de.hideout-lastation.com
de.hideout-lastation.com
Verbessern Sie Ihre Suchergebnisse mit Rich Snippets & Schema.org Vokabular
Strukturierte Daten ermöglichen es, Ihre Suchergebnisse optisch ansprechender und informativer darzustellen. Laut einer Searchmetrics-Studie führt das Hinzufügen von strukturierten Datenmarkierungen zu einer Website zu einem 36% igen Anstieg der Google-Suchergebnisse.
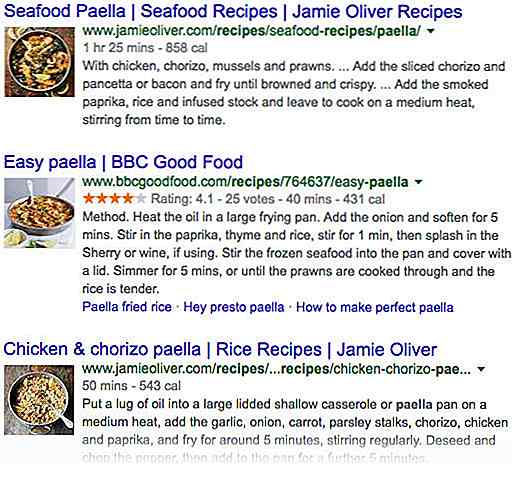
Strukturierte Datenmarkierung wird in Google, Bing und anderen Suchmaschinen als Rich Snippets gerendert. Rich Snippets sind erweiterte Suchergebnisse, die den Suchmaschinen- Snippets zusätzliche Informationen wie ein Foto, den Preis, Nutzerbewertungen und andere Merkmale hinzufügen.
 Strukturierte Daten führen zu besseren Suchergebnissen aus zwei Hauptgründen:
Strukturierte Daten führen zu besseren Suchergebnissen aus zwei Hauptgründen:- Es erweitert die HTML-Semantik, indem es den Inhalt für Suchmaschinen verständlicher macht .
- Rich Snippets - die Suchmaschinenpräsentation von strukturierten Daten - haben eine bessere Klickrate als normale, weniger aussagekräftige Suchergebnisse.
Schema.org Wortschatz
Wenn Sie Rich Snippets für Ihre eigene Website erstellen möchten, müssen Sie Ihrem HTML-Markup strukturierte Daten hinzufügen . Strukturierte Daten verwenden das Schema.org-Vokabular, mit dem Sie Suchmaschinen über die Art Ihrer Inhalte informieren können.
Schema.org ist die Initiative von Google, Bing und Yahoo, die darauf abzielt, eine Reihe von Schemas zur Beschreibung verschiedener Arten von Web-Inhalten bereitzustellen, damit Suchmaschinen sie besser verstehen können.
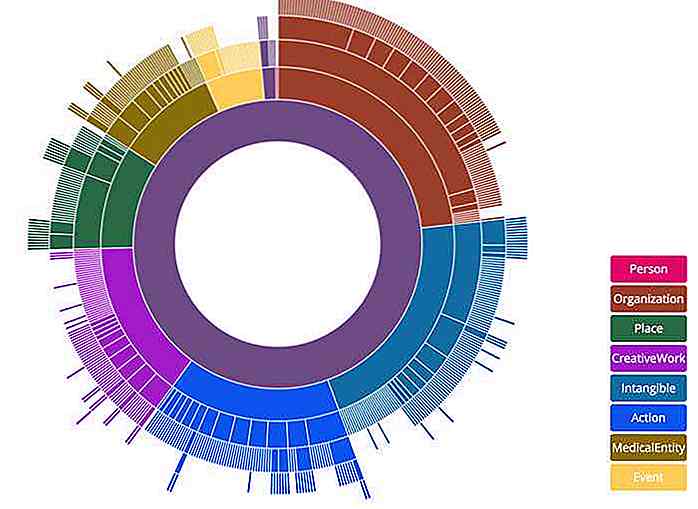
 Das Schema.org-Vokabular ist in einer zweistufigen Hierarchie organisiert :
Das Schema.org-Vokabular ist in einer zweistufigen Hierarchie organisiert :- Typen: verschiedene Arten von Web-Inhalten, sie sind in einer eigenen Hierarchie angeordnet
- Eigenschaften: Jeder Typ hat eine bestimmte Anzahl von Eigenschaften
Erste Ebene der Typen
Thing ist das allgemeinste Element im schema.org-Vokabular, es ist der Vorläufer aller anderen Typen.
Zweite Typenebene
Die zweite Ebene der Typen ist ein wenig spezifischer und enthält das Ereignis, die Aktion, das Immaterielle, das CreativeWork, den Ort, die Organisation, das Produkt und die Personentypen . Es gibt auch ein separates Thing der zweiten Ebene, das als Erweiterung von schema.org verfügbar ist. es ist der MedicalEntity Typ.
