de.hideout-lastation.com
de.hideout-lastation.com
Zwei neue Möglichkeiten zum Herunterladen von Websites für die Offline-Anzeige in Chrome für Android
Bereits im Dezember 2016 hat Google die Möglichkeit zum Herunterladen von Webseiten für die Offline-Anzeige von Chrome für Android über das Chrome 55-Update ausgerollt. Jetzt erweitert Google diese Funktion, da es Chrome für Android-Nutzer zwei neue Möglichkeiten bietet , Webseiten für die spätere Anzeige zu speichern .
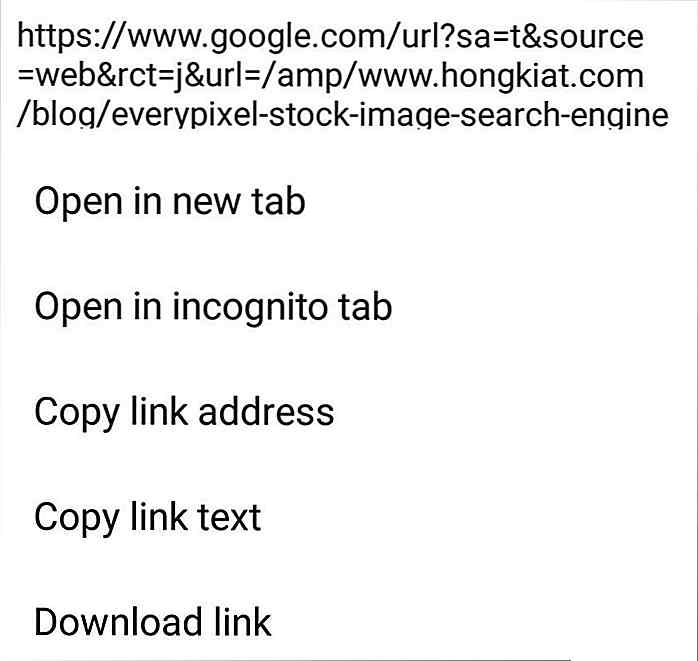
Methode 1 - Durch langes Drücken auf den Link
Sobald Ihr Chrome-Browser aktualisiert wurde, muss der Benutzer lange auf einen Link klicken, wodurch ein Dialogfeld angezeigt wird. In diesem Dialogfeld wird dem Benutzer eine Option zum Herunterladen des Links angezeigt . Sobald der Download abgeschlossen ist, kann der Benutzer auf die Webseite zugreifen, auch wenn keine Internetverbindung besteht .
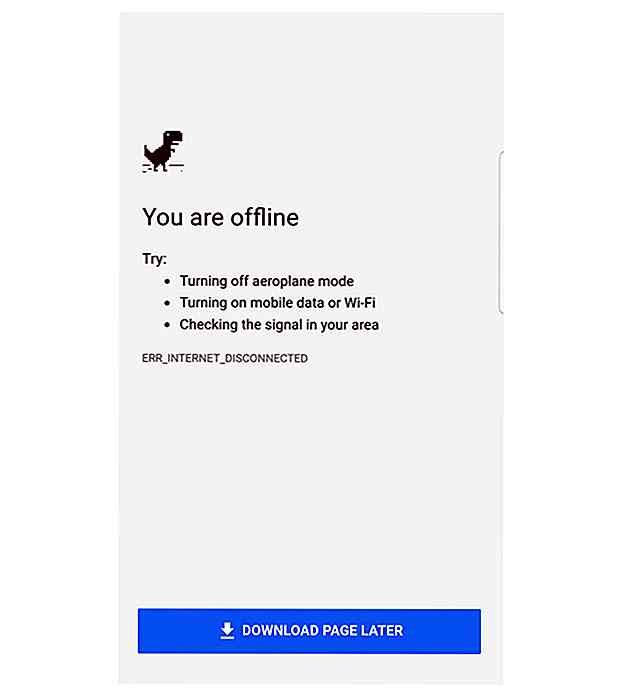
 Methode 2 - Über die Schaltfläche "Spätere Seite herunterladen"
Methode 2 - Über die Schaltfläche "Spätere Seite herunterladen" Wenn die erste Methode auf einer aktiven Internetverbindung beruht, funktioniert die zweite Methode eher wie der Offline-Modus, der mit der Google-eigenen Android-App geliefert wird . Sollten Sie auf die Offline-Dinosaurier-Seite von Chrome weitergeleitet werden, sehen Sie am unteren Bildschirmrand eine neue Schaltfläche "Spätere Seite herunterladen" .
