de.hideout-lastation.com
de.hideout-lastation.com
35 Tools, Skripte und Plugins, um schöne HTML-Tabellen zu erstellen
Datenvisualisierung ist der Schlüssel, um sperrige oder komplizierte Informationen besser zu verstehen. Es gibt viele Möglichkeiten, Ihre Daten zu visualisieren, dh Sie können coole Infografiken entwerfen oder interaktive Diagramme erstellen - alles hängt von Ihren Daten ab und davon, wie Sie sie präsentieren möchten.
In meinem heutigen Artikel geht es jedoch nur um das Thema Tabellen und einige wirklich nützliche Ressourcen, um verschiedene Arten von Tabellen zu erstellen . Hier finden Sie 35 Tipps, Tools, Skripte und Plugins, mit denen Sie eine Vielzahl von Tabellen zur Darstellung Ihrer Daten erstellen können. Also, lasst uns zu jeder Ressource im Detail gehen.
Tabelle jQuery-Snippets
Diese handlichen Snippets zusammen mit einfachen Erklärungen helfen Ihnen, interaktive Tabellen zu entwickeln. Mit diesen Snippets können Sie z. B. Zeilen dynamisch hinzufügen, Zellenwerte abrufen usw.
 Frisiertische
Frisiertische Eine Reihe von Tipps und Tricks, mit denen Sie Ihre Tabellen effizient gestalten können, indem Sie deren Layout, Typografie, Textausrichtung und vieles mehr verbessern. Darüber hinaus werden Farben und Grafiken hinzugefügt und Beschriftungen zusammen mit anderen Aspekten der Tabelle angepasst .
 Keine weiteren Tabellen
Keine weiteren Tabellen Ein Snippet, mit dem Sie mobile Responsive-Tabellen erstellen können , die jede Zeile separat auf kleinen Bildschirmen anzeigen . Außerdem können Sie Farbe, Schriftart und Schriftgröße usw. mithilfe von CSS ändern.
 Scroll-fähiger Tabellenkörper
Scroll-fähiger Tabellenkörper Mit diesem Trick können Sie Ihren Tabellenkörper scrollbar machen - eine Funktion, die in den meisten Tabellenkalkulationstools wie Google Tabellen verwendet wird. Das heißt, Sie können den Tabellenkopf fixieren, und der Tabelleninhalt oder der Inhalt wird wie üblich geblättert, wodurch die Tabelle sichtbarer wird als zuvor.
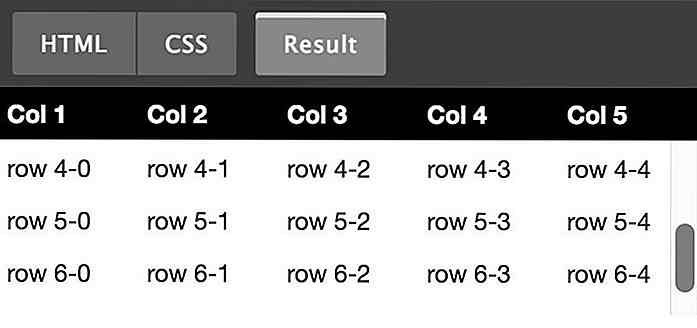
 Feste Tabellenüberschrift
Feste Tabellenüberschrift Ein weiterer Trick wie oben, Fixed Table Header hilft, eine Tabelle mit einer festen Kopfzeile und scrollbaren Inhalt zu machen. Sie können die Tabelle einschließlich Farben und Schriftarten anpassen, aber dieser Trick ist nicht so detailliert und erklärt wie Scroll-fähigen Tabellenkörper.