Dritte Ebene der Typen
Jeder Typ der zweiten Ebene enthält einige oder viele Typen der dritten Ebene. Einer von CreativeWorks Subtyp ist z. B. der Überprüfungstyp . Beachten Sie, dass spezifischere Typen (zweite und dritte Ebene) die Eigenschaften ihrer Eltern (und Großeltern im Falle der dritten Ebene) erben .
Das Bild unten wurde im offiziellen Schema-Blog veröffentlicht und visualisiert die Hierarchie des schema.org-Vokabulars.
 Finde das Schema, das du brauchst
Finde das Schema, das du brauchst Durchsuchen Sie das Vokabular, um das gewünschte Schema zu finden. Beispielsweise müssen Sie für Rezept-reiche Snippets den Rezepttyp verwenden, der CreativeWork untergeordnet ist. Es hat viele Eigenschaften, wie z. B. cookTime, cookingMethod, recipeIngredient und andere, und es erbt auch die Eigenschaften seiner Eltern (CreativeWork) und Großeltern (Thing).
Schema.org ist ein Gemeinschaftsprojekt, es wird häufig erweitert, und neue Versionen werden regelmäßig veröffentlicht. Wenn Sie das von Ihnen benötigte Schema nicht finden können, können Sie es der Schema.org-Community vorschlagen, und Sie können auch zu ihrem Github-Projekt beitragen.
Fügen Sie Ihrem Markup strukturierte Daten hinzu
Wie fügen Sie Ihre Schemas zum Front-End-Code hinzu? Schema.org kann drei verschiedene Formate verwenden . Sie müssen eine auswählen, um Ihrer Website strukturierte Datenmarkierungen hinzuzufügen. Obwohl theoretisch mehrere Formate auf derselben Website verwendet werden können, beeinträchtigt dies die Lesbarkeit und Wartbarkeit des Codes. Daher ist es keine gute Vorgehensweise.
Die drei Hauptformate von strukturierten Daten Markup sind die folgenden:
- Microdata: Es ist ein Web-Standard, der HTML durch die Einführung neuer Attribute wie
itemprop. Die offizielle Website von schema.org enthält ein großartiges Tutorial zur Verwendung von Mikrodaten. Wenn Sie also bereits mit HTML vertraut sind, kann dieses Format eine gute Wahl sein. - RDFa: Die lange Form von RDFa ist Resource Description Framework in Attributen, und es ist eine W3C-Empfehlung, die HTML-, XML- und SVG-Dokumente mit Hilfe einer Reihe spezifischer Attribute erweitert. Das Open Graph Protocol von Facebook basiert ebenfalls auf RDFa, also sind Sie wahrscheinlich schon darauf gestoßen. Es gibt eine RDFa Lite-Version für Anfänger und auch eine Vollversion, die viele Möglichkeiten bietet, mit strukturierten Daten auf aufwendige Weise zu arbeiten.
- JSON-LD: Während die beiden anderen Optionen das HTML-Markup erweitern, verwendet JSON-LD die JSON- Syntax. JSON-LD steht für JavaScript Object Notation für Linked Data . Dies ist das Format, das von Google Developers empfohlen wird, da "strukturierte Datenmarkierungen gemäß ihrer Ansicht am einfachsten im JSON-LD-Format dargestellt werden können". Sie müssen kein JavaScript-Experte sein, um JSON zu verwenden, da es ein einfaches Notationssystem ist, das Name-Wert-Paare verwendet.
Sie können die drei Formate einfach mit Hilfe eines praktischen Tabs am unteren Ende jeder Schema.org-Typ-Seite vergleichen .
 Wenn Sie sich die Beispiele ansehen, können Sie leicht verstehen, wie jedes Format funktioniert, und eines davon auf Ihrer eigenen Website verwenden.
Wenn Sie sich die Beispiele ansehen, können Sie leicht verstehen, wie jedes Format funktioniert, und eines davon auf Ihrer eigenen Website verwenden.Das strukturierte Daten-Markup, das Sie Ihrem Code hinzufügen müssen, basiert auf dem schema.org-Vokabular . Wenn Sie Mikrodaten oder RDFa auswählen, müssen Sie den regulären HTML-Tags die zusätzlichen Attribute hinzufügen.
