de.hideout-lastation.com
de.hideout-lastation.com
So verwalten und verwenden Sie Code-Snippets in WordPress
In früheren Posts haben wir eine WordPress-Anpassung vorgenommen, bei der Code in functions.php . Diese Ergänzungen verbessern die Funktionalität unseres Themas.
Nehmen Sie zum Beispiel unser WordPress Login Page Tutorial. Wir können Benutzer von der Standard-WordPress-Login-Seite, wp-login.php, auf unsere neue angepasste Login-Seite umleiten und sie auch nach dem Abmelden auf eine andere Seite umleiten.
Nach einiger Zeit könnte sich jedoch die Liste der Codes, die wir in der functions.php hinzugefügt haben, aufstauen und sehr unordentlich werden. Wenn dieses Problem auftritt, haben wir hier einige Tipps, die Ihnen dabei helfen sollen.
Erstellen mehrerer Dateien
Das erste, was wir tun können, um unsere Codes zu verwalten, besteht darin, eine Reihe von Codes in verschiedene Dateien zu trennen. Sagen wir, wir haben ein paar neue Funktionen, die die Anmeldeseite verändern. Wir könnten diese Codes in einer neuen Datei speichern, anstatt sie direkt in die functions.php einzufügen.
Erstellen Sie eine neue Datei, custom-login.php (als Beispiel), und custom-login.php alle Codes ein. Dann, in function.php, siehe diese Datei mit require oder require_once, so.
require_once get_template_directory (). '/inc/custom-login.php';
Und das ist es. Beachten Sie, dass diese Methode erfordert, dass Sie vorsichtig sind, wenn Sie die Codes trennen, sonst könnten Sie die Site beschädigen . Sie sollten auch die Namen der Dateien sehr klar benennen, damit Personen, die an Ihrem Thema arbeiten - insbesondere wenn Sie in einem Team arbeiten - die Beziehung zwischen den einzelnen Dateien schnell herausfinden können.
Wenn Sie jedoch mit PHP nicht vertraut sind oder Angst haben, die Website zu ruinieren, wenn Sie die Dateien ändern, versuchen Sie stattdessen den nächsten Tipp.
Code-Snippet-Plugin
Code Snippets ist ein Plugin erstellt von Shea Bunge. Es bietet eine native WordPress-GUI, um Ihre Code-Snippets hinzuzufügen und auf Ihrer Website auszuführen. Mit anderen Worten, anstatt den Code in functions.php hinzuzufügen, können Sie es über die WordPress-Back-End-Verwaltung tun.
Sobald es installiert und aktiviert ist, finden Sie unter den Plugins ein neues Menü.

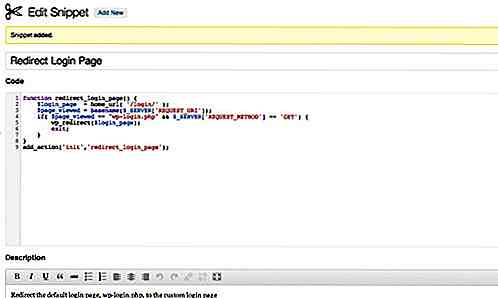
Sie können ein neues Code-Snippet erstellen, genau wie Sie einen neuen Post und eine neue Seite erstellen würden.

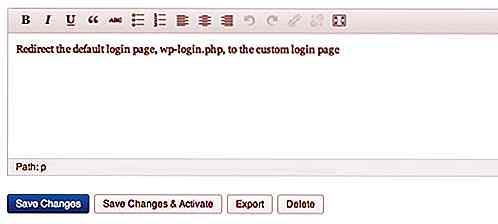
Klicken Sie auf die Schaltfläche Aktivieren, um den Code auf Ihrer Website zu verwenden. Wir speichern also nicht nur die Codes, sondern können sie aktivieren, um innerhalb der Site zu funktionieren.
Sie können auch auf die Schaltfläche Exportieren klicken, um den Code in eine PHP-Datei herunterzuladen.

Einer der Vorteile von Code Snippets ist, dass anstatt alle Codes in der functions.php des Themas erneut einzugeben, die Funktionalität der Codes auch dann noch ausgeführt werden kann, wenn wir das Thema geändert haben.
Letzter Gedanke
In Ordnung, das sind die zwei Tipps, die wir haben. Es liegt jetzt an Ihnen, zu entscheiden, welches am besten zu Ihren Anforderungen passt. Wir hoffen, dass Sie diese Tipps nützlich finden. Wenn Sie andere Methoden kennen, lassen Sie es uns in den Kommentaren wissen.

Ein Leitfaden für Video-und Audio-Konvertierung mit FFmpeg
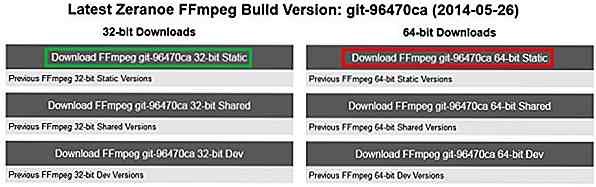
FFmpeg ist ein sehr leistungsfähiges und großartiges Befehlszeilenprogramm, mit dem verschiedene Konvertierungsoperationen für Audio- und Videodateien durchgeführt werden können . Das Gute an diesem Tool ist, dass es absolut kostenlos zu benutzen ist. Es ist für Windows-, Linux- und Mac-Betriebssysteme verfügbar.Nicht

20 WordPress-Plugins für Ihre Fotografie-Website (2018)
Eine Fotografie-Website, ein Blog und ein Portfolio sind aufgrund der großen Menge an visuellen Inhalten, die sie repräsentieren, eines der kompliziertesten Web-Medien. WordPress ist jedoch dafür bekannt, das effektivste CMS für Fotografen zu sein, und dafür gibt es einen guten Grund. Es gibt so viele bildbasierte Plugins und Funktionen in WordPress, die das Hochladen und Verwalten von Fotoinhalten so einfach machen.In d