de.hideout-lastation.com
de.hideout-lastation.com
M-Commerce Tipps zum Entwerfen eines besseren Einkaufserlebnisses
Mit einem jährlichen Einzelhandelsumsatz über Mobiltelefone und Tablets, der bis 2018 voraussichtlich 707 Milliarden US-Dollar erreichen wird, suchen immer mehr Verbraucher nach einem visuell ansprechenden Online-Shopping-Erlebnis .
Mobil zu werden, hat jedoch seine eigenen Herausforderungen. Ob es darum geht , für unterschiedliche Bildschirmgrößen zu entwerfen oder den Verbrauchern eine touchfreundliche Schnittstelle zu bieten - mobile Produkte stellen den Handel vor zu viele Herausforderungen. Das Entwerfen und Entwickeln einer einwandfreien M-Commerce-Erfahrung erfordert, dass Sie daran denken, diese Beschränkungen in Chancen umzuwandeln.
Erstellen Sie eine mobile Shopping-Website oder App? Im Folgenden finden Sie eine Reihe von Best Practices, die Sie beim Erstellen einer M-Commerce-Website oder App verwenden sollten, die das mobile Shopping-Erlebnis für Endkunden verbessert :
1. Denken Sie Mobile-First
Die meisten Konsumenten scannen lediglich die Design- und visuellen Elemente auf der Homepage, um sich ein Bild davon zu machen, was die Seite bietet. Es ist wichtig, den mobilen Benutzer beim Entwerfen zu berücksichtigen, anstatt zu versuchen, alle Informationen auf Ihrer Desktop-Website in Ihre mobile Website zu integrieren.

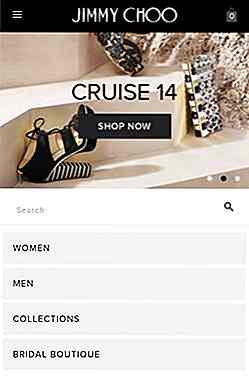
Jimmy Choo, eine Luxusmarke für Schuhe und Taschen, erleichtert es ihren Kunden, die Homepage zu durchsuchen, indem sie ein einfaches Layout verwendet, das ein zentrales Bild gefolgt von einer Liste von Kategorien darunter anzeigt.
Obwohl sie einen Schieberegler für die Bilder enthalten, hilft dieses Layout dem Verbraucher, die Art der Produkte zu ermitteln, die sie auf der Website erwarten können .
Automatische Karussells sind veraltet
Eine überfüllte mobile Homepage mit zu vielen visuellen Elementen wie automatischen Karussells wird Ihre Konsumenten nur verwirren. Eine der wichtigsten Regeln des Schnittstellendesigns ist, dass der Verbraucher die Kontrolle haben muss . Karussells gehen gegen diese Regel vor, indem sie sich mit kleinen Navigationssymbolen, falls vorhanden, zu schnell bewegen.
Eine Studie der Notre Dame University fand heraus, dass bei den Karussells die ersten Slides 84% aller Klicks anzeigen.



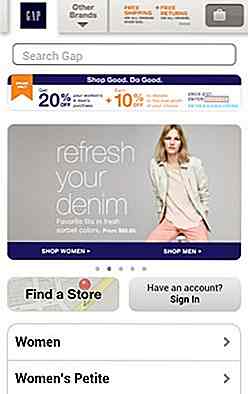
Dies ist der Fall bei GAP mobile Website, wo mehr als die Hälfte des ersten sichtbaren Teils der Homepage einen Slider anzeigt, der zwischen fünf verschiedenen Angeboten rotiert. Die meisten Verbraucher finden das sehr frustrierend, da es hohe Chancen gibt, dass sie auf ein Werbebild klicken , um es zu einem anderen zu bringen .
Daher ist es immer ratsam, ein statisches Bild zu verwenden . Dies hilft dem Verbraucher, sich auf den Aktionsplan zu konzentrieren. Wenn Sie sich für einen Bildregler entscheiden, wählen Sie einen, der sich nicht automatisch bewegt.

