de.hideout-lastation.com
de.hideout-lastation.com
Frische Ressource für Web-Entwickler - April 2018
In diesem Monat sahen wir ein paar Ankündigungen von namhaften Namen in Tech. Zum Beispiel, Apple Open-Sourcing ein neues Datenbanksystem, Google veröffentlicht ein neues Tool, um Ihre Website-Geschwindigkeit auf Handy zu messen, und Github mit einem kostenlosen Kurs, um Sie mit Git, Github und Codierung im Allgemeinen zu beginnen.
In der heutigen Post werde ich auch eine Reihe neuer Tools vorstellen, die derzeit auf dem Vormarsch sind . Lass uns zu dem springen, was wir mehr auf der Liste haben.
VuePress
VuePress, ein neues Tool von Vue, ist ein statischer Site Generator, der speziell für Vue.js entwickelt wurde. Es erzeugt und pre-rendert statisches HTML für jede Seite und läuft als SPA (Einzelseitenanwendung) . Es enthält einige Funktionen, einschließlich der Möglichkeit, die Google Analytics-ID, die Suche, die nächste und vorherige Navigation, die Seitenleiste und PWA hinzuzufügen.
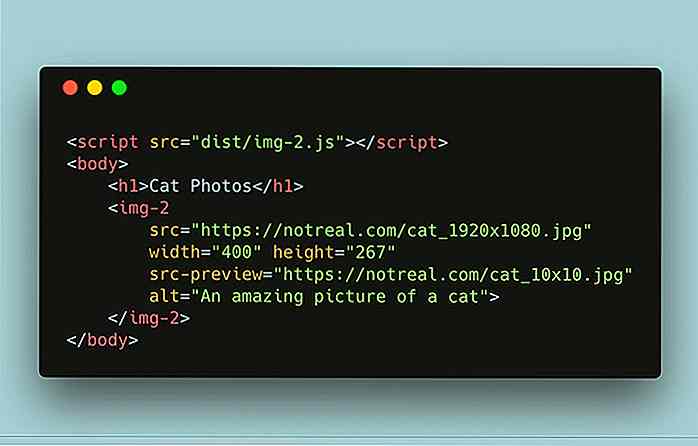
 IMG-2
IMG-2 Eine JavaScript-Bibliothek, die ein benutzerdefiniertes Element, img-2, einführt. Das neue Element fügt eine Reihe von Optimierungen hinzu, die nicht im Standard-Element img, und verbessert die Art und Weise, wie das Bild für die Benutzer geladen wird . Mit dem benutzerdefinierten Element wird das Bild vorab zwischengespeichert, es lädt auch die Bilder und dient nur dann aus dem Cache, wenn die Bilder in das Ansichtsfenster des Benutzers gelangen. Schau dir die Demo an.
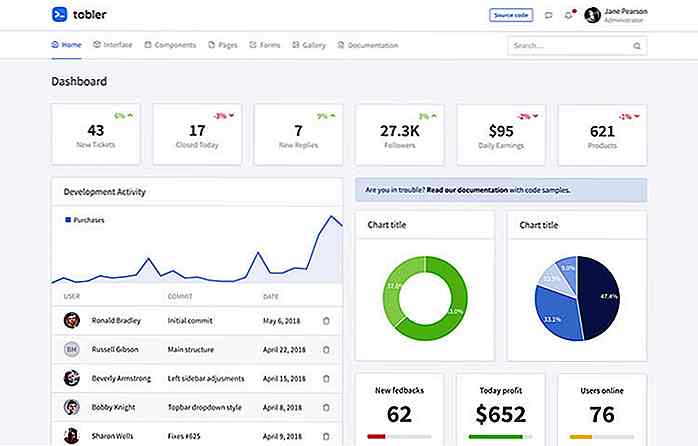
 Tischler
Tischler Ein elegantes Dashboard / Admin-Panel basierend auf Bootstrap 4 . Das Dashboard enthält vorgefertigte Komponenten wie Diagramme, Formulare, Galerien, eine Preistabelle und eine schöne Sammlung von benutzerdefinierten Symbolen . Ein guter Ausgangspunkt, um Entwicklern den schnellen Aufbau eines Admin-Panels zu ermöglichen. Schau dir die Demo an!
