de.hideout-lastation.com
de.hideout-lastation.com
Skeuomorphic PSD zu Flat Design mit Skeuomorphism.it
So ist Skeuomorphismus out und flaches Design ist in, das ist alte Nachrichten, aber hey, Trends können echte Unbeständig sein und Designer sind der Gnade ausgeliefert, mitzuhalten. Wenn Sie skeuomorphe Designs haben, die Sie flach drehen möchten, ist hier ein Werkzeug, das eine große Hilfe sein wird.
Skeuomorphism.it ist eine kostenlose Photoshop-Erweiterung von Roy Barber, die das Skeuomorphismus-Design mit nur einem Klick in ein flaches Design verwandelt. Wenn Sie etwas Skeuomorphic (Symbol, Hintergrund oder Website-Vorlagen) finden, die Sie flach drehen möchten, ist dies das Plugin zu bekommen.
Installation
Beachten Sie, dass Photoshop CS6 mindestens auf Ihrem Computer installiert sein muss, damit Sie diese Erweiterung verwenden können. Gehen wir nun zur Homepage von Skeuomorphism.it und laden Sie zuerst die Erweiterung herunter.
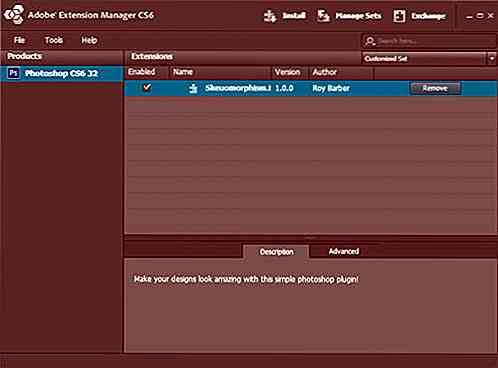
Doppelklicken Sie auf die Datei Skeuomorphism.it.zxp und der Adobe Extension Manager wird geöffnet. Akzeptieren Sie die Lizenzvereinbarung. Bevor der Installationsprozess beginnt, müssen Sie zuerst den Herausgeber der Erweiterung überprüfen. Installieren Sie es und starten Sie Photoshop bei Bedarf neu. Sie können jetzt die Erweiterung verwenden.

Nimmt nur einen Klick
Wir werden dieses Facebook Icon von Christophe Tauziet für das Demo verwenden. Dies ist das ursprüngliche Symbol.

In Ihrem Photoshop sollten Sie rechts ein neues Panel sehen. Wenn es nicht einfach erscheint, gehen Sie zu Fenster> Erweiterungen> Skeuomorphismus .

Klicken Sie auf die Schaltfläche " Arbeiten mit Magic", und alle Schatten, inneren Schatten, Farbverläufe oder Lichter werden entfernt oder reduziert, um das Design flach zu machen. Hör zu.

Einschränkungen
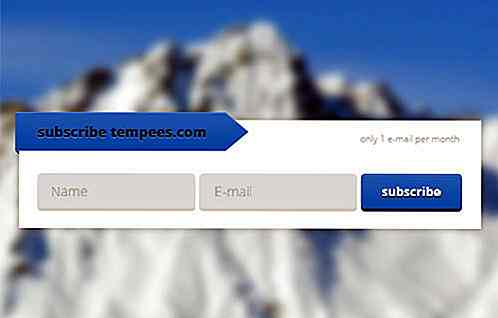
Wenn Sie diese Erweiterung verwenden, wird nicht jedes Skeuomorphismus-Design wie erwartet flach transformiert. Manchmal kann sich die ursprüngliche Farbe oder Form des Designs ändern. In diesem Subscribe-Formular von Tempees werden Sie feststellen, dass der Abonnement-Button blau ist.

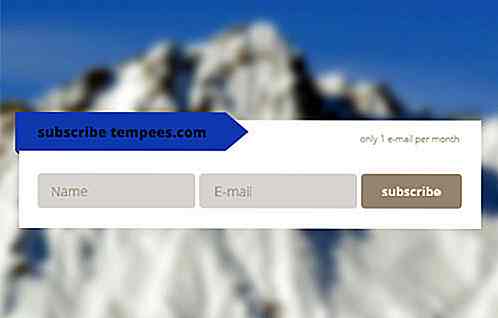
Als ich versuchte, es mit dem Plugin zu deaktivieren, wurde die Schaltfläche zum Abonnieren grau. Wenn dies für Sie nicht funktioniert, drücken Sie Strg + Z, um zum Ausgangszustand zurückzukehren.

Letzter Gedanke
Ich muss nur sagen, dass der Name dieses Plugins ironisch ist, aber es ist eine echte nützliche Zeitersparnis und es macht die Transformation fast sofort. Sie müssen den Entwurfsprozess nicht von Grund auf wiederholen oder durchführen. Alles was es braucht ist ein Klick und Ihre Designs sind flach. Wie cool ist das?

8 wissenschaftlich nachgewiesene Möglichkeiten, Ihr Glück zu erhöhen
Mein früherer Beitrag, das Streben nach Glück (und wie man wirklich glücklich sein kann) bestand darin, das Leben nach den Momenten zu leben, anstatt die meiste Zeit damit zu verbringen, darüber nachzudenken, was wir als nächstes erreichen sollten. Wir können unser Glück in den Griff bekommen, indem wir uns dazu entschließen, Aktivitäten wie körperliche Betätigung und gütige Handlungen zu unternehmen, die uns helfen, Glück zu finden.Die gute Nac

Wie man aus Writer's Block entkommen kann
Wenn Sie dies lesen, bedeutet das, dass Sie wahrscheinlich nach dem Zaubertrick oder dem goldenen Geheimnis suchen, um eine Flucht vor dieser Mauer zu finden, die all Ihre inspirierenden Ideen ausblendet. Davor wird es Ihnen helfen, zu verstehen, worum es bei einem Schriftsteller geht . Dafür muss ich mich einer kurzen Hintergrundgeschichte hingeben.


![Kodierungsstandards für WordPress [Guide]](http://hideout-lastation.com/img/nophoto.jpg)