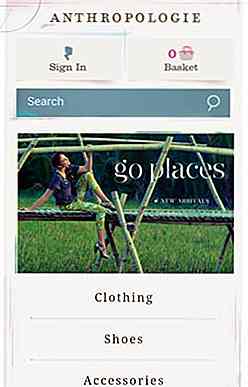
Anthropologie, eine Multi-Channel-Lifestyle-Marke zum Beispiel, verwendet ein einfaches Layout mit einem prominenten Bild in der Mitte . Sie haben besonders darauf geachtet, dass das Bild ideal aufgenommen wurde, damit die Verbraucher wissen, was sie auf der Website erwarten können . In diesem Fall dreht sich alles um Luxusbekleidung, Schuhe und Accessoires.
Benutzerdefinierte Dropdown-Menüs für die Navigation
Die meisten Konsumenten ziehen es vor, in der Kategorieliste nach oben oder nach unten zu scrollen, um eine gute Vorstellung davon zu bekommen, was ihre Optionen sind, selbst wenn sie sofort gefunden haben, wonach sie gesucht haben. Und aufgrund dieser starken Tendenz sind native Pull-Down-Menüs eine schlechte Wahl für die Navigation .

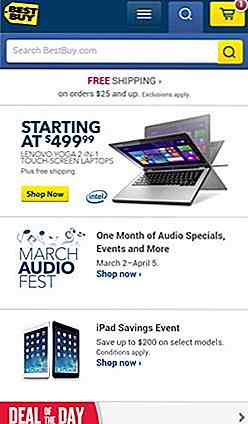
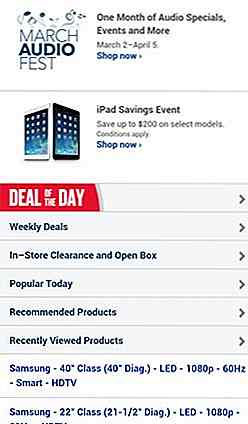
Best Buy beispielsweise hat früher ein ähnliches natives UI-Drop-Down-Menü verwendet. Da nur die Hälfte des Bildschirms zur Anzeige der verfügbaren Optionen verwendet wurde, fiel es den meisten Verbrauchern schwer, die verfügbaren Optionen durchzublättern, zu scannen und zu vergleichen .
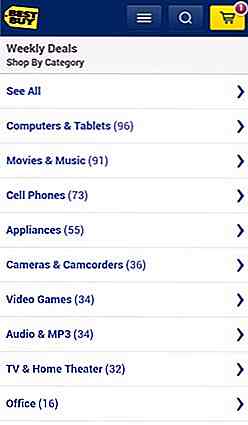
Ein benutzerdefiniertes UI-Drop-down auf der anderen Seite gibt dem Konsumenten einen besseren Überblick über seine Optionen. Die aktuelle Best Buy Mobile-Website verwendet ein ähnliches benutzerdefiniertes UI-Drop-down, um ihren Kunden einen besseren Überblick über ihre Optionen zu bieten. Wenn beispielsweise ein Kunde auf eine bestimmte Kategorie klickt, etwa "Wöchentliche Angebote", wird eine neue Seite geladen, anstatt sie in einem kleinen Dialogfeld anzuzeigen.



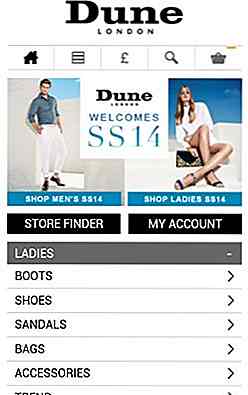
Wenn Ihre Website eine E-Commerce-Website mit weniger Eltern- und Geschwisterkategorien wie Dune London ist, können Sie die progressive Offenlegung (rechts) aktivieren, um die gleichgeordneten Kategorien direkt auf der Startseite anzuzeigen, wenn der Benutzer sie anfordert.


