de.hideout-lastation.com
de.hideout-lastation.com
Durchsuchen Sie jede Code-API an einem Ort mit DevDocs
Die kostenlose DevDocs-Seite bietet ein einziges Dashboard, über das Entwickler jede Sprache durchsuchen können . Von den Grundlagen von HTML5 und CSS3 über komplexe Servertechnologien wie Apache bis hin zu Frontend-Bibliotheken wie Angular - alles an einem Ort .
Es gibt buchstäblich Hunderte von Technologien aufgelistet und Sie können suchen, was Sie wollen. Die meisten sind standardmäßig deaktiviert, um HTTP-Anfragen zu speichern, aber Sie können sie mit einem Klick aktivieren, um vollen Zugriff auf die gesamte Dokumentation zu erhalten.
Diese Website wird ständig mit neuen Funktionen und neuen Frameworks / Entwickler-APIs aktualisiert . Es ist mit Abstand die umfangreichste Liste von Programmierdokumenten im Internet, die alle in einer einfach zu lesenden Oberfläche zusammengefasst sind.
Und, habe ich erwähnt, dass dieses Ding auch mobilen Support und Offline-Modus hat? Sie können alle benötigten Dokumente aktivieren, offline gehen und trotzdem vollen Zugriff auf alles haben .
Ganz zu schweigen davon, dass es ein kostenloses Chrome-Plugin zum Hinzufügen von DevDocs zu Ihrem Browser gibt.
Keine Frage, dieses Projekt ist eines der größten da draußen und es ist wirklich ein großartiges Werkzeug für Entwickler. Sobald Sie Ihrem Dashboard eine API hinzugefügt haben, können Sie Beispiele für Code-Snippets und geeignete Implementierungen für allgemeine Funktionen anzeigen .
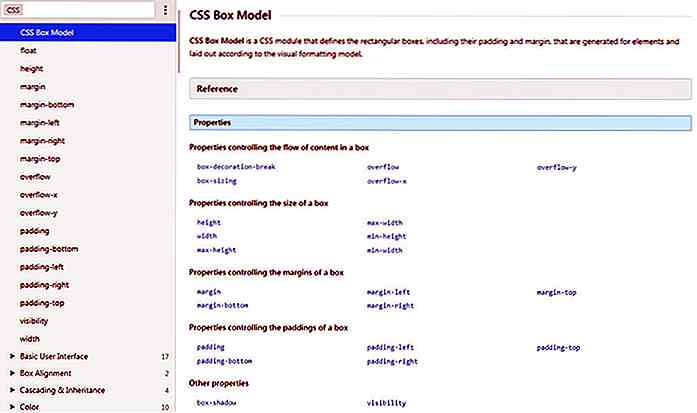
Zum Beispiel deckt die Boxmodellseite alles über das CSS-Box-Modell ab, mit Links zu einzelnen Eigenschaften und Anfänger-Tutorials.
 Wenn Sie zu komplexeren Dingen wie Laravel oder Rails kommen, können Sie nach Funktionen suchen, um eine Liste aller Optionen, möglicher Standardwerte und der Handhabung von Rückgabewerten zu erhalten.
Wenn Sie zu komplexeren Dingen wie Laravel oder Rails kommen, können Sie nach Funktionen suchen, um eine Liste aller Optionen, möglicher Standardwerte und der Handhabung von Rückgabewerten zu erhalten.DevDocs ist nicht nur eine Seite für Front-End-Entwickler. Es ist eine Website für alle Programmierer, die Web-Apps, native mobile Apps, Videospiele, Desktop-Software, buchstäblich alles erstellen.
Werfen Sie einen Blick auf die Homepage und versuchen Sie es. Vielleicht bevorzugen Sie immer noch die native Dokumentation für die Sprache / das Framework, die Sie verwenden, aber es tut nicht weh, alles an einem Ort zu kompilieren .
Und das Projekt ist Open-Source auf GitHub, so dass es viele Beiträge von professionellen Entwicklern auf der ganzen Welt gibt.
Definitiv eine wertvolle Ressource für alle, die viel Zeit mit der Programmierung verbringen und ihren Workflow verbessern möchten . Wenn Sie Vorschläge für neue Sprachen oder Verbesserungen haben, können Sie auch eine Nachricht an den offiziellen Twitter-Account @DevDocs senden.
![20 kreative Wege zur Ankündigung der Schwangerschaft [Fotos]](http://hideout-lastation.com/img/tech-design-tips/565/20-creative-ways-announce-pregnancy.jpg)
20 kreative Wege zur Ankündigung der Schwangerschaft [Fotos]
Mit so vielen witzigen und entzückenden Schwangerschaftsankündigungsfotos, die heutzutage auf Facebook und Pinterest schweben, könnte es eine Herausforderung sein, etwas Neues zu kreieren, wenn es darum geht , die Nachricht zu verbreiten, dass du "ein kleines Brötchen im Ofen" hast .Traditionalisten ziehen es vor, Postkarten per Post zu verschicken, um eine große Nachricht mit Freunden zu teilen, aber dynamische und herausragende Fotos, die eine Geschichte erzählen, sind etwas Einzigartigeres und Persönlicheres. Von k

Sie können jetzt Fotos über die mobile Webseite auf Instagram hochladen
Wenn Sie ein Foto auf Ihrem Instagram-Konto mit Ihrem mobilen Gerät veröffentlichen, muss die Instagram-App nicht mehr auf dem genannten Gerät installiert werden. Wie kannst du fragen? Nun, Instagram können Sie Ihre Fotos jetzt direkt von der mobilen Webseite auf den Dienst hochladen .Die Funktionsweise dieses Features ist ziemlich einfach . Si