de.hideout-lastation.com
de.hideout-lastation.com
11 Mixin-Bibliotheken für Sass-Designer sollten erhalten
Wenn Sie Sass in Ihrem Entwicklungs-Workflow verwenden, wissen Sie, wie wichtig Mixins sind. Wenn Sie einige Dinge sehen, die in CSS wiederholt und mühsam geschrieben werden, können Sie mit Mixins repetitive Arbeit verhindern. Ein Mixin enthält CSS-Deklarationen, die Sie auf Ihrer Website wiederverwenden können.
Es gibt viele Mixins, die von Entwicklern entwickelt wurden, um Ihnen bei der Arbeit mit Sass in Ihrer Entwicklung zu helfen. Die meisten decken Dinge ab, die sich in CSS oft wiederholen. Von der Anpassung über mehrere Browser hinweg bis hin zum Erstellen von Schaltflächen, Animationen und Übergangseffekten finden Sie dies und mehr in den folgenden 11 Mix-Bibliotheken, die Sie für Ihre Sass-Entwicklung erhalten sollten.
1. Bourbon
Bourbon ist eine Sass-Bibliothek, die Mixins, Funktionen und Addons enthält, mit denen Sie die Erstellung von Stylesheets für die browserübergreifende Verwendung vereinfachen können. Für mich ist das der wunderbarste Sass Mixin. Es enthält fast alles, was Sie brauchen, um Ihre Website zu gestalten, während Sie Ihr Stylesheet leicht halten.
Sehen Sie sich die vollständige Dokumentation an, um alle verfügbaren Mix-In und Funktionen zu verwenden.

2. Sass CSS3 Mixins
Sass CSS3 Mixins bieten Mixins, die über verschiedene Browser hinweg funktionieren. Hier finden Sie eine Reihe von Best-Practice-Mixins wie Hintergrund, Rahmen, Box, Spalte, Schriftart, Transformation, Übergang und Animation. Es ist genug für Ihre Styling-Bedürfnisse. Importieren Sie die css3-mixins.scss und rufen Sie das Mixin in Ihrer CSS-Klasse auf.
Laden Sie diesen Mix hier herunter.

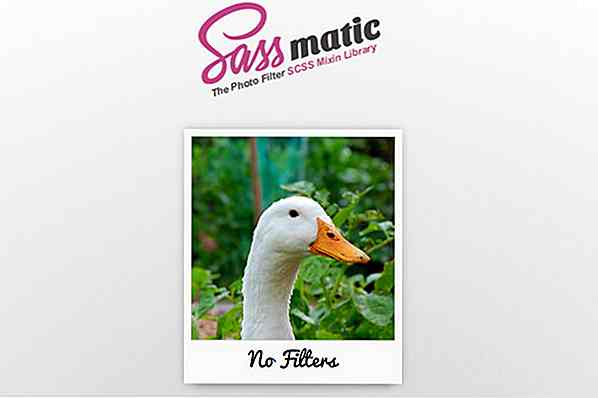
3. Sassmatic
Möchten Sie Ihr Bild mit erstaunlichem Effekt in Sass filtern? Sassmatic kann sein, was Sie brauchen. Es handelt sich um eine Fotofilter-Bibliothek, die Sass und Compass verwendet und Ihren Bildern 14 Filtereffekte wie Lomo, Kühlung, Erwärmung, Sepia und andere bietet. Sie können sogar einen benutzerdefinierten Filter erstellen, indem Sie mehrere verfügbare Filter kombinieren und den Wert beliebig ändern.

4. CssOwl
CssOwl stellt nützliche Mixins zur Verfügung, um die Position eines Elements (relativ oder absolut) festzulegen und Inhalt mit dem Pseudo-Selektor ( :after und :before ) hinzuzufügen. Es hilft auch, wenn Sie Sprite-Elemente erstellen möchten: Das Mixin gibt Ihnen die Flexibilität, die Bildposition in Ihrem Sprite festzulegen. Zusätzlich zu Sass ist die CssOwl-Mixin-Bibliothek auch für LESS und Stylus verfügbar.

5. Haltepunkt Sass
Mit Breakpoint können Sie Medienanfragen über Sass auf einfache Weise durchführen. Mit Haltepunkt können Sie Variablen erstellen und ihr einen Wert zuweisen, der die min-width oder max-width von Medienabfragen definiert. Da die Variable, die Sie erstellt haben, einen aussagekräftigen Namen hat, können Sie sie leicht für die Verwendung in Sass aufrufen.

6. Scut
Scut enthält eine Reihe wiederverwendbarer Sass-Mixins, Platzhalter, Funktionen und Variablen, mit denen Sie gängige Stil-Code-Muster einfach implementieren können. Es bietet Best-Practice-Code zum Erstellen von Web-Inhalten wie Seitenlayouts und Styling-Typografie. Sie können die Wiederholung reduzieren, wenn Sie Code schreiben, indem Sie den Code häufiger wiederverwenden. Auf diese Weise können Sie den Prozess besser organisieren.

