 de.hideout-lastation.com
de.hideout-lastation.com
Erstellen Sie einen CSS-Only Image Reveal-Effekt mit transparenten Rahmen
Ein CSS-Only-Image-Reveal-Effekt kann auf verschiedene Arten gelöst werden. Es ist eigentlich ziemlich einfach, ein Design zu programmieren, bei dem das Bild von seinem festen Hintergrund abhebt (überflogen wird) - man legt einfach ein Bild über ein kleineres Element mit einem durchgehenden Hintergrund.
Sie können das gleiche Ergebnis erhalten, wenn Sie transparente Rahmen verwenden, bei denen Sie die Größe des Hintergrundelements gleich der des Vordergrunds halten und transparente Rahmen hinzufügen, um einen leeren Bereich zu erstellen, in den der Vordergrund überläuft.
Es gibt einige Vorteile bei der Verwendung der letzteren Methode . Da es die transparenten Ränder sind, die den Bereich zum Überlaufen des Vordergrunds bereitstellen, können wir die Richtung des Überlaufs zwischen den linken, rechten, oberen und unteren Rändern steuern . Durch die gleiche Größe für den Vordergrund und den Hintergrund ist es einfacher, beide Elemente gleichzeitig über die Seite zu verschieben.
Kurz gesagt, sehen wir uns an, wie Sie einen CSS-Only-Image-Reveal-Effekt erzeugen, indem Sie einen kleineren, durchgehenden Hintergrund mit einem Vordergrundbild mit transparenten Rändern verwenden . Sie können die abschließende Demo unten sehen.
1. Erstellen Sie den ursprünglichen Code
HTML-weise, nur einer
Im CSS verwenden wir zwei CSS-Variablen, --bgc und --dim für die Hintergrundfarbe bzw. die Dimensionen des .foo Containers. In dem Beispiel habe ich den gleichen Wert für die Breite und Höhe verwendet, um eine quadratische Box zu erhalten, separate Variablen für die Höhe und die Breite, wenn Sie ein Rechteck wollen.
Wir fügen auch die position:relative Regel zu .foo, so dass ihre Pseudo-Elemente, die wir zum Aufdecken des Bildes verwenden, absolut positioniert (siehe unten) und somit übereinander gestapelt werden können .
.foo {--bgc: # FFCC03; --dim: 300px; Breite: var (- dim); Höhe: var (- dim); Hintergrundfarbe: var (- bgc); Position: relativ; } Wir fügen beiden Pseudo-Elementen, .foo::before und .foo::after, eine leere content Eigenschaft .foo::after, um sie richtig gerendert zu bekommen.
.foo :: vor, .foo :: nach {content: ''; Position: absolut; links: 0; oben: 0; } Das .foo Element, seine beiden Pseudo-Elemente, .foo::before, .foo::after und ihre :hover .foo::after Pseudo-Klassen erhalten eine transition, die ihnen für 500 Millisekunden einen transition in die Ease-In-Funktion hinzufügt (ein halbes zweite).
.foo, .foo: Hover, .foo :: vor, .foo :: nach, .foo: Hover :: vor, .foo: Hover :: nach {Übergang: transform 500ms Ease-In; } 2. Fügen Sie das Bild hinzu
Wir fügen das Bild dem .foo::before als Hintergrundbild hinzu und .foo::before es so an, dass es das gesamte .foo::before mit den Eigenschaften width und height abdeckt . Wir stapeln es direkt unter dem Element .foo mit der Regel z-index: -1 .
.foo :: before {Breite: 100%; Höhe: 100%; Hintergrund: URL (camel.png) Mitte / Cover; Z-Index: -1; } Das Schlüsselwort " center" zentriert das Bild, während das Schlüsselwort " cover das Bild so skaliert, dass es das gesamte Element abdeckt, während das Seitenverhältnis beibehalten wird.