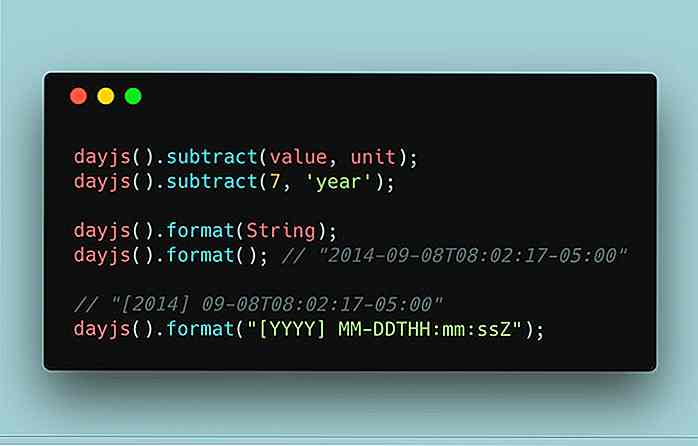
 TagJS
TagJS DayJS JavaScript-Bibliothek zum Formatieren von Datum und Uhrzeit. DayJS verfügt über ähnliche APIs wie Moment.js, hat aber nur ein Gewicht von 2Kb. In Anbetracht dessen könnte es eine gute Alternative zu Moment.js sein, wenn Sie eine leichtere Bibliothek haben möchten, aber die Vertrautheit mit dem, was Sie bereits kannten, beibehalten.
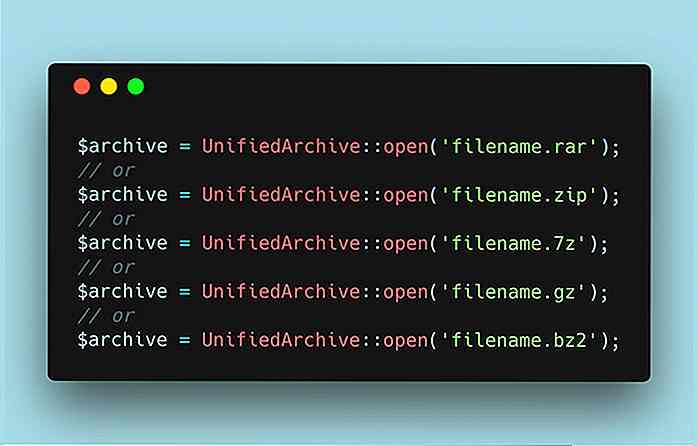
 UnifiedArchiv
UnifiedArchiv Eine PHP-Bibliothek, um mit komprimierten Dateien umzugehen, UnifiedArchive unterstützt eine breite Palette von Formaten einschließlich RAR, Zip, Gzip, Tar und vielen anderen Komprimierungstypen. Mit dieser Bibliothek können Sie Dateien oder Verzeichnisse archivieren und extrahieren. Es bietet eine Handvoll APIs zum Bearbeiten von Dateien, nachdem sie aus dem Archiv extrahiert wurden. UnifiedArchive ist als Composer-Paket verfügbar.
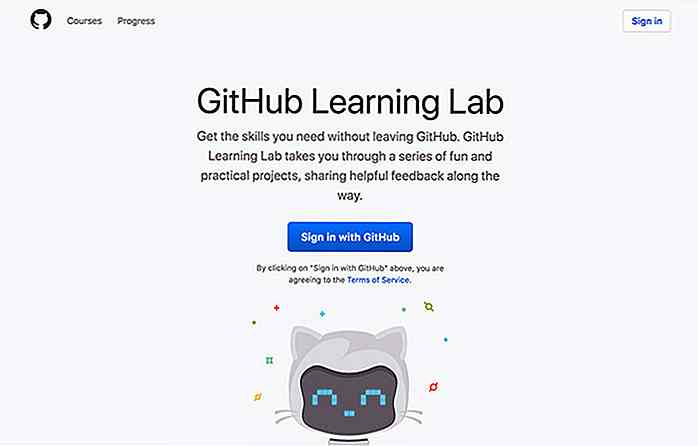
 Github Lernlabor
Github Lernlabor Github hat gerade einen kostenlosen Kurs für Git in Github angekündigt. Im Moment gibt es 5 Kurse, in denen Sie ein paar nützliche Dinge lernen können, wie Github zum Hosten Ihrer Codes, Github-Seiten, um eine kostenlose Seite oder Blog für Ihr Projekt zu bekommen, und wie man Merge-Konflikte verwalten kann Das passiert häufig, wenn Sie mit vielen Entwicklern an einem Projekt arbeiten.
