de.hideout-lastation.com
de.hideout-lastation.com
6 CSS Tricks zum vertikalen Ausrichten von Inhalten
Lassen Sie uns über die vertikale Ausrichtung in CSS sprechen, oder um genauer zu sein, wie es nicht machbar ist. CSS bietet noch keine offizielle Möglichkeit, Inhalte vertikal in seinem Container zu zentrieren. Es ist ein Problem, das Webentwickler wahrscheinlich überall frustriert hat. Aber keine Angst, in diesem Beitrag werden wir dir ein paar Tricks zeigen, mit denen du den Effekt nachahmen kannst.
Diese Tricks können jedoch Einschränkungen haben, und Sie müssen möglicherweise mehr als einen Trick verwenden, um die Illusion zu vervollständigen. Wenn Sie einen anderen Trick kennen, lassen Sie es uns in den Kommentaren wissen.
1. Verwenden Sie die absolute Positionierung
Der erste Trick, den wir hier sehen werden, verwendet die Eigenschaft position . Du hast zwei
Wir werden zuerst die Position des Containerelements relativ festlegen, dann setzen wir die Position des untergeordneten Elements auf absolute . Dies ermöglicht uns, es frei über den Container zu platzieren.
Um ihn vertikal auszurichten, verschieben Sie die untergeordnete Elementposition von oben um die Hälfte der Containerhöhe und ziehen Sie sie um die Hälfte der untergeordneten Elementbreite nach oben. Hier ist die Ausgabe:
Dieser Trick ist perfekt, wenn nur ein untergeordnetes Element vorhanden ist. Andernfalls wirkt sich die absolute Position auf das andere Element innerhalb desselben Containers aus.
2. Verwenden Sie CSS3-Transformation
CSS3 Transformation hat es leicht gemacht, Inhalte in den Mittelpunkt zu stellen. CSS3-Transformation wirkt sich im Gegensatz zur position Eigenschaft nicht auf die Position anderer Elemente innerhalb desselben Containers aus.
Angenommen, wir haben die gleiche HTML-Struktur wie die vorhergehende Methode - ein Elternteil, ein Kindelement - 50% von oben und die Verwendung der CSS-Transformation ergibt eine Übersetzung von -50% . Und da hast du es.
Beachten Sie jedoch, dass CSS3 Transforms in Internet Explorer 8 und niedriger nicht funktioniert. Möglicherweise möchten Sie hier eine der anderen Methoden als Fallback verwenden.
3. Verwenden Sie Polsterung
Wir können padding auch verwenden, um eine Illusion der vertikalen Ausrichtung zu erzeugen. Legen Sie dazu den oberen und unteren Padding gleich wie folgt fest:
Dieser Trick eignet sich, wenn Sie den Container nicht in einer festen Breite festlegen, sondern einfach die Breite auf auto .
4. Verwenden Sie Zeilenhöhe
Wenn Sie innerhalb eines Containers nur eine Textzeile haben, können Sie den Text mit der Eigenschaft line-height vertikal ausrichten. Legen Sie den Wert für die Zeilenhöhe ungefähr so fest wie die Höhe des Containers, und Sie sehen die folgende Ausgabe.
Denken Sie daran, dass dieser Trick nur mit einer einzelnen Textzeile funktioniert. Wenn der Inhalt in zwei oder mehr Zeilen aufgeteilt wird, entspricht der Abstand zwischen den einzelnen Zeilen der line-height, was uns zu viel Leerzeichen gibt.
5. Verwenden Sie CSS-Tabelle
Persönlich ist die Verwendung der CSS-Tabelle mein Lieblingstrick zum Anwenden der vertikalen Ausrichtung. Es funktioniert in alten Browsern wie Internet Explorer 8. Diese Methode wird ausgeführt, indem die Anzeige des Containerelements auf table, während das untergeordnete Element als table-cell angezeigt table-cell Verwenden Sie dann die Eigenschaft vertical-align um Text vertikal zu zentrieren.
6. Verwenden Sie Flexbox
Die letzte Methode zur vertikalen Zentrierung ist die Verwendung von Flexbox. Flexbox ist ein neues Modul in CSS3. Es bietet eine einfachere Methode zum Ausrichten von Inhalten. Um den Inhalt vertikal in der Flex-Box zu zentrieren, fügen Sie einfach align-items: center; wie folgt, und das ist es.
Denken Sie daran, dass Flexbox einige Browser nur Teilfunktionen des Flexbox-Moduls wie Internet Explorer 10, Safari, 6 und Chrome 27 und darunter unterstützt. Daher sollte, ähnlich wie bei der CSS3-Transformation, sichergestellt werden, dass der Effekt in diesem Browser gut ankommt.

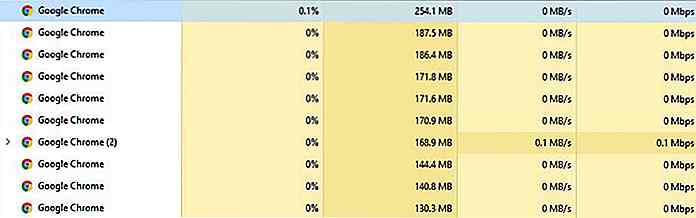
Chrome 55 Update verspricht Speichererweiterung
Bei allen Accounts ist Google Chrome ein ziemlich guter Browser. Leider wurde Chrome seit dem ersten Start durch Speicherverwaltungsprobleme beeinträchtigt . Das wird sich mit dem kommenden Chrome 55-Update ändern, mit dem die JavaScript-Engine des Browsers verbessert werden soll, was zu einer Verbesserung der Browser-Leistung führt. D

Grundlegende SEO Tipps für Bilder, die Sie wissen sollten
Ich bin sicher, dass Sie SEO-Tipps kennen, die Sie auf Ihrer Website verwenden können. Wir haben bereits einen ultimativen Leitfaden zur Weboptimierung (Tipps & Best Practices) sowie eine Mini-Serie für einen Anfängerleitfaden zur SEO veröffentlicht (siehe auch Teil 2 und Teil 3).Wenn Sie SEO für Ihre Bilder optimieren möchten, gibt es Jake's ultimative Anleitung zur JPEG-Optimierung für das Web und natürlich viele Tools, mit denen Sie die Leistung und Geschwindigkeit Ihrer Website überprüfen können. Wenn Sie