de.hideout-lastation.com
de.hideout-lastation.com
Dieser Cheatsheet listet alle Tags auf, die du einsetzen kannst Element
Jede Webseite hat eine Kopfzeile und es gibt eine Menge, die dort hineingeht. WordPress-Benutzer verlassen sich oft auf SEO-Plugins, um die komplexen Meta-Tags zu handhaben .
Wenn Sie jedoch ein Thema von Grund auf neu programmieren, möchten Sie vielleicht Ihren Dokumentheader ein wenig erweitern . Es gibt buchstäblich Hunderte von Tags, die Sie verwenden können, jede mit ihren eigenen subtilen Zweck und Get Head Info ist der einzige Cheatsheet, den Sie zu diesem Thema benötigen.
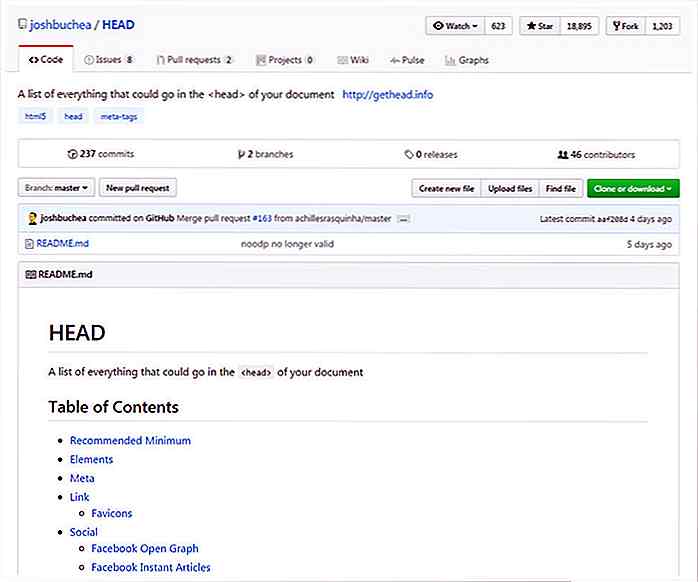
Es listet jedes Tag auf, das anhand eines Inhaltsverzeichnisses organisiert wird, das auf den am häufigsten von Webentwicklern verwendeten Lösungen basiert. Sie können diese Liste auch auf GitHub finden, wo sie als einfaches Repo gestartet wurde.
 Die Hauptseite ist eine separate Einheit, die vom Schöpfer Josh Buchea verwaltet wird. Das GitHub-Repository ist jedoch offen für Pull-Anforderungen, sodass andere Entwickler Tags hinzufügen oder Änderungen empfehlen können.
Die Hauptseite ist eine separate Einheit, die vom Schöpfer Josh Buchea verwaltet wird. Das GitHub-Repository ist jedoch offen für Pull-Anforderungen, sodass andere Entwickler Tags hinzufügen oder Änderungen empfehlen können.Sie können tatsächlich eine Liste der Mitwirkenden auf dem offiziellen GitHub Repo sehen. Dieses Repo ist so groß geworden, dass es in eine Handvoll Sprachen wie Japanisch, Chinesisch und brasilianisches Portugiesisch übersetzt wurde.
Hier ein kurzer Überblick über den Inhalt:
- Minimal erforderliche Header-Tags
- Seitenelemente (Stylesheets, Skripte)
- Meta-Tags
- Link-Tags
- Soziale Tags (Open Graph)
- Spezielle Browser-Tags für die Unterstützung mobiler Apps
- Extra / Verschiedenes
Dieses Ding ist riesig mit buchstäblich hunderten von Tags zu durchlaufen. Jeder hat einen HTML-Kommentar über dem Tag, so dass Sie genau wissen, was es tut und warum Sie es verwenden.
Wenn Sie ein Anfänger sind, der anfängt, Webseiten zu programmieren, dann wird diese Ressource für den Prozess von unschätzbarem Wert sein. Werfen Sie einen Blick auf die Haupt-Website und halten Sie sie für zukünftige Referenz markiert.


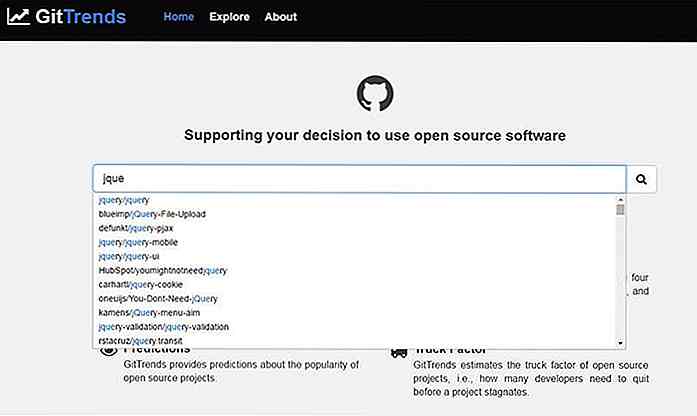
Erkunden Sie Open Source-Projekte mit GitTrends
Dutzende neue Open-Source-Projekte werden täglich bei GitHub veröffentlicht . Im Laufe der Jahre hat dies eine riesige Bibliothek von Projekten geschaffen und es kann schwierig sein , alles zu durchforsten .Aber die neue kostenlose Web-App GitTrends macht die Suche nach Projekten einfach und macht Spaß!Si

Erstellen Sie mit dieser kostenlosen Web-App reine CSS-Dreiecke
Es gibt einen großen Anstoß, das Internet zu einem CSS-freundlichen Ort zu machen . Seit Jahren waren Bilder immer die Lösung für Browser-Hacks von der Wiederholung von Hintergründen bis hin zur Schiebetürtechnik. Aber jetzt ist es einfacher als je zuvor, mit CSS3 Muster, Symbole und Spezialeffekte zu erstellen .Mit d