de.hideout-lastation.com
de.hideout-lastation.com
So überprüfen Sie die Browserkompatibilität über Befehlszeilen
Der Aufbau einer Website beinhaltet traditionell eine Vielzahl von Technologien, die in allen gängigen Browsern funktionieren können, einige davon teilweise oder gar nicht. Web-Entwickler würden heutzutage immer auf CanIUse verweisen, um zu überprüfen, ob ein bestimmtes Feature in einem Browser oder einer seiner vielen Versionen unterstützt wird.
CanIUse verfolgt die HTML-, CSS- und SVG-Standardannahme des Browsers zusammen mit ihren Referenzen, dem Spezifikationsstatus von W3C und Links zu den Problemen und Fehlern, die in jedem Browser vorhanden sind (sofern verfügbar). Zum Beispiel können wir unten sehen, dass Edge, Firefox und Opera Mini CSS Reflection nicht unterstützen, und in Browsern, in denen es unterstützt wird, ist das Herstellerpräfix erforderlich.
CanIUse ist das De-facto- Tool, das aufzeichnet, wie weit die Kompatibilität der Standard-Webspezifikationen in Desktop- und mobilen Browsern reicht.
Neben der Browser-Version über caniuse.com ist CanIUse jetzt auch als CLI (Command Line Interface) verfügbar. Wir sind auch in der Lage, die CanIUse-Resultierende über Terminal oder Eingabeaufforderung herauszuziehen. Wenn Sie häufig am Terminal gestolpert sind, würde der CLI Ihren Workflow effektiv optimieren.
Die Anforderungen
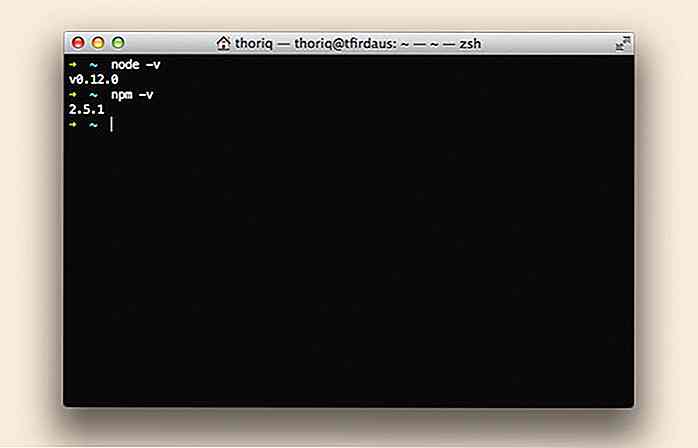
Zum Bereitstellen der CanIUse-Befehlszeile benötigen Sie zunächst NodeJS und NPM.
Wenn npm -v oder node -v die Versionsnummer (wie unten gezeigt) zurückgibt, können Sie die CLI bereitstellen. Andernfalls, wenn der Fehler "Befehl nicht gefunden" zurückgegeben wird, laden Sie das NodeJS-Installationsprogramm hier herunter. Das Installationsprogramm ist für Windows, OS X und Linux verfügbar. Wählen Sie das Betriebssystem aus, das Sie verwenden.
 Das CLI
Das CLI Die Installation des CanIUse CLI ist nur eine Zeile entfernt. Öffnen Sie Terminal oder Eingabeaufforderung und führen Sie den folgenden Befehl aus.
npm install -g caniuse-cmd
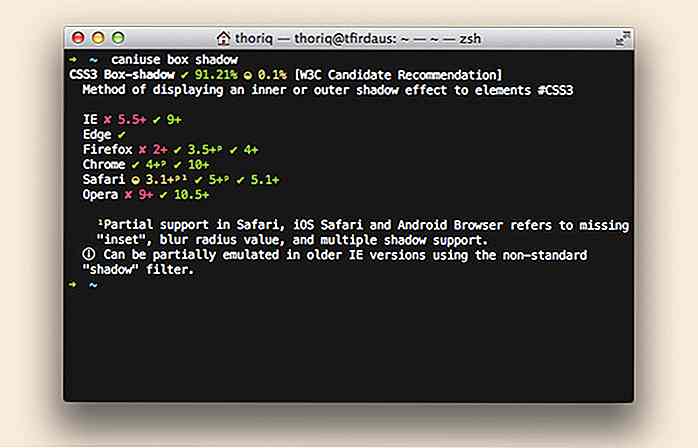
Mit diesem Befehl wird CLI global installiert, sodass auf den gesamten Speicherort im Betriebssystem zugegriffen werden kann. Nach der Installation sollte die Befehlszeile caniuse jetzt zur Verfügung stehen. Es gibt keine Regel, wie über CLI "gesucht" werden soll. Suchen Sie ganz einfach wie in der Web-Version. Wenn Sie beispielsweise "caniuse box shadow" ausführen, wird die CSS3 Box-shadow-Spezifikation zurückgegeben.
