de.hideout-lastation.com
de.hideout-lastation.com
So zeigen Sie Symbole im WordPress-Menü an [WordPress Plugin]
Die Ikone ist eine großartige Ergänzung für jede Art von Design. Viele Icons sind allgemein anerkannt . Nehmen Sie eine öffentliche Toilettenbeschilderung am Flughafen. Ohne die lokale Sprache zu kennen, ist es für Sie, wenn es Ihnen fremd ist, sofort klar, welche Toilette für die Damen und welche für die Herren von der Ikone an der Vorderseite der Tür sind.
Dasselbe könnte auch für eine Website gelten; Das Anzeigen eines Symbols könnte den Benutzern beim Navigieren durch Ihre Website helfen. Dies hilft bei der Benutzererfahrung und macht auch eine Website schöner.
Aber eine solche Ikone in einem CMS wie WordPress anzuzeigen könnte eine Herausforderung sein. Wenn Ihre Website auf WordPress basiert, zeigen wir Ihnen hier die einfachste Möglichkeit, ein Symbol im WordPress-Menü anzuzeigen .
Anfangen
Hinzufügen eines Symbols in WordPress ist leicht mit einem WordPress-Plugin namens Menü Icons. Installiere und aktiviere zuerst dieses Plugin.
![]()
Jetzt sind wir bereit, die Symbole hinzuzufügen.
Icon hinzufügen
In diesem Beispiel möchte ich TwentyTwelve verwenden, ein nettes und sauberes WordPress-Theme. Ich habe auch ein paar Seiten erstellt, die ich in das Menü aufnehmen werde.
Erstellen Sie ein neues Menü über Aussehen> Menüs . Vergessen Sie nicht, den Speicherort des Menüs zuzuweisen, es sei denn, es wird nirgendwo auf der Website angezeigt.
![]()
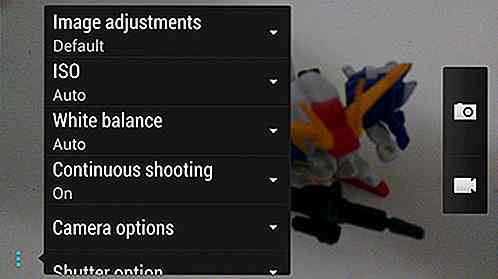
Dann fügen wir für jeden Gegenstand ein Symbol hinzu. Um zu beginnen, erweitern wir einen der Menüpunkte. Sie werden einen Link finden, der Icon sagt : Wählen Sie Icon . Klicken Sie auf das "Auswählen" -Symbol, um mit der Auswahl zu beginnen. Hier wird ein Fenster ähnlich der WordPress Medienbibliothek angezeigt.
Zu der Zeit, dieses Schreiben zu schreiben, kommt dieses Plugin mit 3 Font-Icon-Bibliotheken nämlich Dashicons, Genericons und FontAwesome.
Auch wenn wir frei sind, irgendwelche Symbole zu verwenden, ist es besser, die Symbole von einer Bibliothek abzuleiten, da jede von ihnen ihre eigenen Eigenschaften wie die Größe und die Kurve hat. Mit anderen Worten, wenn Sie FontAwesome verwenden, verwenden Sie es auf der gesamten Website. Dies würde die Symbolkonsistenz beibehalten und einheitlicher aussehen lassen.
![]()
Wenn Sie das Symbol auswählen, wird die Vorschau im rechten Fenster angezeigt. Im rechten Bereich nehmen Sie einige Anpassungen vor. Sie können das Symbol vor oder nach dem Menü platzieren, die Schriftgröße steuern und die vertikale Ausrichtung festlegen. Wenn die Einstellung abgeschlossen ist, klicken Sie auf Auswählen und fahren fort, um ein Symbol für die anderen Elemente im Menü hinzuzufügen.
![]()
Letzter Gedanke
Menu Icons ist ein sehr praktisches Plugin zum Hinzufügen eines Icons im Menü. Es integriert sich gut mit dem WordPress UI-Muster, das es sehr intuitiv verwendet. Darüber hinaus hat der Entwickler einige neue Funktionen für die nächsten Versionen geplant, darunter das Hinzufügen weiterer Symbolbibliotheken und die Möglichkeit, benutzerdefinierte Symbole hochzuladen.
Ich hoffe euch gefällt und finde diesen Tipp nützlich. Mach weiter und gib dem Plugin einen Versuch.

15 Android und iOS Bluetooth-Spiele zum Ausprobieren - Best of
Es gibt Hunderte von Online- Multiplayer-Spielen, in denen Sie mit Fremden spielen, aber wenn Sie ein solches Spiel mit Familie oder Freunden spielen möchten, dann sind Bluetooth-Spiele die beste Wahl. Mit Bluetooth-basierten Spielen können Sie sich mit dem Telefon Ihres Freundes verbinden, um gegeneinander zu spielen oder einer Allianz in Echtzeit beizutreten.W

11 Mixin-Bibliotheken für Sass-Designer sollten erhalten
Wenn Sie Sass in Ihrem Entwicklungs-Workflow verwenden, wissen Sie, wie wichtig Mixins sind. Wenn Sie einige Dinge sehen, die in CSS wiederholt und mühsam geschrieben werden, können Sie mit Mixins repetitive Arbeit verhindern. Ein Mixin enthält CSS-Deklarationen, die Sie auf Ihrer Website wiederverwenden können.Es