2. Verwenden Sie die intuitive mobile Benutzeroberfläche, um Einkäufe zu verbessern
Verbraucher möchten oft ein zuvor besuchtes Produkt ansehen. Die Gründe können variieren, wenn man zwei Produkte vergleichen möchte, um zu prüfen, ob bestimmte Merkmale eines zuvor angesehenen Produkts mit dem neuen kompatibel sind. Oftmals müssen die Konsumenten danach suchen, indem sie die Kategorien noch einmal durchlaufen .


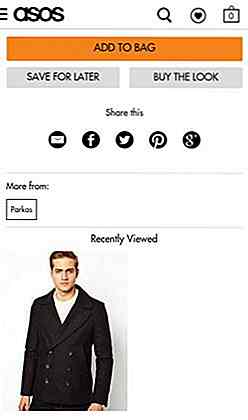
ASOS, ein in Großbritannien ansässiger Online-Shop für Mode und Schönheit, erleichtert es den Kunden, zu einem zuvor besuchten Artikel zurückzukehren (ohne wiederholt auf die Schaltfläche "Zurück" zu klicken), indem auf ihrer Produktseite eine Liste der Produkte angezeigt wird, die vor Kurzem angesehen wurden . Es ermutigt die Verbraucher auch, andere Dinge zu erkunden, indem sie ihnen versichert, dass das Wiederfinden von Produkten kein Problem sein wird.
Berühre dich freundlich
Mit den kleinen Bildschirmbereichen auf den meisten mobilen Geräten kann das Klicken auf ein exaktes Element auf dem Bildschirm oft schwierig sein. Um den Nutzern das Tippen zu erleichtern, sollte zwischen den verschiedenen Touch-Elementen in Ihrem Content ausreichend Platz sein . Es ist ratsam, Touch-Elemente mit einer Größe von 7 × 7 mm visuell zu betrachten, während die Separatoren zwischen den Touch-Elementen mit einer Größe von 2 × 2 mm beibehalten werden.
Sie können sich auch auf die Richtlinien verschiedener mobiler Plattformen beziehen, um die Größe der zu verwendenden Touch-Ziele zu bestimmen. Es ist ebenso wichtig, dass ganze Einheiten klickbar bleiben und gleichzeitig sichergestellt ist, dass sie nicht das gesamte Ansichtsfenster abdecken .
3. Wählen Sie die Informationsarchitektur mit Bedacht
Wenn Verbraucher nicht in der Lage sind, eine Geschwisterkategorie zu finden, die sie erwarten, kommen sie häufig zu dem Schluss, dass die Website dieses bestimmte Produkt nicht verkauft. Um dies zu vermeiden, sollten Sie die Unterkategorie unter mehreren übergeordneten Kategorien hinzufügen. Hier ist ein Beispiel.


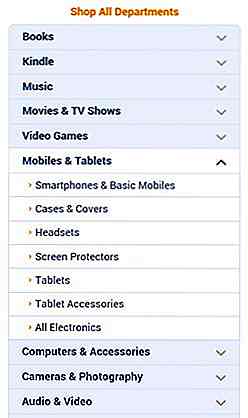
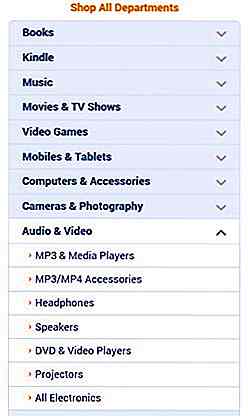
Die mobile Website von Amazon beispielsweise führt Kopfhörer als Geschwisterkategorie unter "Mobiles & Tablets" und "Audio & Video" auf. Dies erhöht die Wahrscheinlichkeit, dass Verbraucher das gesuchte Produkt entdecken.
Die Einbeziehung von "Neu" als separate Hauptkategorie ist besonders nützlich in Branchen, in denen die Aktualität eines Produkts einen großen Einfluss auf die Kaufentscheidung der Verbraucher haben könnte. Zum Beispiel hilft die mobile Website von Dune London häufigen Besuchern, indem sie Elternkategorien wie NEW IN mit einbezieht, damit sie schnell die neuen Produkte durchsehen können, die seit ihrem letzten Besuch angekommen sind.