7. Tasten
Schaltflächen ist eine Bibliothek, mit der Sie Schaltflächen in schönen Stilen erstellen können. Sie erhalten vordefinierte Schaltflächenstile wie Flat, Glow, Rounded, 3D, Border, Pill, Circle und Dropdown. Für eine schnelle Verwendung schließen Sie einfach die button.css in Ihr HTML ein. Wenn Sie jedoch Ihre eigene Schaltfläche anpassen möchten, folgen Sie dieser Anleitung.

8. Safran
Mit Saffron können Sie mühelos CSS3-Animationen und Übergänge hinzufügen. Es stehen ein Dutzend Animationen und Übergänge zur Verfügung, einschließlich Ein- und Ausblenden, Ein- / Ausblenden, Anheben / Abheben sowie verschiedene Effekte wie Shake, Teeter, Bounce und andere. Um Saffron zu verwenden, fügen Sie einfach das Mixin in die Sass-Deklaration ein und rufen Sie den Effektnamen in Ihrer CSS-Klasse auf. Sie können Saffron erhalten, indem Sie es mit Bower oder Gem installieren oder es einfach manuell von Github herunterladen.

9. Geben Sie Einstellungen ein
TypeSettings ist eine Art Toolkit für Sass. Es wird die Schriftgröße in einem modularen Maßstab unter Verwendung von em (anstelle von rems oder Pixeln), vertikalem Rhythmus und aufschlagsratenbezogenen Überschriften eingestellt. Sie können dieses auch mit Bower installieren, das Release herunterladen oder das Repo klonen. Weitere Informationen finden Sie auf der Seite.

10. Sass-Linie
Sass Line ist ein Sass Mixin, der dir hilft, bessere Typografie zu machen. Es verwendet rems unit für Ihre Schriftart, so dass Sie es proportional vom Grundlinienraster aus bearbeiten können. Sass Line verwendet einen präzisen vertikalen Rhythmus basierend auf dem Grundlinienraster und lässt Sie eine modulare Skala für jeden Ihrer Breakpoints setzen, um gute Proportionen über alle Aspekte Ihrer Website zu erhalten.
Gehen Sie hierhin, um mehr Details zu erfahren, wie Sie es verwenden können.

11. Andy.scss
Andy.scss ist eine Sammlung nützlicher Sass-Mixins, die Ihnen helfen sollen, das Aussehen einer Website mit Leichtigkeit zu entwickeln und dabei das Licht zu behalten. Es gibt Dutzende von Sass-Mixins, von Hintergründen bis zu Animationen. Fast alle gängigen CSS-Eigenschaften werden hier behandelt. Hol es bei Github.

Mehr Beiträge zu Sass:
- Erste Schritte mit Sass
- In Sass eingraben
- Wie man Sass mit erhabenem Text kompiliert
- Bootstrap 3 mit Sass verwenden
- Wie man eine Online VCard mit Sass & Compass baut
- CSS-Preprozessoren im Vergleich: Sass Vs. WENIGER
- Syntaktisch geniale Stylesheets: Mit Kompass in Sass
- So wandeln Sie CSS in Sass & SCSS um
![Erstellen Sie hochwertige Landing Pages mit Qards [WordPress Plugin]](http://hideout-lastation.com/img/tech-design-tips/865/build-high-quality-landing-pages-with-qards.jpg)
Erstellen Sie hochwertige Landing Pages mit Qards [WordPress Plugin]
Finden Sie es schwierig, Ihre Webseiten genau so zu gestalten, wie sie aussehen sollen? Läuft der Erstellungsprozess länger als Sie möchten, sogar mit Hilfe eines WordPress Theme? Dann sollten Sie Qards ausprobieren.Qards ist ein von Designmodo erstelltes WordPress-Plugin, mit dem Sie bestehende Seiten bearbeiten oder neue Seiten genau so erstellen können, wie Sie es wollten. Es

So lesen Sie gelöschte Reddit-Kommentare
Beim Durchsuchen von Reddit müssen Sie gelöschte oder entfernte Kommentare gesehen haben, die Ihre Neugier geweckt haben könnten. Aber wissen Sie, dass Sie die meisten dieser gelöschten Kommentare mit Hilfe von Drittanbieter-Tools wiederherstellen können?Im heutigen Beitrag zeige ich Ihnen vier Tools, mit denen Sie gelöschte Reddit-Kommentare auf die eine oder andere Weise sehen können . Diese


![Wie Sie verhindern, dass Windows automatisch neu startet, um Updates zu installieren [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/106/how-stop-windows-from-automatically-restarting-install-updates.jpg)