de.hideout-lastation.com
de.hideout-lastation.com
So reduzieren Sie die Raten für die Stornierung von Einkaufswagen auf Ihrer E-Commerce-Website
Die Aufgabe von Einkaufswagen ist ein Standardproblem, auf das jede E-Commerce-Website früher oder später stößt. Nach Angaben des Baymard Research Institute beträgt die durchschnittliche Abbruchrate für Einkaufswagen sogar 68, 63%, ein Wert, der auf der Grundlage von 33 verschiedenen Studien berechnet wurde.
Wenn Sie auf checkout UX achten und auf die spezifischen Bedürfnisse Ihrer Zielgruppe eingehen, können Sie die Anzahl der Kunden verringern, die ihre Einkäufe im letzten entscheidenden Moment während des Bestellvorgangs aufgeben.
In diesem Post werfen wir einen Blick auf die Gründe, warum der Abbruch des Warenkorbs passiert, was Designer dagegen tun können und wie einige bemerkenswerte E-Commerce-Websites mit dem Problem umgehen .
Gründe für die Aufgabe des Cart
Es kann frustrierend sein, herauszufinden, warum Ihre Kunden Ihre Website während des Bestellvorgangs verlassen. Während E-Commerce-Stores sich auf viele verschiedene Nischenmärkte und Produkttypen spezialisieren können, gibt es einige universelle Regeln, die für die meisten Online-Shopping-Umgebungen angewendet werden können.
Das neueste Website-Optimierungstool des Visual Website-Optimierungstools stellt fest, dass - basierend auf den Antworten von mehr als 1000 Online-Kunden im Alter zwischen 18 und 65 Jahren - sieben Hauptgründe für die Aufgabe des Einkaufswagens bestehen (von am häufigsten zu am wenigsten häufig):
- Unerwartete Versandkosten
- Er muss ein neues Benutzerkonto erstellen
- Führte Recherchen durch, um später zu kaufen
- Bedenken hinsichtlich der Zahlungssicherheit
- Lange und verwirrende Kasse
- Es wurde kein Gutscheincode gefunden
- Kein Expressversand möglich
Während # 3 als normales Kundenverhalten angesehen werden kann, impliziert der Rest bestehende Probleme mit der Benutzererfahrung.
 Verstehen Sie die Kundenpsychologie
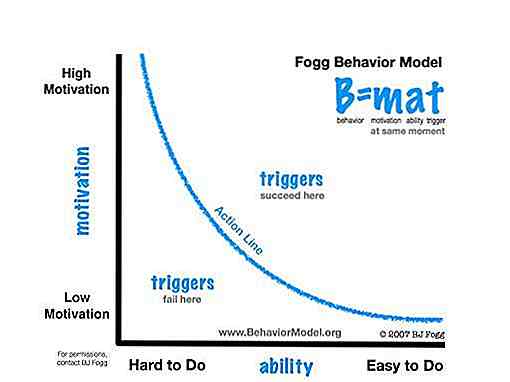
Verstehen Sie die Kundenpsychologie Um einen erfolgreichen Checkout-Prozess mit niedrigen Abbruchquoten einzurichten, ist es wichtig zu verstehen, wie Ihre Zielgruppe "arbeitet", wie in der Psychologie hinter ihrem Verhalten . Das Persuasive Tech Lab der Stanford University empfiehlt ein spezifisches Verhaltensmodell, das es ermöglicht, Kernprozesse - wie den Checkout-Prozess - so zu gestalten, dass die Anzahl der Conversions steigt.
Das Fogg-Verhaltensmodell behauptet, dass das Benutzerverhalten von drei Schlüsselelementen abhängt: Motivation, Fähigkeit und Auslöser . Wenn ein gewünschtes Verhalten nicht auftritt, liegt es daran, dass mindestens eines dieser Elemente fehlt.
 Um diese Schwachpunkte Ihrer Kunden zu lösen, ist es eine gute Strategie herauszufinden, welches psychologische Element fehlt . Wenn Ihre Benutzer beispielsweise nicht verstehen, wie ihre Versandkosten berechnet werden, verlieren sie ihre Motivation, aber Sie können diese zurückgewinnen, indem Sie ihre Fähigkeit erhöhen, schnelle Informationen über die Versandkosten zu erhalten .