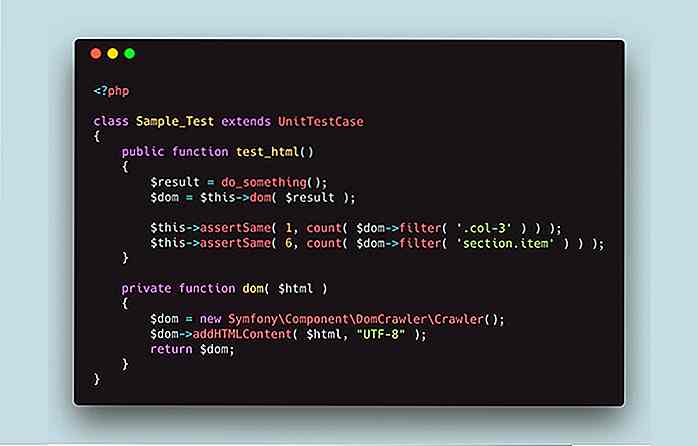
 WordPress UnitTest DOM Parser
WordPress UnitTest DOM Parser Ein schöner Tipp von Takayuki Miyauchi zum Testen von DOMElement beim Ausführen von UnitTest in WordPress-Anwendungen . Ich persönlich fand das wirklich nützlich. hoffe du findest es genauso.
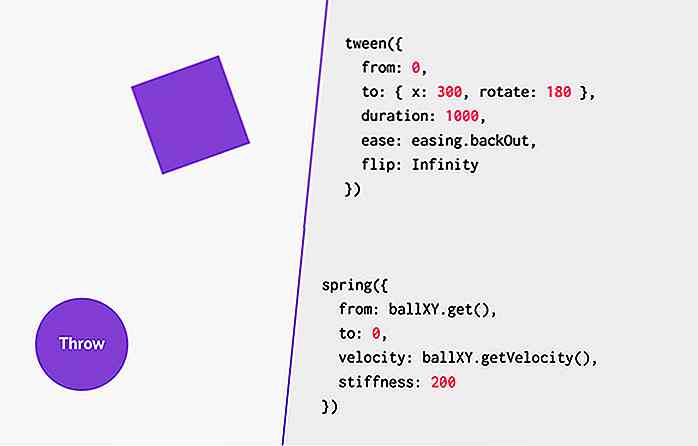
 Popbewegung
Popbewegung Als JavaScript-Bibliothek für eine butterweiche Animation im Web bietet "Popmotion" eine API mit dem Namen "Physics", die es Ihnen ermöglicht, mit nahezu realistischen Animationseffekten zu arbeiten. Es ist unbewegt; Die Bibliothek gibt einfach Werte basierend auf dem spezifischen Satz der Konfiguration aus . Dadurch können Sie diese Ausgaben anwenden, um jedes Medium einschließlich CSS, SVG, Three.js und sogar React.js zu animieren.
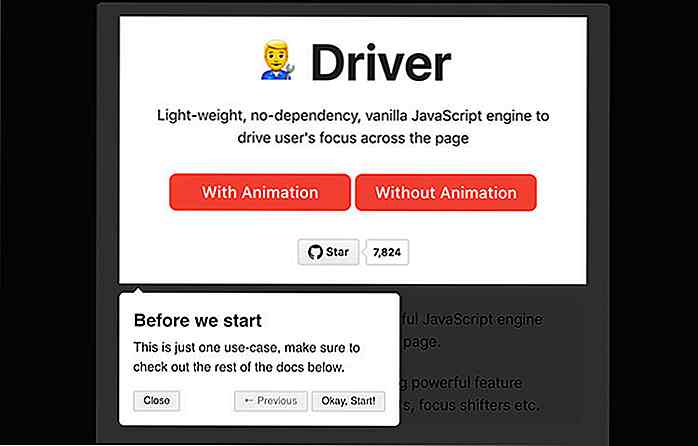
 Treiber.js
Treiber.js Eine JavaScript-Bibliothek, mit der Sie den Benutzerfokus auf eine Seite lenken können . Dies ist besonders nützlich, wenn Sie bestimmte Funktionen einführen oder sie zu bestimmten Aufgaben auf der Seite führen möchten. Driver.js ist nur 4 KB groß, anpassbar und tastaturfreundlich .