Wenn Sie auf diese Schaltfläche tippen, lädt Chrome die Seite automatisch herunter, sobald eine Internetverbindung hergestellt wurde.
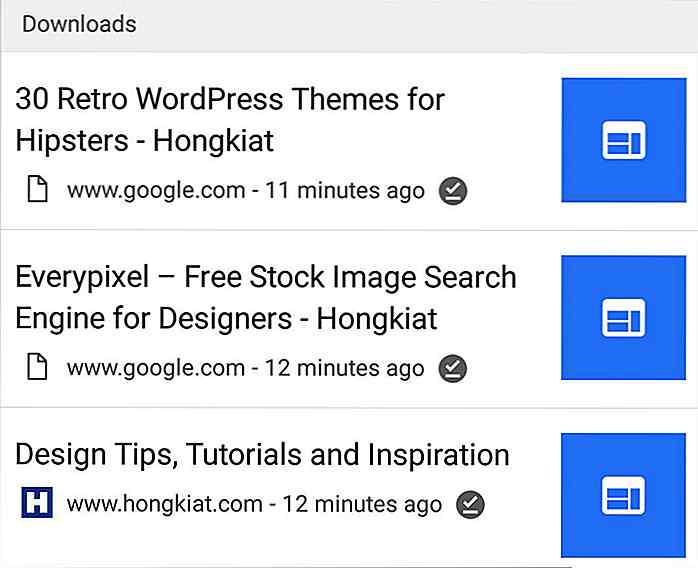
 Zusätzlich zu den neuen Methoden zum Speichern von Webseiten für die Offline-Anzeige hat Google Ihnen auch das Tracking von Seiten erleichtert , die Sie für die Offline-Anzeige heruntergeladen haben .
Zusätzlich zu den neuen Methoden zum Speichern von Webseiten für die Offline-Anzeige hat Google Ihnen auch das Tracking von Seiten erleichtert , die Sie für die Offline-Anzeige heruntergeladen haben .Nach dem Öffnen eines neuen Tabs im Browser können Sie jetzt nach unten scrollen und eine Liste der letzten Downloads anzeigen, ohne dass Sie die Registerkarte Downloads öffnen müssen. Webseiten, die für die Offline-Anzeige heruntergeladen werden, werden ebenfalls mit einem speziellen Häkchen versehen.


30 Super SVG Animation für Ihre Inspiration
Designer erstellten Animationen in HTML-Elementen mit CSS. Aufgrund der Einschränkungen von HTML-Elementen beim Erstellen von Mustern, Formen und anderen, wenden sie sich natürlich an SVG, das interessantere Funktionen bietet.Mit SVG arbeiten wir gut mit der Unterstützung von SVG-Animationen, und wir haben mehr Möglichkeiten, neue Animationen zu erstellen. Si

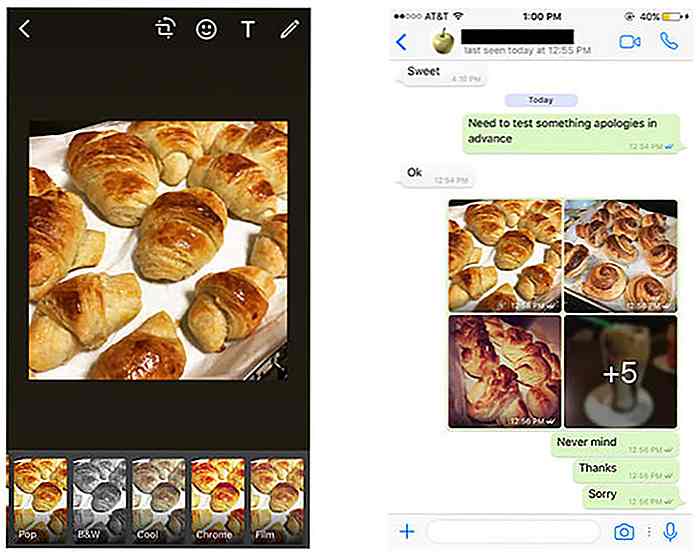
WhatsApp startet 3 neue Funktionen - Alben, Filter und Antworten Shortcuts
Wenn Sie ein iOS-WhatsApp-Benutzer sind, sollten Sie die App nach einem neuen Update durchsuchen, da die Chat-Anwendung drei neue Funktionen erhalten hat und zwei davon um Fotos herum gruppiert sind . Neue Filter Die erste neue Funktion, die zu WhatsApp kommen wird, sind "Filter" - etwas, das bis jetzt in der App überraschend fehlte.