px und 200px. Sie wachsen und schrumpfen gleichzeitig, wenn wir die Darstellungsgröße ändern.Raster-Template-Spalten: Minmax (100px, 200px) Minmax (100px, 200px) Minmax (100px, 200px);
 Beachten Sie, dass wir auch die Funktion
Beachten Sie, dass wir auch die Funktion repeat() zusammen mit minmax() . So kann das vorherige Code-Snippet auch wie folgt geschrieben werden:Gitter-Template-Spalten: wiederhole (3, minmax (100px, 200px));
Dynamische Längenwerte
Neben statischen Werten akzeptiert die minmax() -Funktion auch prozentuelle Einheiten und die neue Fraktion (fr) -Einheit als Argumente. Indem wir sie verwenden, können wir benutzerdefinierte Raster erhalten, die sowohl reagieren als auch ihre Abmessungen entsprechend dem verfügbaren Platz ändern .
Der folgende Code führt zu einem Raster, in dem die Breite der ersten Spalte zwischen 50% und 80% liegt, während der zweite und der dritte den verbleibenden Speicherplatz gleichmäßig teilen .
Raster-Vorlage-Spalten: minmax (50%, 80%) 1fr 1fr;
 Wenn wir dynamische Werte mit der Funktion
Wenn wir dynamische Werte mit der Funktion minmax() verwenden, ist es wichtig, eine Regel zu minmax() , die sinnvoll ist . Lassen Sie mich Ihnen ein Beispiel zeigen, wo das Gitter auseinander fällt :Raster-Vorlage-Spalten: minmax (1fr, 2fr) 1fr 1fr;
Diese Regel macht keinen Sinn, da der Browser nicht entscheiden kann, welchen Wert er der Funktion minmax() zuweisen soll. Der minimale Wert würde zu einer 1fr 1fr 1fr Spaltenbreite führen, während das Maximum zu 2fr 1fr 1fr . Aber beide sind sogar auf einem sehr kleinen Bildschirm möglich. Es gibt nichts, mit dem sich der Browser identifizieren kann .
Hier ist das Ergebnis:
 Kombinieren Sie statische und dynamische Werte
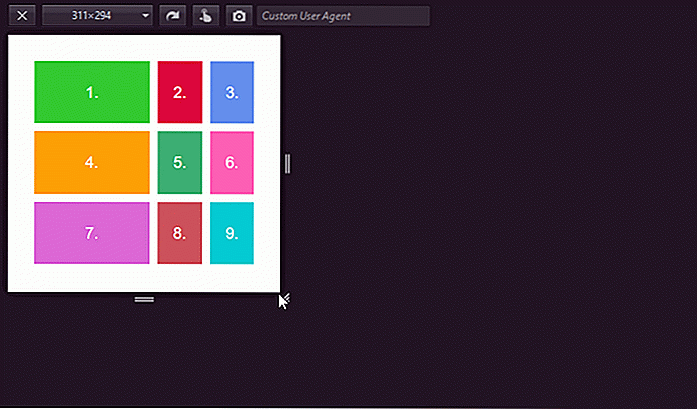
Kombinieren Sie statische und dynamische Werte Es ist auch möglich , statische und dynamische Werte zu kombinieren . Zum Beispiel habe ich in der obigen Codepen-Demo den minmax(100px, 200px) 1fr 1fr; Regel, die zu einem Raster führt, in dem die erste Spalte zwischen 100px und 200px liegt und der verbleibende Platz gleichmäßig zwischen den anderen beiden geteilt wird .
Gitter-Template-Spalten: minmax (100px, 200px) 1fr 1fr;
Es ist interessant zu beobachten, dass, wenn das Ansichtsfenster vergrößert wird, zuerst die erste Spalte von 100px auf 200px wächst. Die anderen beiden, die von der fr-Einheit regiert werden, beginnen erst zu wachsen , nachdem die erste ihre maximale Breite erreicht hat . Dies ist logisch, da das Ziel der Fraktionseinheit darin besteht, den verfügbaren (verbleibenden) Raum aufzuteilen.
 Die Keywords
Die Keywords min-content, max-content und auto Es gibt eine dritte Art von Wert, den wir der Funktion minmax() zuweisen können. Die Schlüsselwörter min-content, max-content und auto verknüpfen die Dimensionen einer Rasterspur mit dem darin enthaltenen Inhalt .
max-content
Das Schlüsselwort max-content weist den Browser an, dass die Rasterspalte so breit wie das breiteste Element sein muss, das sie enthält .