 Beachten Sie, dass wir den Platz für die Keyword-Abfrage nicht verlassen müssen, was wir normalerweise tun müssten.
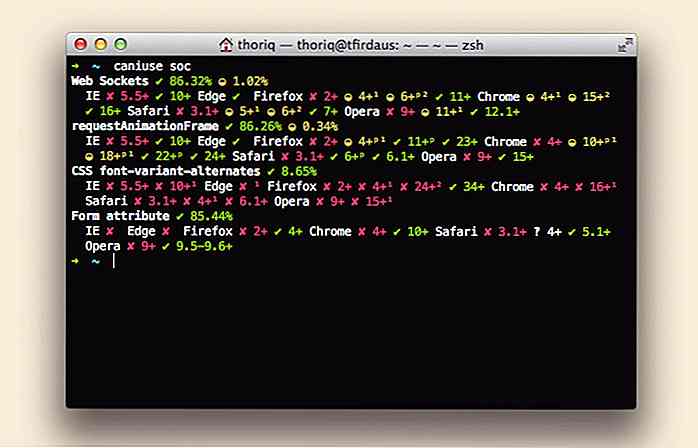
Beachten Sie, dass wir den Platz für die Keyword-Abfrage nicht verlassen müssen, was wir normalerweise tun müssten.Grundsätzlich stimmen die CLI-Ergebnisse mit der Web-Version überein. Auch wenn eine Suche mit einem unvollständigen Schlüsselwort ausgeführt wird, z. B. " soc oder " sock, wird die Suche mit dem Web-Socket am oberen Ende und den relevanten Einträgen gestartet.
 CanIUse ist eine perfekte Ergänzung für andere Befehlszeilen-basierte Tools wie Gulp, Grunt und ist ein vielseitiges, nützliches Tool, das Ihren Workflow letztendlich verbessern kann. Jetzt müssen Sie Ihr Terminal nicht mehr verlassen, um nach Browserkompatibilität für HTML, CSS und SVG zu suchen.
CanIUse ist eine perfekte Ergänzung für andere Befehlszeilen-basierte Tools wie Gulp, Grunt und ist ein vielseitiges, nützliches Tool, das Ihren Workflow letztendlich verbessern kann. Jetzt müssen Sie Ihr Terminal nicht mehr verlassen, um nach Browserkompatibilität für HTML, CSS und SVG zu suchen.

80 besten Fotoeffekte Photoshop Tutorials
Jeder mag Fotoeffekte, vor allem solche, die einfach zu erstellen sind und Ihre gewöhnlichen Aufnahmen in atemberaubende Kunstwerke verwandeln können. Fotoeffekte werden nie aus der Mode kommen. Adobe Photoshop ist ein hervorragendes Werkzeug zum Bearbeiten Ihrer Bilder. Fahren Sie fort und nehmen Sie das Beste daraus.

M-Commerce Tipps zum Entwerfen eines besseren Einkaufserlebnisses
Mit einem jährlichen Einzelhandelsumsatz über Mobiltelefone und Tablets, der bis 2018 voraussichtlich 707 Milliarden US-Dollar erreichen wird, suchen immer mehr Verbraucher nach einem visuell ansprechenden Online-Shopping-Erlebnis .Mobil zu werden, hat jedoch seine eigenen Herausforderungen. Ob es darum geht , für unterschiedliche Bildschirmgrößen zu entwerfen oder den Verbrauchern eine touchfreundliche Schnittstelle zu bieten - mobile Produkte stellen den Handel vor zu viele Herausforderungen. Das