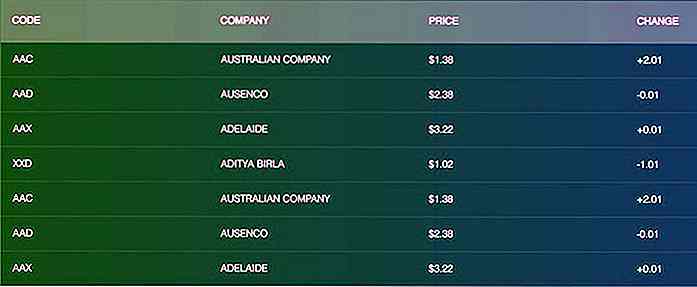
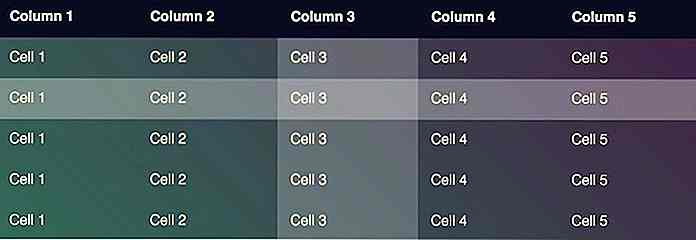
 Pures CSS-Tabellenhighlight
Pures CSS-Tabellenhighlight Ein einfacher Trick, mit dem Sie eine bestimmte Zelle beim Schweben markieren können - sowohl vertikal als auch horizontal. Die Finaltabelle kann auch mit benutzerdefinierten Farben und Schriftarten personalisiert werden. Ich finde diesen Trick am hilfreichsten, wenn Sie Zahlen auf dem Tisch zeigen müssen.
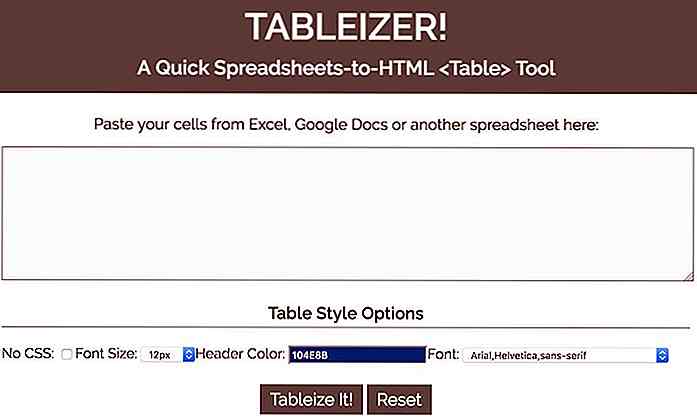
 TISCHLER!
TISCHLER! TISCHLER! ist ein Online-Tool, mit dem Sie einfache Tabellen in HTML mit Daten aus Excel, Google Tabellen oder einem anderen Tabellenkalkulationsprogramm erstellen können. Sie können die Finaltabelle auch mithilfe von CSS wie jede andere HTML-Tabelle anpassen.
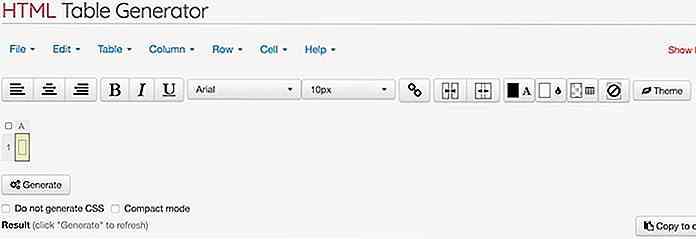
 HTML-Tabellengenerator
HTML-Tabellengenerator HTML Table Generator ist ein einfacher Tabellengenerator, mit dem Sie fast jeden Aspekt der Tabelle mit Hilfe von Bildschirmoptionen erstellen und anpassen können . Mir gefällt, dass Sie eine Tabelle manuell erstellen, eine CSV-Datei hochladen oder Daten aus einem Tabellenkalkulationsprogramm wie Excel importieren können. Sie können die Tabelle auch formatieren, indem Sie ein Thema aus dem Vorlagensatz auswählen.
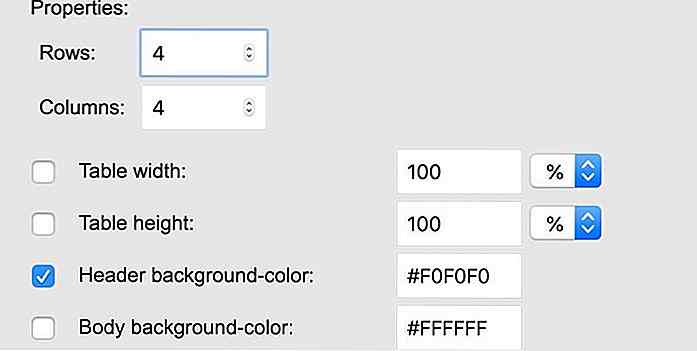
 Quackit HTML-Tabellengenerator
Quackit HTML-Tabellengenerator Ein weiterer Online-Tabellengenerator, mit dem Sie Tabellen mit einer Reihe von Anpassungsmöglichkeiten erstellen können. Zu den Gestaltungsoptionen gehören Größe, Farbe, Rahmen usw. Im Gegensatz zum obigen Tabellengenerator fehlt jedoch die Option zum Importieren von Daten .