Um diese Schwachpunkte Ihrer Kunden zu lösen, ist es eine gute Strategie herauszufinden, welches psychologische Element fehlt . Wenn Ihre Benutzer beispielsweise nicht verstehen, wie ihre Versandkosten berechnet werden, verlieren sie ihre Motivation, aber Sie können diese zurückgewinnen, indem Sie ihre Fähigkeit erhöhen, schnelle Informationen über die Versandkosten zu erhalten .Natürlich ist die Analyse im wirklichen Leben viel komplizierter, aber es ist immer nützlich, Probleme der Benutzererfahrung, wie zum Beispiel die Aufgabe des Einkaufswagens, von einem psychologischen Aspekt aus anzugehen .
Reduzieren Sie die Interaktionskosten
Um Ihre Kunden zu motivieren, müssen Sie vor allem die Interaktionskosten senken, die von der Nielsen Norman Group so definiert werden.
In Bezug auf checkout UX bedeutet dies, dass Sie den Checkout-Prozess so weit wie möglich vereinfachen müssen, indem Sie die Felder auf ein Minimum beschränken, den Kunden die Bezahlung erleichtern und die Checkout-Sequenz vereinfachen.
Auf diese Weise können Sie den Fokus erhöhen und Ärger reduzieren, und Ihren Kunden somit die notwendige Fähigkeit zum Einkaufen geben.
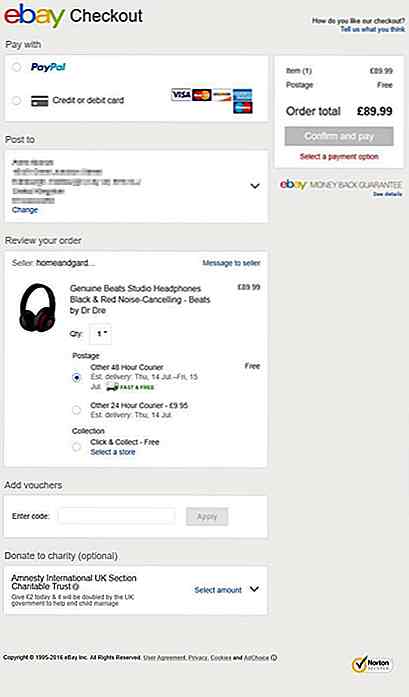
Schauen Sie sich zum Beispiel den Ebay-Checkout-Prozess an. Sie fragen nur nach den notwendigen Daten und füllen viele Felder basierend auf den Registrierungsdaten aus. Daher müssen Kunden ihre persönlichen Daten, wie z. B. ihre Lieferadresse, nur einmal angeben. In jeder Kaufinstanz müssen sie nur die Felder ausfüllen, die bei jedem Kauf unterschiedlich sein können: Zahlung, Porto, Gutscheincode und Spende .
 Visuelles Feedback geben
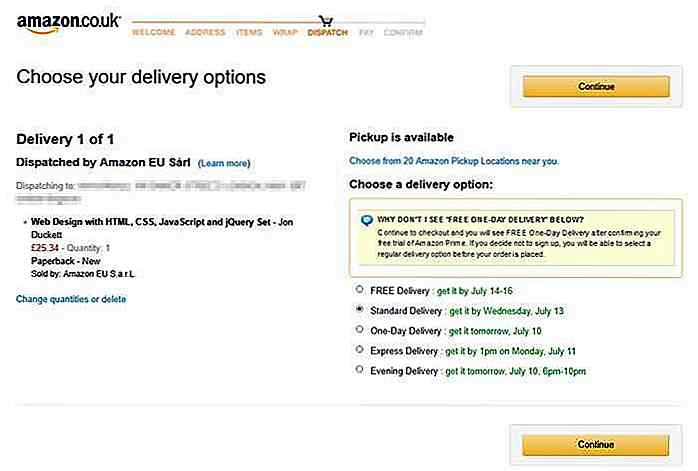
Visuelles Feedback geben Kunden können sich beim Checkout-Prozess leicht verlieren, sodass sie zur richtigen Zeit das richtige visuelle Feedback geben können, was einen großen Faktor für die Optimierung der Kasse darstellt. Amazon, der weltweit größte Online-Händler, bietet an jedem Teil des Kaufvorgangs ein umfassendes visuelles Feedback.
Amazon verwendet eine separate Benutzeroberfläche für den Checkout-Prozess, die leicht von anderen Teilen der Website zu unterscheiden ist und keine Ablenkungen enthält - nicht nur die Seitenleiste, sondern auch die obere Navigation wird vom Bildschirm gelöscht.
Die Checkout-Schritte werden auf jedem Kassenbildschirm visualisiert. So erhalten die Kunden ein leicht verständliches visuelles Feedback über ihre aktuelle Position im Checkout-Prozess .
