de.hideout-lastation.com
de.hideout-lastation.com
6 Coding Spielplätze für Web-Entwickler
In den letzten Jahren sind mehrere Coding-Spielplätze zu unserer Freude entstanden. Dies sind Webanwendungen, die eine Echtzeitbearbeitung und Vorschau von clientseitigen Codes ermöglichen: HTML, CSS und JavaScript. Der beste Teil dieser Coding-Spielplätze ist, dass die meisten von ihnen kostenlos sind und Sie können einen "Spielplatz" leicht mit jemandem teilen, entweder für Lehrzwecke oder zum Debuggen.
Persönlich waren diese Webanwendungen eine große Hilfe für meine Arbeit. Immer wenn ich mich mit JavaScript oder CSS ratlos finde, kann ich einfach einen Spielplatz erstellen und ihn meinen anderen Entwicklerfreunden zur Hilfe geben. Sie sind lustig, interaktiv und vor allem für Anfänger sehr hilfreich . Hier sind 6 coding Spielplätze, die Sie selbst ausprobieren können.
1. Codepen
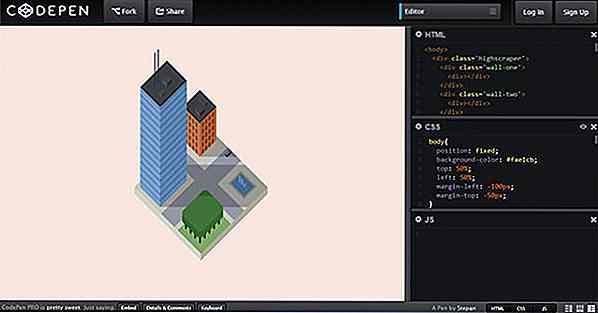
Codepen ist wahrscheinlich einer der beliebtesten Coding-Spielplätze da draußen. Chris Coyier von CSS Tricks ist Mitbegründer / Co-Creator von Codepen, was wahrscheinlich erklärt, warum diese Web-App großartig aussieht. Abgesehen von seinen schlanken Visualisierungen zeigt Codepen Live-Vorschauen der Änderungen an, die Sie in seinem Editor vornehmen, sodass Ursache und Wirkung leichter zu erkennen sind.

(Bildquelle: Kleine Stadt)
Zu den verfügbaren CSS-Preprozessoren von Codepen gehören SCSS, SASS, LESS und Stylus. Und für JS Pre-Prozessor hat es CoffeeScript und LiveScript. Für HTML gibt es Haml, Markdown, Slim und Jade. Es gibt auch 8 eingebaute JS-Bibliotheken zur Verwendung bereit. Collaboration und private "Stifte" in Codepen sind verfügbar, aber Sie müssen dafür bezahlen. [Holen Sie es hier]
2. JSFidel
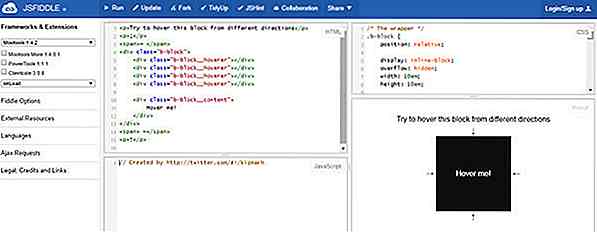
JSFiddle ist wahrscheinlich für die Popularität von Coding-Spielplätzen verantwortlich, da es einer der ersten und berühmtesten Spielplätze auf dem Markt ist. JSFiddle verfügt über mehr als 30 JavaScript-Bibliotheken, die sofort verwendet werden können, und Sie können problemlos externe Dateien hinzufügen . Für die Vorverarbeitung hat es SCSS für CSS, CoffeeScript für JS und einfaches Vanilla HTML.

(Bildquelle: Multi-Direction Hover Fiddle)
Wenn Sie mit einem anderen Entwickler zusammenarbeiten, empfehle ich JSFiddle zu verwenden, um Dinge zu sortieren. Unter den verfügbaren Coding Playgrounds ist JSFiddle's Collaboration-Feature wahrscheinlich das Beste aus dem Haufen. Außerdem ist die Funktion im Gegensatz zu Codepen einfach zu benutzen und kostenlos.
Was in JSFiddle fehlt, sind Live-Previews . Sie müssen die Seite grundsätzlich aktualisieren, indem Sie auf den Play-Button klicken. Und im Vergleich zu anderen Spielplätzen ist JSFiddle wahrscheinlich der langsamste . Eine andere leicht frustrierende Eigenart von JSFiddle ist der Run-Button, manchmal funktioniert das Klicken nicht, daher müssen Sie ein paar Mal klicken, bevor der Code ausgeführt wird (und ja, ich habe das in mehreren Browsern getestet). [Holen Sie es hier]
3. JS-Behälter
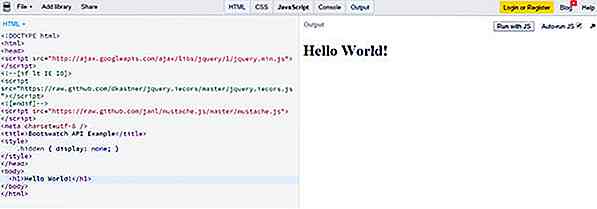
JS Bin wurde von Remy Sharp entwickelt, einem JavaScript-Master-Entwickler, der eine Webentwicklungsfirma besitzt, die sich auf JavaScript (und HTML5) spezialisiert hat. JS Bin JS Pre-Prozessor enthält CoffeeScript, TypeScript, Traceur und JSX und verfügt über mehr als 40 JS-Bibliotheken zur Verfügung. Sie können externe Dateien hinzufügen, müssen dies aber manuell im Editor tun . Wie für CSS Pre-Prozessor, bietet es weniger.