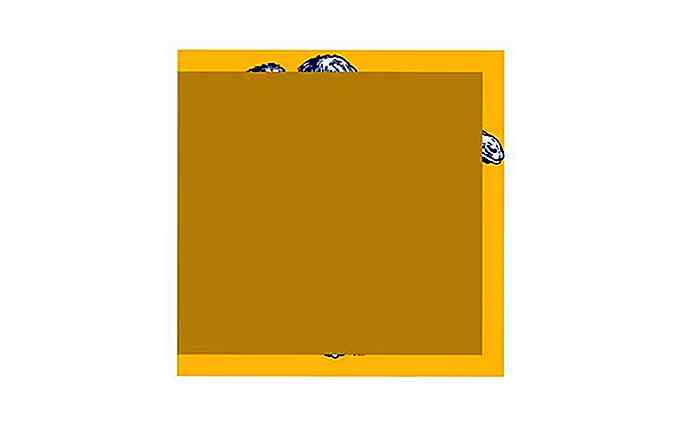
Auf dem Screenshot unten können Sie sehen, was wir bisher haben ( z-index wird von .foo::before so dass es sichtbar ist):
 3. Fügen Sie den ausklappbaren Hintergrund hinzu
3. Fügen Sie den ausklappbaren Hintergrund hinzu Um den kleineren Hintergrund hinter dem Bild .foo::after, verwenden wir das andere .foo::after, .foo::after .
Wir erstellen eine weitere CSS-Variable, --b, für die --b . Wir geben dem ::after Pseudo-Element drei transparente Grenzen : oben, rechts und unten .
.foo :: nach {- b: 20px; Breite: calc (100% - Var (- b)); Höhe: calc (100% - calc (var (- b) * 2)); Grenze: var (- b) fest transparent; Grenze-links: keine; box-shadow: Einschub 0 var (- dim) 0 var (- bgc); Filter: Helligkeit (.8); Z-Index: -2; } Die Breite wird berechnet als calc(100% - var--b)), die die Gesamtbreite von .foo minus der Gesamtbreite seiner horizontalen Ränder .foo (nur rechte Grenze, da es keine linke Grenze gibt).
Die Höhe wird berechnet als calc(100% - calc(var(--b) * 2)), die die Gesamthöhe von .foo minus der Gesamtbreite seiner vertikalen Ränder (obere und untere Ränder) .foo .
Mit der box-shadow Eigenschaft fügen wir außerdem einen horizontalen Schatten ein, der die gleiche Größe wie .foo (was var(--dim) ).
Ein CSS-Filter der brightness(.8) verdunkelt die Hintergrundfarbe ein wenig, und schließlich legt die Regel z-index: -2 das ::after Pseudo-Element unter ::before, das das Bild enthält.
Hier ist der Screenshot der Demo, die bisher gerendert wurde (wobei der z-index von beiden Pseudoelementen entfernt wurde, damit sie sichtbar sind):
 4. Fügen Sie die Umwandlung hinzu
4. Fügen Sie die Umwandlung hinzu Wir fügen die transform Eigenschaft den beiden Pseudo-Elementen hinzu. Wenn der Benutzer die .foo über .foo, werden beide Pseudo-Elemente horizontal verschoben .
Da wir bereits am Ende von Schritt 1 die transition zu allen Elementen hinzugefügt haben, werden sowohl die Bewegung des Bildes als auch dessen Hintergrund animiert .
.foo: hover :: vor, .foo: hover :: nach {transform: translateX (100%); } Unten sehen Sie die finale Demo .
Bonus: Optionale Marge
Wenn Sie .foo neben anderen Elementen auf einer Seite anzeigen und möchten, dass diese anderen Elemente entfernt werden, wenn das Bild und der Hintergrund .foo, .foo:hover Element .foo:hover einen rechten Rand mit derselben Breite wie .foo .foo:hover .
.foo: hover {margin-right: var (- dim); }

10 kostenlose Android-Video-Editoren, um Ihre Videos on-the-Go zu perfektionieren
Das Aufnehmen eines eigenen Videos ist dank der leistungsstarken Android-Geräte jetzt viel einfacher. Obwohl es einfach ist, etwas aufzunehmen, ist die Bearbeitung eine ganz andere Angelegenheit . Ein guter Video-Editor ist ziemlich notwendig, um Ihre langweilige Videoaufnahme in etwas einprägsames und unterhaltsames zu verwandeln.W

22 WordPress Plugins zum Erstellen von Formularen, Umfragen und Umfragen
Es ist eine bekannte Tatsache, dass eine der besten Möglichkeiten, Nutzer auf Ihrer Website einzubinden und wichtige Nutzereinblicke zu sammeln, durch Umfragen, Formulare und Umfragen erfolgt. Für Websites, die auf der WordPress-Plattform basieren, gibt es eine Fülle von kostenlosen Plugins, die Sie nutzen können.Um