Unterschiedliche Arten von Informationen verwenden auch unterschiedliche Farben, und die Schaltfläche "Weiter" wird sowohl am oberen als auch am unteren Bildschirmrand angezeigt, sodass für die Kunden klar ist, was die nächste Aufgabe ist.
 Geben Sie den Kunden die Kontrolle
Geben Sie den Kunden die Kontrolle Die Kunden haben das Gefühl, dass sie in ihrem Kaufprozess ein Mitspracherecht haben, was ihre Motivation sicherlich erhöhen kann. Es ist jedoch nicht immer einfach zu entscheiden, wann es besser ist, ihnen die Wahl zu lassen, und wann es besser ist, ihre Bedürfnisse vorherzusehen.
Wenn es um E-Commerce geht, ist eine der größten Kunden abschreckend, sie zur Registrierung zu zwingen . "Das Erstellen eines neuen Benutzerkontos" war der zweithäufigste Grund für die Aufgabe des Einkaufswagens in dem oben genannten Bericht.
Es ist eine so entscheidende Frage, dass die Nielsen Norman Group auch einen separaten Beitrag zur Diskussion des Konzepts des Gäste-Checkouts unter dem Aspekt der Benutzerfreundlichkeit gewidmet hat. Sie fassen ihre Forschung folgendermaßen zusammen:
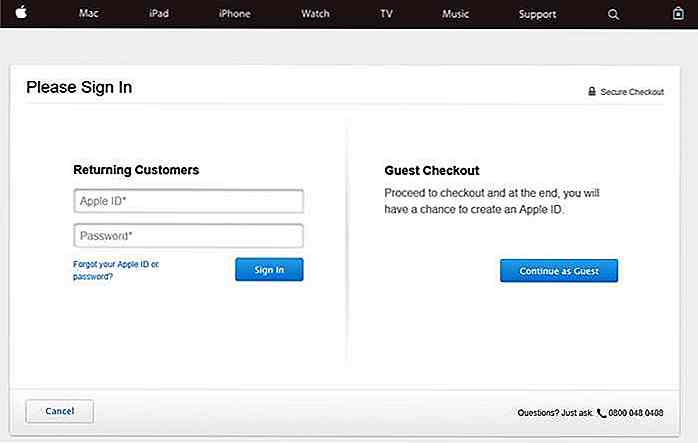
Die Onlineshops von Apple machen gute Arbeit, indem sie Kunden einen Checkout für Gäste anbieten. Sie zeigen die beiden Optionen "Kundenrücksendung" und "Gäste-Checkout" nebeneinander auf derselben Ebene der visuellen Hierarchie an.
Sie versichern den Kunden auch, dass sie am Ende des Prozesses noch eine Apple ID erstellen können, wenn sie sich für den Checkout entscheiden.
 Guest Checkout ist nur ein Beispiel für die Kontrolle der Kunden in Form von klar erklärt Optionen, kann es viele verschiedene Dinge zu berücksichtigen, basierend auf der Art Ihres Geschäfts, wie Versandoptionen, Zahlungsmöglichkeiten, das Produkt als Geschenk, Gutscheine senden, etc.
Guest Checkout ist nur ein Beispiel für die Kontrolle der Kunden in Form von klar erklärt Optionen, kann es viele verschiedene Dinge zu berücksichtigen, basierend auf der Art Ihres Geschäfts, wie Versandoptionen, Zahlungsmöglichkeiten, das Produkt als Geschenk, Gutscheine senden, etc.Gewinnen Sie Kundenvertrauen
Der Mangel an Kundenvertrauen ist der Grund für "Bedenken bezüglich der Sicherheitszahlung", einer der größten Kundenprobleme, die dazu führen können, dass der Einkaufswagen aufgegeben wird.
Die Umfrageergebnisse des Baymard Institute zeigen, dass die wahrgenommene Sicherheit für die meisten Kunden wichtiger ist als die tatsächliche Sicherheit, da die meisten von ihnen technische Begriffe wie die TLS / SSL-Verschlüsselung nicht verstehen.
Aus diesem Grund können Trust Badges und Labels gut dazu beitragen, das Vertrauen der Kunden zu gewinnen. Zum Beispiel verwendet Ebay sowohl eine "Geld-zurück-Garantie" als auch ein Norton-Sicherheitsabzeichen, und Apple versichert seinen Nutzern auch Sicherheit durch die Verwendung des "Secure Checkout" -Labels oben links auf ihrem Checkout-Login-Bildschirm - sie beruhigen die Kundensorgen Der Kaufvorgang beginnt (siehe beide Beispiele auf den obigen Screenshots).
