 de.hideout-lastation.com
de.hideout-lastation.com
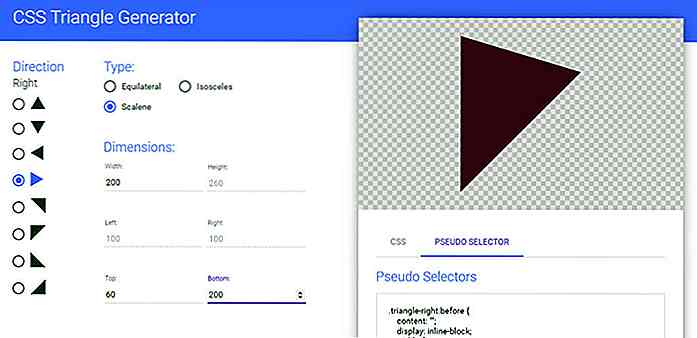
Erstellen Sie mit dieser kostenlosen Web-App reine CSS-Dreiecke
Es gibt einen großen Anstoß, das Internet zu einem CSS-freundlichen Ort zu machen . Seit Jahren waren Bilder immer die Lösung für Browser-Hacks von der Wiederholung von Hintergründen bis hin zur Schiebetürtechnik. Aber jetzt ist es einfacher als je zuvor, mit CSS3 Muster, Symbole und Spezialeffekte zu erstellen .
Mit diesem Dreiecksgenerator können Sie die Größe und Form eines beliebigen Dreiecks entwerfen. Es spuckt automatisch eine CSS-Klasse aus, die Sie auf jedes Element anwenden können.
 In den Optionsfeldern können Sie die Farbe und Richtung des Dreiecks ändern (oben / unten und seitlich). Sie können auch die Breite / Höhe des Dreiecks ändern und sogar mit der Schräge nach links / rechts verfahren, wenn Sie ein ungleichmäßiges Dreieck erstellen.
In den Optionsfeldern können Sie die Farbe und Richtung des Dreiecks ändern (oben / unten und seitlich). Sie können auch die Breite / Höhe des Dreiecks ändern und sogar mit der Schräge nach links / rechts verfahren, wenn Sie ein ungleichmäßiges Dreieck erstellen.Dies ist bei weitem eine der coolsten Web-Apps, die ich je gesehen habe. Es ist auf Designyourcode gehostet, einer Seite voller toller Blog-Artikel und kostenloser Web-Dev-Tools.
Und für alle Liebhaber von Abwärtskompatibilität haben Sie die Möglichkeit, das Microsoft.Chroma- Feature in CSS zu integrieren, das Unterstützung für IE6-Benutzer hinzufügt . Weniger als ein Prozent der Welt nutzt sogar IE6, aber es ist immer noch eine gute Option.
 Um Ihrer Site ein reines CSS-Dreieck hinzuzufügen, kopieren Sie einfach die CSS-Klasse mit den Regeln in Ihr Stylesheet. Dann geben Sie diese Klasse an alle
Um Ihrer Site ein reines CSS-Dreieck hinzuzufügen, kopieren Sie einfach die CSS-Klasse mit den Regeln in Ihr Stylesheet. Dann geben Sie diese Klasse an alle Um beispielsweise ein nach oben zeigendes Dreieck zu erstellen, kopieren Sie den Code und fügen ein Element wie dieses hinzu:
Das könnte auch ein Block-Level-Element sein, oder es könnte absolut innerhalb eines anderen Elements positioniert sein .
Die Möglichkeiten sind endlos und dieses Tool kann eine bessere Alternative als der CSS-Border-Hack bieten . Um zu beginnen, besuchen Sie einfach die Dreieck-Web-App und ändern Sie die Werte nach Ihren Wünschen.

10 coole Dinge HTML-Tags können tun
Gegenwärtig gibt es insgesamt 142 HTML-Elemente, die vom W3C standardisiert wurden, mit Ausnahme der in der Anfangsphase der Standardisierung und derjenigen, die veraltet waren. Das heißt, es ist möglich, einige von ihnen zu vergessen oder zu vergessen, die bei Bedarf nützlich sein können.Zuvor haben wir einige der besten CSS-Tricks zusammengefasst, die Sie vielleicht übersehen haben. Dies

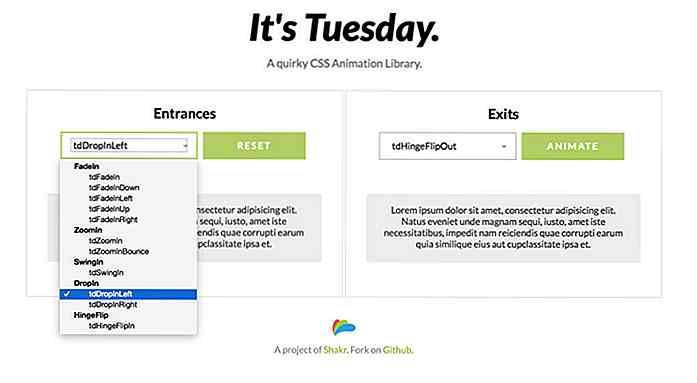
Tuesday.css ist The Hottest Animation Library Right Now
Sie sollten Animate.css bereits als primäre Animationsbibliothek unter Webdesignern kennen.Aber da ist ein neues Kind namens " Tuesday", und es wird eine Webanimation mit Gewalt genommen .Diese neue Bibliothek unterscheidet sich in Format und Implementierung nicht wesentlich. Aber der Dienstag kommt mit einer Handvoll neuer CSS-Animationen, die Sie nirgendwo sonst finden können .D



