de.hideout-lastation.com
de.hideout-lastation.com
So vergrößern Sie Bilder wie Mittel
Die Blogging-Plattform Medium verwendet einen benutzerdefinierten Bild-Zoomeffekt auf ihren Blog-Seiten. Immer wenn der Benutzer auf ein Bild klickt, wird es automatisch vergrößert.
Es ist ein großartiger Effekt und sicherlich einzigartig für Medium, aber es war nie etwas, das leicht kopiert werden könnte.
Mit dem MediumLightbox- Skript ist es jetzt einfacher als je zuvor. Dieses JS-Skript ist leicht und einfach in jede Website oder Blog hinzuzufügen.
 Wenn Sie sehen möchten, wie das funktioniert, können Sie die Live-Demo-Seite von Schöpfer Davide Calignano besuchen.
Wenn Sie sehen möchten, wie das funktioniert, können Sie die Live-Demo-Seite von Schöpfer Davide Calignano besuchen.Er verbrachte eine Weile damit, den exakten Übergang und den benutzerdefinierten Animationseffekt zu nageln, um ein Spiegelbild des Bildzooms von Medium zu erstellen . Die gesamte Bibliothek ist in reinem JavaScript geschrieben, sodass sie sich nicht auf Skripte von Drittanbietern wie jQuery verlässt.
Sie müssen ein wenig JS wissen, um es einzurichten, aber Sie müssen sicherlich kein Experte sein.
Jedes Bild kann Daten * -Attribute für die Einstellung der vollen Höhe und Breite nehmen, die alle dynamisch aus dem Lightbox-Plugin gezogen werden . Der Setup - Code ist sehr einfach und kann die Bilder selbst oder Container wie die
Hier ist das einzelne Code-Snippet, das Sie benötigen, um das Plugin zu starten:
MediumLightbox ('figur.zoom-effect'); Innerhalb der Funktion übergeben Sie einen Selektor für alle Elemente (z. B. .zoom-effect Klasse. Diese Klasse ist speziell im Stylesheet MediumLightbox definiert, daher ist es am besten, diese auch auf Ihrer Seite zu verwenden.
Und sobald das eingerichtet ist, sind Sie fertig!
 In Ihrem Seiteninhaltsbereich können Sie alle Bilder in ein
In Ihrem Seiteninhaltsbereich können Sie alle Bilder in ein Um eine Kopie dieses Skripts herunterzuladen und loszulegen, besuchen Sie einfach das Haupt-Repertoire von GitHub. Hier finden Sie auch Dokumentation zusammen mit Code-Snippets, die Sie kopieren können, um schnell eingerichtet zu werden.

Einführung in HTML5 Constraint-Validierung
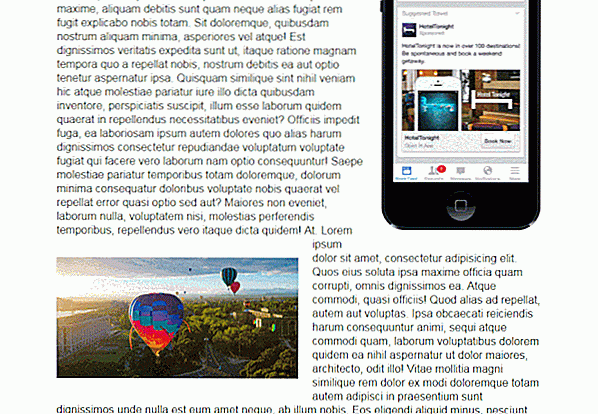
Interaktive Websites und Anwendungen sind ohne Formulare nicht denkbar, die es uns ermöglichen, mit unseren Nutzern in Kontakt zu treten und die Daten zu erhalten, die wir benötigen, um reibungslose Transaktionen mit ihnen zu gewährleisten. Wir brauchen eine gültige Benutzereingabe, aber wir müssen sie auf eine Art und Weise erwerben, die unsere Benutzer nicht zu sehr frustriert .Währ

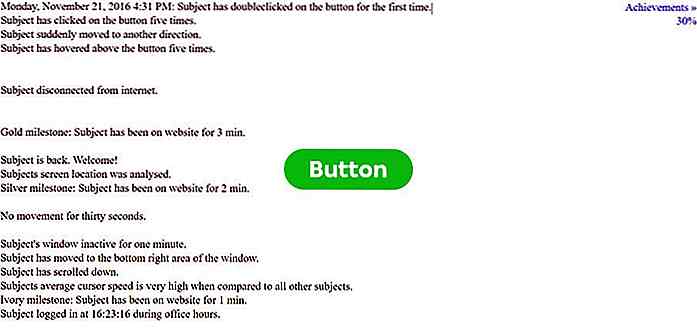
Diese Website zeigt, was Ihr Browser verfolgen könnte
Vielen von Ihnen ist wahrscheinlich bewusst, dass Ihr Internetbrowser Ihre Informationen wie den Browserverlauf erfasst. Was Sie vielleicht nicht wissen, ist, dass Ihr Browser viel mehr als das verfolgt.Clickclickclick ist eine Website, mit der Sie nachvollziehen können, wie viele Informationen beim Besuch einer Seite erfasst werden können .