Was es von den vorherigen Spielplätzen unterscheidet, ist, dass JS Bin Ihnen ermöglicht, Dateien auf Ihren Computer herunterzuladen, eine nützliche Funktion, die sich für Entwickler als nützlich erweisen kann, besonders wenn Sie offline mit Code herumspielen. Sie können auch private "Bins" in JS Bin erstellen, aber Sie müssen für diese Funktion bezahlen . Leider hat JS Bin zu diesem Zeitpunkt keine Kollaborationsfunktion. [Holen Sie es hier]
4. CSSDeck
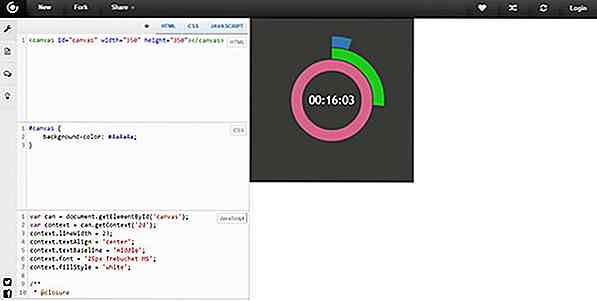
CSSDeck gibt es schon seit einigen Jahren, aber es hat sich nicht sehr ausgewirkt. Aber es ist immer noch bemerkenswert wegen seiner Einfachheit . Wenn Sie den Lärm anderer Spielplätze mit all ihren Funktionen vermeiden möchten, ist CSSDeck die App, die Sie verwenden können.

(Bildquelle: CSSDesk JS Clock Demo)
CSSDecks Vorprozessoren umfassen HAML, Markdown, Slim und Jade für HTML, LESS, Stylus, SASS und SCSS für CSS und CoffeeScript für JS. Es verfügt auch über mehrere CSS- und JS-Bibliotheken und das Hinzufügen von Bibliotheken, die nicht in der Liste enthalten sind, erfolgt manuell, was einfach sein sollte.
Eine Sache, die mich über CSSDeck überrascht hat, ist seine einfache, aber nützliche Funktion, die es seinen Benutzern ermöglicht, die Textgröße zu erhöhen . Wenn Sie einen Spielplatz mit vielen ausgefallenen Features suchen, dann ist CSSDeck nichts für Sie. Aber das ist es auch, was es einzigartig macht, da seine Einfachheit den Fokus auf die Dinge legt, die wichtig sind . [Holen Sie es hier]
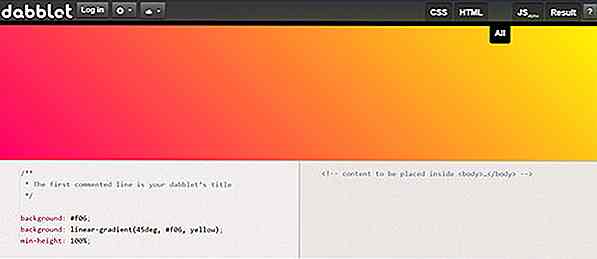
5. Dabblet
Vor allem anderen überraschte Dabblet mich sehr, als ich auf Hex-Farbcodes schwebte . Die Farben sind tatsächlich herausgesprungen! Das ist eine Premiere. Obwohl ich nicht sicher bin, ob das tatsächlich ein nützliches Feature ist, ist es immer noch ziemlich ordentlich.

