de.hideout-lastation.com
de.hideout-lastation.com
Erstellen Sie Easy Sliding Hamburger Menüs mit jQuery Slidebars Framework
UX-Designer streiten sich über die Verwendung von Hamburgermenüs im Webdesign. Sie dienen einem Zweck für mobile Benutzer, haben aber auch eine geringere Auffindbarkeit .
Ich kann nicht sagen, ob sie es wert sind, auf Ihrer Website zu verwenden oder nicht, aber wenn Sie nach einer einfachen Möglichkeit suchen , ein gleitendes Menü einzurichten, dann ist das Slidebars Framework eine praktische Ressource.
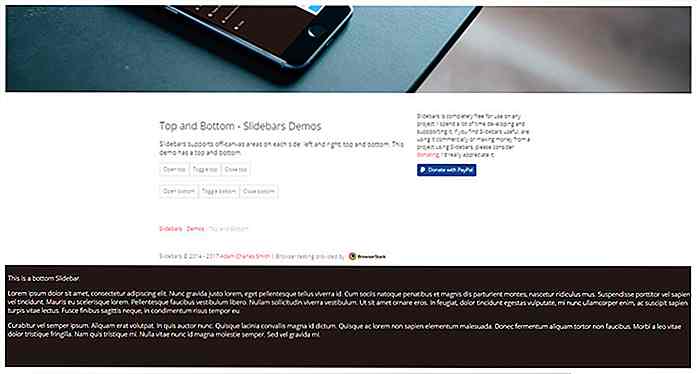
Slidebars ist völlig kostenlos und Open-Source, auf der jQuery-Bibliothek gebaut . Es funktioniert genau so, wie Sie es erwarten, wenn Sie auf ein Hamburger-Symbol klicken, um ein gleitendes Menü zu öffnen, und es schiebt den Bildschirm aus der Leinwand, um Platz zu schaffen.
 Eine Funktion, die mir besonders gefällt, ist das Tap-to-hide-Setup, bei dem Sie auf eine beliebige Stelle auf der Seite tippen können, um das Menü sofort zu verbergen . Dies ist nicht in jedem Sliding-Menü-Plugin enthalten, aber es ist eine Funktion, die die Benutzerfreundlichkeit erheblich verbessert.
Eine Funktion, die mir besonders gefällt, ist das Tap-to-hide-Setup, bei dem Sie auf eine beliebige Stelle auf der Seite tippen können, um das Menü sofort zu verbergen . Dies ist nicht in jedem Sliding-Menü-Plugin enthalten, aber es ist eine Funktion, die die Benutzerfreundlichkeit erheblich verbessert.Dieses Plugin ist komplett Open-Source und der Code ist kostenlos auf GitHub verfügbar, wenn Sie herumstochern wollen. Dem Repo fehlt jedoch eine klare Dokumentation, die das Setup schwieriger macht.
Zum Glück finden Sie dies auf der Hauptseite mit ausführlichen Anleitungen, um Slidebars schnell zum Laufen zu bringen.
 Es unterstützt Schiebe-Menüs von allen vier Seiten des Bildschirms, zusammen mit benutzerdefinierten Funktionen für Animationseffekte, Farbauswahl und Gesamtbreite / -höhe des Menüs.
Es unterstützt Schiebe-Menüs von allen vier Seiten des Bildschirms, zusammen mit benutzerdefinierten Funktionen für Animationseffekte, Farbauswahl und Gesamtbreite / -höhe des Menüs.Das gesamte gleitende Menü funktioniert auf einem Off-Page-Element . Daher müssen Sie das Off-Canvas-Menü ordnungsgemäß einrichten . Dies umfasst sowohl den richtigen HTML-Code als auch das richtige CSS für das Styling.
All dies wird ausführlich in der Dokumentation beschrieben. Wenn Sie also Schritt für Schritt den Seiten folgen, sollten Sie es gut funktionieren lassen. Und für die Standardeinrichtung sind keine benutzerdefinierten Eigenschaften erforderlich. Wenn Sie nur die grundlegenden Schritte ausführen, haben Sie keine Probleme.
Slidebars ist wirklich ein vollständiges Framework und es hat sogar eine benutzerdefinierte API, über die Sie arbeiten können. Sie können jQuery-Funktionen aufrufen, um Funktionen hinzuzufügen oder Standardfunktionen anzupassen. Eine ausgezeichnete Wahl für Entwickler, die ein gleitendes Menü benötigen, aber nicht von Grund auf neu erstellen möchten.
Wenn Sie neugierig sind, erfahren Sie mehr auf der Slidebars-Website. Es hat buchstäblich alles, was Sie wissen müssen, und viele Demos, um herumzulaufen.

Frische Ressource für Web-Entwickler - April 2018
In diesem Monat sahen wir ein paar Ankündigungen von namhaften Namen in Tech. Zum Beispiel, Apple Open-Sourcing ein neues Datenbanksystem, Google veröffentlicht ein neues Tool, um Ihre Website-Geschwindigkeit auf Handy zu messen, und Github mit einem kostenlosen Kurs, um Sie mit Git, Github und Codierung im Allgemeinen zu beginnen.I

77 Eingängige und kreative Slogans
Ein Slogan ist ein Werbeslogan oder eine Wortgruppe, die Werbetreibende erstellen, um die Wichtigkeit und Kernidee ihres Produkts oder ihrer Dienstleistung auszudrücken. Im Großen und Ganzen ist es ein Thema einer Kampagne, die normalerweise eine echte Rolle im Leben der Menschen spielt. Es hat die Fähigkeit, den Menschen Zeit und Aufmerksamkeit zu schenken, indem sie die Verbraucher in den Mittelpunkt der Lösung stellt .Tat