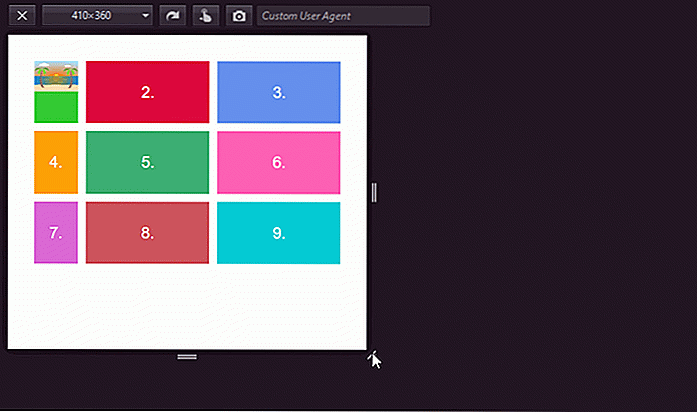
In der folgenden Demo habe ich ein 400 Pixel breites Bild innerhalb der ersten Rasterspur platziert und die folgende CSS-Regel verwendet (Sie finden eine Codepen-Demo mit dem vollständig modifizierten Code am Ende des Artikels) :
.container {grid-template-columns: max-Inhalt 1fr 1fr; / ** * Gleiches mit der Minmax () -Notation: * Raster-Template-Spalten: Minmax (Max-Inhalt, Max-Inhalt) 1fr 1fr; * /} Ich habe die minmax() -Notation noch nicht verwendet, aber im Code-Kommentar oben sehen Sie, wie derselbe Code damit aussehen würde (obwohl er hier überflüssig ist).
 Wie Sie sehen können, ist die erste Gitterspalte so breit wie ihr breitestes Element (hier das Bild). Auf diese Weise können Benutzer das Bild immer in voller Größe sehen . Unter einer bestimmten Ansichtsfenstergröße reagiert dieses Layout jedoch nicht .
Wie Sie sehen können, ist die erste Gitterspalte so breit wie ihr breitestes Element (hier das Bild). Auf diese Weise können Benutzer das Bild immer in voller Größe sehen . Unter einer bestimmten Ansichtsfenstergröße reagiert dieses Layout jedoch nicht . min-content
Das Schlüsselwort min-content weist den Browser an, dass die Rasterspalte so breit wie das schmalste Element sein muss, das nicht zu einem Überlauf führt .
Mal sehen, wie die vorherige Demo mit dem Bild aussieht, wenn wir den Wert der ersten Spalte auf min-content ändern:
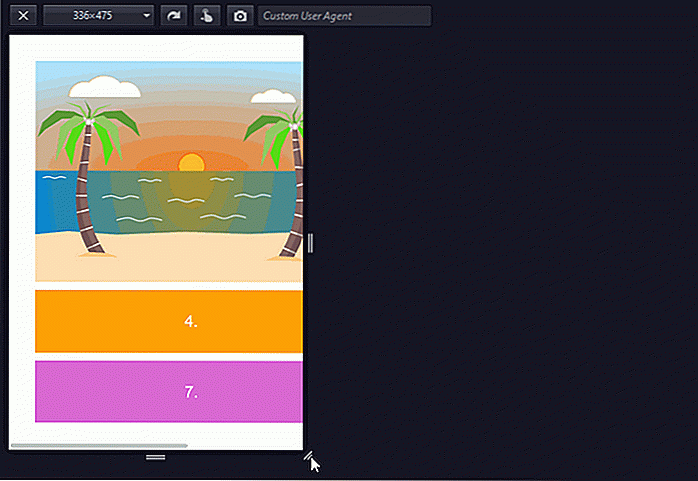
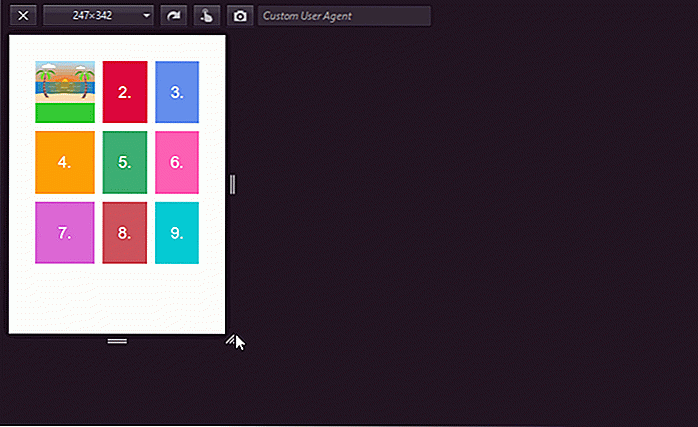
.container {grid-template-columns: min-content 1fr 1fr; / ** * Gleiches mit der Minmax () -Notation: * Raster-Template-Spalten: Minmax (Min-Inhalt, Min-Inhalt) 1fr 1fr; * /} Ich habe den grünen Hintergrund unter dem Bild gelassen, damit Sie die volle Größe der ersten Gitterzelle sehen können.
