de.hideout-lastation.com
de.hideout-lastation.com
CSS Starter Kit für Entwickler - Shoelace.css
Frontend-Entwickler brauchen die besten Ressourcen, die sie bekommen können. Normalerweise bedeutet dies, dass man auf einem Framework wie Bootstrap arbeitet, da es im Grunde alles enthält.
Es gibt jedoch viele Alternativen und Shoelace.css ist ein solches Beispiel, mit dem Sie vertraut sein sollten.
Dieses kostenlose CSS-Kit ist nicht wirklich ein vollständiges Framework. Stattdessen ist es eher ein Starter-Kit für Entwickler, die nicht Dutzende von benutzerdefinierten CSS-Stilen von Grund auf neu erstellen möchten.
Sie können immer einen CSS-Reset verwenden, der jedoch nur jeden Browser gleich formatiert. Ein Reset ist kein Deckmantel für komplexere Aufgaben, und genau das ist der Punkt von Shoelace.
 Es kommt als Paket mit einer CLI, die auf Node ausgeführt wird, die Sie mit jedem Projekt installieren können. Obwohl es auch eine CDN-Version hat, wenn Sie npm nicht verwenden möchten.
Es kommt als Paket mit einer CLI, die auf Node ausgeführt wird, die Sie mit jedem Projekt installieren können. Obwohl es auch eine CDN-Version hat, wenn Sie npm nicht verwenden möchten.Um das alles einzurichten, sehen Sie sich die Installationsanleitung in der offiziellen Dokumentation an. Obwohl es als CSS-Bibliothek bezeichnet wird, enthält es auch JavaScript-Komponenten . Obwohl die meisten davon auf jQuery ausgeführt werden, müssen Sie das als Abhängigkeit angeben.
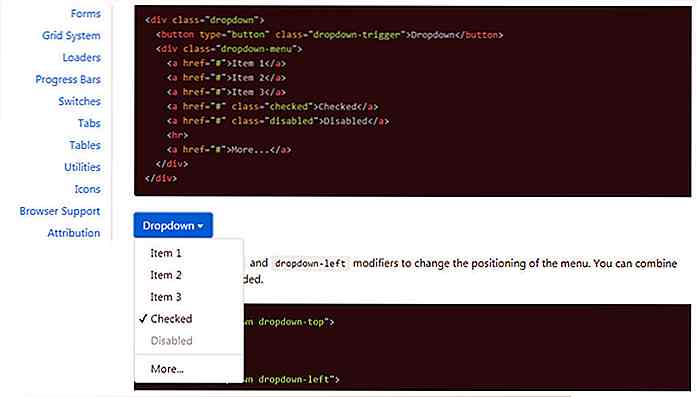
Wenn Sie sich weiter in die Dokumentation vertiefen, finden Sie auf der Anpassungsseite, wie Sie Variablen in CSS bearbeiten können . Dadurch können Sie benutzerdefinierte Komponenten erstellen und die standardmäßigen Shoelace-Stile mit Leichtigkeit ändern.
 Jede Komponente hat ein Bootstrap-y-Feeling für das Design, so dass Shoelace für so ziemlich jedes Layout funktioniert.
Jede Komponente hat ein Bootstrap-y-Feeling für das Design, so dass Shoelace für so ziemlich jedes Layout funktioniert.Allerdings hat es auch eine steilere Lernkurve als Bootstrap, da es nicht so beliebt ist und nicht so viel Unterstützung hat. Zum Zeitpunkt des Schreibens ist Shoelace noch in der Betaversion v1.0, so dass es genügend Zeit hat, um mit den größeren Frontend-Frameworks aufzuschließen.
Ein kurzer Blick auf die Dokumentation sollte zeigen, dass diese für eine Produktionsumgebung bereit ist. Es liegt wirklich an Ihnen, ob es sich lohnt, zu lernen und zu implementieren.
Werfen Sie einen Blick auf das GitHub Repo, um eine Kopie zu erhalten und die Online-Dokumentation für weitere Setup-Informationen . Wenn Sie Fragen oder Anregungen zu Shoelace haben, können Sie auch eine Nachricht an den Ersteller auf Twitter @claviska schicken.

5 Tipps für bessere Markennamen
Ein entscheidendes Element eines jeden Unternehmens ist die Schaffung eines Markennamens, anhand dessen die Mitarbeiter den Service oder das Produkt, das sie bereitstellt, identifizieren können . Es ist auch eines der allerersten Dinge, über die Sie nachdenken müssen, und es ist etwas, das lange in Ihrem Geschäft hängen bleibt .Aus

6 Coding Spielplätze für Web-Entwickler
In den letzten Jahren sind mehrere Coding-Spielplätze zu unserer Freude entstanden. Dies sind Webanwendungen, die eine Echtzeitbearbeitung und Vorschau von clientseitigen Codes ermöglichen: HTML, CSS und JavaScript. Der beste Teil dieser Coding-Spielplätze ist, dass die meisten von ihnen kostenlos sind und Sie können einen "Spielplatz" leicht mit jemandem teilen, entweder für Lehrzwecke oder zum Debuggen.Pers