Das Schöne an Dabblet ist, dass es den Benutzern eine Vorschau in 5 verschiedenen Ansichten ermöglicht : CSS-Editor und Ergebnis, HTML-Editor und Ergebnis, CSS- und HTML-Editoren und -Ergebnis, JavaScript und sein abspielbares Ergebnis oder alles auf einmal . Ich hoffe, das war kein Bissen, aber es ist wichtig zu verstehen, dass diese Bulk-Funktion auf anderen Spielplätzen nicht verfügbar ist .
Eine Sache, die mich verwirrt, ist der Mangel an Pre-Prozessor-Optionen für HTML und CSS . Es hat diese nicht zusammen mit integrierten JavaScript-Bibliotheken. Aber ich denke du kannst diese manuell einfügen, also verschwinde nicht. In Bezug auf jedes Paneel sind sie in der Größe festgelegt und Sie können sie nicht in der Größe ändern, was die vorherigen Spielplätze haben. Es scheint auch keine Galerie von Demos von anderen Benutzern zu haben . [Holen Sie es hier]
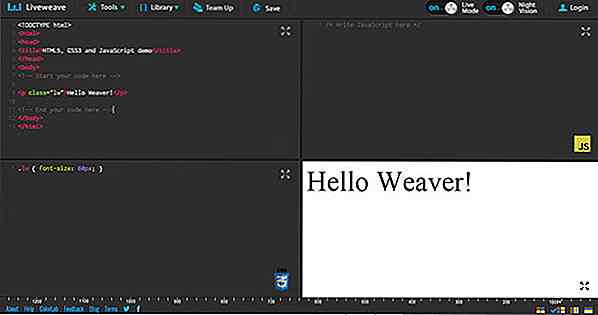
6. Lebendgewebe
Liveweave ist ein nützlicher Codierungsspielplatz, der mit einigen Funktionen ausgestattet ist, wie zum Beispiel die Fähigkeit, die Live-Vorschau auszuschalten . Mit dem Nachtsicht-Modus, bei dem alles dunkel wird, können Sie Ihre Sehkraft besser pflegen. Liveweave bietet über 20 JavaScript-Bibliotheken . Es unterstützt sogar SVG. Es kommt auch mit einem eingebauten Lineal, das für genaue Messungen und Ästhetik groß ist.

Eine weitere Sache, die meine Aufmerksamkeit auf sich zog, ist die einfache Zusammenarbeit . Wenn Sie Teamviewer in der Vergangenheit verwendet haben, funktioniert es genauso. Alles, was Sie tun müssen, ist auf den Link Team Up klicken und Sie können den Link zu Ihrem "Webart" teilen. Ich bin mir nicht sicher, ob es mein Laptop oder meine Internetverbindung ist, aber es scheint eine leichte Verzögerung zu geben . Dennoch ist es ein wesentliches Merkmal und Liveweave hat es wunderschön gemacht.
Sie können sogar Ihre Weaves als einzelne HTML-Datei herunterladen (Whoops, JS, CSS und HTML in einer Datei - Minuspunkte!) Oder als Zip-Datei für separate HTML-, CSS- und JS-Dateien (na, los geht's). Bevor ich es vergesse, hat es einen eingebauten Lorem Ipsum Generator . [Holen Sie es hier]
Fazit
Nun ja, jeder Spielplatz hat seine eigenen einzigartigen Eigenschaften, die sich für Sie in einer Ihrer "Spielzeiten" als nützlich erweisen können. Ich hoffe, dieser Artikel hat Ihnen geholfen, den richtigen für Ihre Bedürfnisse auszuwählen. Wenn Sie andere Spielplätze im Hinterkopf haben, teilen Sie sie bitte mit uns in den Kommentaren unten.

20 kostenlose PowerPoint-Vorlagen zum Aufpeppen Ihrer Präsentation
Sie haben wahrscheinlich erstaunliche TED-Konferenzen gesehen, die atemberaubende und atemberaubende Videos zeigen, die Sie aufhorchen lassen und das Wort des Sprechers festhalten. Nun, in den meisten Konferenzen sind die Dinge selten so interessant. Die Präsentationen, die die meisten von uns durchmachen müssen, bestehen meistens aus Text und Bildern, die über ein (manchmal zu leicht erkennbares) Powerpoint-Thema geputzt sind .We

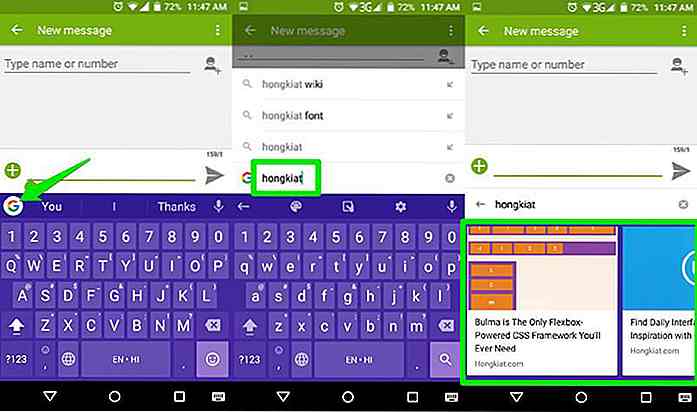
10 Cool Gboard Features und wie man sie benutzt
Gboard, Google Keyboard mit neuem Namen und interessanten Features, hat gerade erst seinen Weg nach Andriod gefunden. Ihr Android-Telefon wurde bereits mit dieser neuen Standardtastatur aktualisiert. Wenn Sie aufgrund der eingeschränkten Funktionen des alten Google Keyboard gezwungen sind, zu einer Android-Tastatur eines Drittanbieters zu wechseln, könnte Gboard Ihre Meinung ändern .Gb