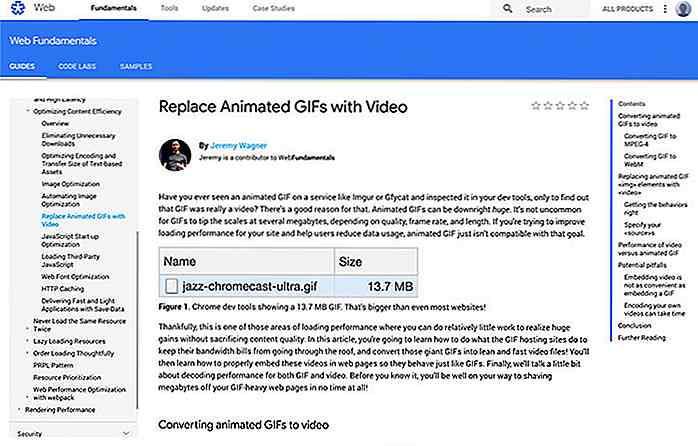
 Ersetzen Sie animiertes GIF durch Video
Ersetzen Sie animiertes GIF durch Video GIF ist überall, nach einer großartigen Rückkehr. Aber das Problem mit GIF ist, dass es normalerweise sehr groß ist. Es ist eine Verschwendung von Bandbreite, aber die Grafikqualität ist oft schrecklich. Diese Richtlinie von Google zeigt, wie "Video" GIF ersetzen kann, um animierte Grafiken anzuzeigen .
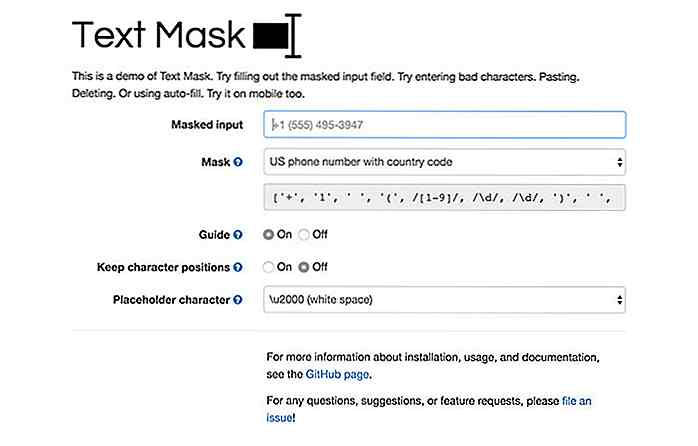
 Textmaske
Textmaske Eine JavaScript-Bibliothek zum Umwandeln des Texts, für den spezielle Formatierungen wie eine Telefonnummer, eine Währung oder eine Kreditkartennummer erforderlich sind . Während der Benutzer eintippt, wird der Text automatisch in die entsprechende Formatierung umgewandelt, die die Benutzererfahrung verbessert. TextMask kann mit React, Vue oder einfach nur altem JavaScript verwendet werden .
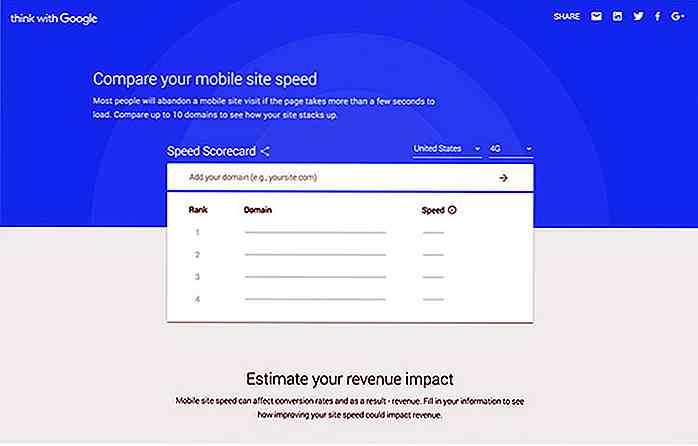
 Vergleichen Sie die Geschwindigkeit der mobilen Website
Vergleichen Sie die Geschwindigkeit der mobilen Website Dies ist ein weiteres nützliches Tool von Google. Dieses Tool ermöglicht es Ihnen, die Geschwindigkeit Ihrer Website beim Laden von mobilen Geräten zu überprüfen und den Gesamtumsatzverlust zu schätzen, wenn die Website langsam geladen wird. Sie können das Land und die Geschwindigkeit auswählen, mit der Ihre Website getestet wird.
 VueNut
VueNut Ein Entwicklungsbegleiter Beim Erstellen einer Webanwendung mit Vue.js und Vuex erleichtert VueNut die Untersuchung des gespeicherten Datenzustands und ermöglicht die einfache Manipulation der Daten während der Entwicklung. Cooles Zeug!