 Wie Sie sehen können, behält die erste Spalte die kleinste Breite bei, die ohne Überlauf erreicht werden kann . In diesem Beispiel wird dies durch die minimale Breite der 4. und 7. Gitterzelle definiert, die von den Eigenschaften padding und
Wie Sie sehen können, behält die erste Spalte die kleinste Breite bei, die ohne Überlauf erreicht werden kann . In diesem Beispiel wird dies durch die minimale Breite der 4. und 7. Gitterzelle definiert, die von den Eigenschaften padding und font-size herrührt, da das Bild in der ersten Zelle ohne Überlauf auf Null geschrumpft werden könnte .Wenn die Rasterzelle eine Textzeichenfolge enthält, entspricht min-content der Breite des längsten Wortes, da dies das kleinste Element ist, das ohne einen Überlauf nicht weiter verkleinert werden kann. Hier ist ein großartiger Artikel von BitsOfCode, in dem Sie sehen können, wie sich min-content und max-content verhalten, wenn die Gitterzelle eine Textzeichenfolge enthält.
min-content und max-content zusammen verwenden
Wenn wir min-content und max-content zusammen innerhalb der minmax() -Funktion verwenden, erhalten wir eine minmax(), die:
- ist ansprechend
- hat keinen Überlauf
- wird nicht breiter als sein breitestes Element
.container {grid-template-columns: minmax (min-Gehalt, max-Inhalt) 1fr 1fr; }  Wir können auch die Schlüsselwörter
Wir können auch die Schlüsselwörter min-content und max-content zusammen mit anderen minmax() innerhalb der Funktion minmax() verwenden, bis die Regel sinnvoll ist. Zum Beispiel minmax(25%, max-content) oder minmax(min-content, 300px) beide gültige Regeln. auto
Schließlich können wir auch das Schlüsselwort auto als Argument der Funktion minmax() verwenden.
Wenn auto als Maximum verwendet wird, ist sein Wert identisch mit max-content .
Wenn es als Minimum verwendet wird, wird sein Wert durch die Regel min-width/min-height, was bedeutet, dass auto manchmal identisch mit min-content, aber nicht immer .
In unserem vorherigen Beispiel ist min-content gleich auto, da die minimale Breite der ersten Rasterspalte immer kleiner ist als ihre minimale Höhe. Also die dazugehörige CSS-Regel:
.container {grid-template-columns: minmax (min-Gehalt, max-Inhalt) 1fr 1fr; } könnte auch so geschrieben werden:
.container {grid-template-spalten: minmax (auto, auto) 1fr 1fr; } Das Schlüsselwort auto kann auch zusammen mit anderen statischen und dynamischen Einheiten (Pixel, Einheit, Prozent usw.) innerhalb der Funktion minmax() werden, zum Beispiel wäre minmax(auto, 300px) eine gültige Regel.
Sie können testen, wie die Schlüsselwörter min-content, max-content und auto mit der Funktion minmax() in der folgenden Codepen-Demo funktionieren:

Samantha Lee spielt mit ihrem Essen mit köstlich atemberaubenden Ergebnissen
Es gibt viele kreative Leute, die mit unkonventionellen Medien arbeiten. Für Samantha Lee erwies sich ihr Medium der Wahl als Essen.Samantha Lee, die aus Malaysia stammt, bezeichnet sich selbst als "Esskünstlerin" und ist von der Populärkultur und den Dingen um sie herum inspiriert . Sie macht seit 2008 ihre kulinarischen Meisterwerke, aber begann Aufmerksamkeit zu gewinnen, als sie begann, sie auf Instagram 2011 zu teilen.Ih

5 Funktionen in Windows 10 Insider neueste Build, die Sie kennen sollten
Das Herbst-Schöpfer-Update für Windows 10 ist gerade viel interessanter geworden, da der neueste Build von Windows 10 Insider eine Reihe von Funktionen eingeführt hat, die verfügbar gemacht werden, wenn das Haupt-Update startet.Da die Liste der Features extrem lang ist, konzentrieren wir uns auf einige der Hauptfunktionen, die mit Windows 10 Insider Build 16215 eingeführt wurden . Ein