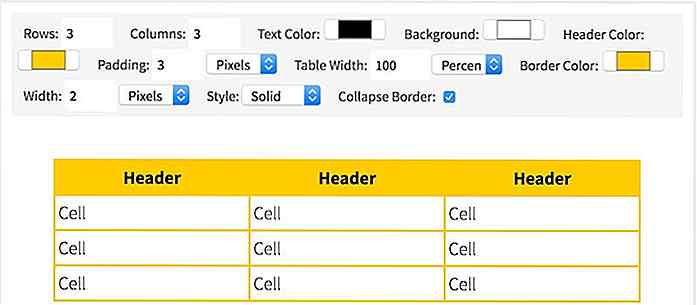
 Schnelle Tabellen HTML-Tabellengenerator
Schnelle Tabellen HTML-Tabellengenerator HTML Table Generator von Rapid Tables ist ein weiteres Tool wie die beiden oben genannten Tools. Es bietet mehr Anpassungsoptionen als das obige Werkzeug, wie Größe, Rahmen, Farbe, Ausrichtung und einiges mehr. Wie das obige Tool unterstützt es jedoch nur das manuelle Erstellen der Tabelle und ermöglicht nicht das Importieren von Dateien oder das Abrufen von Daten aus einem Tabellenkalkulationsprogramm wie Google Text & Tabellen.
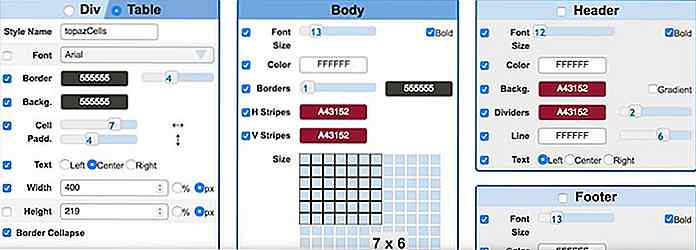
 HTML-Tabellenstyler
HTML-Tabellenstyler Mit dem Tabellenanpassungstool HTML Table Styler können Sie Ihre Tabellen mithilfe von Bildschirmoptionen formatieren, die CSS für Ihre Tabelle in HTML generieren . Dieses Tool zeigt Ihnen überraschenderweise eine Live-Vorschau der Tabelle, in der Sie die Styling-Optionen testen und ausprobieren können. Außerdem bietet es Themen für die schnelle Gestaltung einer Tabelle, die Sie auch anpassen können.
 Konvertierungstools
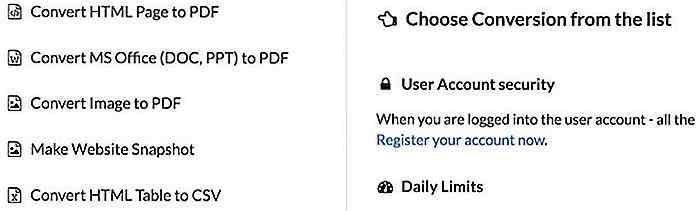
Konvertierungstools Conversion Tools ist eine nützliche Website für jeden, der täglich mit Tabellen und Tabellen arbeitet . Es hilft Ihnen, eine HTML-Tabelle in eine CSV-Datei, eine Excel-Datei in eine HTML-Tabelle, eine Excel-Datei in eine CSV-Datei zu konvertieren und viele weitere Konvertierungen durchzuführen.
