de.hideout-lastation.com
de.hideout-lastation.com
Erstellen Sie Elemente auf Ihrer Website mit Draggabilly.js
Es gibt eine Menge Tutorials darüber, wie man Dinge auf einer Webseite ziehen kann . jQuery ist eine der einfachsten Möglichkeiten. Sie brauchen nicht einmal die jQuery UI, nur ein wenig Hilfe von der Maus-Richtung-Funktion und vielleicht einige optionale Handhabung. Aber was, wenn Sie keinen jQuery-Code anfassen möchten, aber trotzdem die Möglichkeit haben, die Dinge zu ziehen? Dann ist dragababilly.js das richtige Werkzeug für Sie.
Mit Draggabilly.js können Sie jedes Element auf einer Webseite ziehbar machen. Sie können das Verhalten des ziehbaren Elements anpassen, z. B. Gitterbewegung hinzufügen, Ereignis-Listener an Ereignisse binden, die Bewegungen auf die x- oder y-Achse beschränken und vieles mehr. Es unterstützt auch verschiedene Browser, IE8 + und sogar Multi-Touch-Mobile-Browser.
Anfangen
Zu Beginn benötigen Sie nur die Draggabilly.js- Quelle zu Ihrer Site. Andere Abhängigkeiten sind nicht erforderlich. Sie können die Datei von GitHub greifen.
Im Übrigen arbeiten Sie mit einigen JavaScript-Funktionen wie unten beschrieben.
Einfaches Ziehen
Sie müssen das folgende Snippet in Ihre Seite einfügen, damit das Ziehen funktioniert.
var elem = document.querySelector ('# idHere'); var draggie = new Draggabilly (elem, {// Optionen ...}); Die #idHere ist die ID, die Sie in das HTML-Element #idHere sollten, das Sie #idHere machen möchten. In der Variable draggie können Sie eine Option draggie, wenn Sie draggie . Wenn Sie diese Option nicht benötigen, können Sie die ID auch aus der elem Variablen definieren.
Zum Beispiel, wenn ich eine ID von #demo ohne eine Option habe, dann kann ich das Snippet wie #demo schreiben:
var elem = document.querySelector ('#demo'); var draggie = new Draggabilly ('# demo'); Dann rufen Sie innerhalb des HTML die ID des Elements, das Sie ziehen möchten, ab. Das folgende ist ein grundlegendes Beispiel.
Zieh mich
Es gibt viele andere Möglichkeiten, das Verhalten von Draggably zu beeinflussen. Sie können das Ziehen so beschränken, dass es nur in der 'y' oder 'x' Achse ist:
neues Draggabilly ('#demo', {axis: 'x'}); Oder Sie können eine Bearbeitungsoption hinzufügen, die das Startelement der Drag-Interaktion wie folgt spezifiziert:
var elem = document.querySelector ('#demo'); neues Draggabilly (elem, {handle: '.handle'}); Diese .handle Option ist nützlich, wenn alle inneren Elemente wie Eingaben und Formulare nicht ziehbar sein müssen. Es gibt noch viele andere Optionen, die Sie hinzufügen können, wie Eindämmungsarten, Raster, Methoden und Ereignisse. Besuchen Sie die offizielle Homepage von dragabbilly, um die vollständige Dokumentation zu sehen.
Letzter Gedanke
Die Drag-Funktion hat in den meisten Fällen wenig Einfluss auf das Webdesign, ist aber immer noch ziemlich wichtig. Es findet am häufigsten in Web-Apps oder Spielen statt. Die Einfachheit der Installation und die Vielzahl der verschiedenen Methoden zum Ziehen ist ein sehr praktisches Werkzeug zum Ausprobieren.

150 + Windows 10 Tastaturkürzel zu Rocket Ihre Produktivität
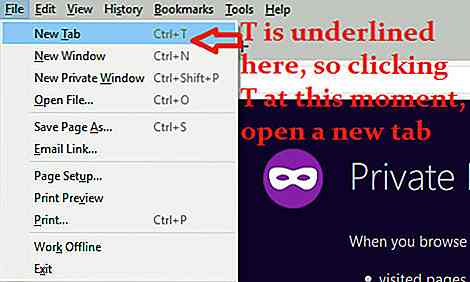
Möchten Sie Ihre Produktivität steigern und in kürzerer Zeit mehr tun ? Einer der Tricks der Power-User ist die umfangreiche Liste der Tastaturkürzel von Windows 10.Tatsache ist, dass ein immer wieder wechselnder Wechsel zur Maus für kleine Aufgaben den Arbeitsstatus stört und somit die Produktivität verschlechtert. Darüb

Mobile SEO - 9 Schritte zur Optimierung für weitere Conversions im Jahr 2018
2018 wird ein Meilenstein in der Geschichte von SEO sein, da Google angekündigt hat, dieses Jahr auf einen "Mobile First Index" umzustellen. Rankings für Websites werden, sobald der Index implementiert ist, von der mobilen Erfahrung einer Website beeinflusst.Also, wenn Ihre mobile Website nicht so gut ist wie die Desktop-Version, dann können Sie versuchen, einige Anpassungen daran vorzunehmen. I