de.hideout-lastation.com
de.hideout-lastation.com
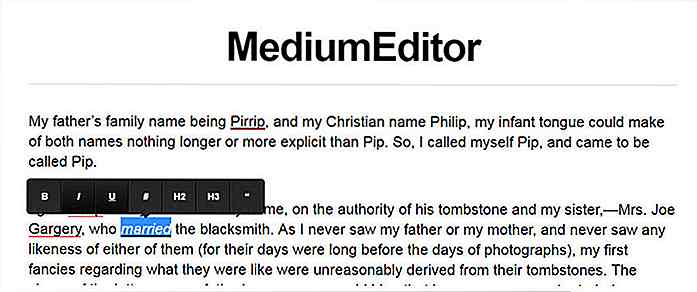
MediumEditor - Inline-Textbearbeitungssymbolleiste für das Web
Jeder kennt Medium.com und seine äußerst beliebte Blogging-Plattform. Sie haben viele Ideen in der Design-Welt neu definiert und Sie können viele Tutorials finden, die Ihnen beibringen, wie Sie ihre Designs klonen können.
Ein Tool, das Ihnen gefallen könnte, ist das MediumEditor-Plugin, das auf reinem JavaScript basiert. Sie können einen benutzerdefinierten Inline-Texteditor zu jeder Seite im selben Design wie die Medium-Blog-Site hinzufügen . So können Sie Leser fett, kursiv, fügen Sie Links, Header und so ziemlich alles andere mit einer einfachen visuellen Symbolleiste .
Beachte, dass dieses Projekt in keiner Weise mit Medium in Verbindung steht, also ist es kein offizielles Plugin .
Es wurde von einem Fan der Website und jemand, der den mittleren Design-Stil liebt, erstellt. Sie können mehr über das Setup auf GitHub erfahren, das den gesamten Code speichert, völlig kostenlos für den Gebrauch.
 Der Editor funktioniert in allen gängigen Browsern, einschließlich der aktuellen Version von Microsoft Edge und IE. Es unterstützt sogar ältere Versionen von Internet Explorer, die auf IE7 zurückgehen. Verrückt!
Der Editor funktioniert in allen gängigen Browsern, einschließlich der aktuellen Version von Microsoft Edge und IE. Es unterstützt sogar ältere Versionen von Internet Explorer, die auf IE7 zurückgehen. Verrückt!Installation ist ein Kinderspiel, wo Sie alle Dateien direkt über Npm oder Bower ziehen können, oder sogar ein kostenloses Online-CDN wie JSDelivr verwenden.
Dann werden Sie sowohl die CSS- als auch die JavaScript-Dateien zur Kopfzeile Ihrer Website hinzufügen. Kinderleicht.
Von dort aus rufen Sie den Editor mit einer einzigen Codezeile auf:
var editor = neuer MediumEditor ('. editable'); Sie können eine Liste von Seitenelementen übergeben, die nur mit dem Editor funktionieren sollen, oder Sie können sie über die ganze Seite laufen lassen .
Wahrscheinlich die praktischste Verwendung dieses Plugins ist es , eine Art von WYSIWYG-Editor für eine Web-App zu erstellen .
Es verarbeitet keine Daten zwischen dem Server und dem Client hin und her, daher müssen Sie diese Logik selbst erstellen. Dennoch ist dieses Plugin so viel einfacher als von Grund auf neu zu starten.
 Wenn Sie bis ganz nach unten auf der MediumEditor-Demoseite blättern, finden Sie eine Liste von Erweiterungen, die Sie ebenfalls testen können. Dazu gehören die vollständige Markdown-Bearbeitung, Schaltflächen im mittleren Stil und andere Schnittstellenfunktionen .
Wenn Sie bis ganz nach unten auf der MediumEditor-Demoseite blättern, finden Sie eine Liste von Erweiterungen, die Sie ebenfalls testen können. Dazu gehören die vollständige Markdown-Bearbeitung, Schaltflächen im mittleren Stil und andere Schnittstellenfunktionen .Dieses Plugin ist sehr zu empfehlen für alle Fans von Medium, die einige ihrer UX in einem anderen Projekt replizieren wollen.
![Verwenden des TinyMCE-Editors in WordPress [Guide]](http://hideout-lastation.com/img/tech-design-tips/503/using-tinymce-editor-wordpress.jpg)
Verwenden des TinyMCE-Editors in WordPress [Guide]
Obwohl sie ihren Namen vielleicht nicht kennen, ist jeder, der WordPress verwendet, mit dem TinyMCE-Editor vertraut. Es ist der Editor, den Sie verwenden, wenn Sie Ihren Inhalt erstellen oder bearbeiten - der mit den Schaltflächen zum Erstellen von fettem Text, Überschriften, Textausrichtung und so weiter.

Alles, was Sie über Abonnieren mit Amazon wissen müssen
Nachdem Amazon Bücher, Musik, Filme und sogar Online-Server anbietet, bereitet es sich darauf vor, ein weiteres Angebot für sein ständig wachsendes Portfolio anzubieten: Abonnements .Mit dem treffenden Namen Abonnieren bei Amazon hofft der neueste Online-Marktplatz, der One-Stop-Shop für alle Ihre Online-Abo-Bedürfnisse zu sein . Was