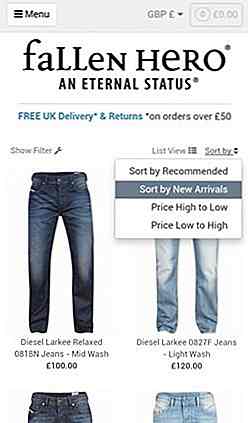
Auf der mobilen Website von Fallen Hero, einem Online-Modegeschäft mit Sitz in Großbritannien, ist es immer am besten, "Neu" als Filter und nicht als separate Kategorie zu verwenden, da es Verbrauchern hilft, neue Artikel in einer bestimmten Kategorie anzuzeigen .

Andere Kategorisierungstechniken, die gut funktionieren, sind "Kundenfavoriten", "Bestseller", "Verkauf" und so weiter. Diese Kundenempfehlungen werden nicht nur Käufer bei ihren Kaufentscheidungen sicherer machen, sondern auch Ihre Marke in ihren Köpfen definieren.
Es versteht sich von selbst, dass M-Commerce zahlreiche Möglichkeiten mit sich bringt. Es ermöglicht nicht nur Online-Shops, sich von Wettbewerbern zu unterscheiden, sondern hilft ihnen auch, sich gut genug zu positionieren, um sich an diesem milliardenschweren Markt zu beteiligen.
Weiterführende Literatur
Hier finden Sie weitere Lesestoffe zur Entwicklung für eine mobile Nutzererfahrung:
- Ein Blick in: Design für mobile Geräte
- Mobile App Design / Entwickler: Anfängerhandbuch für JQuery Mobile
- Responsive Web Layouts für mobile Bildschirme: Einführung, Tipps und Beispiele
- 7 Tipps für bessere mobile-optimierte Websites
- Mobiles Webdesign: 10 Tipps zur Verbesserung der Benutzerfreundlichkeit
Und wenn Sie Inspiration oder Ressourcen benötigen, können diese Links helfen:
- Design Killer Mobile App Websites: Tipps und Beispiele
- 20 Schöne mobile Benutzeroberfläche für Ihre Inspiration
- 20 wunderschöne mobile App Landing Pages
- 20 flache Mobile UI Designs für Ihre Inspiration
- Ultimate Ressourcen für Mobile Web Application Design
Anmerkung der Redaktion: Dieser Beitrag wurde von Nagaraj Nagabhushanam für Hongkiat.com geschrieben. Nagaraj Nagabhushanam ist Director of Product Management bei MobStac, einem M-Commerce-Plattformunternehmen, das Einzelhändlern die bestmöglichen mobilen Shopping-Erlebnisse über Websites und Apps bietet. Sie können ihn auf LinkedIn finden.

20 kostenlose VPN-Dienste - Best of
Für jeden, der im Internet surft, ist die persönliche Sicherheit eines der wichtigsten Dinge im Hinterkopf. Zum Beispiel wissen wir besser, als Transaktionen über mobile Geräte durchzuführen oder wenn sie an einen ungesicherten öffentlichen Hotspot angeschlossen sind oder auf einen verdächtig aussehenden Link klicken.Für ei
![Videos in fließender Wiedergabe mit fließendem Videoprojekt ansehen [Windows]](http://hideout-lastation.com/img/tech-design-tips/257/watch-videos-smooth-playback-with-smooth-video-project.gif)
Videos in fließender Wiedergabe mit fließendem Videoprojekt ansehen [Windows]
Hast du bemerkt, dass Videos, die auf High-End-Fernsehern gesehen werden, glatter, klarer und flüssiger wirken? In einer schnellen Action-Szene können wir kaum sehen, was passiert, weil die meisten Videos mit 24 Bildern pro Sekunde projiziert werden. Die "Frame-Interpolation" -Technologie hilft bei der Erzeugung von Zwischenanimationen zwischen Einzelbildern, um eine gleichmäßige Bewegung zu erzeugen. Da