 FoundationDB
FoundationDB Vor kurzem hat Apple Open Source von FoundedDB in Github gemacht. Es ist ein Schlüssel-Wert-Paar-Datenbanksystem, das Skalierbarkeit und Leistung verspricht. Es ist cool, dass sich große Technologieunternehmen darauf konzentrieren, einige ihrer Produkte Open Source zu widmen.
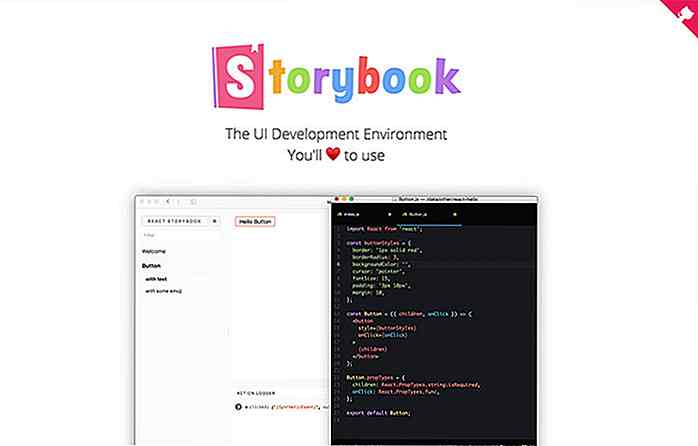
 Geschichtsbücher
Geschichtsbücher StoryBooks ist ein Tool zum isolierten Erstellen einer React-Komponente . Es bietet eine Benutzeroberfläche im Browser, mit der Sie die verschiedenen Zustände jeder Komponente anzeigen und die Komponenten testen können .
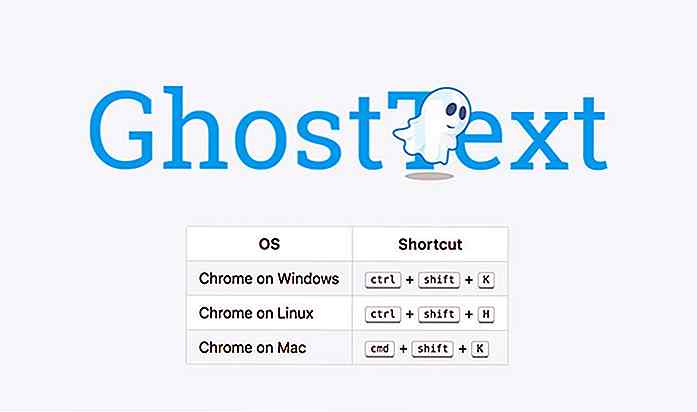
 GhostText
GhostText Eine Browsererweiterung, die das, was Sie im Browser schreiben, mit Ihrem Texteditor oder umgekehrt synchronisiert . Ich fand das letztendlich nützlich, wenn Sie mit der Bequemlichkeit und den Funktionen Ihres Code-Editors in der Lage sein möchten, auf einer Website zu schreiben. GhostText ist für Chrome, Firefox und Opera verfügbar.
 Coala
Coala Coala ist eine CLI, die unabhängig von den verwendeten Sprachen eine Schnittstelle für das Löschen und Fixieren von Code bietet . Sie können Coala in einem Code-Editor verwenden, mit einem CI (Continuous Integration) integrieren und mit einer Konfigurationssyntax in .coafile . Coala unterstützt viele Sprachen wie CSS, JavaScript, PHP, und Sie können mehr in diesem Verzeichnis finden.
 ReagierenStrap
ReagierenStrap ReactStrap ist eine Sammlung von Bootstrap 4-Komponenten, die in wiederverwendbare React-Komponenten umgewandelt werden. Wenn Sie Ihre alte Bootstrap-basierte Website modernisieren möchten, sollten Sie sich diese Bibliothek ansehen.