 HTML-Tabelle zu Div Converter
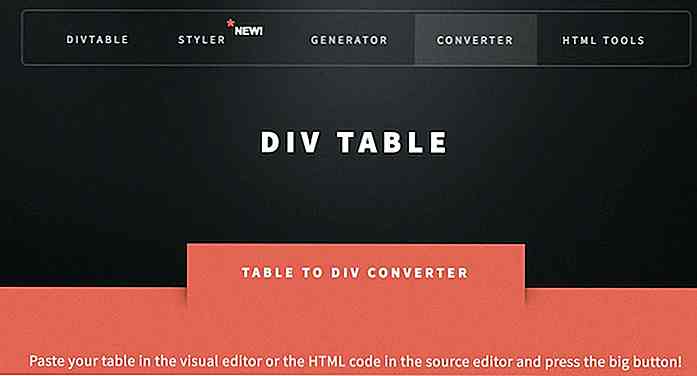
HTML-Tabelle zu Div Converter Mit dem Online-Konvertierungswerkzeug HTML Table to Div Converter können Sie traditionelle Tabellen in div-Tabellen konvertieren, dh Tabellen, die mit div-Elementen erstellt wurden. Sie müssen lediglich eine Tabelle auf ihre Seite kopieren und einfügen und die Schaltfläche zum Konvertieren drücken, um eine div-Tabelle zu erstellen .
 Handsontabel
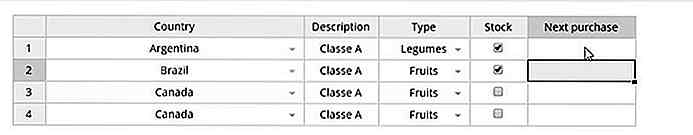
Handsontabel Handsontable ist eine innovative Tabellenkalkulationskomponente für Web-Apps, mit der Sie schnell Tabellen in Ihren Apps entwickeln und bereitstellen können. Es bietet eine breite Palette von Funktionen wie Unterstützung für mehrere Frameworks, hohe Leistung mit großer Datenmenge, notwendige Funktionen wie Suchen, Filtern usw., so dass Entwickler schnell bauen können.
 Dynatable.js
Dynatable.js Dynatable.js verwendet ein interaktives Tabellen-Plug-in, das HTML, jQuery und JSON zum Erstellen von Tabellen und anderen tabellenähnlichen Strukturen verwendet . Sie können Tabellen direkt aus JSON erstellen und alle wesentlichen Funktionen wie Suche, Filter, Datensatzanzahl und Seitennumerierung integrieren.
 Bootstrap-Tabelle
Bootstrap-Tabelle Bootstrap Table ist eine erweiterte Version der Tabelle, die mit Bootstrap angeboten wird. Es minimiert Ihren Zeitaufwand beim Erstellen von Tabellen und bietet ein ansprechendes Design. Es bringt Funktionen wie scrollbare und feste Kopfzeilen und Funktionen wie Sortieren, Seitenumbruch usw.
 Liste.js
Liste.js List.js ist ein einfaches und leistungsfähiges JavaScript-Plugin, mit dem Sie Listen und Tabellen mit Flexibilität und funktionalen Funktionen wie Filtern, Suchen und Sortieren usw. erstellen können. Es hat mir gefallen, dass es mit JavaScript von Vanilla erstellt wurde, so dass Sie keine Drittanbieter benötigen Bibliothek.
 jExcel
jExcel jExcel ist ein leichtgewichtiges jQuery-Plugin, mit dem Sie beliebige mit Excel kompatible Tabellen in Ihre Webseite einbetten können . Das Plugin unterstützt Sie bei der Erstellung einer Excel-ähnlichen Tabelle, mit der Sie mit den Blattdaten verschieben, ihre Größe ändern, kopieren, einfügen und vieles mehr ausführen können.
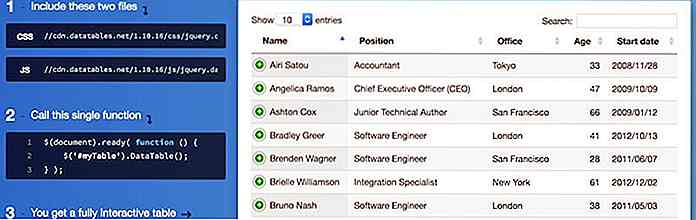
 Datentabellen
Datentabellen Ein sehr flexibles Plugin für jQuery, Datentabellen ermöglicht das Hinzufügen von erweiterten Interaktionssteuerungen zu jeder HTML-Tabelle. Es hilft Ihnen, Paginierung, Suchfunktion, Themen usw. hinzuzufügen. Außerdem bietet es eine große Anzahl von Erweiterungen, um weitere Funktionalitäten hinzuzufügen.
