de.hideout-lastation.com
de.hideout-lastation.com
Tuesday.css ist The Hottest Animation Library Right Now
Sie sollten Animate.css bereits als primäre Animationsbibliothek unter Webdesignern kennen.
Aber da ist ein neues Kind namens " Tuesday", und es wird eine Webanimation mit Gewalt genommen .
Diese neue Bibliothek unterscheidet sich in Format und Implementierung nicht wesentlich. Aber der Dienstag kommt mit einer Handvoll neuer CSS-Animationen, die Sie nirgendwo sonst finden können .
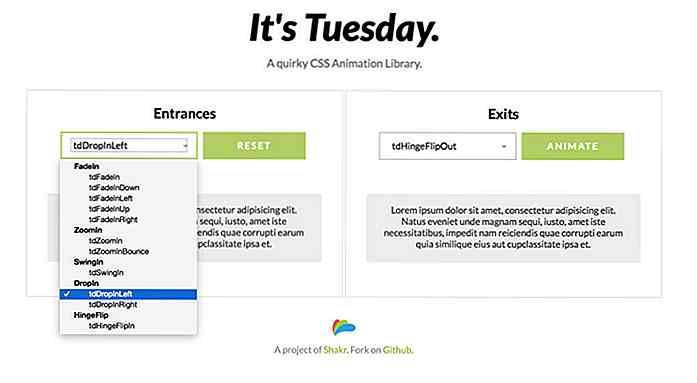
Diese neuen Effekte sind viel subtiler und fügen sich sehr gut in eine Seite ein . Hier ist eine kleine Liste der Effekte, aus denen Sie auswählen können:
- Fade & erweitern
- Fade & schrumpfen
- Stempel & Bounce
- Abgewinkelte Schaukel
- Von links / rechts einfallen
- Squash / Strecken
- Scharnier
Wenn Sie diese Liste auf der Demo-Seite durchgehen, werden Sie feststellen, dass alle Effekte eines gemeinsam haben: Physik .
Sie alle fühlen sich den Grundlagen der Physik sehr realistisch und sie scheinen sich an die Gesetze der Schwerkraft zu halten . Keine dieser Animationen ist übertrieben oder fremdartig. Sie sind subtil, aber auffällig und noch wichtiger, sie sind glaubwürdig .
 Ich denke, dass der Dienstag eine der besten modernen CSS-Animationsbibliotheken ist, da er eine realistische Ansicht der Webanimation darstellt .
Ich denke, dass der Dienstag eine der besten modernen CSS-Animationsbibliotheken ist, da er eine realistische Ansicht der Webanimation darstellt .Wir sollten keine verrückten Interface-Effekte entwerfen, die sich wie ein wilder Daumen abheben. Täuschung ist immer der Name des Spiels, denn es erzeugt ein Gefühl der Interaktivität von jeder Benutzereingabe, ob es ein Klick oder ein Bildlauf ist.
Das Problem war schon immer, diese Animationen von Grund auf neu zu schreiben, damit sie genau richtig aussehen. Aber jetzt mit Dienstag können deine Sorgen direkt aus der Tür fliegen.
Laden Sie einfach eine Kopie von GitHub herunter und fügen Sie die .css Datei zu Ihrer Seite hinzu . Sie können die CDN-Version direkt von GitHub verwenden, wenn Sie nichts lokal herunterladen möchten.
Sobald dies Ihrer Webseite hinzugefügt wurde, fügen .animate einfach die .animate Klasse zusammen mit einer der proprietären Klassen an, die im GitHub-Repo aufgelistet sind. Ihr Code könnte etwa so aussehen:
Es ist Dienstag.
Sehen Sie sich die vollständige Dokumentation an, um eine Liste aller In / Out-Animationsklassen anzuzeigen .
Wenn Sie mit JavaScript arbeiten, können Sie diese Klassen auch dynamisch bei Klick / Hover-Ereignissen hinzufügen . Auf diese Weise können Sie die Animationsklasse nur hinzufügen, wenn ein Benutzer auf eine Schaltfläche klickt, die bei Klick scheinbar animiert wird.
Es gibt so viel, was Sie mit Dienstag tun können, und es ist wirklich die neue Animate.css für pragmatische UI-Animationen.
Werfen Sie einen Blick auf die Demo-Seite, um sie live in Aktion zu sehen, und Sie können mehr erfahren, indem Sie ihren "in the making" -Posten lesen, der darüber berichtet, wie das Shakr-Team am Dienstag erstellt hat.

Designer: 5 Gründe, warum Sie nicht mehr Projekte bekommen können
Sind Sie ein freiberuflicher Designer, der Schwierigkeiten hat, Arbeit zu finden, oder hochwertige Jobs, mit denen Sie Ihre Karriere ausbauen können? Oder du suchst nach einer Vollzeit-Inhouse-Design-Arbeit, aber du kannst einfach nicht das perfekte Konzert landen, das du willst.Wenn Sie lange genug als Designer in dieser Situation arbeiten, werden Sie vielleicht denken, dass etwas nicht stimmt, und Sie haben Recht.

Apple startet das Reparaturprogramm zur Bekämpfung des iPhone 6 Plus-Problems "Touch Disease"
Wenn Sie ein iPhone 6 Plus-Besitzer sind, sind Sie möglicherweise auf das Problem mit dem iPhone 6 Plus-Touchscreen gestoßen. Das Touchscreen-Problem, auch " Touch Disease " genannt, tritt nach einem zu vielen Tropfen des Telefons auf, was zu einem nicht reagierenden Touchscreen mit einer grauen Linie am oberen Rand des Displays führt.Di