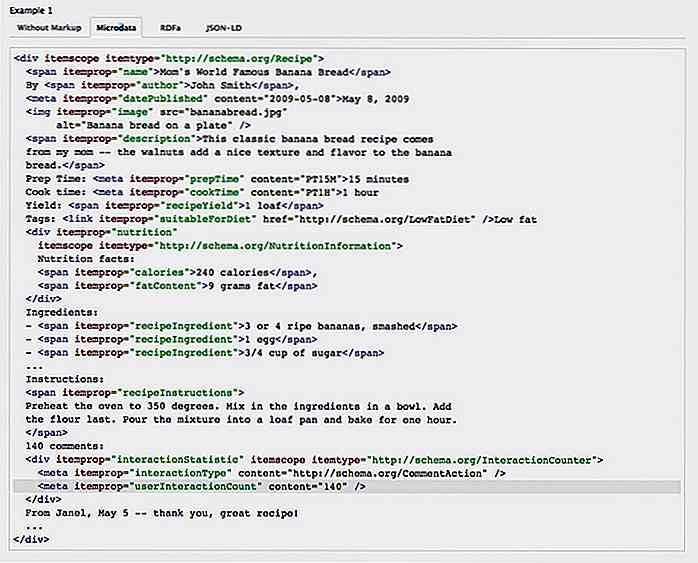
Bei Mikrodaten fügen Sie dem Container beispielsweise den Namen des Typs hinzu, indem Sie das itemscope itemtype="" und jede Eigenschaft mit dem Attribut itemprop . Hier ist ein sehr einfaches Beispiel:
Mein Rezept
Beschreibung des Rezepts
Und das gleiche Beispiel mit RDFa, es lohnt sich, auf die verschiedenen Attribute zu achten, die Sie hier verwenden müssen:
Mein Rezept
Beschreibung des Rezepts
Wenn Sie das JSON-LD-Format wählen, müssen Sie Ihren Code innerhalb des Tag im Kopf der HTML-Seite. Das obige Beispiel sieht folgendermaßen aus:
Tipps zur Verwendung strukturierter Daten
Testen Sie Ihr strukturiertes Daten-Markup
Bevor Sie Ihrer Website das Markup für strukturierte Daten hinzufügen, können Sie es schnell mit dem Structured Data Testing Tool von Google testen. Auf diese Weise können Sie die Probleme schnell finden, wenn Sie welche haben.
Nutzen Sie Google Knowledge Graph Cards
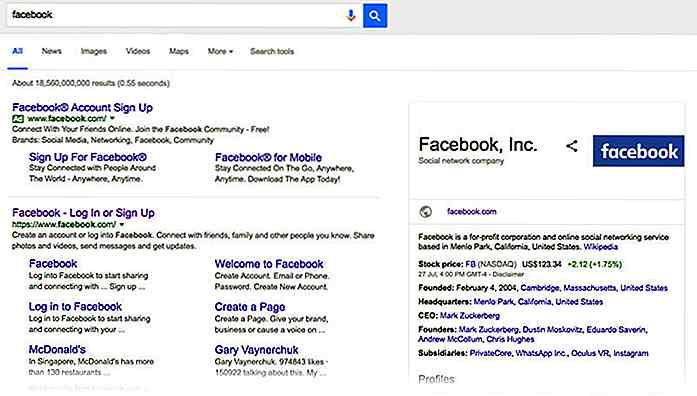
Google verwendet nicht nur strukturierte Daten für Rich Snippets. Wenn Sie für einen bestimmten Inhaltstyp zuständig sind, wird Ihr Inhalt möglicherweise auch in einer der Knowledge Graph-Karten angezeigt, die auf der rechten Seite einiger Suchmaschinen-Ergebnisseiten angezeigt werden .
Beachten Sie, dass Sie Google nicht dazu bringen können, eine Knowledge Graph-Karte für Ihre Inhalte anzuzeigen, aber wenn Ihre strukturierte Datenmarkierung ordnungsgemäß eingerichtet ist, haben Sie die Möglichkeit.
 Verwenden Sie Google Rich Cards
Verwenden Sie Google Rich Cards Im Mai 2016 führte Google Rich Cards ein, die "das Upgrade des aktuellen Rich Snippets-Formats" darstellen und interessante mobile Suchergebnisse bereitstellen, die in Karussells dargestellt werden, die durch Scrollen nach links und rechts durchsucht werden können. Google Rich Cards verwenden auch strukturierte Datenmarkierungen und das Schema.org-Vokabular.
Fügen Sie Ihren E-Mails strukturierte Daten hinzu
Sie können strukturierte Datenmarkierung in Ihren E-Mails verwenden, um Google Now-Karten für den Empfänger auszulösen. Google Developers bietet ein großartiges Lernprogramm.
Strukturierte Daten dynamisch generieren
Es ist möglich, den Google Tag Manager zu verwenden , um strukturierte Daten im JSON-LD-Format dynamisch zu generieren. Moz.com zeigt Ihnen, wie Sie das tun können.

10 Programmiersprachen, in denen Sie nicht codieren möchten
Schon mal von Hühnchen, Whitespace und LOLCODE gehört ? Sie sind Namen bizarrer Programmiersprachen, die überraschend existieren. Programmiersprachen werden normalerweise erstellt, um die Arbeit des Programmierers zu erleichtern, aber es gibt einige Sprachen, die gebaut werden, um die Programmiergemeinschaft zu ärgern .Die

Wie man Nachentwurf in Jekyll erstellt
Im vorherigen Beitrag haben wir Ihnen gezeigt, wie Sie Jekyll installieren und Ihren ersten Post damit veröffentlichen. Wenn Sie es verfolgt haben, können Sie sehen, dass das Erstellen eines Posts ein Kinderspiel ist. Wir erstellen einfach eine neue Markdown-Datei, speichern sie im / _posts- Ordner und sie wird sofort im Blog angezeigt .D
![Verwenden von Dashboard-Widgets auf Ihrem Mac-Desktop [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/492/use-dashboard-widgets-your-mac-desktop.jpg)