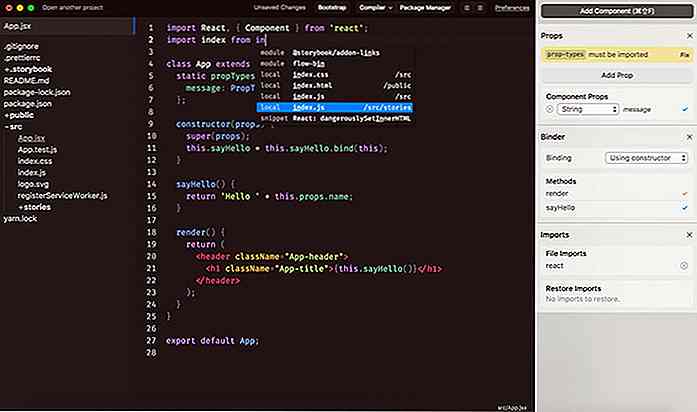
 Reacto
Reacto Reacto ist ein weiteres reaktionsbezogenes Tool, eine IDE, die auf Electron basiert und für die Entwicklung von Webanwendungen mit ReactJS entwickelt wurde . Das sieht sehr praktisch aus, wenn sich Ihre Entwicklung primär um ReactJS dreht.
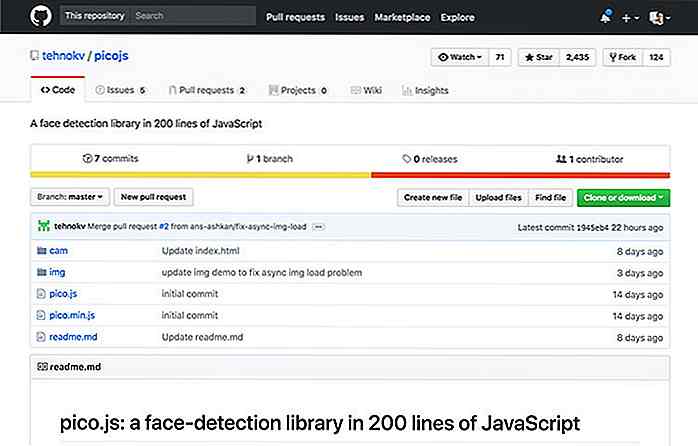
 PicoJS
PicoJS Eine JavaScript-Bibliothek, die Gesichtserkennung ermöglicht . Es funktioniert mit einem Standbild oder von der integrierten Kamera. Es ist wirklich faszinierend, wie sich die Web-Technologie in den letzten Jahren weiterentwickelt hat.


Ersetzt traditionelle Anzeigen mit schönen Grafiken
Werbeblocker sind einige der nützlichsten Tools, die dabei helfen, Anzeigen aus Apps, Spielen oder Browsern herauszufiltern, die die Nutzer stören und ablenken könnten . Bei der Filterung dieser Anzeigen neigen diese Werbeblocker dazu , eine Website mit mehr Leerzeichen zu verlassen, wodurch die Website leerer erscheint .We

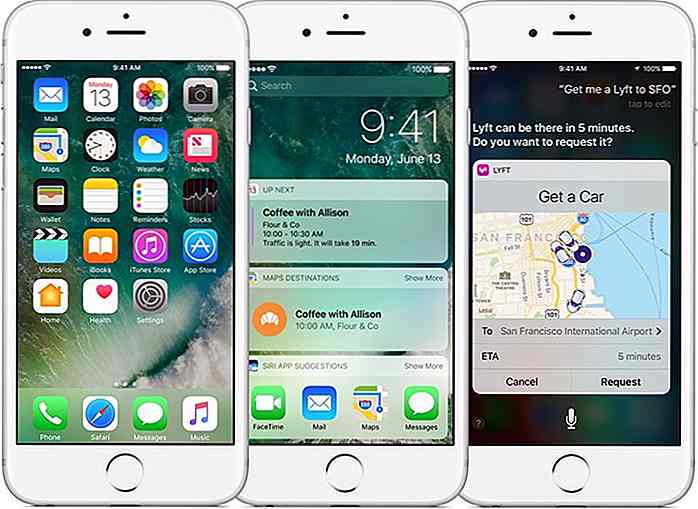
WWDC 2017: Hier ist, was Apple in San Jose im Juni enthüllen könnte
Apple hat sich sehr über die diesjährige Worldwide Developers Conference-Veranstaltung gefreut, da das Unternehmen den Veranstaltungsort vier Monate vor Beginn der Veranstaltung bekannt gegeben hat.Wie üblich, haben viele angefangen zu spekulieren, was möglicherweise herauskommen könnte, wobei einige so weit gingen, das zur Verfügung gestellte Bild nach Hinweisen zu durchsuchen, was eine ziemlich weise Entscheidung ist, wenn man bedenkt, dass Apple bereits Hinweise auf neue Features enthält Beim Event. Wie a


![Entschlüsselung des seltsamen Falles, wie japanisches Webdesign funktioniert [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/192/deciphering-curious-case-how-japanese-web-design-works.jpg)