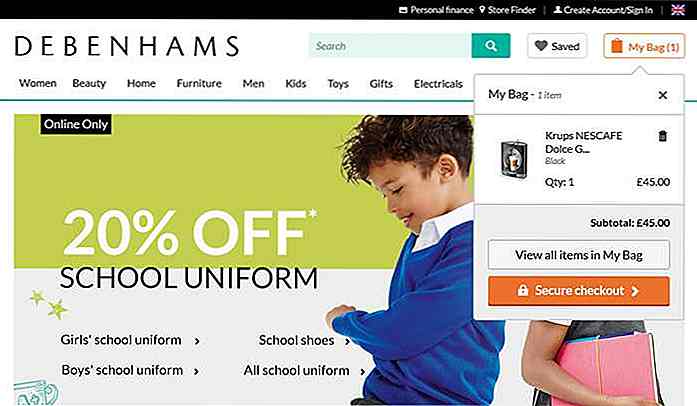
Debenhams, ein beliebter britischer Einzelhändler, verwendet ein anderes Design; Sie haben ihr Vertrauensetikett in einen großen orange Secure Checkout-Button integriert. Auf diese Weise kombinieren sie die Fähigkeit und Triggerelemente des oben genannten Fogg-Verhaltensmodells.
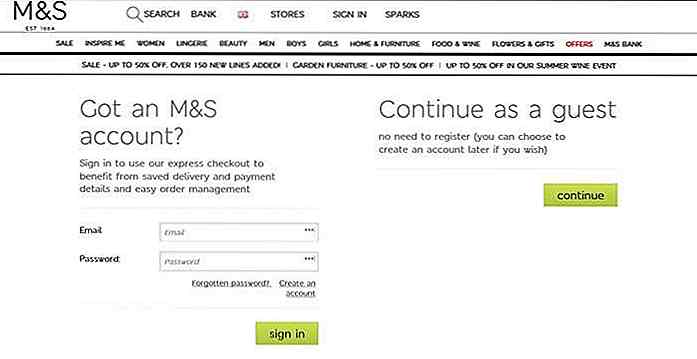
 Neben Vertrauensausweisen und Etiketten ist es auch wichtig, kundenorientierte Vorteile dort zu zeigen, wo es notwendig ist, insbesondere wenn Sie Kunden bitten, zusätzliche Anstrengungen zu unternehmen. Schauen Sie sich zum Beispiel an, wie Marks & Spencer die Vorteile der Registrierung aus der Sicht des Kunden zusammenfasst:
Neben Vertrauensausweisen und Etiketten ist es auch wichtig, kundenorientierte Vorteile dort zu zeigen, wo es notwendig ist, insbesondere wenn Sie Kunden bitten, zusätzliche Anstrengungen zu unternehmen. Schauen Sie sich zum Beispiel an, wie Marks & Spencer die Vorteile der Registrierung aus der Sicht des Kunden zusammenfasst: Die Zusammenfassung der Bestellung vor der Bezahlung auf eine leicht verständliche Art und Weise, wobei alle auftretenden Kosten detailliert sind, ist auch ein Merkmal, ohne das Kundenvertrauen kaum erreicht werden kann, es ist kein Zufall, dass die meisten großen E-Commerce-Sites es implementieren.
Die Zusammenfassung der Bestellung vor der Bezahlung auf eine leicht verständliche Art und Weise, wobei alle auftretenden Kosten detailliert sind, ist auch ein Merkmal, ohne das Kundenvertrauen kaum erreicht werden kann, es ist kein Zufall, dass die meisten großen E-Commerce-Sites es implementieren.

Designing For Engagement: So verbessern Sie die Nutzereinstellungsmetriken
Jeder UI-Designer möchte seine Benutzerbasis einbeziehen . Das ist der springende Punkt einer Website oder mobilen App: etwas Wertvolles zu bieten, das die Besucher begeistert und interaktiv macht . Aber es ist fast unmöglich, das Engagement einzuschätzen, es sei denn, Sie beobachten tatsächlich, wie ein Nutzer mit Ihrer Website interagiert. Gl

Wie man RSS Feed Logo mit CSS3 erstellt
Dieser Artikel ist Teil unserer "HTML5 / CSS3 Tutorials" -Serie - mit dem Ziel, Sie zu einem besseren Designer und / oder Entwickler zu machen. Klicken Sie hier, um mehr Artikel aus derselben Serie zu sehen. RSS-Feed-Logo ist eines der am häufigsten verwendeten Logo im Web-Design, aufgrund der Funktion, die es bezeichnet.