 jQuery Bootgrid
jQuery Bootgrid jQuery Bootgrid ist ein schlankes und intuitives Plugin zum Erstellen und Verwalten von Grids wie Tabellen. Es bietet Funktionen wie Suche, Paginierung usw. zusammen mit anpassbaren Vorlagen.
 jQuery-Tabledit
jQuery-Tabledit jQuery-Tabledit ist ein Online-Editor für Bootstrap-kompatible HTML-Tabellen, mit denen Benutzer Daten innerhalb der Tabellen bearbeiten können. Sie können Schaltflächen zum Wechseln zwischen Ansichts- und Bearbeitungsmodus bereitstellen, Schaltflächen zum Löschen und Wiederherstellen einschließen und die Tabellen mithilfe von CSS anpassen.
 jsGrid
jsGrid jsGrid ist ein einfaches jQuery-Plugin, mit dem Sie Datengrids erstellen und verwalten können . Es unterstützt verschiedene Operationen auf Rastern wie Filterung, Paging, Sortierung usw. Außerdem können Sie das Erscheinungsbild der Tabelle anpassen und die Internationalisierung unterstützen .
 Intelligente Tabelle
Intelligente Tabelle Smart Table ist eine robuste Bibliothek, mit der Sie jede HTML-Tabelle in eine intelligentere umwandeln können, mit Optionen wie Filtern, Suchen, Sortieren usw. Sie ist mit weiteren Funktionen verbunden, um mit ihren Plugins ein nützliches und professionell aussehendes Tabellen- oder Datenraster zu erstellen.
 HighchartTabelle
HighchartTabelle HighchartTable konvertiert HTML-Tabellen automatisch in Diagramme und Grafiken . Es ist ideal, um Projektanalysen und Statistiken in Graphen zusammen mit numerischen Daten in Tabellen darzustellen.
 Tabellenexport
Tabellenexport TableExport ist eine einfache Bibliothek zum Exportieren einer HTML-Tabelle in CSV-, TXT- oder Excel-Dateien . Mit dieser Bibliothek können Sie Tabellen problemlos mit der Export-to-File-Funktion erstellen.
Tabulator
Tabulator ist ein jQuery-Plugin zum Erstellen interaktiver Tabellen aus HTML-Tabelle, JavaScript-Array, JSON usw. Es unterstützt fast alle Standard-Tabellenfunktionen wie Suchen, Sortieren, Filtern usw. und bietet viele Funktionen wie Themen, Rückrufe und Lokalisierung .
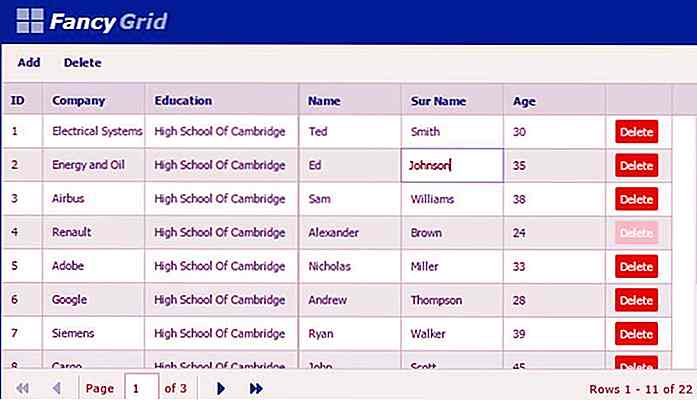
 FancyGrid
FancyGrid Mit der Gitterbibliothek FancyGrid können Sie wunderschöne Tabellen zusammen mit Diagrammen und Diagrammen erstellen. Es unterstützt viele Datenquellen einschließlich JSON, enthält verschiedene Funktionen wie Sortieren, Suchen usw., erlaubt Theming und Modularisierung und bringt viele weitere Funktionen .
 KingTable
KingTable Mit KingTable können Sie administrative Tabellen mit minimaler Kodierung erstellen. Es verfügt über eine bemerkenswerte Menge an Funktionen, einschließlich client- oder serverseitiger Suche, Sortierung, Filter und allgemeineren Funktionen. Sie können das Erscheinungsbild der Tabelle anpassen, benutzerdefinierte Filter hinzufügen und die Daten in verschiedene Formate wie CSV, JSON und Excel exportieren .
stacktable.js
Ein jQuery-Plug-in für Tabellen, stacktable.js, ermöglicht es Ihnen , jede beliebige Tabelle in eine zweispaltige Schlüssel / Wert-Tabelle zu konvertieren . Es ist eine ideale Lösung für die Anzeige großer Tabellen auf kleinen Bildschirmen wie bei mobilen Geräten. Außerdem können Sie Zeilen oder Spalten nach Bedarf stapeln.
 Tabella.js
Tabella.js Tabella.js hilft Ihnen beim Erstellen reaktionsfähiger Tabellen mit festen Headern und scrollbaren Daten - sogar horizontal, um viele Spalten zu enthalten, was normalerweise möglich ist. Darüber hinaus können Sie mehrere Tabellen auf derselben Seite einschließen und auch Mehrzwecktabellen erstellen .
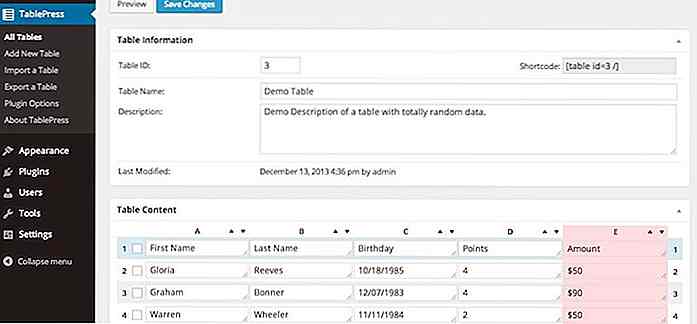
 Tischpresse
Tischpresse TablePress ist ein fantastisches Plugin für WordPress, mit dem Sie Tabellen mit einem Shortcode in Posts, Seiten und Text-Widgets erstellen und einbetten können . Die Tabellen können in einer tabellenartigen Oberfläche bearbeitet werden und alle Arten von Daten einschließlich Formeln enthalten. Sie können auch Funktionen wie Suchen und Sortieren hinzufügen und Daten in verschiedene Formate exportieren.
 Datentabellengenerator von Supsystic
Datentabellengenerator von Supsystic Datentabellen-Generator hilft beim Erstellen und Verwalten von Tabellen direkt aus dem Admin-Panel mit einem Frontend-Tabellen-Editor. Überraschenderweise können Sie auch Diagramme und Grafiken in Ihre Tabellen einfügen, sowie Beschriftungen, Kopf- und Fußzeilen . Was ich interessanter finde, ist, dass die Tabellen sowohl editierbar sind als auch in CSV-, Excel- oder PDF-Formate exportiert werden können.
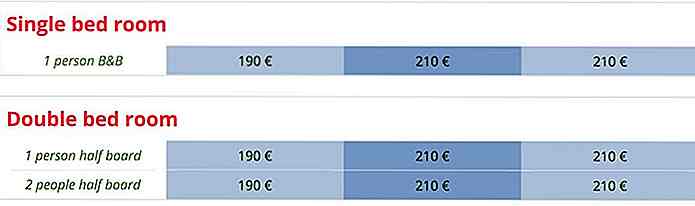
 Preistabelle von Supsystic
Preistabelle von Supsystic Ein weiteres Plugin von Supsystic, Pricing Table, ermöglicht die Erstellung von Preistabellen ohne Hürden. Sie können eine Vorlage auswählen, den Preisinhalt bearbeiten und in Ihrem WordPress veröffentlichen . Außerdem sind die Tabellen, die mit diesem Plugin erstellt wurden, reaktionsschnell und elegant auf allen Geräten.
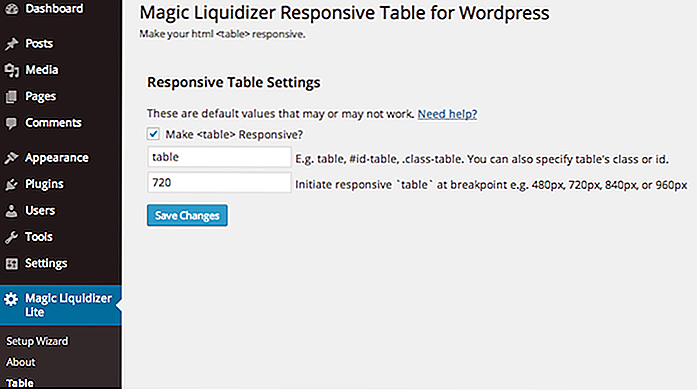
 Responsive Tabelle des magischen Verflüssigers
Responsive Tabelle des magischen Verflüssigers Als Tabellen-Plug-in für WordPress verwandelt der Magic Liquidizer Responsive Table jeden gewöhnlichen Tisch in einen mobilen Responsive Table . Sie können Bilder, Texte usw. in Ihre Tabellen einfügen und auf allen Geräten anzeigen - auch auf solchen mit kleinen Bildschirmen.
 Kopiertabellen
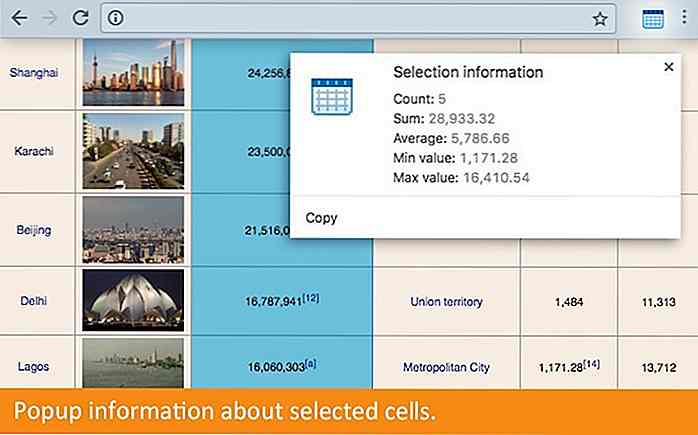
Kopiertabellen Copytables ist eine Erweiterung für Google Chrome, mit der Tabellen von Webseiten kopiert werden können. Sie können Tabellenzellen, Zeilen oder Spalten auf jeder Webseite auswählen und sie direkt als Rich Text, CSV mit Tabstopptrennzeichen oder HTML kopieren, um sie wie erforderlich zu verwenden.


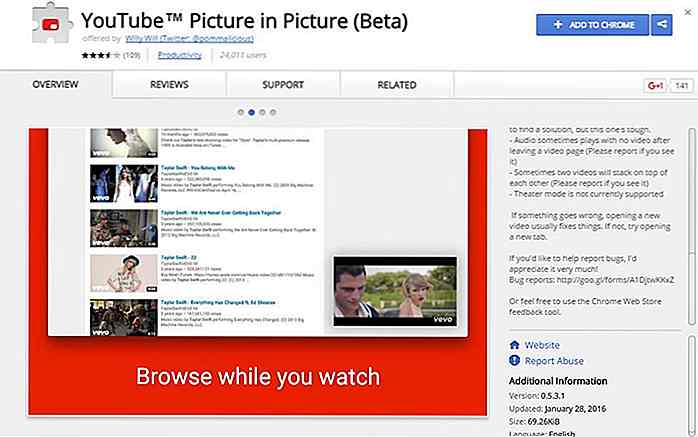
So verwenden Sie den YouTube-BiB-Modus im Chrome-Browser
Der YouTube Picture-in-Picture (PiP) -Modus ermöglicht es Nutzern, Videos in einem kleinen Fenster an der Ecke zu betrachten und andere Videos auf YouTube zu durchsuchen. Wir verwenden diese Funktion bereits in den Android- und iOS-YouTube-Apps.Standardmäßig können wir diese Funktion jedoch nicht in der YouTube-Webversion verwenden, es sei denn, Sie kennen das richtige zu installierende Plug-in. Wi

10 kostenlose Mobile Apps helfen Ihnen, Englisch schneller zu lernen
Eine Sprache zu lernen ist eine der lohnendsten Dinge, die Sie tun können. Es gibt viele Möglichkeiten, wie Sie Ihre Fähigkeiten in einer bestimmten Sprache lernen oder verbessern können, vom Unterricht bis zum Selbstlernen . Aber haben Sie erkannt, dass Sie Ihr Smartphone auch gut zum Sprachenlernen einsetzen können?Egal